*🔐Study Keyword :
그 어렵다는 🔑스코프를 극복해 보자.
1.스코프?
2.스코프 종류? - 전역 & 지역
3.스코프 체인?
4.함수, 블록 레벨 스코프?
5.렉시컬 스코프?
- 아래의 코드 처럼
변수는 코드의 가장 바깥 영역 뿐 아니라 코드 블록이나 함수 몸체 내 혹은 중첩된 코드 블록이나 함수 내에서 선언될 수 있도 있는데,
<script>
var var1 =1; // 1. 코드 가장 바깥 영역에 선언한 변수
if(true){
var var2 = 2; // 2. 코드 블록 내에서 선한한 변수
if (true) {
var var3 = 3; // 3. 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo(){
var var4 = 4; // 4. 함수 내에서 선언한 변수
function bar(){
var var5 = 5; // 5. 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1);
console.log(var2);
console.log(var3);
console.log(var4); // ReferenceError
console.log(var5); // ReferenceError
</script>- 이처럼
변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 변수뿐만 아니라 모든 식별자가 역시 유효한 범위를 가진다.
1. 스코프?
-WHAT IS❓
- 모든 식별자(변수,함수,클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다.
- 스코프란 식별자가 유효한 범위를 말한다.
-HOW TO USE❕❓
- 자바스크립트 엔진은 이름이 같은 두개의 변수 중 어떤 변수를 참조해야할 것인지를 결정하는데 이를 식별자 결정이라고한다.
- 따라서 스코프란 자바스크립트 엔진이
식별자를 검색할 때 사용하는 규칙을 의미하기도 한다.
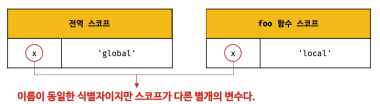
<script> var x = 'global'; function foo(){ var x = 'local'; console.log(x); } foo(); // "local" console.log(x); // "global" </script>
🔅디렉토리 VS 스코프?!🔅)
디렉토리- 컴퓨터 내에 파일 이름은 하나의 파일을 구별하여 식별할 수 있는 식별자로 파일 이름을 중복해서 사용할 수 있는 이유는 폴더(디렉터리) 개념이 있기 때문이다.
스코프- 프로그래밍 언어에서 폴더같은 역할을 하는 것이 스코프(유효 범위)로 스코프 내에서 식별자는 유일해야하지만 다른 스코프에서는 다름 이름의 스코프를 사용할 수 있다. 이러한 이유로 스포크를 네임 스페이스라 부른다.
2. 스코프의 종류
-WHAT IS❓
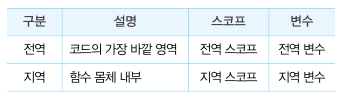
- 코드는
전역과지역으로 구분된다.

- 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정된다.
-전역에서 선언된 변수는전역 스코프를 갖는전역변수이며
-지역에서 선언된 변수는지역 스코프를 갖는지역변수이다.
-전역과 전역 스코프
- 전역이란 코드의 가장 바깥 영역으로
전역에 변수를 선언하면전역 스코프를 갖는전역 변수가 된다.전역 변수는 어디서든(함수 내부도) 참조할 수 있다
-지역변수
- 지역이란 함수 몸체 내부로
지역에 변수를 선언하면지역 스코프를 갖는지역 변수가 된다.지역 변수는 자신이 선언된 지역 스코프와 하위 지역(중첩 함수) 스코프에서만 유효하다
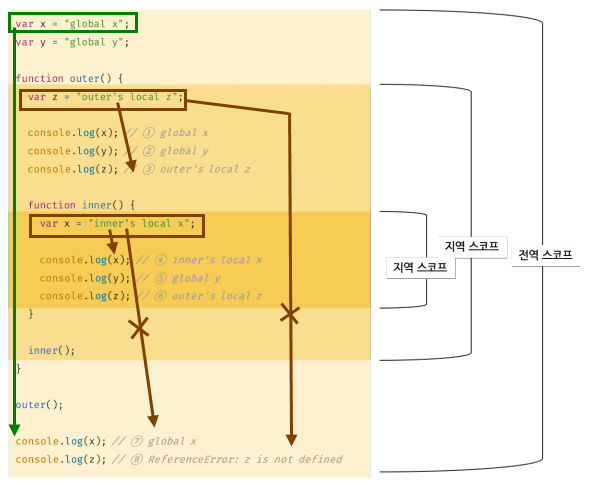
- outer 함수 내부에서 선언된 z 변수는
지역 스코프를 갖는지역변수로 outer 함수 내부, 하위 inner 함수 내부에서'만' 참조 가능하고 전역에서 참조하면 참조 에러가 발생한다.- inner 함수 내부에서 선언된 변수 x도
지역 스코프를 갖는지역변수로 자신의 지역 스코프인 함수 inner 내부에서만참조 가능하다.
-
Q. 🙋♂️ : inner 함수 내부에 변수 x 이외에 같은 전역 변수 x가 존재하는데..? inner 함수 내부에서 변수 x를 참조하면 어떤게 참조될까?!?
-
A. 🙆♂️ : 이땐 전역 변수 x를 참조하는 것이 아니라 inner 함수 내부에서 선언된 x를 참조하쥐!
-> 왜냐면 자바스크립트 엔진이 스코프 체인을 통해 참조할 변조를 검색했기 때문이다!
3. 스코프 체인
- 함수는
전역에서도함수 몸체 내부(지역)에서도 정의할 수 있다. - 함수 몸체 내부에 함수가 정의된 것 = '함수의 중첩'
-함수 몸체 내부에서 정의된 함수? '중첩함수'
-중첩 함수를 포함하는 함수? '외부함수' 라고한다.
-> 이처럼 함수가 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다.
--> 🙆♂️따라서 스코프는 함수의 중첩에 의해 계층적 구조를 갖게된다.
= 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖고 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라한다.
-WHAT IS❓
- 스코프 체인이란 스코프가 계층적으로 연결된 것을 의미한다.
- 아래 사진에서 스코프 체인은 최상위 스코프인 전역 스코프, 전역에서 선언된 outer 함수의 지역 스코프, outer 내부에서 선언된 inner 함수의 지역 스코프 로 이뤄졌다.
1> outer 함수가 만든 지역 스코프는 inner 함수가 만든 지역 스코프의 상위 스코프이며
2> outer 함수의 지역 스코프의 상위 스코프는 전역 스코프이다.
-> 이처럼 모든 스코프가 하나의 계층적 구조로 연결되며
모든 지역 스코프의 최상위 스코프는 전역 스코프이다.
-스코프 체인에 의한 변수 검색❕
<script>
//전역 스코프
var x = 'global x';
var y = 'global y';
function outer() {
//지역 스코프
var z = "outer's local z";
console.log(x);
// 스코프 체인에 의해 outer 함수 스코프에서 검색 후 상위 스코프인 전역 스코프로 이동하여 변수 x 참조
console.log(y);
// 스코프 체인에 의해 outer 함수 스코프에서 검색 후 상위 스코프인 전역 스코프로 이동하여 변수 y 참조
console.log(z);
// 스코프 체인에 의해 outer 함수 스코프에서 변수 z 검색 후 참조
function inner() {
// 하위 지역 스코프
var x = "inner's local x";
console.log(x);
// 스코프 체인에 의해 inner 함수 스코프에서 변수 x 검색 후 참조
console.log(y);
// 스코프 체인에 의해 inner 함수 스코프에서 검색 후 상위 스코프인 outer 함수의 지역 스코프로 이동하여 검색 후
// 다시 outer 함수의 상위 스코프인 전역 스코프에서 검색하여 발견한 변수 y 참조
console.log(z);
// 스코프 체인에 의해 inner 함수 스코프에서 검색 후 상위 스코프인 outer 함수의 지역 스코프로 이동하여 변수 z 검색 후 참조
}
inner();
}
outer();
console.log(x);//'global x', 전역 스코프에서 전역 변수 x 참조
console.log(z);//참조 오류
</script>
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작하여 '상위 스코프 방향'으로 이동하며 선언된 변수를 검색한다.
- 이 과정을 통해 상위 스코프에서 선언한 변수를 하위 스코프에서 참조할 수 있는 것이다.
🚫스코프 체인 방향 주의)
- 🙅♂️ 스코프 체인을 따라 '변수를 참조하는 코드의 스코프'에서 시작 -(이동하며 변수를 검색)> '상위 스코프' 방향
- 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조❌
-스코프 체인에 의한 함수 검색❕
<script>
// 이 코드의 모든 함수는 함수 이름과 동일한 이름의 식별자에 할당된다.
// 전역 함수
function foo() {
console.log('global func foo')
}
function bar() { //
//중첩 함수
function foo() {
console.log('local func foo')
}
foo(); // local func foo, foo 함수를 호출하기 위해 스코프 체인을 따라 함수를 가리키는 식별자 foo를 검색하여 중첩 함수 foo에 콘솔로그가 실행된다.
}
bar();
</script>
- 자바스크립트 엔진은 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당한다
- 변수와 마찬가지로 함수도 식별자에 할당되기 때문에 스코프를 갖는다
->스코프는 식별자를 검색하는 규칙이란 표현이 더 적절하다.
할 때 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작하여 '상위 스코프 방향'으로 이동하며 선언된 변수를 검색한다.
- 이 과정을 통해 상위 스코프에서 선언한 변수를 하위 스코프에서 참조할 수 있는 것이다.
4. 블록 레벨 스코프 VS 함수 레벨 스코프
지역은 함수 몸체 내부이며지역은지역 스코프를 만드는데 이는 코드 블록이 아닌 함수에 의해서'만'지역 스코프가 생성된다는 의미이다.
-WHAT IS❓
- 블록 레벨 스코프란 함수 몸체만이 아니라
모든 코드 블록이지역 스코프를 만드는 특성을 의미한다.- C나 자바 등 대부분의 프로그래밍 언어는 함수 몸체만이 아닌 모든 코드 블록(if, for, while, try/catch 등)이
지역스코프를 만든다.
- 하지만 var 키워드로 선언된 변수는 함수 레벨 스코프, 오직
함수의 코드블록(함수몸체)만을지역 스코프로 인정하는 특성을 가진다.
-HOW TO USE❕❓
<예시1>
<script>
// 이 코드의 모든 함수는 함수 이름과 동일한 이름의 식별자에 할당된다.
// 전역 함수
var x =1;
if (true){
var x = 10;
// var 키워드로 선언된 변수는 함수 코드 볼록(함수 몸체)만을 지역 스코프로 인정
// 즉, 함수 밖에서 var 선언된 변수는 코드 블록 내에 선언되어도 모두 전역 변수
// 따라서 x는 현재 전역 변수로 이미 선언된 전역 변수 x가 있어 중복 선언된다.
// 함수 레벨 스코프로 인해 의도치 않게 변수 값이 변경된다.
}
console.log(x) // 10
</script>
var 키워드로 선언된 변수는함수 레벨 스코프만 인정하여 함수 밖에서 선언된 변수는 모두 전역 변수로 전역 변수 x가 중복 선언되어 값이 재할당된다.
<예시2>
<script>
var i = 10;
//for 문에서 선언한 i 역시 전역 변수로 중복 선언되어 값이 재할당된다.
for (var i = 0; i < 5; i++) {
console.log(i) // 0, 1, 2, 3, 4
}
// 의도치 않게 변수 값이 변경되었음
console.log(i) // 5
</script>
블록 레벨 스코프에선 for문에서 반복을 위해 선언된 변수는 for문의 코드 블록 내에서만 유효한지역 변수다.- 하지만
var 키워드로 선언된 변수는 블록 레벨 스코프를 인정하지 않기 때문에전역 변수가 되어 예시 1번과 같이 변수가 중복 선언되어 값이 재할당 된다.
💡var VS let,const 스코프 비교)
-
var 키워드로 선언된 변수 > 오로지함수의 코드 블록만을지역 스코프로 인정하는블록 레벨 스코프
-let,const로 선언된 변수 >모든 코드 블록을지역 스코프로 인정하는블록 레벨 스코프
5. 렉시컬 스코프
💁♂️Quiz T.I.M.E)
아래의 코드의 실행 결과는? *HINT - bar 함수의 상위 스코프가 무엇인지에 따라 실행 결과가 결정된다.
<script>
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo();
bar();
</script>-프로그래밍 언어는 다음의 방식 중 한 가지 방식으로 함수의 상위 스코프를 결정한다.
- 함수를 어디서 호출 했는지에 따라 함수의 상위 스코프를 결정한다면?
-> bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프이다.- 함수를 어디서 정의 했는지에 따라 함수의 상위 스코프를 결정한다면?
-> bar 함수의 상위 스코프는 전역 스코프이다.
-WHAT IS❓
- 첫 번째 방식은 함수를 정의하는 시점에서 함수가 어디서 호출될지 알 수 없어 호출 되는 시점에 동적으로 상위 스코프를 결정해야 하기에 동적 스코프라 부른다.
- 두 번째 방식은 함수가 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라 부른다.
- 자바스크립트는 두 번째 방식인 렉시컬 스코프(정적 스코프)를 따르므로 함수가 어디서 호출했는지가 아닌 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다.**
- 렉시컬 스코프란 이처럼 함수의 상위 스코프는 함수 정의가 실행 될 때 정적으로 결정되는 스코프를 의미한다.
- 함수가 호출된 위치는 상위 스코프 결정에 영향을 주지 않기에 '함수의 상위스코프'는 언제나 '자신이 정의 된 스코프'다.
💡렉시컬 스코프 순서 정리)
- 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수객체는 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문에 렉시컬 스코프로 결정된 상위스코프를 기억한다.
-step1. 위 코드에 bar 함수는 함수 선언문으로 전역에서 정의된 함수로 전역 코드가 -실행되기 전에 먼저 평가되어 함수 객체를 생성한다.
-step2. 생성된 bar 함수 객체는 자신이 정의된 스코프인 전역 스코프를 기억한다.
-step3. bar 함수가 호출되면 호출된 위치와 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다.
-step4. 따라서 전역 변수 x의 값을 2번 출력한다.
-> 렉시컬 스코프는 클로저와도 깊은 관계가 있다는 것까지만 기억해보장! 끗
*💡conclusion
스코프 - 모든 식별자는 자신이 선언된 위치에 따라 다른 코드가 자신을 참조할 수 있는 유효 범위가 결정되는데 이처럼 식별자가 유효 범위를 의미한다.
스코프 종류 - 전역은 코드 가장 바깥 영역으로 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이며 지역은 함수 몸체 내부로 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수이다.
스코프 체인 - 스코프가 계층적으로 연결된 것을 말하며 변수 참조시 스코프 체인을 통해 변수를 참조하는 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
블록 레벨 스코프 - var 키워드로 선언된 변수는 오직 함수의 코드 내부만을 지역 스코프로 인정하는 함수 레벨 스코프를 가지며 const와 let은 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
렉시컬 스코프 - 함수를 어디서 정의했는지에 따라 함수 상위 스코프를 결정하는 방식으로 함수 상위 스코프는 언제나 자신이 정의된 스코프다.
#📑Study Source
- 책 모던 자바스크립트 딥 다이브 - 189p ~ 199p