.png)
어제 본 면접 시험에 나왔던 서술형 문제였는데 개인적으로 알고 있는 내용을 좀 더 보충해보고싶어서 정리해보았습니다.
*🔐Study Keyword :
✅브라우저에 URL 입력 후 엔터를 '땅'치면 웹사이트에 보일 때까지 🔑어떤 일들이 일어날까?
- 웹 통신의 큰 흐름을 중심으로 과정들을 살펴보자
<요약>
- google.com 입력
- url parsing
- http, https인지 확인
- domain에 해당하는 IP를 dns에서 검색
- ip를 통해 서버와 TCP 연결
- TLS, ALPN, SNI
- GET /index.html
- HTML parse
브라우저에 URL 입력 후 엔터를 '땅'치면?
1. 브라우저의 URL 파싱
- URL을 입력받은 브라우저는 일단 이 URL의 구조를 해석한다.
1> 어떤 프로토콜로 2> 어느 도메인(URL)으로 3> 어떤 포트로 보낼지 해석하는 과정으로 기본적으로 URL의 구조는 아래와 같다.

1> 어떤 프로토콜을 통해 해당 URL에 요청할 것인지
2> 어떤 URL로 요청할 것인지
3> 어떤 포트로 요청할 것인지
- 명시적으로 포트를 선언하지 않았으면 브라우저에서는 설정된 기본값을 이용해 요청하게 되고 HTTP라면 80 포트를, HTTPS라면 443 포트를 기본 값으로 한다.
2. HSTS 목록 조회
- HSTS(HTTP Strict transport security)는 HTTP를 허용하지 않고 HTTPS를 사용하는 연결만을 허용하게 하는 기능이다.
- 만약 HTTP로 요청이 왔다면 HTTP 응답 헤더에 "Strict Transport Security" 필드를 포함하여 응답하고 이를 확인한 브라우저는 해당 서버에 요청할 때 HTTPS만을 통해 통신하게 된다.
- 그리고 브라우저의 HSTS캐시에 해당 URL을 저장하는데 이를 HSTS 목록이라고 합니다.
이를 통해 브라우저에서는 HSTS 목록 조회를 통해 해당 요청을 HTTPS로 보낼지 판단해 HSTS 목록에 해당 URL이 존재한다면 명시적으로 HTTP를 통해 요청한다 해도 브라우저가 이를 HTTPS로 요청하게 된다.
3. URL을 IP주소로 변환
- www.goolge.com 주소, 즉 도메인 네임으로는 컴퓨터끼리 통신할 수가 없기에 이를 인터넷 상에서 컴퓨터가 읽을 수 있는 IP주소로 변환해야 서로 통신이 가능합니다.
1> 우선 브라우저에서는 자신의 로컬 hosts 파일과 브라우저 캐시에 해당 URL이 존재하는지 확인하고
2> 존재하지 않는다면 도메인 주소를 IP주소로 변환해주는 DNS(Domain Name System) 서버에 요청하여 해당 URL을 IP주소로 변환한다.
DNS 서버로 요청하는 과정
- 미리 설정 된 Local DNS에 해당 URL 주소의 IP주소를 요청
- Local DNS에 해당 IP주소가 존재한다면 응답하고, 없다면 다른 DNS 서버와 통신하는데 root DNS 서버에 해당 URL의 IP주소를 요청
- root DNS서버도 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답하여 이 응답을 받은 Local DNS는 .com 도메인을 관리하는 DNS 서버에 같은 내용을 요청
- .com DNS 서버에도 IP주소가 없다면 마찬가지로 하위 DNS 서버에 요청하라고 응답하여 이 응답을 받은 Local DNS는 google.com 도메인을 관리하는 DNS 서버에 같은 내용을 요청
- google.com DNS 서버에서 IP주소를 응답받은 Local DNS는 해당 IP주소를 캐싱하고 응답
DNS 서버 요청 과정 정리한 내역
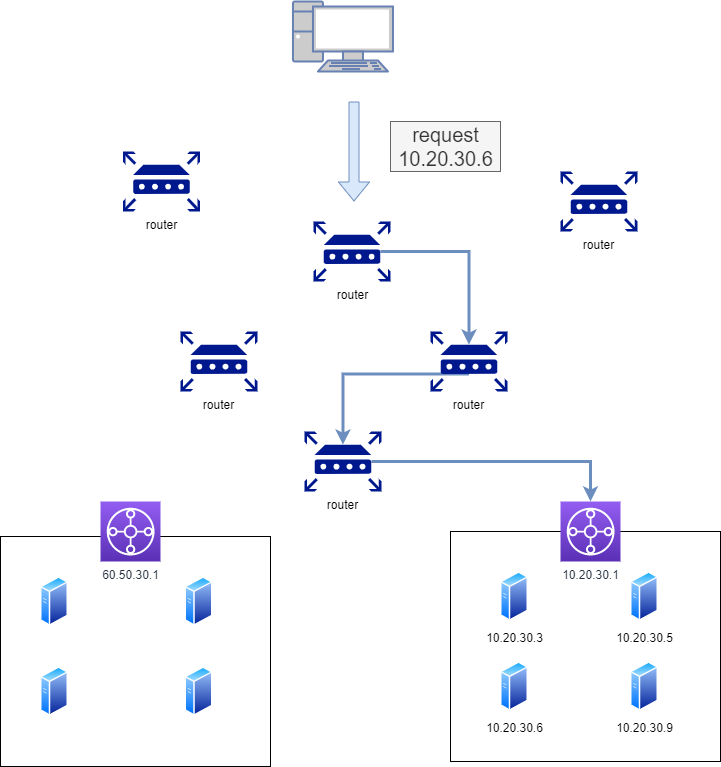
4. 라우터를 통해 해당 서버의 게이트웨이까지 이동

- DNS서버에게 IP주소를 받았으면 해당 서버로 요청을 보낸다.
- 요청을 보낼 IP주소를 임시로 10.20.30.6라 가정하면 이 IP주소로 가야 하는 것은 알지만 어떻게 가야 할지 경로는 알 수는데 이때 이 요청이 네트워크를 타고 어떻게 이동할지를 네트워크 장비인 라우터의 라우팅을 통해 이루어진다.
5. ARP를 통해 IP주소를 MAC주소로 변환
- ARP란 주소 결정 프로토콜(Address Resolution Protocol)로 해당 IP를 그 IP주소에 맞는 물리적인 주소 즉, MAC주소를 가지고 오는 프로토콜이다.
- 따라서 실질적인 통신을 하기 위해 논리 주소인 IP주소를 물리 주소인 MAC 주소로 변환해야한다.
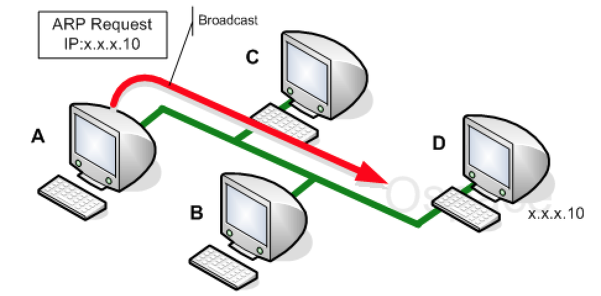
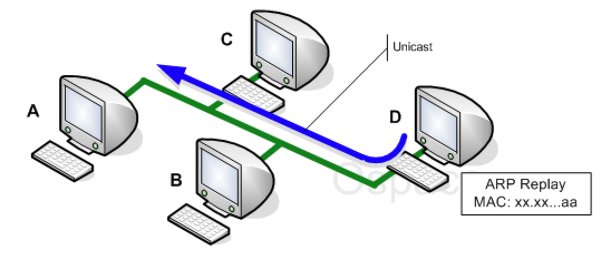
- 이를 위해 해당 네트워크 내에서 ARP를 브로드 캐스팅하는데 해당 IP주소를 가지고 있는 노드는 자신의 MAC 주소를 응답, 즉 유니캐스트한다.
참고) 노드?
- 네트워크 노드는 대개 네트워크를 통해 무언가를 수신하고 통신하는 장치이지만 데이터를 수신 및 저장하거나 다른 위치로 정보를 전달하거나 데이터를 작성 및 전송할 수 있다.
ARP 동작원리


- 송신자는 목적지 물리주소가 필요하므로, 물리주소 요청을 위한 ARP요청 패킷을 브로드캐스트로 전송.
- 브로드 캐스트를 하는 이유는 목적지의 물리주소를 모르므로 모두에게 요청하고 요청 패킷엔 수신자가 수신자 주소를 응답할 때 필요한 송신자 주소가 포함되어있다.
- 모든 호스트와 라우터는 송신자가 보낸 ARP 요청 패킷을 수신하지만 해당되는 수신자만 자신의 논리주소와 물리주소를 넣어 응답 패킷을 전송한다.
- ARP 요청이 브로드캐스트, ARP 응답은 유니캐스트
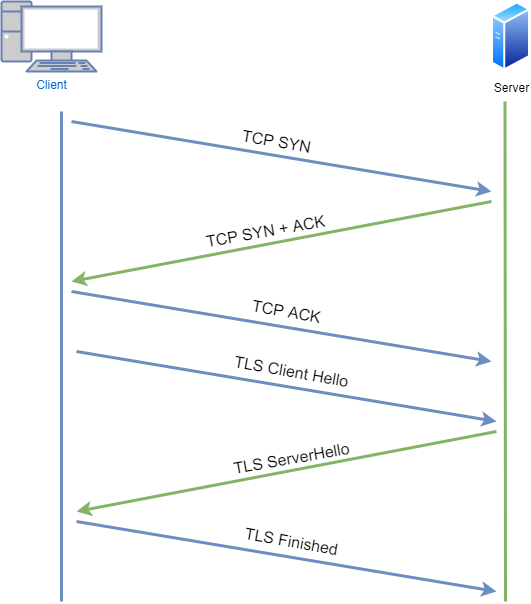
6. 대상 서버와 TCP 소켓 연결

- 대상 서버와 통신하기 위해 TCP 소켓 연결을 진행한다.
- 소켓 연결은 3-way-handshake라는 과정을 통해 이루어지는데 이 과정은 마치 전화를 거는 것과 유사하다
EX> 1> 서버에게 전화를 걸고, 2> 서버는 해당 전화를 확인하고 전화를 받습니다. 3> 그리고 전화를 건 사람 "여보세요"라고 대답한다.- 하지만 지금 하는 요청은 HTTPS 요청으로 서로 암호화 통신을 위한 TLS 핸드쉐이킹이 추가되어 이를 통해 서버와 클라이언트는 암호화 통신을 진행한다.
TLS, ALPN, SNI
TLS Handshake
- HTTP의 보안 상 문제, 패킷을 잡아서 보면 클라이언트와 서버가 주고받는 모든 데이터를 볼 수 있기에
HTTP + TLS(SSL) = HTTPS가 등장- HTTPS 는 HTTP 통신을 하되 TLS 프로토콜에 따라 암호화된 통신을 하는 프로토콜로 TLS는 HTTP 방식 뿐만아니라 TCP통신을 하는 FTP같은 프로토콜에도 적용 가능
ALPN
- ALPN(Application Layer Protocol Negotiation) TLS handshake 이후에 application layer의 프로토콜과 버전을 결정하기 위한 기능이다.
- 일례로 HTTP/2에서는 HTTP의 버전을 합의하기 위해서 ALPN을 사용하는데
1> 먼저 client가 자신이 HTTP/1.1과 2를 지원한다는 사실을 ALPN으로 보내면
2> 만약 서버가 ALPN과 HTTP/2를 지원한다면 handhshake 이후 HTTP/2로 통신이 시작되고 ALPN을 지원하지 않으면, ALPN 필드가 없으므로 HTTP/1.1로 통신하게 된다.SNI
- SNI(Server Name Indication)서버명 지정 이라는 뜻으로 client가 요청한 server의 도메인을 - TLS 프로토콜 확장형으로 랜선을 통하여 tcp 통신을 수행할 시에 핸드세이크 과정을 거치게 되는데,
이때 핸드세이크 과정의 시작점에서 웹브라우저에게 호스트명을 정해주고 이 방식을 통하여 동일서버에서 여러개의 SSL 통신이 가능하게 된다.
Socket과 TCP
- 프로그램이 네트워크에서 데이터를 송수신할 수 있도록 "네트워크 환경에 연결할 수 있게 만들어진 연결부"가 바로 네트워크 소켓으로 소켓은 방식에 따라 TCP소켓과 UDP 방식으로 나뉜다.
- 연결지향형인 TCP는 3-way handshaking이라는 과정을 통해 연결 후 통신을 시작하는데 Socket 연결은 TCP/IP 프로토콜을 기반으로 맺어진 네트워크 연결 방식을 의미한다.
7. HTTP(HTTPS) 프로토콜로 요청, 응답
- 연결이 확정되면 해당 페이지 www.google.com을 달라고 서버에게 요청한다.
- 서버에서 해당 요청을 받고, 이 요청을 수락할 수 있는지 검사하고 서버는 이 요청에 대한 응답을 생성하여 브라우저에게 전달한다.
8. 브라우저에서 응답을 해석
- 서버에서 응답한 내용은 HTML, CSS, Javascript 등으로 이루어져 있고 이를 브라우저에서 해석, 즉 파싱하여 렌더해준다.
*💡conclusion

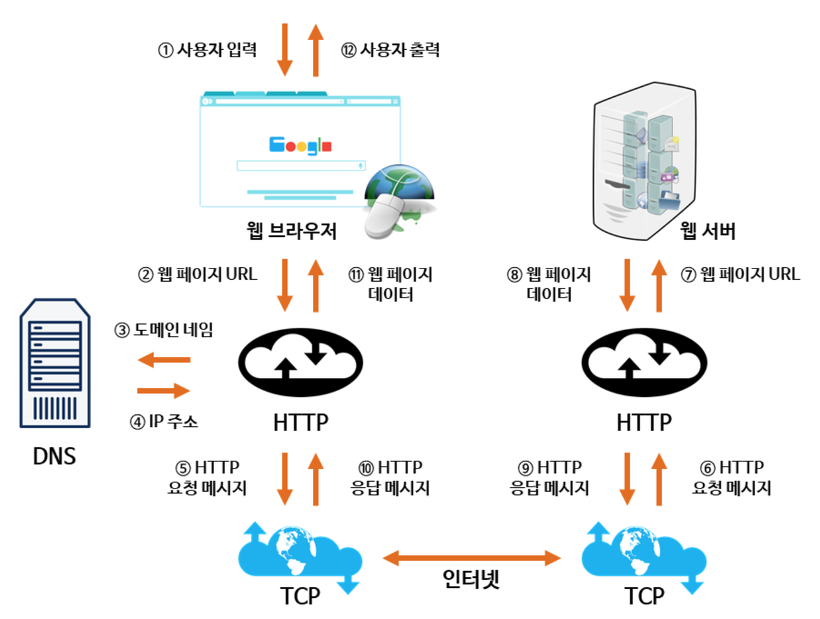
사용자가 브라우저에 도메인 네임(www.naver.com)을 입력한다.
사용자가 입력한 URL 주소 중에서 도메인 네임(Domain Name) 부분을 DNS 서버에서 검색하고, DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달한다.
페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메시지를 생성하고, 이렇게 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송된다.
이렇게 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환되어 웹 페이지 URL 정보에 해당하는 데이터를 검색한다.
검색된 웹 페이지 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메시지를 생성하고 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송된다.
도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환되어 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 된다.
#📑Study Source
- https://deveric.tistory.com/97
- https://rok93.tistory.com/entry/네트워크-주소창에-navercom을-치면-일어나는-일 [티끌모아 로키산맥 🏔]
- https://musclebear.tistory.com/12 [곰돌이의 데이터 기록부]
