.png)
<인터넷 PART 목차>
인터넷은 어떻게 작동하는지HTTP는 무엇인지
-대칭키와 비대치키를 기반으로- 브라우저 동작원리
- DNS와 작동원리
- 도메인 네임은 무엇인지
- 호스팅은 무엇인지
*🔐Study Keyword :
✅브라우저는 어떤 원리로 동작하는 걸까?
브라우저
WHAT IS❓
브라우저 정의
- 월드 와이드 웹(www)을 기반으로한, 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어로 인터넷 익스플로러, 크롬, 사파리, 엣지, 파이어폭스 같이 간단하게 말하면, 웹서핑을 도와주는 소프트웨어를 일컫는다.
참고) 브라우저의 호환성
Q. 파일들의 확장자나 형태가 다른 데이터들과 상호작용이 가능한 것일까?
A. 웹 표준 덕분이다.
- 웹 표준이란, 웹에서 표준적으로 사용되는 기술이나 규칙으로 웹 상에서 사용되는 모든 파일은 이러한 웹 표준을 가지게 되어 브라우저 내에서 어떠한 데이터 및 파일과도 상호작용이 가능한 것이다.
- 웹 표준 명세는 W3C(World Wide Web Consortium)라는 웹 표준화 기구에 의해 정해졌다.
브라우저의 주요 기능
- 브라우저의 주요 기능? 사용자가 선택한 자원을 서버에게 요청하고, 전송받은 자원을 브라우저 화면에 표시하는 것이다.
- 여기서 말하는 자원은 html 문서,CSS, JavaScript, pdf, image 등 다양한 형태로 존재한다
- URI, 각 자원의 서버 주소를 의미하는데 이 주소는 서버 어딘가에 명시되어 있고 명시된 주소를 통해 서버에게 해당 주소의 자원을 요청하여 받아온다.
(EX> URI를 통한 자원 요청 방법은 브라우저에 있는 주소입력 창, 데이터 요청을 위한 API 주소, S3 버킷 안에 들어있는 이미지의 엔드포인트가 될 수도 있다.)
(EX2> 우리가 브라우저 주소입력 창에 1> www.naver.com을 입력했다면 해당 주소에 맞는 페이지를 브라우저 화면에 보여주기 위해 HTML, CSS, Javascript 파일을 포함하여 해당 페이지에 관련된 2> 모든 리소스 파일(이미지, 동영상 파일 등)들을 네이버 서버에게 요청을 하고 받아온다.
=> 그러면 여기서 1> www.naver.com은 URI가 되고, 페이지를 보여주기 위해 2> 요청해서 받아온 모든 파일들이 자원이 되는 것이다.
브라우저 동작 과정
- 1> 웹서버에 웹페이지 요청 → 2> 웹 서버로부터 응답을 받음 → 3> 응답(HTML문서 등)을 읽어서 해석 → 4> 사용자에게 보여줌
1> 웹서버에 웹페이지 요청을 하면 웹 서버는 해당 정보를 HTTP를 따라 웹 브라우저에 전송한다.
2> 브라우저는 웹 서버로부터 데이터를 전송, 즉 응답을 받게된다.
3> 브라우저가 해당 응답을 렌더링 엔진을 사용해 이를 텍스트 및 이미지 등으로 변환하는데 해당 데이터는 HTML 코드로 작성되어 있기에 브라우저는 이러한 HTML 코드를 읽어서 해석한다.
4> 최종적으로 웹 브라우저는 요청한 화면을 사용자에게 표시해준다.
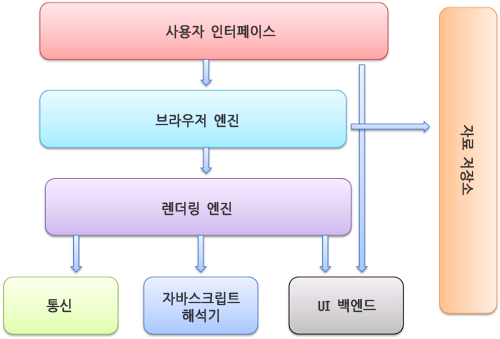
브라우저의 기본 구조


1. 사용자 인터페이스 : 브라우저에서 요청한 자원 및 페이지를 보여주는 화면을 제외한 모든 부분들로 사용자가 활용하는 서비스들로 이를 통해서 브라우저를 동작시킨다.
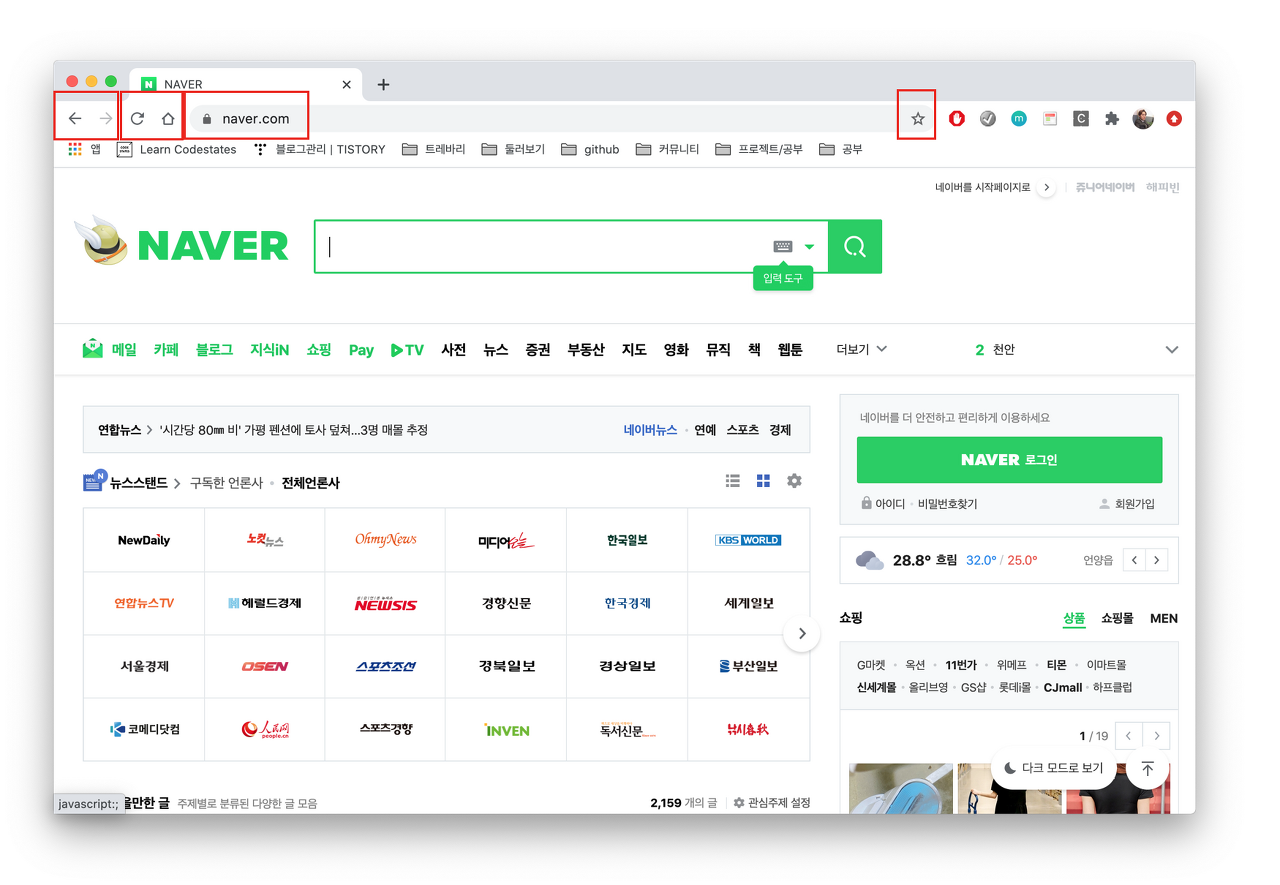
(EX> 주소 입력창, 이전/다음 버튼, 페이지 새로고침 버튼, 페이지 요청 중 중단 버튼, 북마크 메뉴)
(EX> 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
2. 브라우저 엔진 : 브라우저 자체에 동작하는 소프트웨어 구성에 대한 엔진으로 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어해준다.
3. 렌더링 엔진 : 서버에 요청해서 가져온 자원, 페이지, 콘텐츠를 화면에 표시해준다. (EX> HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시해주는 역할을 한다)
4. 통신 : HTTP 요청과 같은 네트워크 호출을 하는 브라우저 내부 계층으로 웹 서버와 통신을 가능하게 한다.
5. 자바스크립트 해석기 : 이름 그대로 자바스크립트 코드를 해석하고 실행해준다.
6. UI 백엔드 : 기본적인 UI 장치를 말한다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로 OS 사용자 인터페이스 체계 사용한다. (EX> <Button>이나 <Input>태그를 쓸 때, 이 태그에 관한 스타일을 따로 적용하지 않아도 브라우저는 이에 맞는 UI화면을 그리게 된다.)
7. 자료 저장소 : 웹 브라우저 내에서 사용되는 자료 저장 계층으로 우리가 흔히 알고 있는 로컬 데이터를 저장하는 쿠키나 로컬 스토리지 등이 이에 해당된다.
렌터링 엔진
- 렌더링 엔진? 요청받은 자원을 브라우저 화면에 표시하는 작업을 한다. 위에서 설명한 것처럼 자원의 종류는 페이지 렌더에 필요한 HTML, CSS, JavaScript 뿐 아니라 PDF, JPG 등 추가로 플러그인이나 브라우저 확장 기능으로 pdf 등의 다른 유형도 표시가 가능하다.
-렌더링 엔진의 종류는 여러 가지가 있지만, 그중 대표적인 엔진 두 가지를 소개한다면 웹킷(Webkit)과 게코(Gecko)가 있다. - 웹킷(Webkit)? 최초 리눅스 플랫폼에 동작하기 위한 오픈소스 엔진이다. (애플이 맥과 윈도우에서 사파리 브라우저를 지원하기 위해 수정을 더했다.)
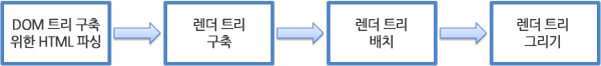
렌더링 엔진 동작 과정

- 렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데, 문서의 내용은 보통 8KB 단위로 전송된다.

1>HTML 파싱
- 먼저 html 문서를 파싱한다.
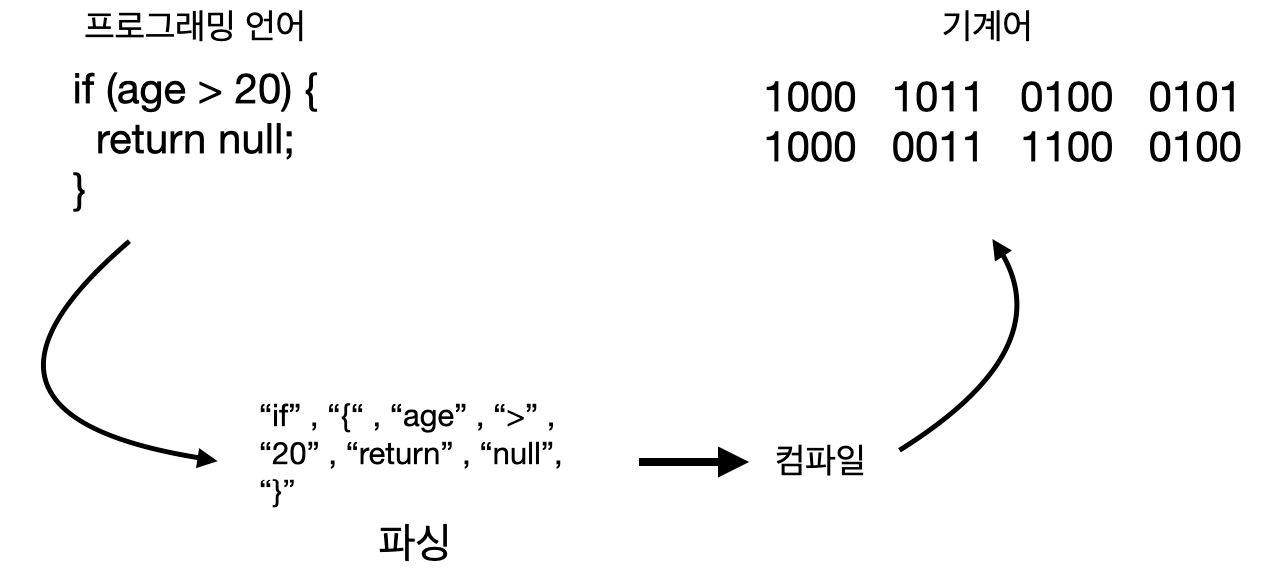
- 기본적인 컴파일 동작 과정
- 컴파일 과정을 자세히 들여다보면, 소스코드가 컴파일 과정을 가지기 전에 소스코드 내용들을 파싱하여 컴파일이 가능한 단위로 만드는 과정이 있다.
- HTML 파서는 다른 프로그래밍 언어와 달리 별도의 HTML 전용 파서가 필요로 하며 이는 HTML전용으로 따로 설계되어 제작된 파서인 것을 의미한다.
=> 각자 렌더링 엔진을 만들 때 HTML 파서도 함께 만든다.

2> 콘텐츠 트리 내부에서 태그를 모두 DOM 노드로 변환한다.
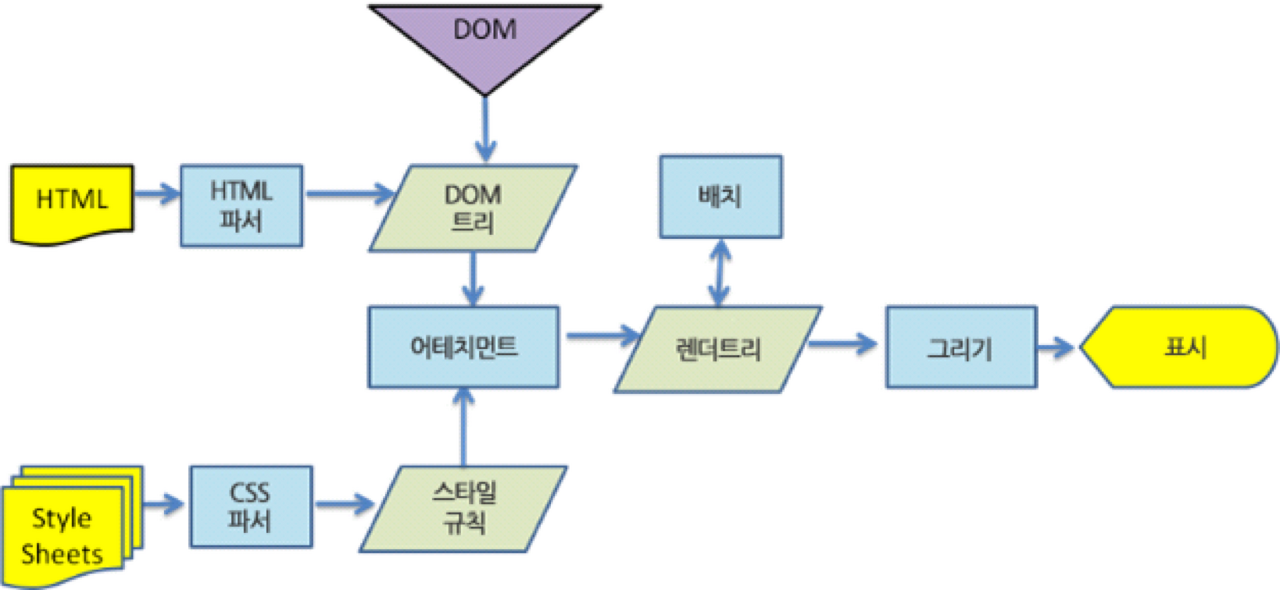
- HTML이 파싱이 되면 파싱트리가 구성되는데, 이 파싱트리를 이용하여 DOM Tree를 만든다.
- HTML 문서에 작성한 문자열 내용들을 브라우저에서 사용할 수 있는 Object 객체 데이터로 형상화된 것이 DOM이다.
HTML과 DOM의 차이점 한 줄 요약
- HTML: HTML 파일에 안에 형식에 맞게 작성된 문자열 텍스트.- DOM: 해당 HTML의 텍스트에 맞춰서 생성된 객체 데이터.
- DOM Tree를 이용해서 실제로 화면에 그려질 정보인 Render Tree를 생성하기 위해 CSS 파싱된 Style Sheet 값이 필요하다.

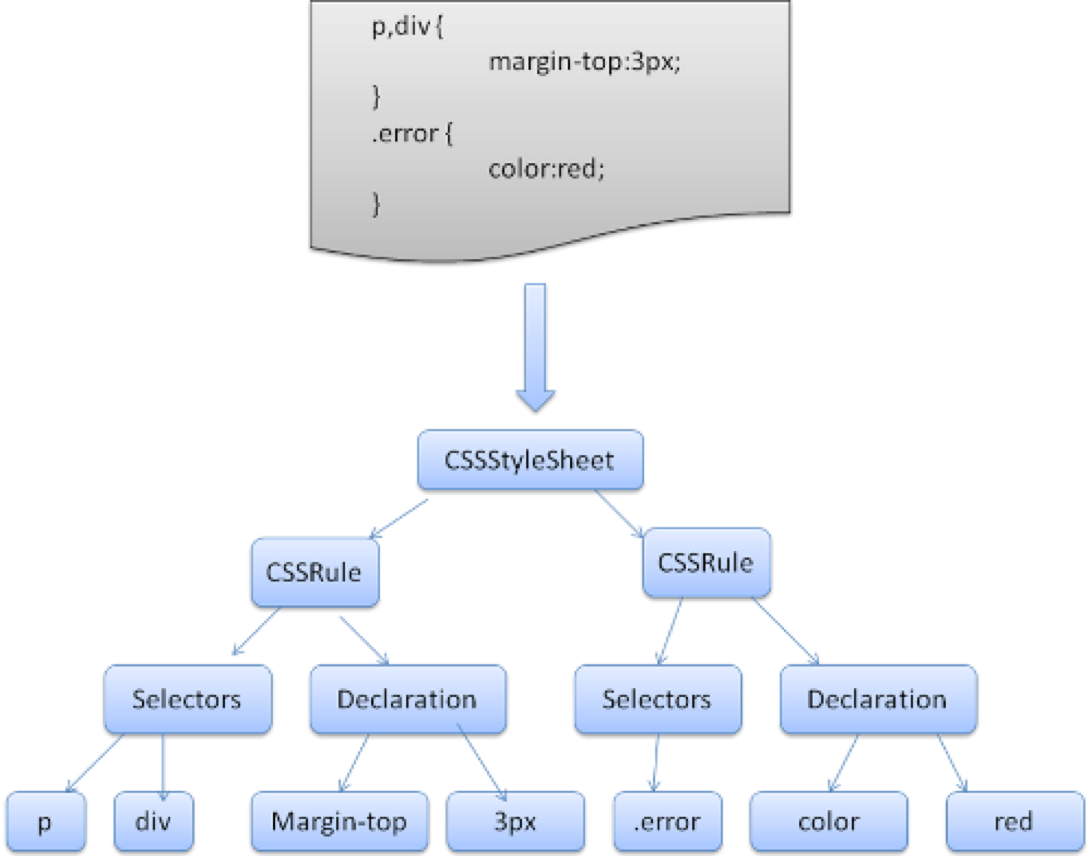
3> 외부 css 파일과 함께 포함된 스타일 요소를 파싱한다.
- CSS 파싱을 진행하면, DOM과 결합하여 별도의 CSSOM(CSS Object Model)이라는 스타일 관련 객체모델이 생성된다. CSSOM은 HTML의 DOM과 같이 스타일 객체에 접근할 수 있는 인터페이스 객체가 된다.

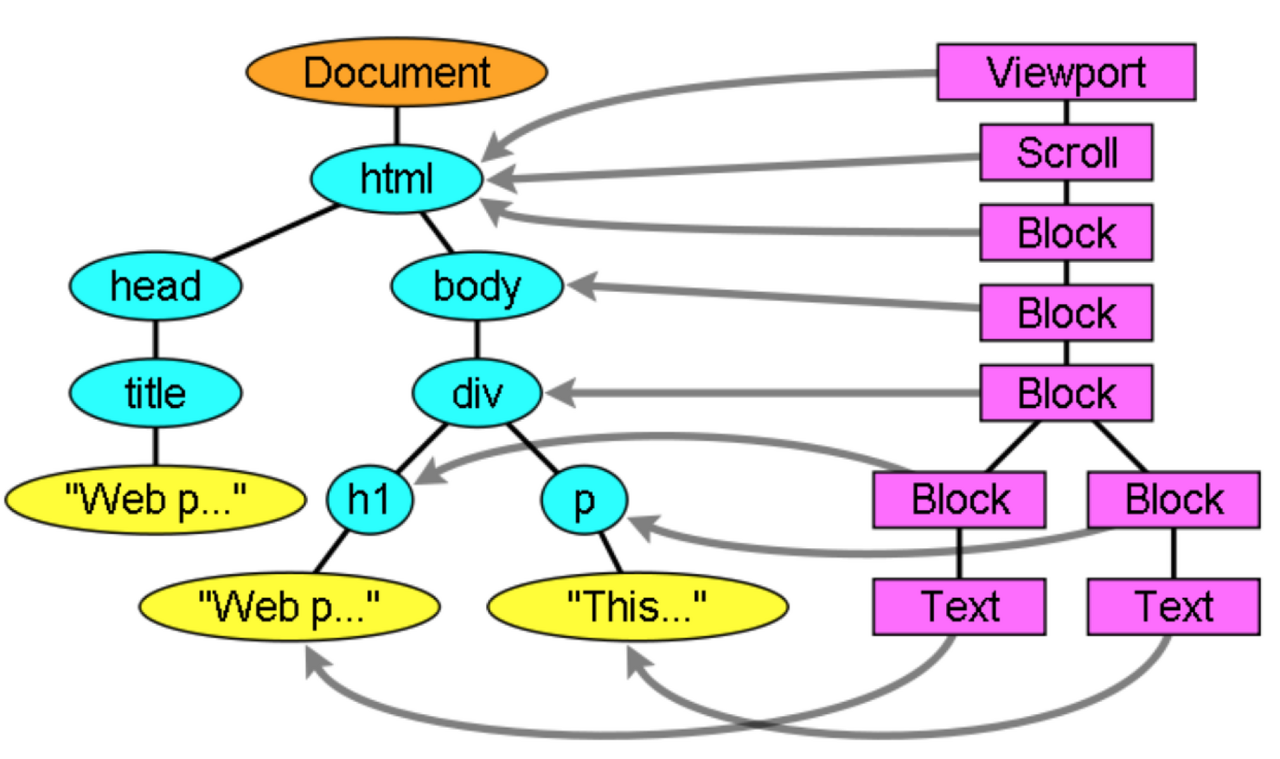
4> 이 스타일 정보와 html 표시 규칙은 렌더 트리라고 부르는 또 다른 트리를 생성한다.
- HTML과 CSS파싱이 끝나면 이 attechment과정으로 넘어가게 되고, 실제 화면에 그려질 정보를 담은 Render Tree를 생성하게 된다.
- DOM Tree는 HTML에서 파싱되어 생성된 Document의 객체 모델이 부모 자식 관계로 구성된 트리 형태의 객체 데이터일 뿐이다.
- Render Tree는 DOM Tree와 각 DOM 요소들에 상응하는 Style을 참조하여, 단순히 화면에 그려질 정보들이 담긴 데이터이다.
- 비시각적인 요소,<head>태그나display:none속성을 가진 Element와 같은 요소는 제외
-<input type='select'>태그를 그리기위 '표시 영역, 드롭다운 목록, 버튼' 표시를 위한 3개의 렌더러가 필요 하듯 특정 요소에는 여러 렌더러가 필요로 하기도 한다.
5> 이렇게 생성된 렌더 트리는 정해진 순서대로 화면에 표시되는데, 생성 과정이 끝났을 때 페이지 배치가 진행되면서 노드가 화면의 정확한 위치에 표시된다.
- 배치란, Render Tree의 각 렌더러의 크기와 위치 정보에 대한 계산을 하는 과정이다.
- 각자 렌더러들(자신과 형제, 자식 렌더러)끼리 위치 및 크기를 확인해서 페이지 위에 자신들이 어느 위치에서 얼마나 공간을 차지해서 그려질지에 대해서는 정해지지 않았기 때문에 배치를 해야한다.
- 이러한 배치 과정을 통해, 렌더러들은 각 영역에 해당하는 위치를 선점 후 viewPort만큼의 면적을 가지며 배치가 정해진다.
6> UI 백엔드에서 렌더 트리의 각 노드를 가로지으며 형상을 만드는 그리기 과정이 진행된다.
- 그리기 단계에서는 화면에 내용을 표시하기 위한 Render Tree가 전체적으로 탐색되고, 각 렌더러의 'paint' 메서드가 호출된다.
- 그리기는 UI 백엔드(
<Input>태그 등 기본적으로 정해져 있는 UI) 요소들을 기반으로 그리기 시작한다.
7> 이러한 과정이 점진적으로 진행되며, 렌더링 엔진은 좀더 빠르게 사용자에게 제공하기 위해 모든 html을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다.
8> 전송을 받고 기다리는 동시에 받은 내용을 먼저 화면에 보여준다
(우리가 웹페이지에 접속할 때 한꺼번에 뜨지 않고 점점 화면에 나오는 것이 이 때문이다.)
*💡conclusion
동작 순서 요약
1. 주소창에 url을 입력하고 Enter를 누르면, 서버에 요청이 전송됨
2. 해당 페이지에 존재하는 여러 자원들(text, image 등등)이 보내짐
3. 브라우저가 해당 자원이 담긴 html과 스타일이 담긴 css를 W3C 명세에 따라 해석
4. 해석하는 역할을 하는 것이 렌더링 엔진인데, 41> html 파싱 과정을 시작하여 html 파서가 문서에 존재하는 어휘와 구문을 분석하면서 DOM Tree를 구축
4_2> 이후 css 파싱 과정 시작. css 파서가 모든 css 정보를 스타일 구조체를 생성
5. 이 2가지를 연결시켜 Render Tree를 만들고 이를 통해 문서가 시각적 요소를 포함한 형태로 구성_된 상태가 됌
6. 화면에 배치를 시작하고, UI 백엔드가 노드를 돌며 형상을 그린다(그리는 과정)
- 이때 빠른 브라우저 화면 표시를 위해 배치와 그리는 과정은 페이지 정보를 모두 받고 한꺼번에 진행되지 않는다.
- 자원을 전송받으면, 기다리는 동시에 일부분 먼저 진행하고 화면에 표시함, 비동기처럼
