.png)
*🔐Study Keyword :
- HTML과 JavaScript를 연결시켜주는 🔑DOM에 대해서 배우고 HTML과 JavaScript과 🔑어떻게 연동되어 동작하는지 그 과정을 살펴보자
1. 문서 객체 모델 DOM

-
HTML과 CSS 관계, HTML에서 CSS를 사용한다.- HTML에서 CSS를 적용하는 방법 3가지
Inline style적용<style>...</style>적용.css, 유지보수 측면에서 3번이 최고..👍
-
JavaScript는웹 브라우저에서 사용하려고 만든 언어이다.- Js에를 적용하는 방법 2가지
<script>..</script>.js유지보수 측면에서 2번 최고..👍
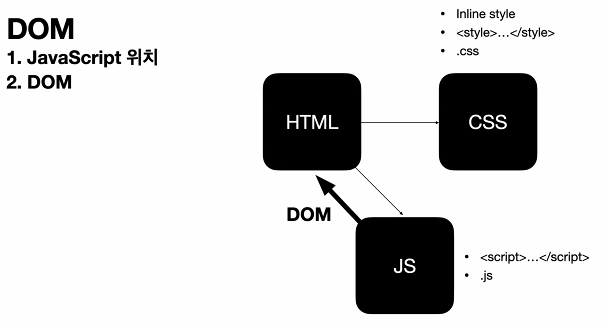
DOM은 JavaScript에서 위 이미지처럼HTML을 향하는 화살표 방향에 존재한다.DOM은 JavaScript가 HTML을 조작하기 위해 거쳐야한다.
-> 따라서JavaScript가HTML을 조작하기 위해 제공하는 도구가 바로DOM이다.
JavaScript는 웹 페이지에 접근하고 페이지를 수정할 수 있고 이렇게 동적인 웹페이지를 만들기 위해선DOM이 필요하다.
-DOM을 통해서 웹페이지에 접근할 수 있고 요소 생성, 내용 추가, 클래스 부여, 스타일 수정 등이 가능하다.
-WHAT IS❓
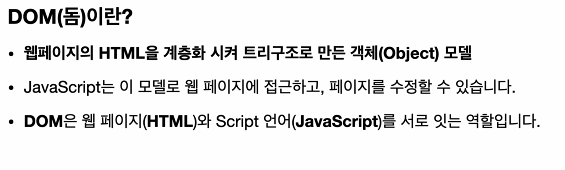
문서 객체 모델(Document Object Model, DOM)이란 웹 페이지 내의 모든 콘텐츠(HTML)를 계층화시켜객체로 나타내는 모델을 의미한다.- 여기서 중요한 단어는 👉
객체다
<script> // 배경을 파란색으로 변경하기 document.body.style.background = 'blue' </script>
- JavaScript의 dot 연산자
.는 객체 내의 데이터 프로퍼티에 접근하는 문법으로 첫 시작점인document는 객체이다.document객체는 페이지의 기본 진입점으로document객체를 사용해서 페이지의 내용을 변경하거나 html 요소를 새로 만들거나 클래스를 부여하거나 스타일을 부여하는 등의 처리가 가능하다.
🙋♂️? >JavaScript로HTML의 문서를 바꾸기 위해document객체에 접근하는건 알겠는데 CSS의 style은 왜 바뀌죵 ?
🙆♀️! >JavaScript로 HTML의document에 접근하여 태그의 style 속성을 바꾸면 스타일 적용시 우선순위가 가장 높은 인라인 스타일을 수정 할 수 있기 때문이죵 !
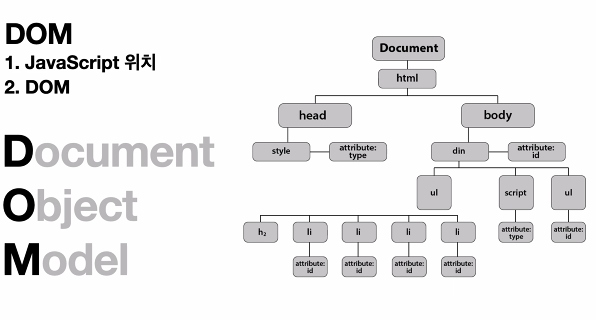
-DOM 객체 트리 구조
 -DOM 객체 트리 구조를 시각화한 자료
-DOM 객체 트리 구조를 시각화한 자료
- HTML 트리 구조가
객체의 형태와 유사하다- 각각의 HTML 태그는
요소 노드(element node)혹은요소라고 하며 트리 구조를 구성한다.- root 노드인
html을 기준으로head,body라는 자식 노드가 있으며 형태가 마치 나무 가지(트리 구조)와 같이 자식 노드들을 형성하고 있다.<script> const obj = { html : { body : { div: { div: { div: 1 } } } } } obj.html.body.div.div.div </script>
JavaScript는 웹페이지의 HTML 계층화시켜 트리구조로 만든 객체 모델인DOM으로 웹페이지에 접근하고 페이지 수정이 가능하며DOM은 이처럼HTML과JavaScript언어를 서로 잇는 역할을 한다.
내가 원하는 요소에 접근하기위해선?
DOM을 통해 내가 원하는 요소에 접근하기 위해서id나class,css 접근자를 활용하여 접근할 수 있다.
-HOW TO USE❕❓
<script> // 배경을 파란색으로 변경하기 document.body.style.background = 'blue' </script>
document.body로body요소에 접근할 수 있다.
-요소 노드 접근 함수 5가지
document라는 진입점에서 출발하여 원하는 요소 노드에 접근하기 위한 방법들에는 다음과 같은 함수들이 존재한다.
-document.getElmentById()
-document.getElementsByClassName()
-document.getElementsByTagName()
-document.querySelector()
-document.querySelectorAll()- 위 함수들 모두 document 객체에 있는 함수로 이를 사용해 원하는 요소에 접근할 수 있다.
- 함수의 종류 중 1>
Elements인 경우와 2>Element인 경우로 나눠진다.
<html>
<body>
<main>
<section>
<article class='myClass'>여기에 접근하고 싶습니다</article>
<article class='myClass'>여기가 아닙니다</article>
<article class='myClass'>여기가 아닙니다</article>
</section>
</main>
<footer>
<small id='contactEmail'>wecode@myemail.com</small>
</footer>
</body>
</html>
- 1>
getElemntsByClassName에선Elements로class 프로퍼티인 'myClass'에 해당하는 요소를 담은 컬렉션이 반환됩니다.<script> const my1stClass = document.getElementsByClassName('myClass')[0] console.log(my1stClass.innerHTML) </script>
- 따라서 여러 개 컬렉션 중 첫 번째에 접근하기 위해
[0]처럼 배열의 요소에 접근하듯 하나를 특정해야 접근이 가능하다.- 반면 2>
getElementById에서Element는Id 프로퍼티를 가진 'contactEmail'는 고유한 값이므로 이를 통해 Id 값을 가진하나의 요소에 접근이 가능하다.<script> const contactEmaill = document.getElementById('contactEmail'); contactEmaill.style.color = 'green' </script>
2. 이벤트 Event
- 만약 웹 페이지에서 이벤트는 정말 많이 일어나는데 이벤트를 내가 원하는 태그에 연결하고 싶다면?
EX> 이미지 클릭시(이벤트) 알람(함수)이 발생하도록하고 싶다면?
-
STEP1> 우선 이미지를 접근함수로 접근해서 가져온다.
addEventListener, 접근함수로 이벤트를 연결시켜놓는데addEventListener는 이벤트가 발생하면 핸들러 함수를 실행시킬 수 있는 함수를 의미한다.
-
STEP2>
어떤 이벤트를 발생할 때 실행할지addEventListener의 첫 번째 인자에 문자열로 전달하며, 실행시킬핸들러 함수를 이벤트 함수에 두번째 인자로 전달해준다.- 🙋 ♀️ ? > 두번 째 핸들러 함수로 보통
익명함수를 전달하는 이유는요? - 🙆♂️ !> 이미 이벤트 발생시(EX>이미지 클릭시)에 핸들러 함수를 불러준다는 것을 정했기 때문이다. 따라서 함수를 따로 호출할 필요가 없어져 보통 익명함수를 넣는다.
- 이러한 익명함수처럼 함수의 인자로 전달하하는 함수를
콜백함수라고 부른다.
- 🙋 ♀️ ? > 두번 째 핸들러 함수로 보통
-
📛주의📛) 이때
콜백함수를 바로 전달하지 않고 분리한 뒤 전달 할 때
-함수를 호출하여 전달하면❌
-함수정의⭕까지만 넣어야한다.
-() 호출 연산자의 의미는 보자마자 실행하라는 뜻이여서 이벤트 발생(EX>클릭하기 전)에 콜백함수가 실행되고 끝나버린다.
-WHAT IS❓
- 이렇게 사용자가 브라우저를 사용할 때 사용자 하는 행위를
이벤트라하며 가령 1>클릭하거나 2>값을 넣어서 제출을 하거나 3>마우스 스크롤을 하는 등의 다양한 이벤트를 발생시킨다.
이벤트는 무언가 일어났다는 신호로 클릭이나 스크롤 등의 이벤트 발생 시 실행되는 함수를핸들러(handler)라고 부른다.핸들러 함수는 사용자의 행동(이벤트를 발생시키는)에 어떻게 반응할지를 JavaScript
코드로 구현하여 생성합니다.
<script> // 이벤트와 핸들러 문법의 일반적인 형태 element.addEventListener(event, handler, [options]); </script>
element는 접근할 요소를 의미해 예를 들어 어떤 버튼이 클릭 시 이를 하나의 이벤트로 지정하길 원하면 버튼이 요소에 해당한다.
해당 요소는getElementsByClassName,getElementbyId,querySelector등의 접근자 함수로 접근할 수 있다.addEventListener는 특별한 메서드로 핸들러를 관리할 수 있는 메서드다.
메서드 이름처럼 어떤 이벤트가 일어나기를 기다리도록 할 수 있다.
<html> <body> <img id='appleImage' alt='사과' src='apple.png'> <button class="mySelectedElement">멋진 버튼</button> </body> <script> const selectElement = document.getElementsByClassName('mySelectedElement')[0]; const appleImg = documnet.getElementById('appleImage') const clickHandler =()=>{ console.log('clicked button') appleImg.style.display = 'none' } selectElement.addEventListener('click', clickHandler) </scrip> </html>
addEventListener의 첫번째 인자로 들어간event가 바로 이벤트의 타입으로 첫 번째 인자의 위치에 들어갈 수 있는 이벤트 종류는 다양하다.
'click''keydown''input'등...- 이벤트 타입은 문자열로 넣어준다.
addEventListener의 두번째 인자로handler에 핸들러 함수로 즉, 미리 작성해 둔 이벤트 함수가 들어간다.addEventListener의 세 번째 인자는 선택적으로 들어가는 인자로 필요할 때만 넣어준다.
-참고 🔍)
-리액트 문법에선 이벤트를 발생하는 함수를 이렇게 간결하게 써준당..!
<div onClick = {function(){}}/>
3. Script 태그의 위치
- 브라우저는 HTML을 Parsing하다
<script> 태그를 만나면 DOM 생성을 멈추고 스크립트를 우선 실행합니다. - 이러한 브라우저의 동작 순서 때문에 생기는 문제가 있는데 다음과 같다.
<script> 태그는 해당 스크립트 아래에 있는 DOM에 접근할 수 없다.- HTML이 Parsing 중 용량이 큰 스크립트 파일을 만나면 사용자의 브라우저는 해당 스크립트를 즉시 페칭하고 실행하기까지 스크립트 아래에 있는 모든 요소들을 Parsing을 하지 못하게 되어 브라우저 화면에 표시되는 것이 지연되게 된다.
- 이를 해결 하기 위해 가장 간단한 방식은 JavaScript 파일의
<script> 태그를 닫는<body> 태그직전에 위치키면 된다. - 브라우저는 HTML의 모든 컨텐츠가 Parsing하여 페이지 내에 해당 내용을 보인 뒤 `
*💡conclusion
- HTML에 JavaScript를 적용하는 두 가지 방법이 무엇인지 설명할 수 있다.
- JavaScript에서 DOM에 접근해 HTML 요소를 생성하고 삭제하거나 스타일을 변경할 수 있다.
- 다양한 이벤트의 기능을 살펴보고 클릭과 같이 자주 사용하는 기능을 구현해본다.
addEventListener함수를 사용해 이벤트를 생성하여 정적인 웹페이지를 동적으로 변화시킬 수 있다.
#📑Study Source
- WeCode 관희 멘토님의 강의 중 :]