.png)
*🔐Study Keyword :
나도 🔑
Stack, 🔑Queue, 🔑event loop멋지게 설명할 수 있다꽁..!
- A. JAVASCRIPT, HTML ,CSS를 작성하면 바로 브라우저가 실행을 시켜주는데 이때 이 문서들을 해석해주는 엔진이 바로 브라우저이기 때문이지 🙍♂️!
- 단, 브라우저가 자바스크립트를 해석하는 순서가 아주 특이하다고..🤦ㅠ
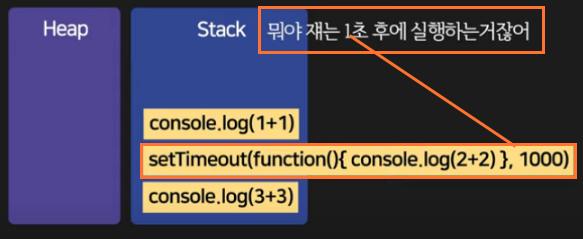
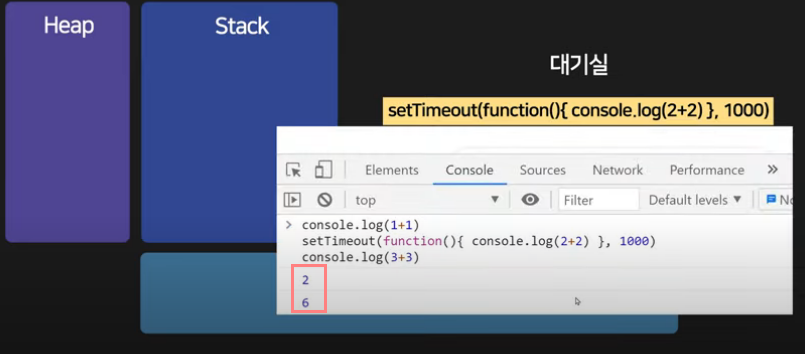
<script> console.log(1+1); // 1빠로 실행 setTimeout(function() {console.log(2+2)}, 1000); // 3빠로 실행 console.log(3+3); // 2빠로 실행 // 2 // 6 // 4 </script>
- 위의 코드가 2, 6, 4 순으로 실행이 되는 이유는 👨💻브라우저의 동작 원리를 배워야 이해할 수 있고유! 🙋♂️

- 위 그림과 같은 브라우저는 우리가 html, css, 자바스크립트 코드를 짠 것을 실행하며 이를 해석해주는 엔진의 역할을 하는데 이때 해석을 하는 정확한 원리와 단계가 존재한다.
[브라우저의 코드 해석 원리와 단계]
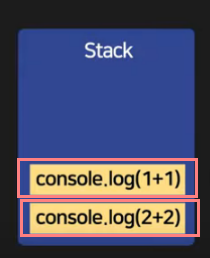
1> Stack
- 1>
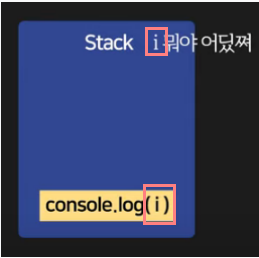
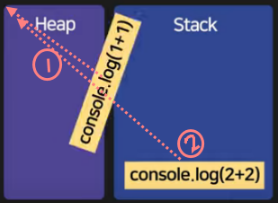
Stack은 우리가 짠 코드들을Stack안에다가 집어넣고 한줄씩 실행시킨다.- 코드 실행 시 변수를 만나면 해당 변수를 채워놓고 싶어한다.
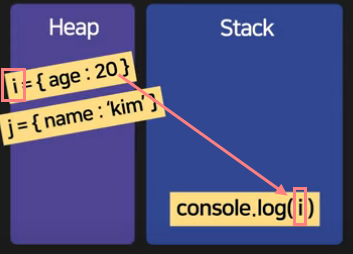
- 이때 변수들은 Heap이라는 공간에 저장되어있어
Stack은 Heap 공간에서 변수를 갖다 쓴다.
Stack은 오직 '한 개만 존재'해 한 번에 코드 한 개'만'을 실행 시킬 수 있는데 이를 보고 자바스크립트가 single threaded language라고 표현합니다.- 자바스크립트는 이런식으로
Stack에 코드를 넣어 추가하고 이 코드들을 한 줄씩 꺼내 실행하는 과정을 거친다.
- 만약
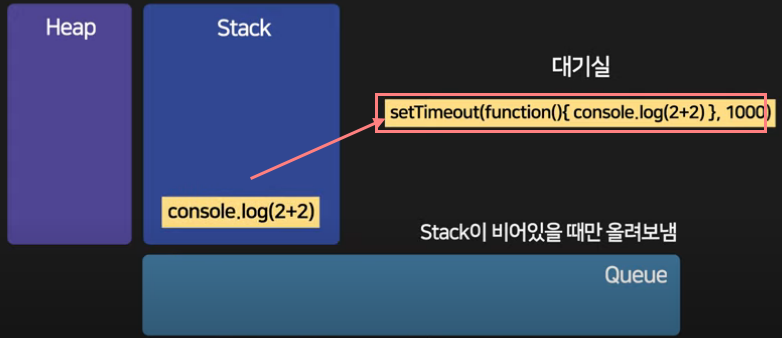
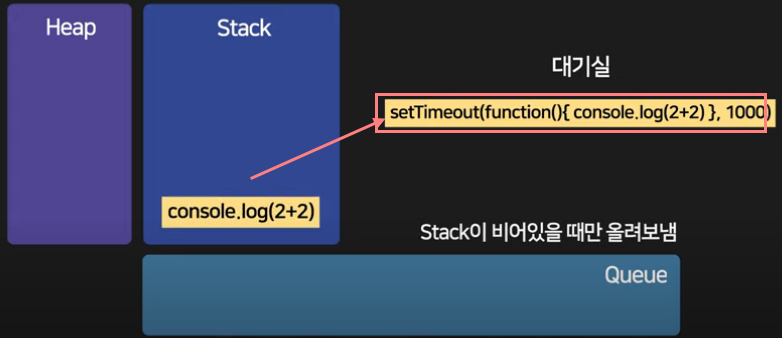
Stack이 setTimeout과 같은 코드를 만나면 🤷♂️?!
2> Queue
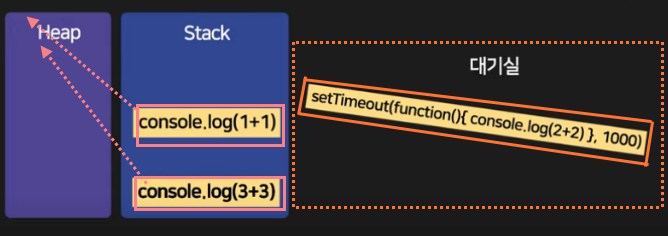
- 그러나 setTimeout 같이 바로 실행을 할 수 없는 코드는
Stack에 집어넣어서 실행하지 않는다.- 이때 setTimeout 코드는
대기실로 제쳐두고 나머지 코드들이 우선 실행**된다.- 이런식으로
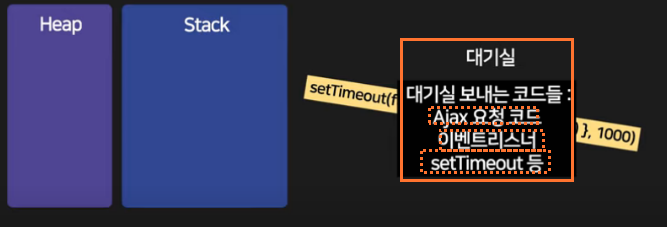
대기실로 보내는 코드들, 1> Ajax 요청을 보내는 코드, 2> 이벤트 리스너 코드, 3> setTimeout 코드와 같은 '기다림'이 필요한 코드들은대기실에 머무르는 상태가 된다.- 이후 setTimeout 코드에 지정한 시간이 지나면 코드를 실행하기 위해서 다시
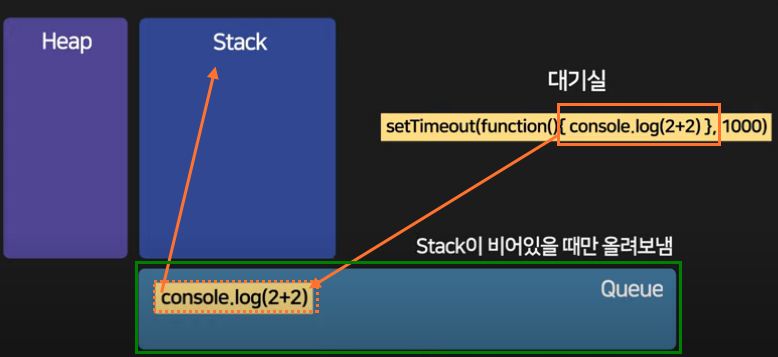
StacK으로 코드를 옮겨와야한다.대기실에 있는 코드들을Stack으로 바로 옮기진 못하고 2>Queue라는 대기실로 보낸다.
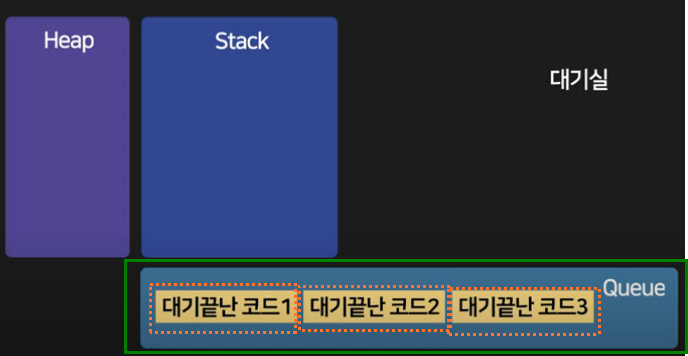
2>Queue(콜백 큐, 이벤트 큐)라고 불리는 대기실에다가 처리가 완료된 오래 걸리는 코드들을 줄을 세운 다.- 이후
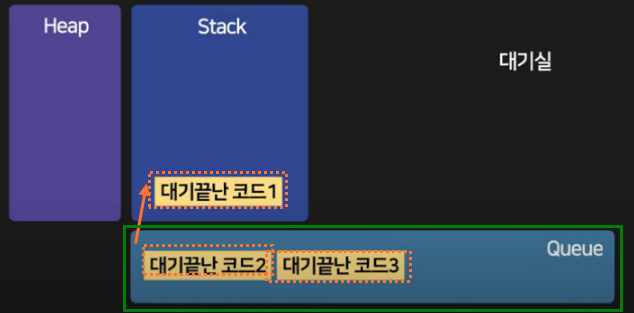
Queue대기실에서 대기가 끝난 코드들을 하나 씩Stack으로 올려보낸다.- 단
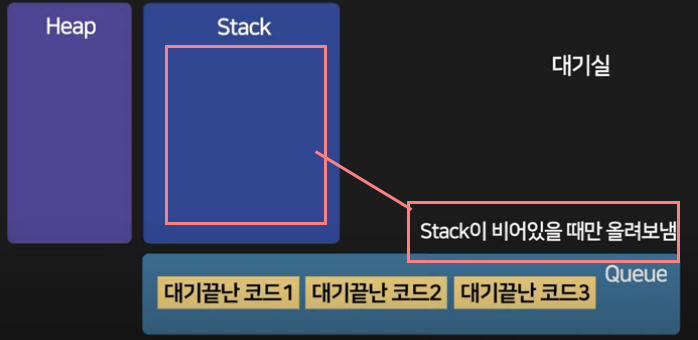
Queue라는 대기실에 있던 코드들이 1>Stack에 올라갈 땐 조건이 있는데
오직Stack의 공간이 텅 비었을 때 만 올려보내진다.
- Q. 2>
Queue, 대기실을 별도로 만든 이유??🙋 1>
A. 💁1>Stack공간이 너무 바쁜 공간이라소...ㅜ
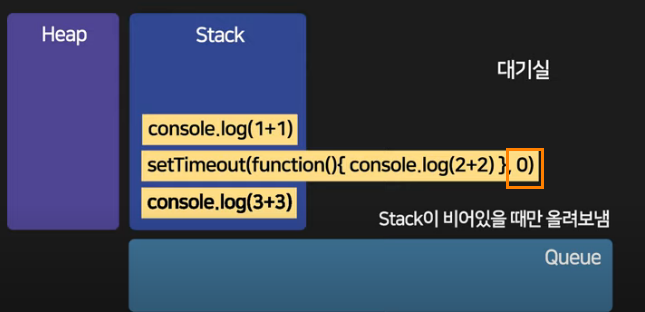
- 따라서 앞서 살펴본 위 코드들을 다음과 같은 과정을 거친다.
<script>
console.log(1+1); // 1빠로 실행
setTimeout(function() {console.log(2+2)}, 1000); // 3빠로 실행
console.log(3+3); // 2빠로 실행
// 2
// 6
// 4
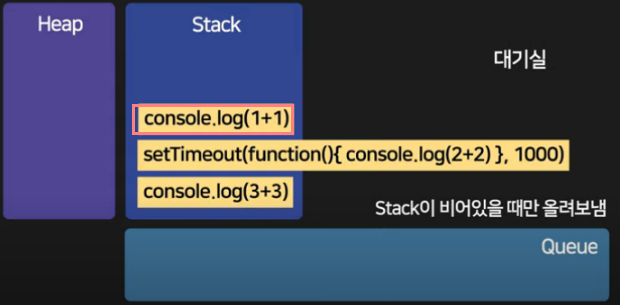
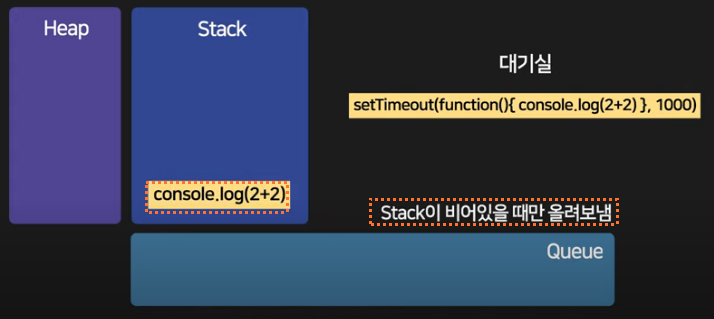
</script>step1>먼저 첫 줄의 코드를 실행한다.
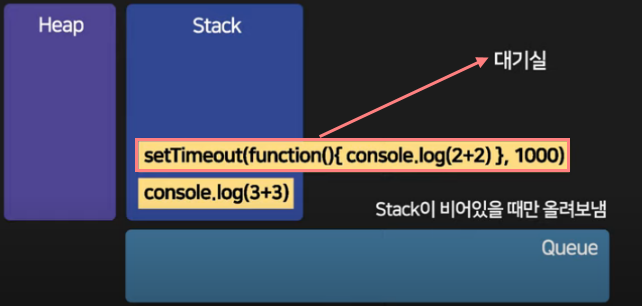
step2> 둘째 줄의 setTimeout 코드는 바로 실행할 수가 없기에대기실로 보낸다.



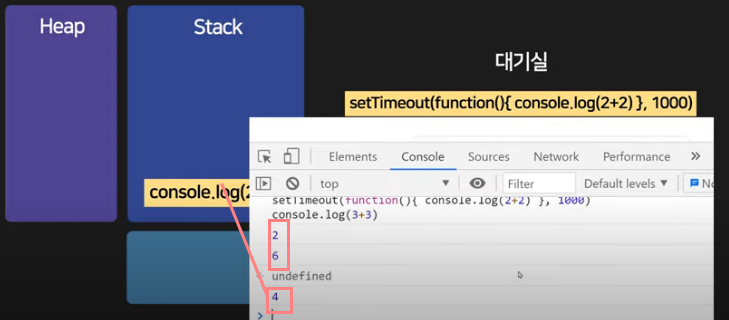
step3> 그리고 가장 밑에 있는 세번째 줄의 코드를 실행되면서 콘솔창에 2, 6이 먼저 출력된다.
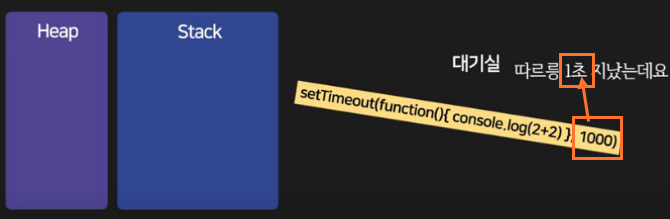
step4> 이제대기실에 있던 setTimeout 코드는 1초 후에 실행이되는데Queue대기실을 거쳐서Stack에 올라간다.
3> event loop
-
이때
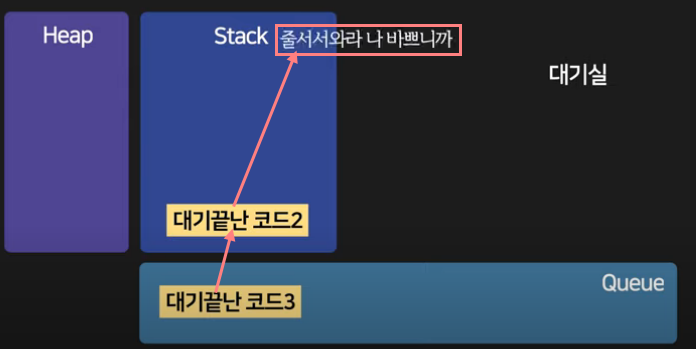
Event loop이 발생하는데Event loop이란Stack이 빈 상태가 되면,Queue의 첫번째 코드를Stack으로 밀어넣는것을 말한다.
 - 이렇게
- 이렇게Queue대기실에 있던 setTimeout 코드는Stack이 비어있어Stack공간으로 올라간다.
=> 이러한 순서와 동작 원리를 가진 채 코드가 실행되어 콘솔창에 출력이 2, 6, 4 순으로 찍힌다.
-
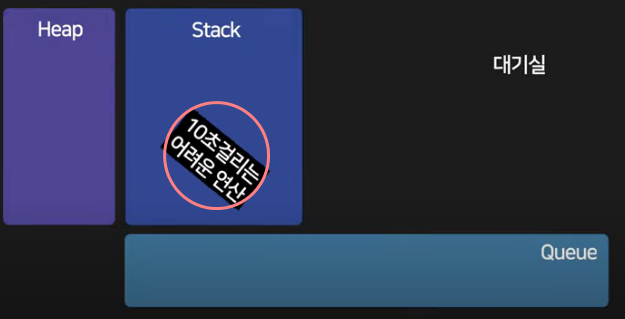
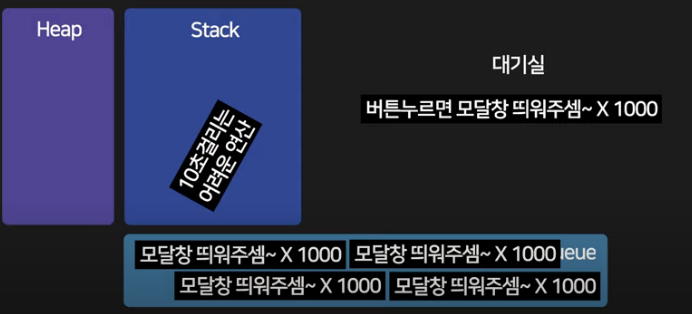
주의📛) 반목문을 매우 많이 돌리거나 반복문 내부에 어려운 작업을 시키면 작업 시간이 많이 늘어날 수 도 있다.
=> 그러나 어려운 계산이 들어간 코드들은 자바스크립트로 짜면 ❌
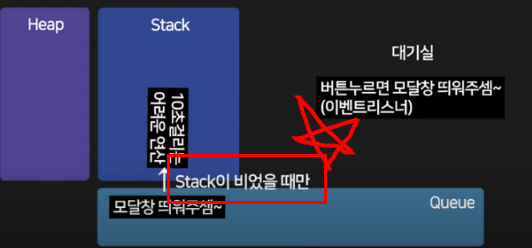
- 만약 10초걸리는 연산을 하라고 실행하면
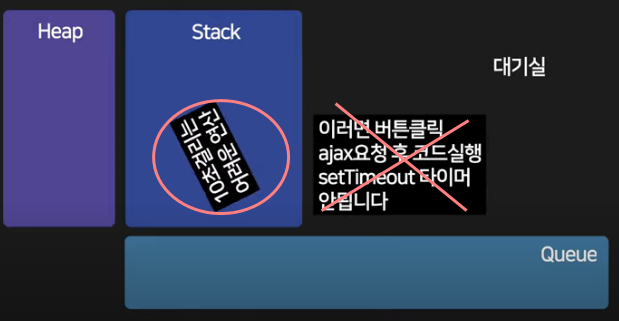
Stack에서 이 코드가 실행되는데 10초가 걸릴 것이다.- 💢문제는 해당 코드가 실행되어 10초가 걸리는 동안은 1> Ajax 요청 후 코드 실행 2> 버튼 클릭 3> setTimeout 타이머와 같은 코드들은 작동되지 않는다는 점이다.
<예시>
-
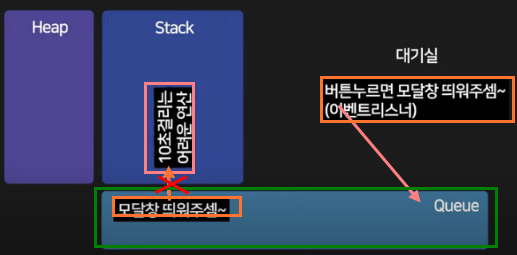
만약 버튼을 클릭하여 모달창을 띄아달라는 코드가 있다면 지금과 같은 상황에선 버튼을 눌러도 모달창이 뜨질 않는데 그 이유는 이벤트 리스너 같은 코드들은 무조건 대기실을 거쳐서
Queue에서Stack으로 올라가기 때문이다.
-
또한 이벤트 리스너 코드가
Stack으로 올라가는 조건은Stack이 비었을 때만 올라가기에 10초동안은 스택이 비어져 있지않기에 아무런 반응이 없게된다.
그래서 브라우저 프리징같은 현상이 발생하기도 한다.
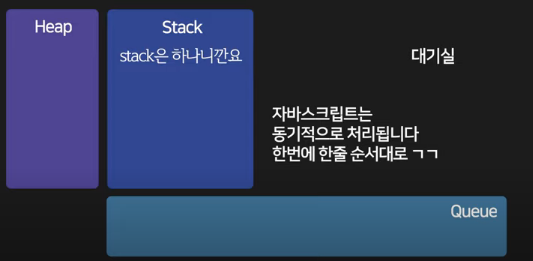
BUNUS💡) 자바스크립의 동기(Synchronous)? 비동기(asynchronous)?
- '원래' 자바스크립트는 1>동기적으로 처리되는데 즉, 한번에 한줄씩 순서대로 처리된다는 의미이다. 왜냐면
Stack이 하나이기 때문에 자바스크립트는 동기적 언어이다.- 그러나 '가끔' 2>비동기적인 처리도 가능한데 바로 1> Ajax 함수 2> 이벤트 리스너3> setTimeout 같은 함수를 쓰면 비동기적인 처리를 한다,
=> 1>한번에 한줄씩 처리하는 동기적 처리가 아닌
비동기적 처리를 하면오래 걸리는 코드는 제껴(대기길=>Queue대기실 GOGO!)두고
2>빨리 실행되는 것 먼저 처리할 수 있게 되는 것이당!
*💡conclusion
- 오늘의 교훈1: 스택을 바쁘게 하지마루요.
- 오늘의 교훈2: 큐도 바쁘게 하지마루요
ex> 버튼 하나에 이벤트 리스너 1000개씩 달아놓으면 큐에 대기하고 있는 코드가 1000개씩 생기는 건데 큐에서 스택으로 올려보내는 것도 힘들고 올려보냈다하더라도 스택에서 오래걸리면 그만큼 다른 큐도 처리되는 시간이 오래걸린다.
=> 이벤트 리스너 너무 많이 부착하지마루요