.png)
*🔐Study Keyword :
1>🔑fetch 함수를 사용해 API없는 환경에서 mockd-data를 가지고 프론트 개발하는 법과 2>💻React Life cycle을 통해 리액트의 메서드들이 어떤 순서로 실행되는지에 대해서 파헤쳐보장!
1. React Life cycle
Life cycle이란 어떤 순서대로 메소드들이 실행되는지에 대해서를 다루는 것이다.

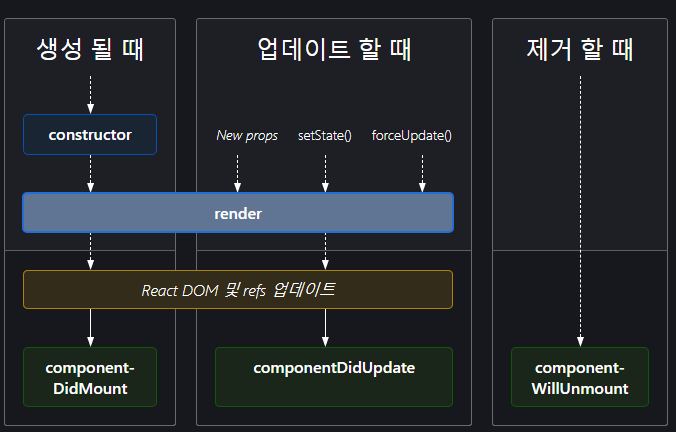
1> 생성될 때는 constructor, render 후에 componentDidMount()가 실행된다.
2> 업데이트 될땐 1> 자식이 부모로 받는 props가 변하거나 2> setstate를 통해 state가 변경될 때 render 다시 실행되면서 화면에 그려지고 componentdidUpdate()가 실행된다.
3> 제거 될땐 componentWillUnmount()가 실행된다.
- 컴포넌트는
마운트 → 업데이트(반복) → 언마운트순서대로 진행된다.
- 이러한 진행에 따라서
라이프 사이클 메소드, 1> componentDidMount() 2.componentdidUpdate 3> componentWillUnmount들이 불려지게 된다.
1_1. Life cycle order
1. mount
- 컴포넌트가 최초에 불려질 땐
constructor→render→componentDidMount까지 실행된다.constructor와componentDidMount는 mount 될 때 최초에 한 번만 실행되는 method들이다.
2. 업데이트
- setState 혹은 새로운 props가 업데이트 되었을 땐
render→componentDidUpdate가 실행된다.
3. 언마운트
- 컴포넌트가 화면에서 사라지는 시점엔
componentWillUnmount가 마지막으로 실행된다.
✔1_2. Life cycle order 파악하기 문제
<script> import Reat from "react"; class MyComponent extends React.Component { constructor() { console.log(1) this.state = { myNum = 0 } } const increaseNum = () => { console.log(2) this.setState({ myNum = this.state.myNum+1 }) } componentDidMount() { console.log(3) } componentDidUpdate() { console.log(4) } render() { console.log(6) return ( <> <div>라이프사이클</div> <div>increaseNum : {this.state.myNum }</div> <button type="button" onClick={this.increaseNum}>숫자 증가</button> </> ); } } export default MyComponent; </script>사용자가 버튼을 클릭하면 발생하는 메소드의 실행 순서
constructor(), 생성자 함수를 통해 state 값 초기화 ->render()를 통해 화면에 최초 그려 후 ->componentDidMount()실행된다. ->increaseNum()버튼 클릭시 이벤트 핸들러 함수 발생하고 ->render()state값이 변경되었으니 리렌더링 된이 후 ->componentDidUpdate()렌더링 된 후에 발생한다.
- 따라서 1=> 6=> 3 => 2 => 6=> 4 순서대로 콘솔로그가 찍힌다.
- 주의 할 점은 state 업데이트 될 시 다시 componentDidUpdate 다시 호출된 뒤 리렌더가 된다는 점!
2. fetch 함수와 mock data
2_1. JSON
JSON이란 자바스크립트 객체 문법을 따르는 문자기반의 데이터 포맷이다.- 자바스크립트에서는
JSON을 쉽게 다룰 수 있다.
2_2. 데이터의 JSON 파일에 있는 데이터를 리액트 페이지로 가지고 오는 방법?
-
Q. JSON 파일에 있는 데이터를 리액트 라이프 사이클에서 언제 가져올 수 있을까 🤷?
- A.
componentDidMount에 fetch함수를 넣어준다🙋!
- A.
-
Q. 왜 생성자 함수에서 fetch 함수를 하면 안될까 🙅?
- A. 이유는 질문에 대한 답 찾아보기! 🙆
-
우선은 render 함수 실행, 즉 화면에 그려지고 나서
fetch함수를 통해 데이터를 보내보자!
-data fatching은 즉,
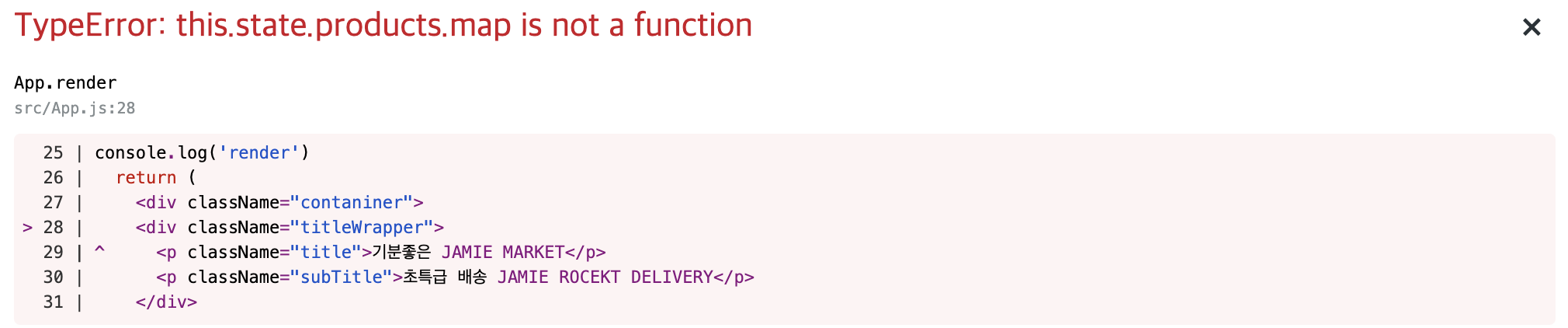
fetch함수의 실행은 *비동기적으로 실행되어야만 한다.<script> import React, {Component} from 'react' import Card from './Card' export class App extends Component { constructor(props){ super(props); this.state = { products : [] } } componentDidMount() { console.log('componentDidMount') fetch('http://localhost:3000/data/data.json', { method:'GET' }) .then(res => res.json()) .then(data => { this.setState({ products: data.myData }) console.log(data.myData) }) } render() { console.log('render') return ( <div className="contaniner"> <div className="titleWrapper"> <p className="title">기분좋은 JAMIE MARKET</p> <p className="subTitle">초특급 배송 JAMIE ROCEKT DELIVERY</p> </div> {this.state.products.map((product, IDX)=>{ return ( <Card key={IDX} img={product.img} name={product.name} price={product.price} /> ) }) } </div> ) } } export default App; </script>
- fetch 함수를
componentdidmount() 함수내부에다가 적어준다.
- fatching을 받아온 후에
then 메소드를 써서 fetch로 받아온 인자를 res로 넣어주고 받아온 res를json()을 실행해 처리한다.
- 필요한 데이터에 접근하기 위해서는
dot notation을 활용해 객체에 접근듯 데이터에 접근하여 데이터를 담는다.
리액트 내 화면에 보여지는 것 = state를 render한 것이기 때문에 받아온 데이터를 state의 값으로 받은 뒤 state를 map 메서드로 순회해주면 된다.
- 그.러.나❗️ 이렇게 map 메서드로 순회하면 에러가 발생하는데 에러 발생시 항상 에러의 문구를 잘 읽어보자!
- 에러의 원인은
state값이 배열의 형태가 아니기 때문이다. 우리가 map을 사용할 수 있는 조건은 map의 this의 대상이 iterable과 배열의 형태일때만 이다.- TIP💡)
주석 처리를 잘 활용하면서 코드의 에러 범위를 파악해보자.
- 주석처리하면
fatch 함수로 받아서 저장한state를 map으로 순회한 코드부분이 에러의 범위라는 것을 쉽게 알 수 있다.- this.state.product가 라이프 사이클의 첫 렌더시 state의 값을 빈 스트링, ''으로 가져와 map을 사용하여 undefied 에러가 발생한다.
- 초기 state의 값을 스트링 '', =>
빈 배열 []로 바꿔주면 에러가 해결되어 동작한다.
- 에러 해결 뒤 콘솔 찍어본 상황, render 실행 뒤 componentDidMount 실행되고 다시 state 값 변경되면 재 render된 후 fetch 받은 json형태 데이터가 찍힌다.
2_3. fatch 함수를 통해 data를 state에 받아오는 과정
- 생성자 함수 내부에 state의 초기값을 [], 빈배열로 설정해준다.
- 최초 렌더시에 빈 배열에 map 메서드를 사용하면 빈 배열을 순회한다.
- 이후
componentdidmount()함수가 실행되어fetch 함수로 받아온 데이터를 setstate를 통해 state의 값을 변경시켜준다.- state 값이 변경되면
componentdidUpdate()가 실행되어 업데이트 된 이후render함수가 재실행되면서 변경된 state가 화면에 그려진다.
- fetch 함수를 사용해 mock-data를 받아서 구현한 이미지
주의🚫) JSON 파일에 없는 키에 접근을 하여 키의 값을 담으면 undefined가 나온다.
- 따라서 백엔드에서 API를 변경하거나 외부에 의해서 변경사항이 생겼을때 내가 관리하는 코드에 어떤 것에 변화를 주어야하는지에 대해서 잘 알아야하며 대처해야한다.
2_4. 📛예외처리📛
- 이러한 변화에 대처하기 위해서 에러 처리, 예외 처리에 대한 로직을 구현해줘야한다.
EX> if 조건문을 사용해 map 메서드가 빈배열이 아닐 때만 실행해준던지
EX2> 옵셔널체이닝을 통해 빈배열이나 null이 들어오는 것을 방지해준다던지 등..
2_5. 추가 공부 KeyWord!🔐
1> JSON ()
2> JSON.stringify - 객체를 json 포맷의 문자열로 변환해준다. JSON.stringfy(obj, null, 2) 2칸씩 들여쓰며 문자열로변환해준다
3> JSON.parse() 까지 - json 포맷의 문자열을 객채화 한가.
- 우선 기존의 프레임워크 라이브러리가 동작하는 것을 익히고 나서 다음의 추가 개념 공부하기
*💡conclusion
- fetch 함수를 통해 리액트의 라이프 사이클을 써보며 어느 시점에서 데이터를 가져와야할지 파악해보고
기존 프레임워크 라이브러리를 익힌 뒤 추가적인 개념들 JSON(), JSON.stringfy, JSON.parse()과 같은 키워드들에 대해서 정리해보자아
# 📑Study Source
- 위코드 장현님의 꿀팁이 넘치는 강의 중 :}