if & else구문과 try & catch구문의 차이는 뭘까?
try, catch 구문은 함수 호출, 호출한 함수 안에서 에러가 발생할때에도
에러를 캐치할 수 있다는 장점을 가지고 있다.
예제 1번>
<script> function errFunc() { throw "error"; console.log("this code will not be executed") } try{ console.log("try -1") errFunc(); console.log("try -2") } catch(e) { console.log("catch error : ", e) } finally { console.log("fianlly -this code will always be executed") } </script>
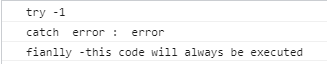
1. try 구문에 코드가 실행된다
//try -1 출력
2. errFunc();을만나 errFunc();안에 throw구문을 만나게 된다.
3. throw 구문을 만나면 js는 가장 가까운 catch블록을 찾아가게 된다.
따라서 해당함수가 호출 된 곳에서 가까운 catch구문을 찾아 코드를 실행시킨다.
//catch error: error
4. 마지막으로 finally 블록에 코드가 실행되며 종료된다.
//fianlly -this code will always be executed
예제 2번>
<script> function errFunc() { throw "error"; console.log("this code will not be executed") } function func(){ try{ console.log("function -1") errFunc(); console.log("function -2") } catch(e) { console.log("catch error in function: ", e) } finally { console.log("fianlly in function -this code will always be executed") } } try{ console.log("try -1") func(); console.log("try -2") } catch(e) { console.log("catch error : ", e) } finally { console.log("fianlly -this code will always be executed") } </script>
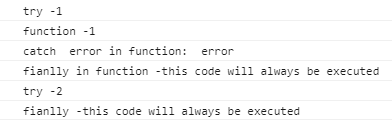
1. try -1과 fnuction -1이 호출되고 errFunc();을 호출한다.
//try -1, fnuction -1
2. throw 명령을 만나게 되어 가장 가까운 catch블록을 찾아 errFunc을 호출한 부분으로 나와 거기서 catch블록을 찾아 실행시킨다.
//catch error in fuction : error
3. finally 블록까지 실행시킨다.
4. 이후 에러가 핸들링 되었기 때문에 더 이상 catch블록을 찾지 않고 코드가
정상적으로 실행되어 func()로 리턴된 후 try -2와 finally 호출하며 종료된다.
//try -2, fianlly -this code will always be executed
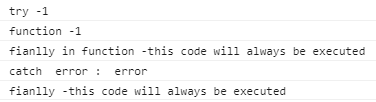
만약 func()함수에 catch구문을 지우면 어떻게 될까?
1. throw 구문에서 가까운 catch구문을 찾지만 없기 때문에
그 전에 finally in funcion이 실행된다.
2. func()로 리턴한 후 다시 catch구문을 찾는다.
3. 가장 밖에서 catch error : error파트에서 에러가 핸들링 된다.
4. finally 블록 코드가 실행된다.
5. 이때는 try - 2 구문이 실행되지 않는다.