
- TODAY I LEARN ERROR 🦠
- 내가 만난 오늘의 에러 코드
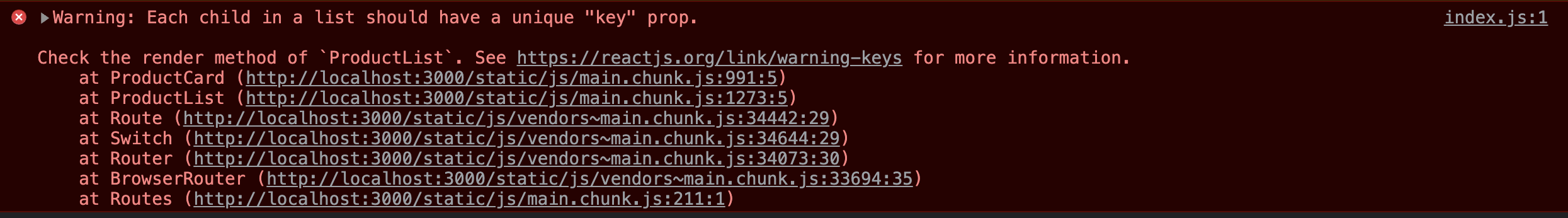
1>Warning: Each child in a list should have a unique "key" prop.
2>Warning: ProductCard: 'key' is not a prop. Trying to access it will result inundefinedbeing returned.
- HOW TO FIX MY ERROR 💊
- ERROR를 해결한 KEYWORD 🔑
unique "key" prop🗝- prors로 key를 map을 돌리는 부분의 최상위 태그에만 key={product.id} 형태로 넘겨야한다!Warning: ProductCard: 'key' is not a prop.- props로 key가 아닌 다른 productKey={product.id}식으로 넘기고 이를 자식 컴포넌트가 key={productKey} 받게되면 키를 prors로 넘기는 에러가 발생한다.
- 따라서
key props는 map 메서드로 인해 반복되는 부분의 최상위 태그에'만' 전달하면 오류 해결!
producList 컴포넌트<script> render() { const { productsData } = this.state; return ( <div className='ProductList'> {productsData.map(product => { return ( <ProductCard key={product.id} productSubImg={product.subImg} productImg={product.img} productName={product.name} productPrice={product.price} /> ); })} </div> ); } </script>
productCard 컴포넌트<script> render() { const { productSubImg, productImg, productName, productPrice, productKey } = this.props; return ( <div className='ProductCard' key={productKey}> <img className='productImage' src={productImg} alt='' /> <ProductOtherColorCard subImg={productSubImg} /> <h2 className='productName'>{productName}</h2> <h2 className='productPrice'>{productPrice}</h2> </div> ); } </script>
레이아웃 분석하기
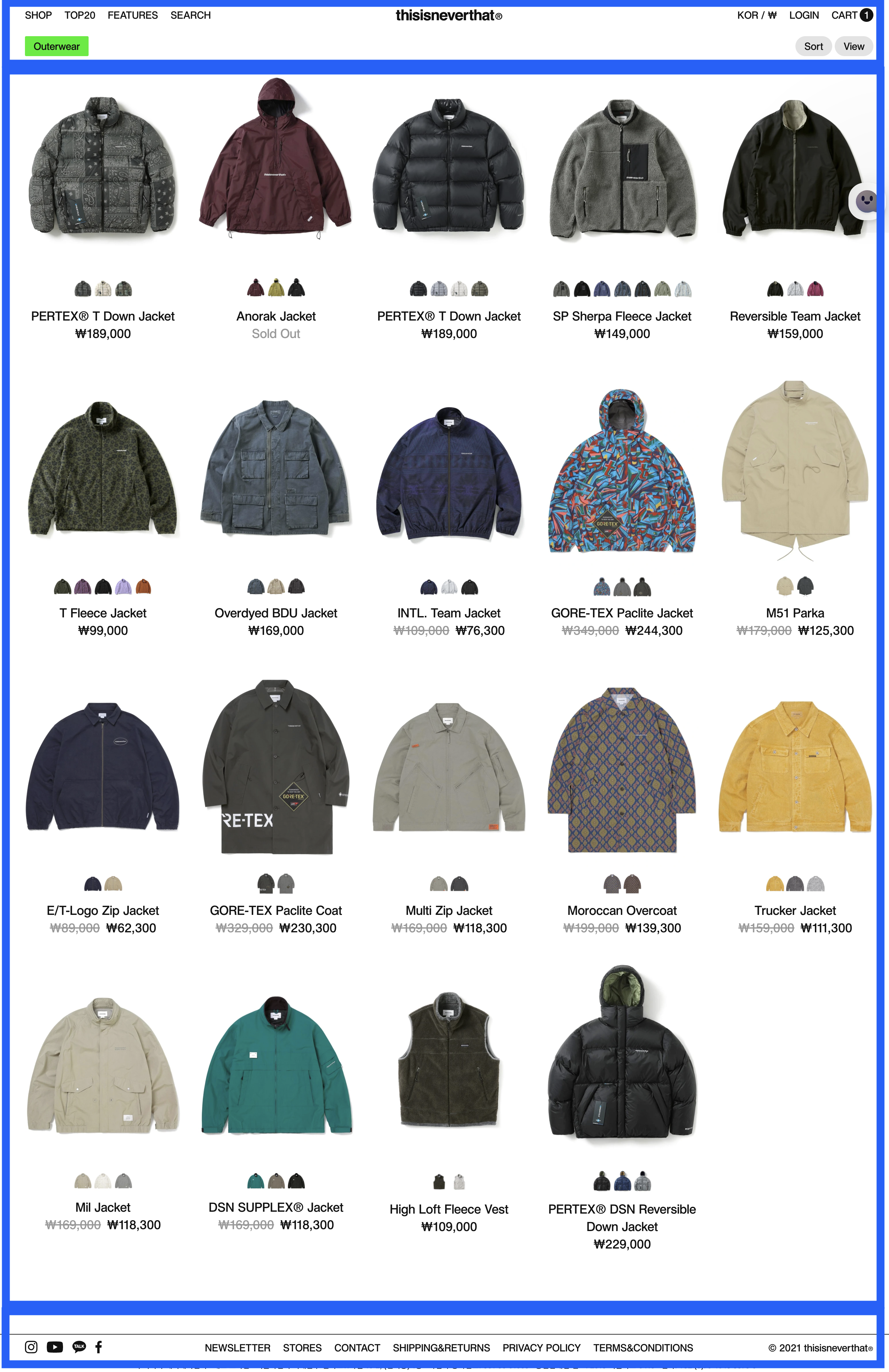
- productList 페이지 전체 틀
- 가장 크게 nav + mainContainer + footer로 구성되어있다.
- 내가 맡은 컴포넌트는 mainContainer로 가운데 영역이다.
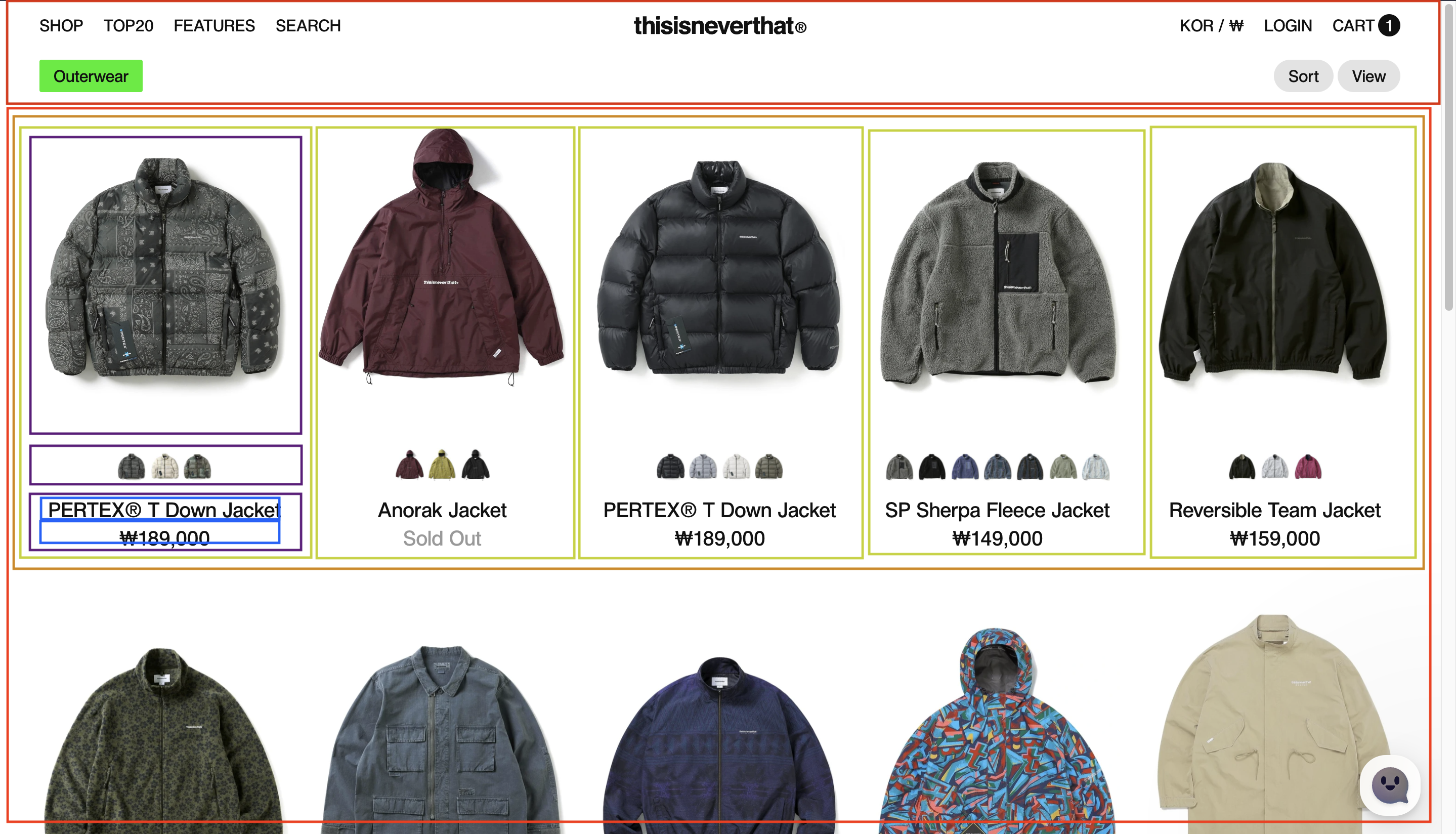
- productList 페이지의 mainContainer 컴포넌트 레이아웃
- 이전에 했었던 리액트 몬스터 잡기의 Card 컴포넌트와 비슷한 구성이다.
- productCard 컴포넌트는 productMainImage + prodcutOtherColor + productInfomataion으로 나눠진다.
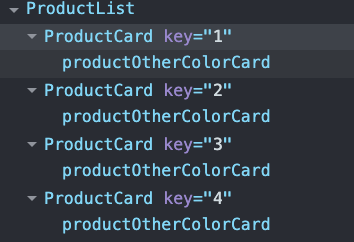
- productList컴포넌트, productCard 컴포넌트 그리고 prodcutOtherColor 컴포넌트
- 사진 처럼 가운데 비워둔 영역은 같은 제품의 다른 색상에 대한 이미지가 들어갈 예정이기에 따로 prodcutOtherColor 컴포넌트로 빼놓았다.
- 모르는 점
- list 페이지를 맡아 컴포넌트를 만드는 과정에서 fetch 메서드를 통해 목 데이터를 뿌리는 방식에서 json으로 목데이터를 만들어보는 과정
- fetch메서드를 사용하니
key에러가 발생하였는데 컴포넌트 상단에다가 키값을 주어야하는지 자식 컴포넌트에 주어야하는지 잘 몰랏었다.
- 배운점
-
json data🔑는 객체 안에 키와 키의 값 형태로 들어가며 전달받고자하는 data로 키의 값이 배열의 형태 안에 키와 키의 값 형태로 전달된다.
key prors🗝는 고유한 형태로 최상위 태그에만 줘야한다.
- 잘한 점과 개선할 점
- 열심히
키워드 A를배움~ A에 대해 열심히 공식문서 읽은점! 칭찬!(잘한 점)- 늦게자서 회고록을 아침에 쓴 점, 내일은 일찍자고 자기 전에 꼭 간단하게라도 회고록을 쓰고 자야겠다~
- 목표와 마감기한: 2021-10-03
- 1차 프로젝트 뼈대 만들기 2. 위벅스와 6주차 회고록 적기