.png)
*🔐Study Keyword :
- 1>🔑UI와 🔑API가 무엇이며 어떠한 차이가 있는지 2>API는 어떤 흐름을 가지는지에 대해서 알아보자
💡들어가기에 앞서)
- 백엔드의 세상을 경험하기 전 얼마나 많은 것들을 다룰 건지에 어떠한 기술들과 도구들을 사용할 건지에 대해서 알고가는 것이 중요하다.
- Backend map
-what are we going to learn❓
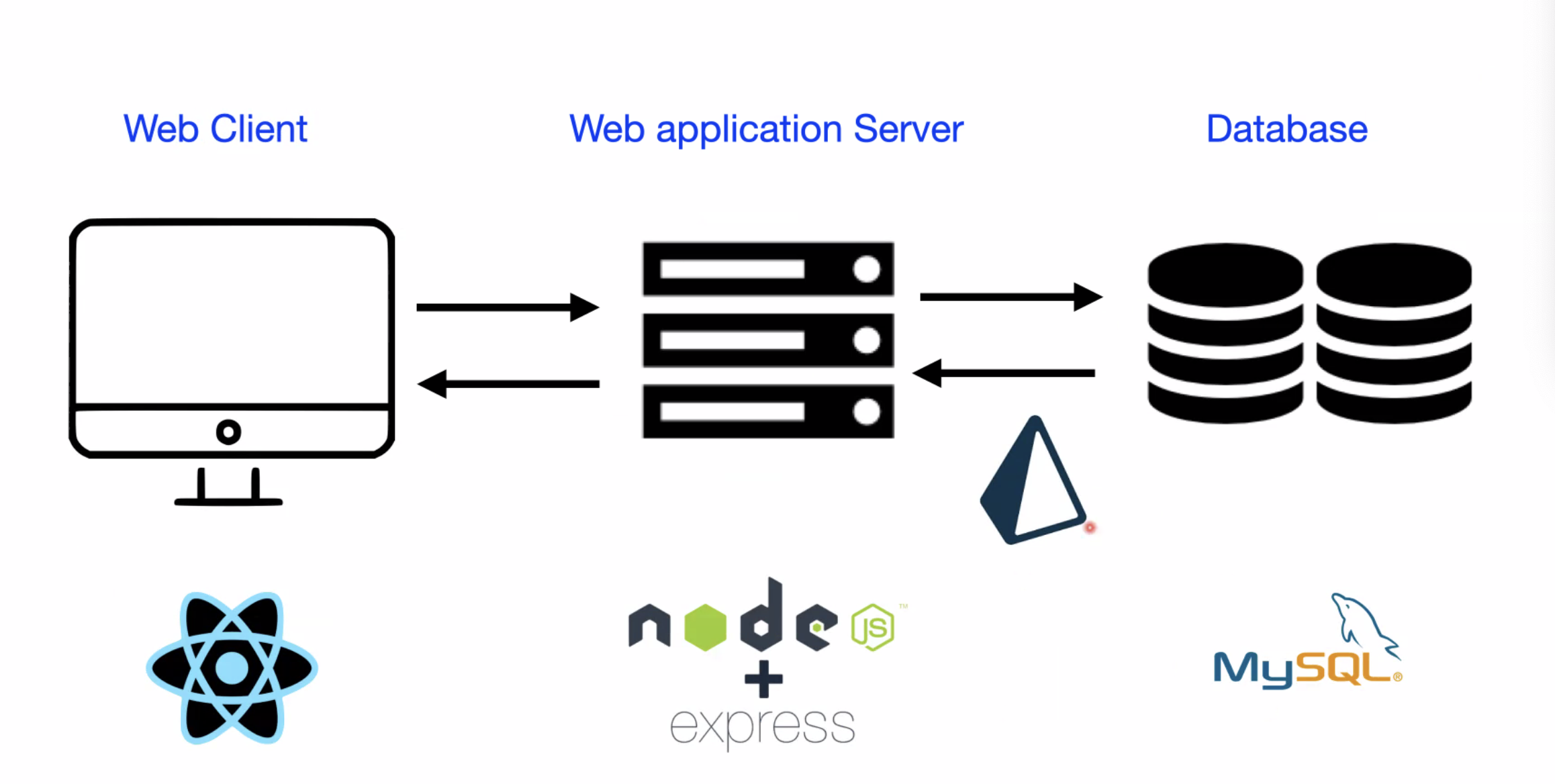
- 1>
Node.js는 런타임 환경으로 프레임워크도 라이브러리도 아니다.Node.js의 대표적인 프레임워크가 바로 2> Express다.- 3>
MYSQL은 RDBMS 즉, 관계형 데이터 베이스이고 이 말은 즉, 비관계형 데이터 베이스도 존재함을 의미한다.- 4>
ORM- 객체와 관계형 데이터베이스의 데이터를 자동으로 매핑(연결)해주는 역할을 한다.- 이렇게 데이터 베이스의 객체를 관리하게 해주는 여러 종류 중 하나가 5> Prisma로 이저엔 시퀄라이즈를 많이 사용했고 몽구스는 몽고 디비와 함께 사용해왔다.
- HTTP 통신에서 자원에 대한 CRUD 요청을 Resource와 Method로 표현하여 특정한 형태로 전달하는 방식인 *6>
Restful API를 개발 할 예정이며- API를 위한 쿼리 언어로 존재하는 데이터로 쿼리를 수행하기 위한 런타임인 7> GRraphqQL을 사용해보며 8> 인증/인가의 과정과 9>배포까지 다루고
- 마지막으로 자바스크립트와 리액트로 클론한 위스타벅스 페이지에 해당되는
API를 생성하고
데이터베스의 10> SQL 암호화까지 진행할 예정이다.
🔅참고🔅)

- 서버를 만드는 Node.js의 Express 서버와 DB는 서로 독립적인 관계라서 이 둘 사이를 붙여줄 매개체가 필요한데 그것이 바로 Prizma이다.
Intro HTTP Recep

-
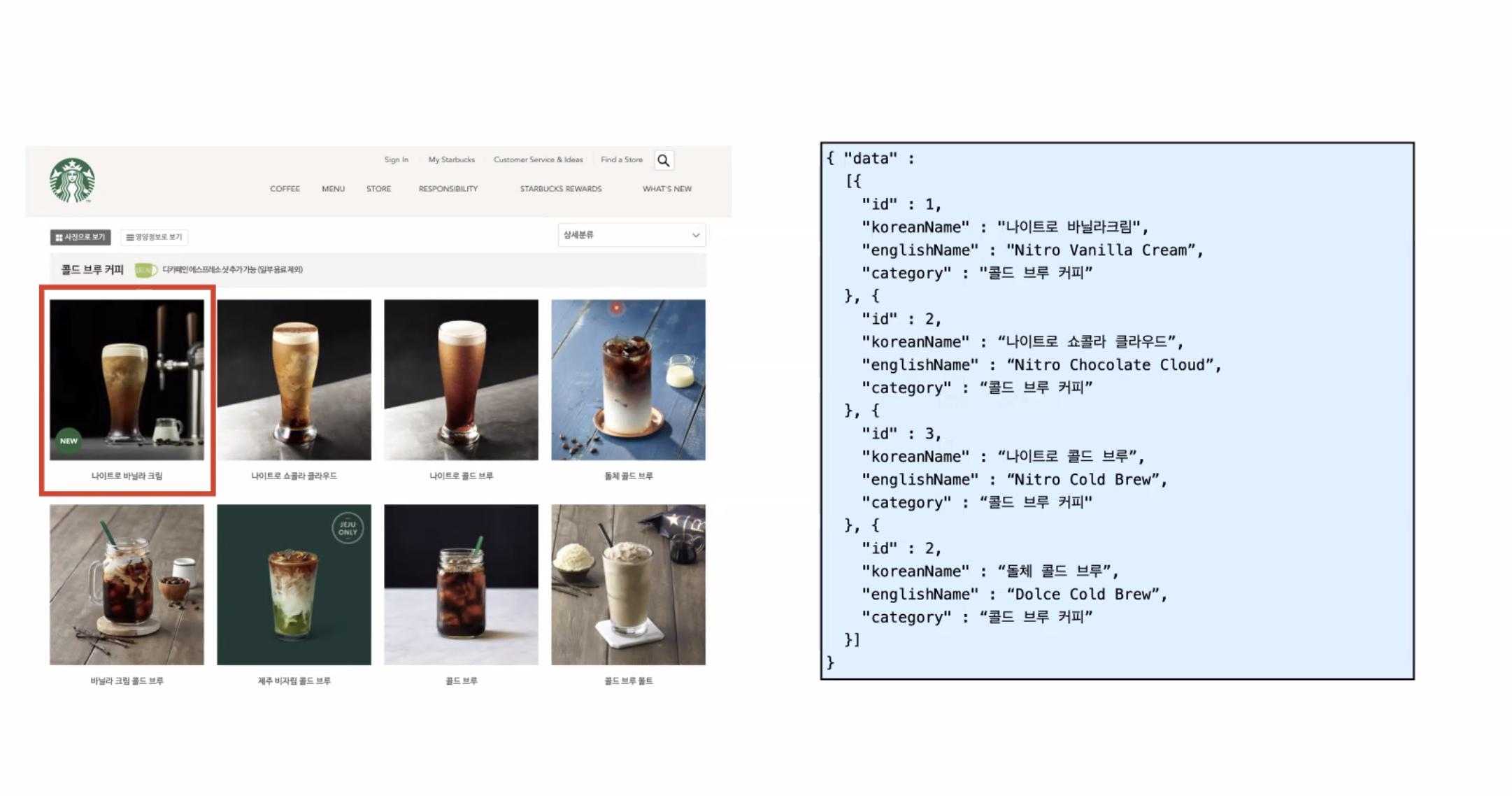
우리는 이전 섹션에서 배운 mock-data를 토대로 리액트에서 import하고 이후 fetch를 사용하여 데이터를 가져오는 과정을 경험했다.
-
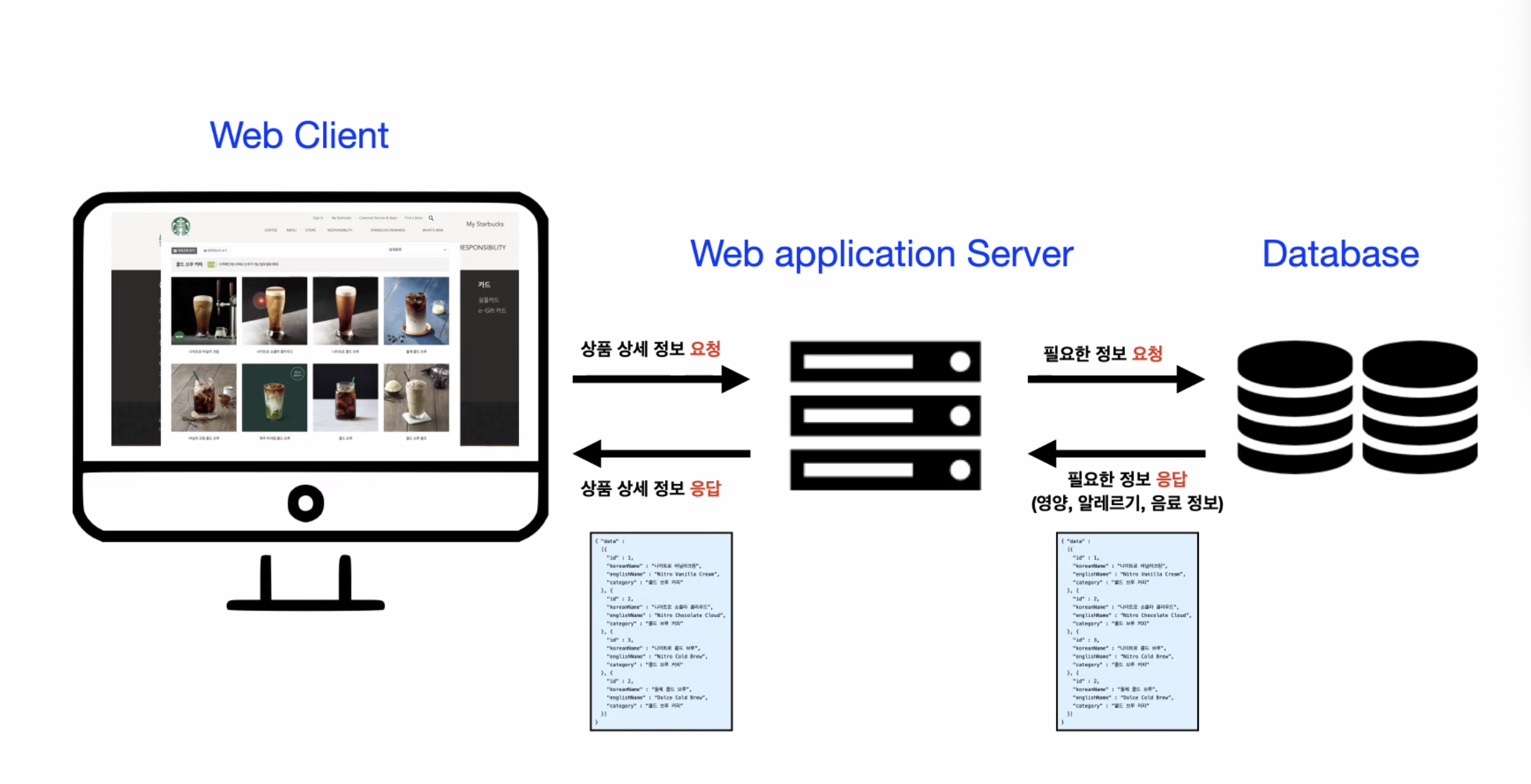
만약 실제로 고객이 스타벅스 홈페이지에 들어가서 상세 정보 리스트페이지에 있는 상품에 대한 정보가 궁금하여 방문을 하면
클라이언트와 서버사이엔 무슨 일이 발생할까?


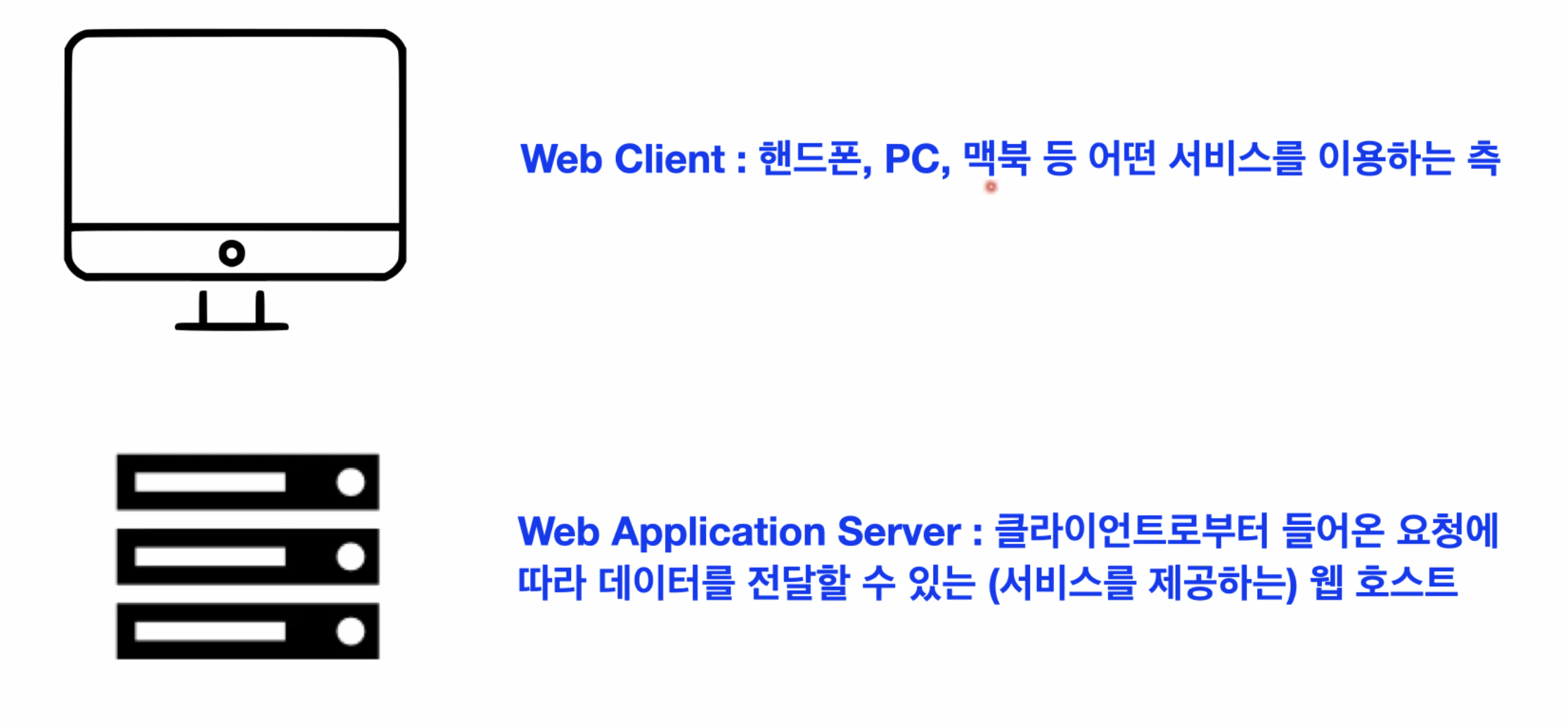
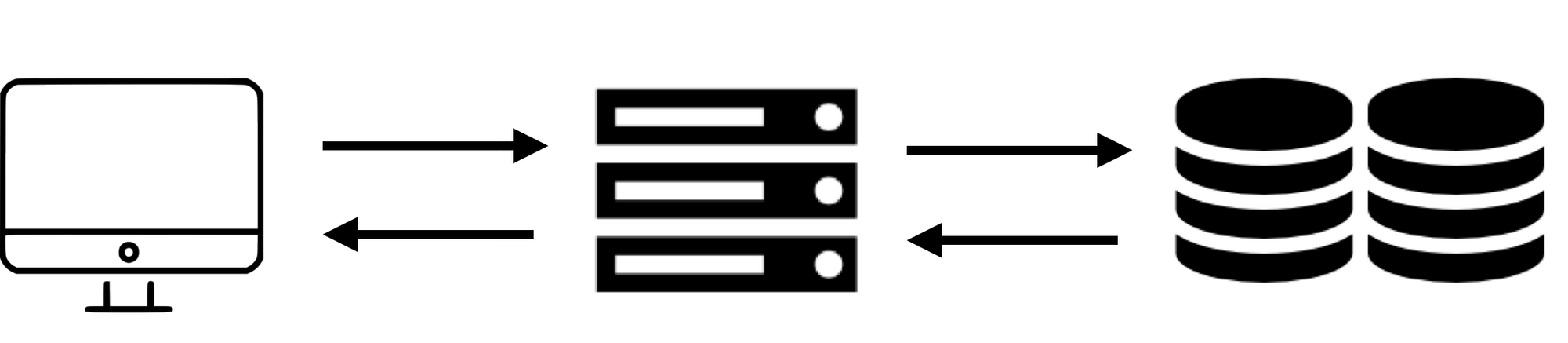
1> 클라이언트는 고객, 즉 서비스를 이용하는 측이 상품에 대한 정보를 요청할 때 상세 정보를 서버에다가 요청하고
2> 서버는 클라이언트로 부터 들어온 요청에 따라 데이터를 전달하여 응답하며 서비스를 제공해주는 웹 호스트로서 요청을 받은 웹서버는 데이터베이스를 뒤져서 요청에 대한 정보를 찾는다.
3> 서버는 찾은 상품 정보를 클라이언트 측으로 건네줌으로서 요청에 응답을 한다.
1. UI와 API에 대해서
- 프론트에서 1>
UI를 만들고 백앤드에서는 2>API를 만든다.

1_1. UI에 대해서
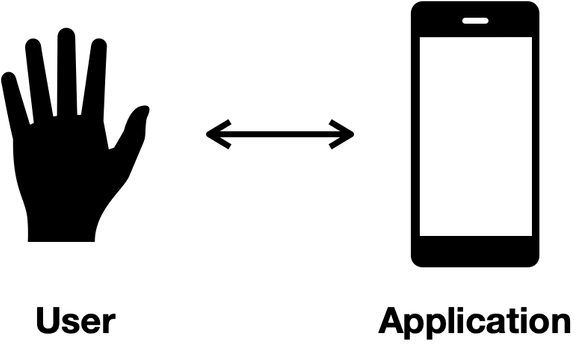
- 1>
UI는 User interface로 유저와 소프트웨어가 만나는 경계선에 포함되는 가령 화면, 키보드, 마우스, 웹브라우저가 모두UI다.- 프론트 개발자가 화면에 그리는 것을
UI를 만든다고 표현하며 따라서 프론트 개발자라면 사용자와 소통을 중요하게 여기며 SEO에 대해서도 잘 알아야한다.

1_2. API에 대해서
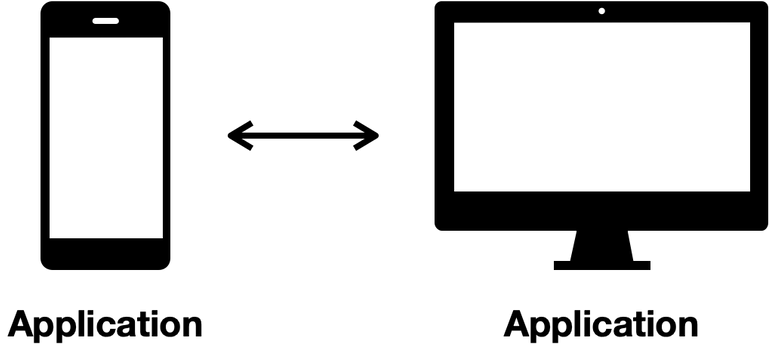
- 2>
API는 Application Programming Interface로 어플리케이션과 어플리케이션이 서로 의사소통을 하고 데이터를 교환할 수 있는하나의 매게체를 의미한다- 클라이언트 측에서 일어나는 동작을 진행하기 위해선 결국
API가 필요하다. 이 동작은 벡엔드에겐 하나의이벤트이자요청으로서 이를 핸들링하기 위한 함수들을 작성을 해놓는 것이 벡엔드 개발자가 하는 일이다.

- 즉, 어플리케이션과 다른 어플리케이션이 통신을 할 수 있도록 중간에 있는 매게함수를
API라고 한다.- 백엔드 개발자는 어플과 어플 사이의 통신을 중재하며 유저 한 명 한 명이 모두 서비스를 매끄럽게 이용하기 위해서 서버를 잘 돌아갈 수 있도록 최적화하여 구축하는 것이 중요하다
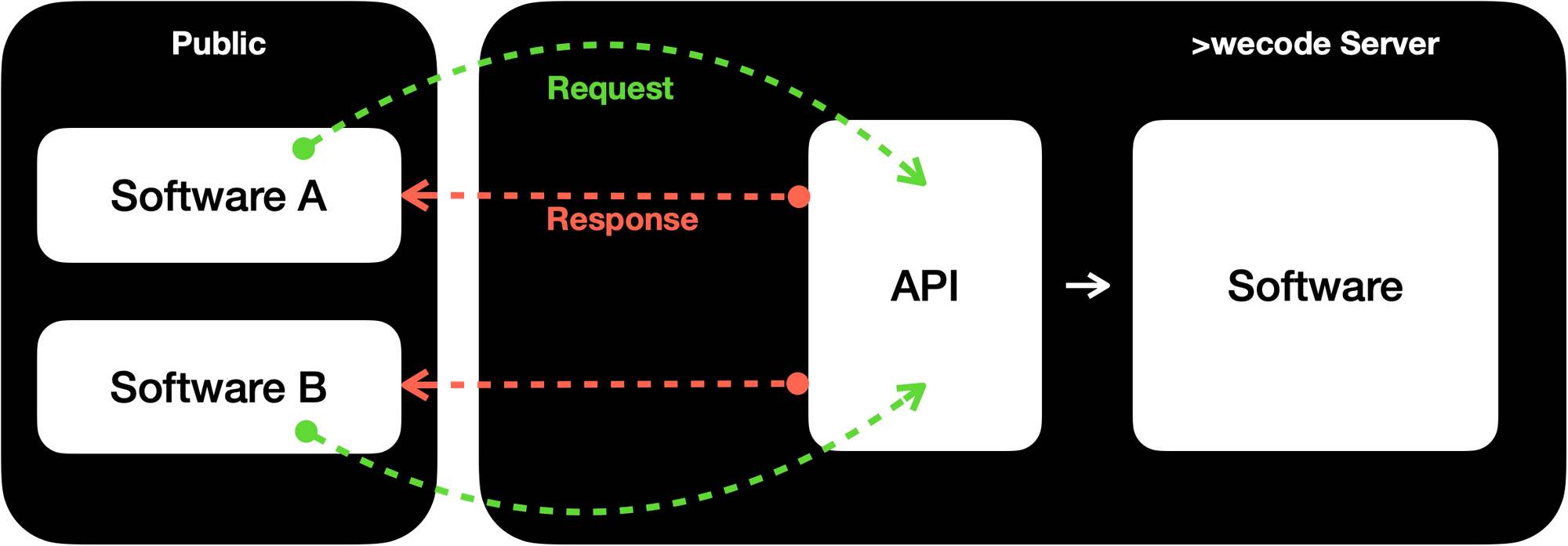
1_3. API의 흐름

- 1> 인스타그램 어플을 이용하는 사용자가
요청을 보내면 사용자의 요청을 받는API가 존재한다.- 2>
API는 다른 함수를 호출해서요청에 대한응답을 보내주는 역할을 한다.
*💡conclusion
- API와 UI의 차이에 대해서 각각 무슨 일을 하는지 명확하게 알면 끝!
#📑Study Source
- 위코드 소헌님의 첫 번째 벡엔드 파운데이션 강의 중:}
