.png)
*🔐Study Keyword :
자바스크립트의 🔑Async와 Defer의 의미와 차이를 척!척! 설명해보자
- 스크립트의 로딩 방법
- HTML에 자바스크립트 태그(=script태그)를 포함 할 때 어떻게 포함하면 더 효율적인지에 대해서 살펴보자.
- 사용자가 웹페이지를 최초 접속시 브라우저는 HTML 파일을 다운로드하여 HTML을 태그를 Parsing, 즉 분석하게 된다.
- Parsing을 이어가다 script 태그를 만나게 되면 src에 들어가 있는 자바스크립트 파일을 다운로드하라는 것으로 이해하게 된다.
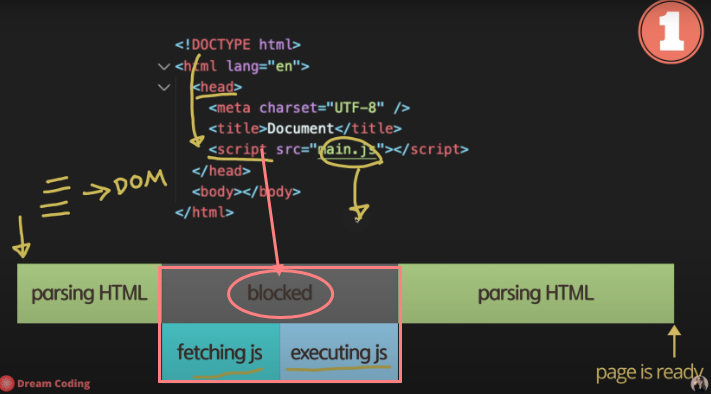
▶ 1. 스크립트 태그를 헤더 태그에 포함

- 1>스크립트 태그를 헤더 태그에 포함하면 HTML을 Parsing하다 스크립트 태그를 만나면 blocked 단계에 들어가 Parsing을 잠시 멈추고 1>JS 파일을 서버에서 다운받은 후 2> 그 파일을 실행하고 다시 Parsing을 하는 부분으로 넘어간다.
- 단점은 JS 파일이 너무 크거나 인터넷이 느린 환경이면 사용자가 웹사이트를 보기까지 오랜 시간이 소요된다는 점이다.
=> 즉, 스크립트 태그를 헤더 태그 내부에 포함시키는 방식은 좋지 않은 방식이다.
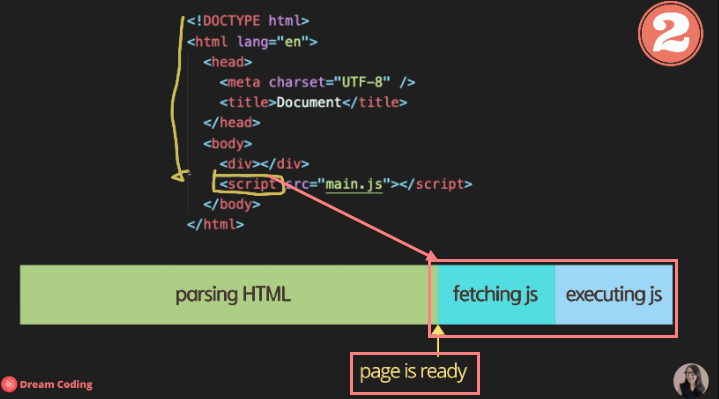
▶ 2. 스크립트 태그를 바디 태그 직전에 포함

- 2>스크립트 태그를 바디 태그 직전에 포함하면 HTML을 Parsing하면서 page가 모두 준비된 이후에 스크립트 태그를 만나게 되어 자바스크립트 파일을 패칭하고 실행하게된다.
- 이 방식의 장점은 사용자들이 JS 파일을 받기 전에 페이지가 이미 준비되어 사용자는 기본적인 HTML 컨텐츠를 빨리 볼 수 있게 된다.
- 단점, 만약 웹사이트가 JS의 의존적인 상태(EX> 사용자가 의미있는 컨텐츠를 보기 위해 1.JS를 통해 서버에 있는 데이터를 받아오는 방식 2. DOM 요소를 꾸며줘야하는 등..)라면 사용자가 정상적인 페이지를 보기 전까지 JS 파일 페칭을 대기해야하는 시간이 길어진다.
Async 와 Defer
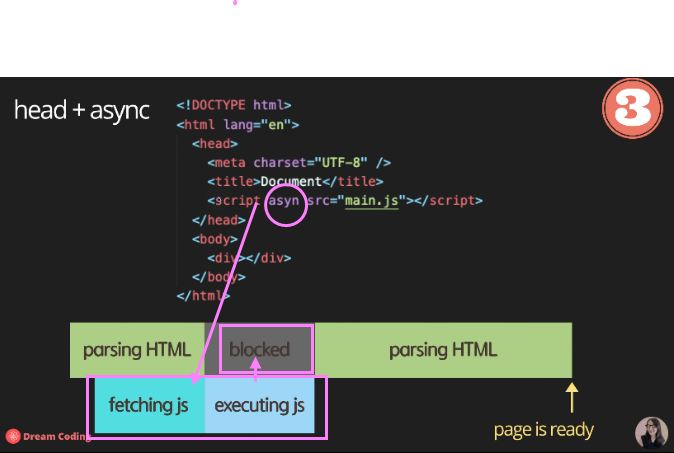
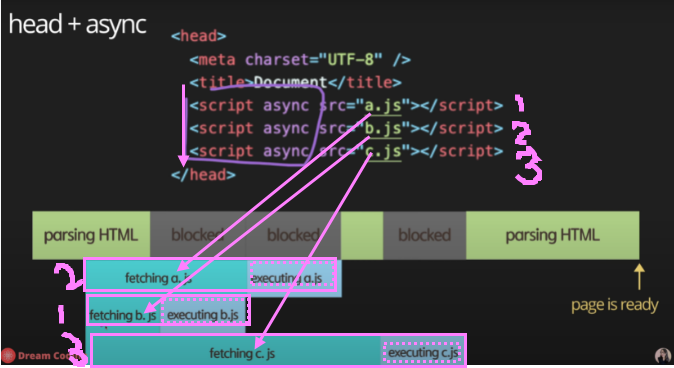
▷ 3. async 어트리뷰트를 가진 스크립트 태그를 헤더 태그에 포함
- async는 불리언 타입 속성으로 선언하는 것만으로도 TRUE로 설정되어 사용할 수가 있다.
- 브라우저가 HTML을 다운받아 Parsing하다가
async 속성 값을 지닌 script 태그를 만나면 병렬로 JS 파일을 패칭하라는 명령을 하고 다시 Parsing 진행하다 JS파일 패칭이 완료되는 순간 Parsing을 멈추고 JS파일을 실행한 뒤 나머지 html 파싱한다.- 장점, 바디 태그 직전에 스크립트 태그를 사용하는 것 보단 Feching이 Parsing 하는동안 병렬적으로 이뤄지기 때문에 JS 파일의 다운로드 시간을 절약할 수 있다.
- 단점1, JS 파일이 HTML이 Parsing 되기 전에 실행이 되기 때문에 예를들어 JS 파일이 쿼리 셀렉터를 이용해 돔 요소를 조작하도록 되어있다면 조작하려는 시점에 파싱하지 못한 HTML에 요소를 선택하게 되어 정의 되어않은 요소에 대한 오류가 발생할 수 있다.
- 단점2, 여전히 HTML을 Parsing하는 도중에 JS 파일 Feching이 완료되면 JS 파일을 실행하기 위해서 멈추기 때문에 사용자가 page를 보는데 다소 시간이 소요될 수 있다.
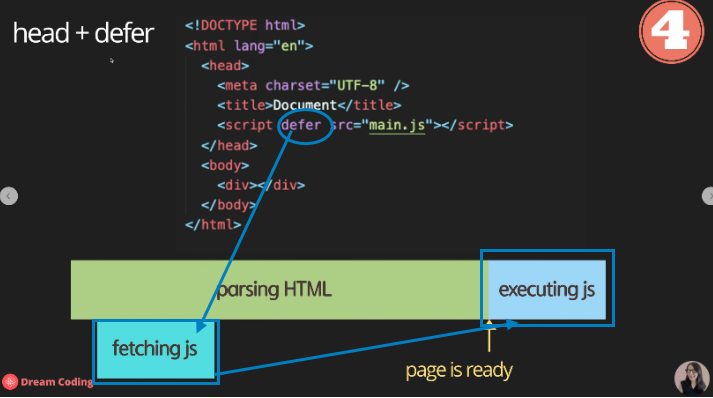
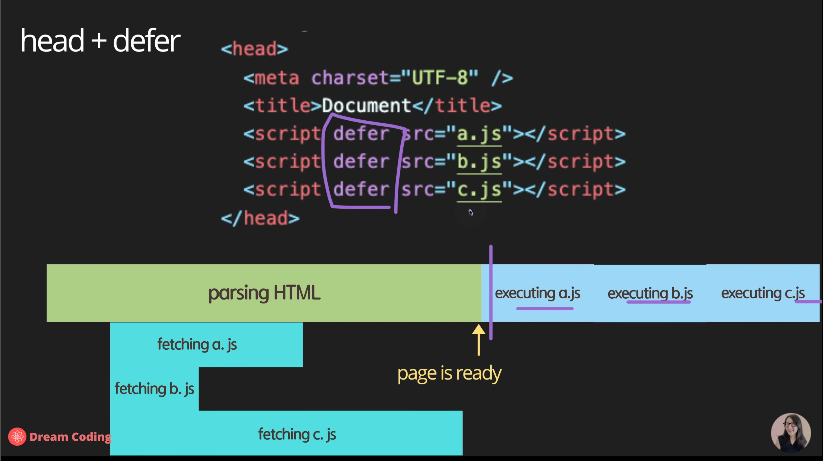
▷ 4. defer 속성값을 가진 스크립트 태그를 헤더 태그에 포함

- defer 역시 불리언 타입 속성으로 선언하는 것만으로도 TRUE로 설정되어 사용할 수가 있다.
- 브라우저가 HTML을 다운받아 Parsing하다가
defer 속성 값을 지닌 script 태그를 만나면 병렬로 JS 파일을 Feching하라는 명령만 하고 HTML을 끝까지 Parsing하고 HTML이 Parsing 끝나는 순간 Feching 된 JS 파일을 실행하게 된다.- 장점, defer은 HTML을 Parsing하는 동안 필요한 JS 파일을 모두 다운로드한 뒤 마지막에 정의된 스크립트의 순서대로 실행된다.
=> Defer이 가장 좋은 옵션으로 HTML을 Parsing하는 동안 필요한 JS 파일을 '모두' Feching하여 사용자에게 Parsing을 먼저해서 HTML 페이지를 즉시 보여준 뒤 바로 이어서 JS 파일을 실행시킬 수 있다.
- async와 defer 비교

async 옵션으로 다수의 스크립트를 다운로드하면 먼저 다운로드한 JS 파일 순서로 실행하게 된다.
=> 즉정의된 스크립트 태그 순서에는 상관없이 다운로드 된 JS 파일 순으로 실행이 된다.

defer는 옵션은 HTML을 Parsing하는 동안 필요한 JS 파일을 모두 다운로드한 다음 정의된 스크립트 태그 순서대로 실행이 된다.
=> 즉, JS 파일을 모두 다운로드 한 후 다음에 정의된 스크립트 태그 순서에 JS 파일을 순서대로 실행하게 된다.
- async와 defer 공통점과 차이점
async와 defer는 모두 비동기 방식으로 병렬적으로 HTML Pasing과 동시에 JS 파일을 다운로드하게 된다.async는 Pasing과 동시에 병렬적으로 JS 파일들을 패칭하며먼저패칭된 순서대로 JS 파일이 실행되어서 실행는 순서가 보장❌defer는 Pasing과 동시에 병렬적으로 JS 파일을모두패칭한 뒤 HTML Pasing을 모두 마친 뒤에 정의한 순서대로 JS 파일을 실행하여
실행 순서가 보장⭕
*💡conclusion
- 작성한 자바스크립트가 각각의 스크립트에 의존하지 않고 독립적으로 Parsing되어도 상관없다면,
async 옵션을 사용하자.- 단, 작성한 자바스크립트가 순서에 의존적이어서 정의한 스크립트 태그 순서대로 실행 되어야 한다면
async 옵션은 지양하자- 작성한 자바스크립트가 각각의 스크립트에 의존하여 하나의 스크립트가 파싱되고 실행되기까지 기다려야 한다면,
defer 옵션을 사용하자.- 이렇게 작성한 자바스크립트의 각각의 script 태그들이 정의한 순서대로 실행되되어야만 한다면 무조건
defer 옵션을 사용하자.
