*🔐Study Keyword :
1>자바스크립트의 ✅동기/비동기에 대해서 공부하고 2>Node.Js의 정의인 '비동기 이벤트 기반에 자바스크립트 런타임'에 대해서 이해해보자
<이번 섹션에서 다룰 목차>
- 동기와 비동기 & Node.Js의 정의
- Callback
- Promise
- async/await
- Event Loop
- Web API
- Task Queue
- Call Stack
1. 동기와 비동기
1_1. 동기적으로 공부하는 과정을 담은 코드
<script> const myStudy = { //1> 노션 읽기 readNotion: () => { console.log('노드 부분 노션 읽기로 공부 시작') let goalOfStudySum = 25; while (goalOfStudySum !== 100) { console.log(`${goalOfStudySum}% 학습 완료`) goalOfStudySum += 25 } console.log(`${goalOfStudySum}% 노션 읽기 완료... 이해가 잘 안돼...`) }, //2> 엘리님 영상보기 watchElleVideo: () => console.log('영상 보기'), //3> 캡틴 판교님 블로그 글 읽기 readBlog: () => console.log('블로그 글 읽기') //4> 블로그로 정리하기 writeBlogging: () => console.log('블로그 정리하여 글 올리기') } const doStudySync = () => { myStudy.readNotion() myStudy.watchElleVideo() myStudy.writeBlogging() } /** <동기적으로 수행한 공부 순서> 1> 노션을 먼저 다 읽은 뒤에 2> 영상을 보고 3> 블로그 글도 읽고 4> 마지막으로 블로그 글을 작성하지만 이해가 잘 안된다..ㅠ '노드 부분 노션 읽기로 공부 시작' '25% 학습 완료' '50% 학습 완료' '75% 학습 완료' '노션 읽기 완료... 이해가 잘 안돼...' '영상보기' '블로그 글 읽기' '블로그 정리하여 글 올리기' **/ </script>-이렇게
동기적으로 일을 수행한다는 건 이전의 작업이(1> 노션을 모두 읽은 뒤에야) 마무리 되어야 다음 일(2> 영상 신청, 3> 블로그 글 읽기 4> 블로그 글 작성)로 넘어갈 수 있음을 의미한다.
1_2A. 비동기적으로 공부하는 과정을 담은 코드
<script> const myStudy = { //1> 노션 읽기 readNotion : () => { new Promise((resolve, reject) => { console.log('노드 부분 노션 읽기로 공부 시작') let goalOfStudySum = 25; const intervalId = setInterval(()=>{ console.log(`${goalOfStudySum}% 학습 완료`); goalOfStudySum +=25; if(goalOfStudySum === 100){ clearInterval(intervalId) console.log(`${goalOfStudySum}% 영상도 보고 블로그 글도 읽고서야 노션 이해하기 완료!`) resolve() } }, 100) }), //2> 엘리님 영상보기 watchElleVideo: () => console.log('영상 보기'), //3> 캡틴 판교님 블로그 글 읽기 readBlog: () => console.log('블로그 글 읽기') //4> 블로그로 정리하기 writeBlogging: () => console.log('블로그 정리하여 글 올리기') } const doStudyAsync =()=>{ myStudy.readNotion() myStudy.watchElleVideo() myStudy.writeBlogging() } doStudyAsync() /** <비동기적으로 수행한 공부 순서> 1> 노션을 읽으면서 동시에 2> 영상도 보고 3> 블로그 글도 읽고 4> 마지막으로 블로그 글을 작성하기에 노션에 나온 내용을 다 이해할 수 있다! '노드 부분 노션 읽기로 공부 시작' '영상보기' '블로그 글 읽기' '블로그 정리하여 글 올리기' '25% 학습 완료' '50% 학습 완료' '75% 학습 완료' '영상도 보고 블로그 글도 읽고서야 노션 이해하기 완료!' **/ </script>
1_2B. 비동기적으로 공부하는 코드를 다시 동기적으로 수행
async/await키워드를 사용하면 비동기적인 코드를 동기적으로 만들 수 있다.<script> // 비동기적으로 실행한 코드를 동기적으로 수행하게 하기 const doStudyAsync = async()=> { await myStudy.readNotion() myStudy.watchElleVideo() myStudy.readBlog() myStudy.writeBlogging() } doStudyAsync() /** '노드 부분 노션 읽기로 공부 시작' '25% 학습 완료' '50% 학습 완료' '75% 학습 완료' '100% 노션 읽기 완료' '영상보기' '블로그 글 읽기' '블로그 정리하여 글 올리기' **/ </script>
- 이렇게
동기적으로 공부하던 방식에서비동기적으로 공부 방식을 바꾸면 더 이상 노션을 다 읽고 이해할 때까지 기다리는 것이 아닌
1> 노션을 읽으면서 동시에 2> 엘리님의 영상도 보고, 3> 캡틴 판교님의 블로그 글도 읽을 수 있고 4> 블로그 글을 쓰는 것으로 마무리하면서
노션을 읽고 이해하면서 동시에 나머지 학습 자료들도 학습할 수 있게 된다.- 따라서
비동기적으로 일을 수행한다는 건 이전 작업의 마무리 여부(노션을 다 읽을 때까지 기다릴 필요없이)에 상관없이 그 다음 일을 처리할 수 있는 작업 방식을 의미한다.
2. Node.js
Node.js란 비동기(Asynchronous) 이벤트-기반(event-driven) JavaScript 런타임 환경이다.
지금부터 이 Node.js의 정의에 대해서 이해해보도록 해보자.
2_1. Node.js의 탄생 배경

JavaScript 런타임 환경이란 JavaScript로 짜여진 소스코드를 CPU가 이해할 수 있는 기계어(ex. 0과 1로 이루어진 bytecode)로 변환시키고 또한 프로그램의 메모리를 관리하는 시스템이다.
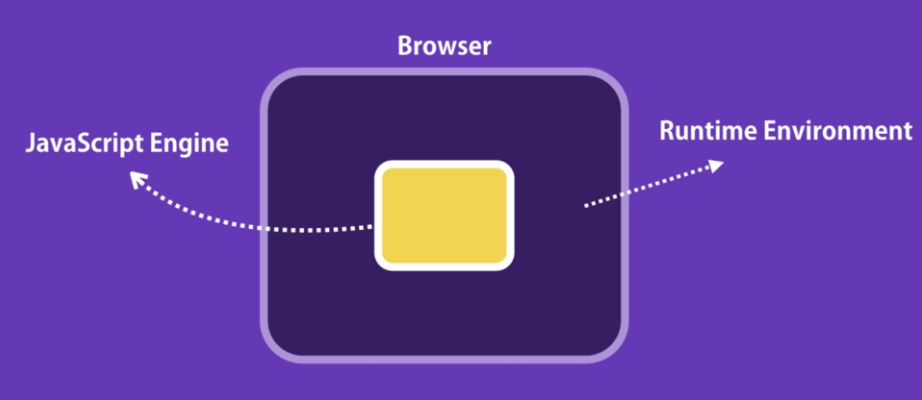
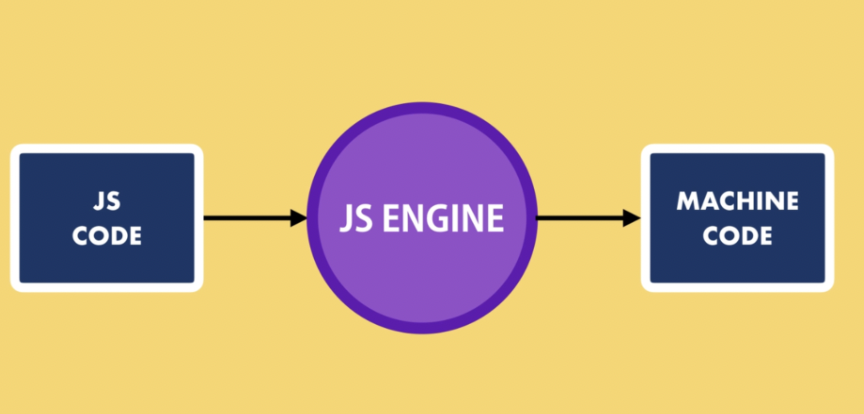
웹 브라우저엔 자바스크립트 통역기, 즉자바스크립트 엔진이 존재하여 자바스크립트 언어를 머신 코드(기계어)로 변환해준다.- 이렇게 웹브라우저 내에서 JS를 쓸 수 있는 이유가 바로 브라우저 내에 JS 엔진(=통역기) 존재하기 때문이며 이로서 컴퓨터는 1> 머신코드를 이해할 뿐만 아니라 2> 자바스크립트를 HTML을 변형하기위한 방식으로도 사용할 수 있다.
2_2 Chrome V8 엔진(= 자바스크립트 엔진)
- 한 개발자가 웹 브라우저 바깥에서 JS 기반의 언어를 사용할 수 있으면 정말 편리하겠다는 생각을 시작으로
Chrome V8, 자바스크립트 엔진을 떼어다가 외부 프로그램에게 이식하게 되어 탄생한 형태가 바로Node.js이다.- 즉,
Chrome V8 엔진은 구글의 크롬 웹브라우저에서 작동하는 엔진으로Chrome V8 엔진이 브라우저 없이(브라우저 밖에서도) JS를 사용(작동)할 수 있도록 만든 환경이 바로Node.js**이다.
Chrome V8 엔진이 **비동기 이벤트-기반의 처리를 담당하여
메모리 관리, 스케쥴 관리 등의 일들을 담당한다.- 즉,
싱글 스레드기반의 동작 원리를 이해하고 JavaScript로 코드를 작성하면 뒷단의 일(Heavy Load)들을Chrome V8엔진이 알아서 처리해주어 안정성 있는 앱을 설계할 수 있다.
2_3. 노드 환경에서 이벤트는 하나의 요청이다.
- 한개의
요청= 백엔드 서버를 구현할 때 쓰는 한개의HTTP Request- 즉,
노드에게이벤트란 프론트엔드(클라이언트)에게 받는 요청
- 그렇다면 이렇게 한 시점에 여러
요청을 수행할 수 있도록 가능하게 만든건 무엇 때문일까🤔 ?
2_4. Node.js는 비동기성 프로그래밍 구조를 지니고 있다.
- 서버를 하나의 음식점이라고 비유해보자. 이 음식점에는 서빙을 하는 알바생과 요리하는 요리사가 한 명씩 존재한다.
1>
동기성 프로그래밍 구조에서는 1) 손님이 들어와서 주문을 하게되면(요청) 2) 주문을 받는 알바생은 손님의 주문을 받고 주방장에게 돌아가 주문한 내용을 전달하고 요리사가 요리를 완성하여 알바생이 음식을 받아 손님에게 전달하기 전(요청에 대한 응답)까지 다른 손님들은 무작정 기다려야하만 하는 구조이다.
=> 즉, 손님이 주문(요청)을 하면 이 요청에 대한 응답이 끝날 때까지 아무것도 할 수 없는 상황이다.
2> 반면Node.js는 비동기성 프로그래밍 구조로 1) 손님이 들어와 주문하게(요청)되면 2) 알바생은 손님의 주문을 받아 주방장에게 알려주고 주방장이 열심히 요리를 하는 동안 3) 다른 손님이 와서 주문(요청)을 해도 알바생은 다른 손님에게 가서 주문을(요청)을 받을 수 있는 구조이다.
=> 즉,Node.js에서 알바생이 이렇게비동기적으로주문(요청=이벤트)을 처리한다는건 앞선 손님(클라이언트)의 주문(요청)이 끝나기 전에 다음 손님(클라이언트)요청을 받을 수 있다는 것이다.
2_5. Node.js로 인스타그램의 백엔드 API를 구현해보자
1> 클라이언트(유저)가 인스타그램 앱에 접속하면, 게시물을 조회하는 API를 통해 노드 서버에
요청합니다.
2> 인스타그램 앱을 켜는 모든 유저들은 같은 API에요청을 보내게 되고 Node.js 이 요청들을 핸들링한다.
3> 하나의요청이 들어와응답을 클라이언트에게 전해지는 과정에는 다음과 같은 많은 일들이 일어난다.
3-1>요청과응답사이에서 가령 데이터베이스에 저장되어 있는 데이터를 꺼내 게시물을 조회하기 위해 데이터 베이스에서 1> 게시글에 담긴 사진, 2> 유저의 정보, 3> 댓글 정보를 조회하며 뿐만 아니라 4> 하나의 게시물이 아닌 여러 게시물 모두 이러한 과정을 거쳐 조회한다.
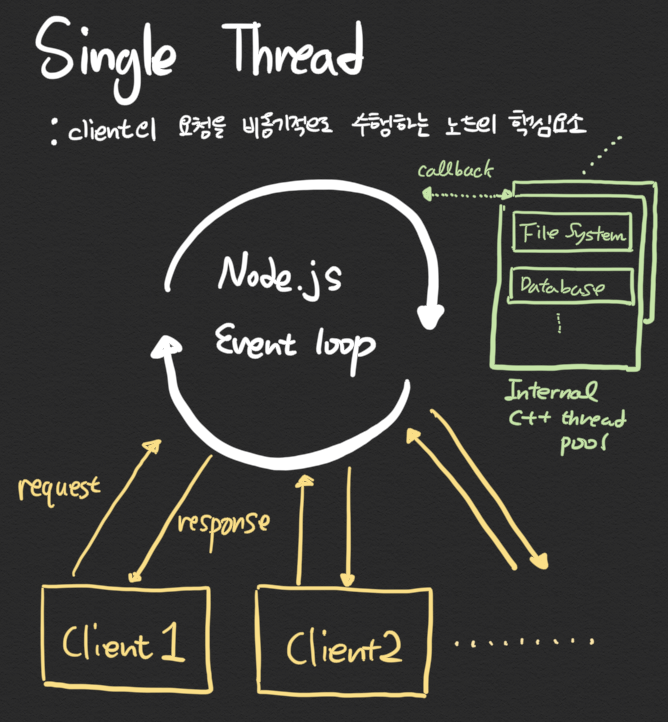
이렇게 컴퓨터의 자원이 많이 들고 시간이 오래 걸리는Heavy Load 한 일은싱글 스레드에서 처리하지 않는다.

- 노드의
싱글 스레드는C++로 짜여진 쓰레드 풀에Heavy Load한 일을 맡기고싱글 스레드는 그저 이벤트(요청)를 처리(응답)해 주는 역할만을 수행한다.
=> 이러한 이유로 앞서 든 식당의 예처럼 클라이언트의요청이 완료될 때까지 기다리지 않고 다음요청을 처리할 수 있는 것이 바로Heavy Load한 일들을 뒷 단의 내부C++ 쓰레드 풀이 담당하고 있기 때문이다.
=> 따라서노드의 싱글 스레드는 여러요청을 한 시점에 처리할 수 있는 것이다.
=>C++ 쓰레드 풀이Heavy Load를 감당하여 노드의싱글 스레드는 방해 받지 않고 클라이언트의 요청을 처리할 수 있는 것
*💡conclusion
- 비동기: 기다리지 않음
- 이벤트-기반: 싱글-스레드
- JavaScript 런타임 환경: C++ Chrome V8 엔진
- 이 세 가지가 이해되면 이번 주말 자아알 보낸 것!
#📑Study Source
- 위코드 노션에 있는 4주차 노드 JS 내용 중
- 유튜브 Programming with Mosh 아저씨 강의 중 -https://www.youtube.com/channel/UCWv7vMbMWH4-V0ZXdmDpPBA