
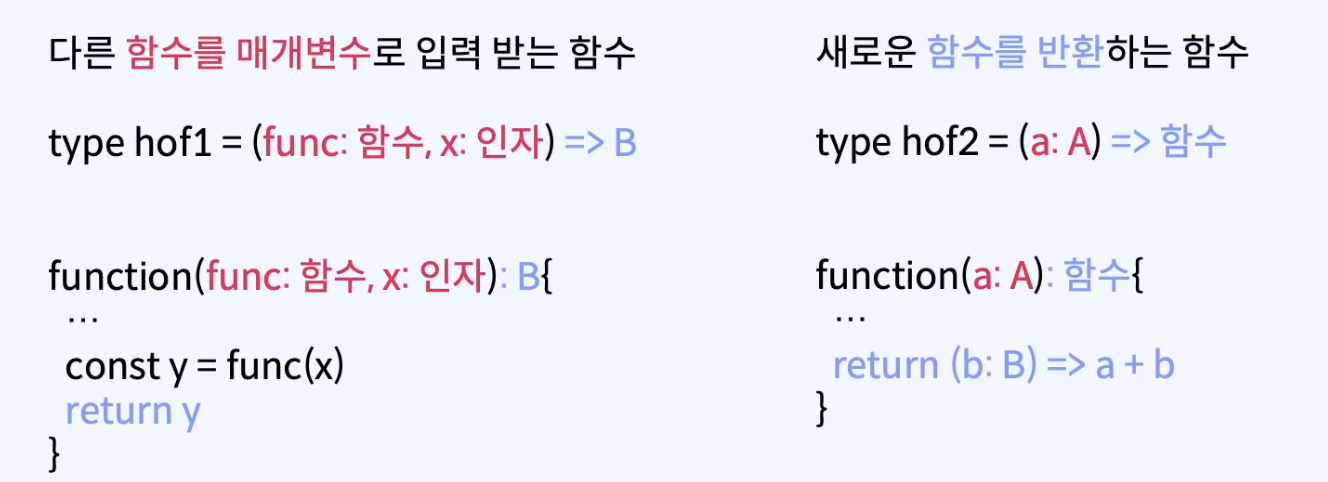
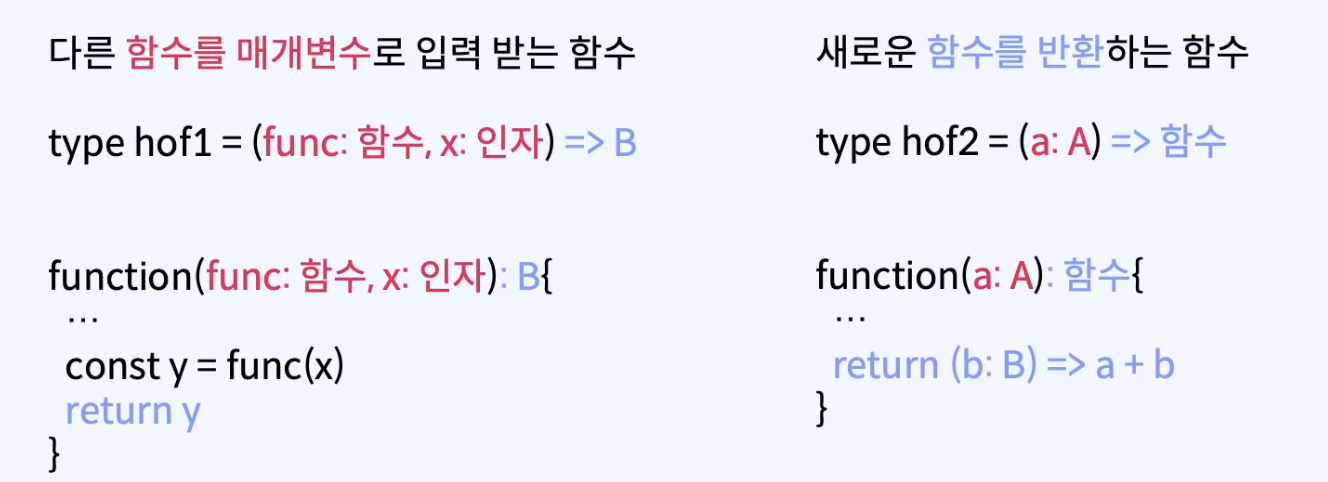
고차함수
- 하나 이상의 함수를 인자로 취하거나
- 함수를 반환한다
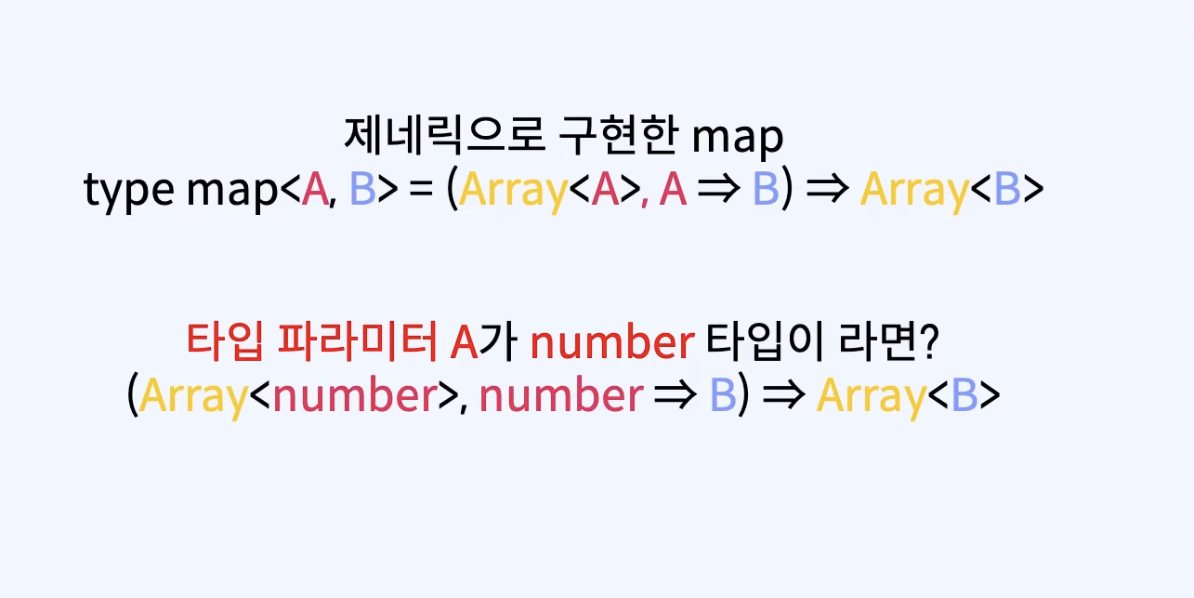
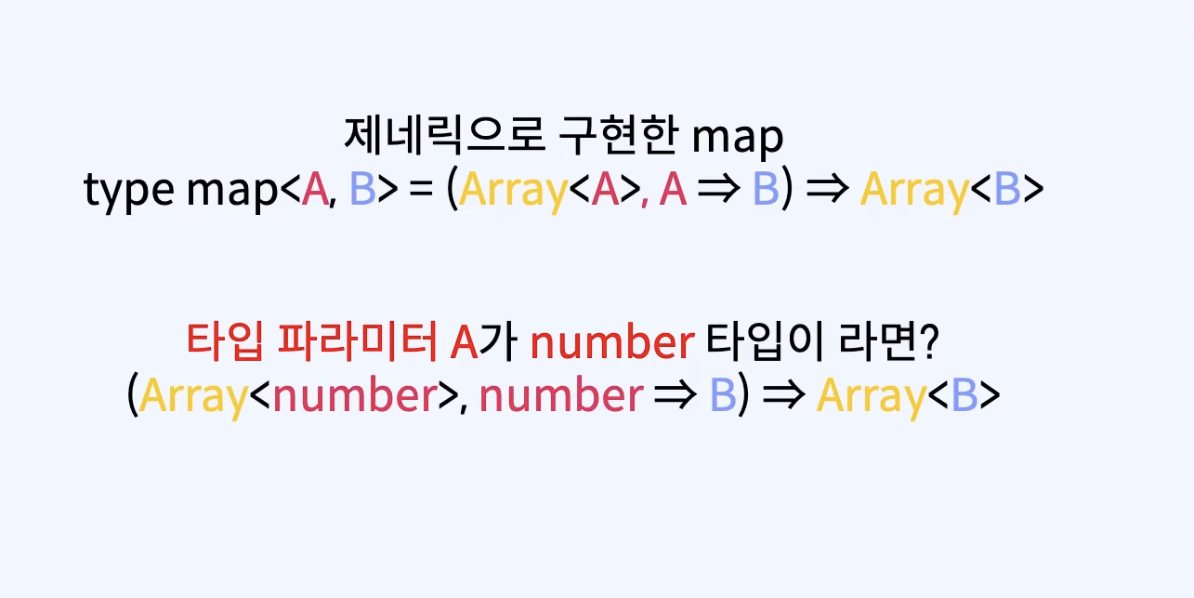
map
- array의 map함수는 배열에 있는 요소들의 동일한 함수를 적용한 후 그 결과를 돌려주는 함수
- 실제 map 함수 구현 방식 제네릭으로 작성, 인자로 배열과 함수를 받으며 함수는 배열의 원소를 받아 새로운 값을 담은 배열을 리턴
const map =<A, B> (array:Array<A>, f:(a:A)=>B): Array<B> => {
const result: Array<B> = [];
for (const value of array) {
result.push(f(value))
}
return result;
}
함수의 타입 다시보기
- 명령형의 경우 값이 반환되지 않는 경우 예외를 처리해줘야한다
- 타입스크립트의 순수함수에는 예외를 표현하는 데이터 타입이 묵시적으로 존재

type MapType<A, B> = (xs: Array<A>, f: (x: A) => B) => Array<B>;
type MapType1 = MapType<number, number>
type Compose<A, B, C> = (g: (y: B) => C, f: (x: A) => B) => (a: A) => C;
type Compose1 = Compose<string, number, boolean>;