
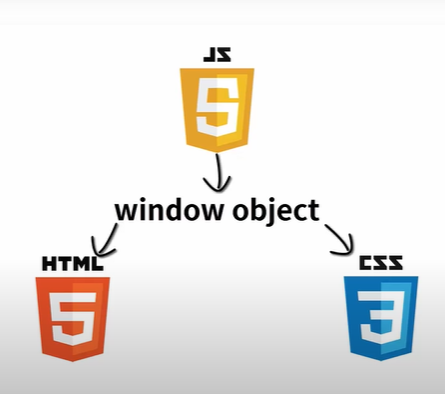
Window 객체
브라우저에서 제공하는 window 객체이다.
JS 해당 객체를 통해 각 HTML elment나 CSS에 접근하거나 조작을 가 할 수 있다.
1. 브라우저에서 Javascript 실행시 가장 상위에 존재하는 객체이다.
-변수를 선언하거나 함수 선언시 window 객체 안에 선언이 된다.
(window는 가장 상위에 있어서 생략이 가능하다)<script> var a = 1; a; window.a; function b () { console.log("b");} windonw.b() b() </script>
2. window 객체를 통해 표시된 웹 페이지의 정보에 접근하거나 변경을 할 수 있다.
-window.location : 현재 브라우저 창의 주소를 보여주는 객체
-window.location.href : 브라우저 주소창에 입력된 주소를 볼 수 있고 값을 수정하면 변경할 수 있다.
-window.navigator : 브라우저 자체에 대한 정보를 보여준다.
-window.screen : 현재 디스플레이의 가로 세로 사이즈 등을 보여준다.
-window.document : 웹 페이지 문서의 HTML, CSS 등에 대하여 접근 가능한다.
-window.document를 통해 HTML, CSS에 접근
EX>
<script> document.body //body태그 접근 document.head //head태그 접근 document.styleSheets //css에 반영된 값들에 접근 </script>
결론 !
- WEB CLIENT SIDE JS 프로그래밍은 JS언어로 로직을 작성하고
브라우저에서 제공하는 window api를 이용해 HTML, CSS를 조작한다.
