
2월 18일 포스팅을 마지막으로,, 무려 3개월 만의 포스팅! (3개월 동안 정말 많이 바빴다,,,) 오늘은 aws에서 제공하는 amplify에 대해 알아보고자 한다. amplify에 대해 처음 알게 된 건 내 기억으로 올해 4월 말쯤이었던 것 같다. 아무 생각 없이 퇴근하고 알고리즘 따라 유튜브를 보다가 오랜만에 니꼴라스 형님 영상 하나 시청! 주제가 amplify였고, 리얼타임 서버리스 앱을 만들 수 있다는 말에 굉장히 몰입하기 시작했다. 사실 최근까지 관심사가 백엔드였고, 풀스택으로 어떤 웹사이트를 하나 처음부터 온전히 만들어서 배포까지 진행해 보고 싶었기 때문에 바로 공부 시작!
Amplify란?
AWS Amplify
AWS 공식 홈페이지
니꼴라스 형님 유튜브
aws 공식 홈페이지에 가보면 amplify에 대해 확장 가능한 풀 스택 웹 및 모바일 앱을 더 빠르게 구축할 수 있는 서비스로 소개하고 있다. 그리고 니꼴라스 형님 유튜브에서는 해당 서비스를 이용하면 리얼타임으로 서버 없이 간단하게 앱을 만들 수 있다고 소개한다. 처음부터 끝까지 경험해 본 바로는 확실히 맞는 말이고 정말 실용적이다! 보통은 웹이든 앱이든 프론트엔드부터 백엔드까지 모두 만들어야 하나의 웹 또는 앱이 탄생한다. 그렇기 때문에 나처럼 백엔드 경험이 없는 프론트엔드 개발자 혼자 하나의 웹 또는 앱을 만든다는 게 쉽지는 않다. 물론 백단 없이 프론트로만 정적 배포도 가능하긴 하지만, 기본적으로 DB와 백엔드를 활용한 CRUD 기능을 구현하고자 한다면 어려울 것이다. 하지만 amplify를 활용하면 CRUD가 가능한 api를 정말 쉽게 가져다 쓸 수 있다. 서론이 길었는데, 지금부터 빠르게 사용 방법을 익혀보고자 한다.
Amplify 사용!
Amplify 설치
일단 amplify를 사용하려면 설치부터 해야 된다. 터미널에서 아래 명령어로 npm을 통해 AWS Amplify CLI를 전역적으로 설치해 보자. (혹시 npm이 설치 안 되어있다면,, npm부터 설치하자!)
npm install -g @aws-amplify/cliAmplify 환경 설정
설치가 완료되었다면, 터미널에서 아래 명령어를 입력해서 amplify 환경 설정을 진행해 보자.
amplify configure지역 설정
위 명령어를 입력하면 aws 웹사이트가 열릴 것이다. 로그인 후 터미널에서 엔터를 누르고, 지역을 고르면 된다. 예를 들어 한국이라고 한다면, 'ap-northeast-2'를 고르면 된다. aws region에 대한 자세한 설명은 아래 aws 공식 홈페이지 참고!
AWS Region
AWS 공식 홈페이지
사용자 생성
지역 설정까지 완료했다면, 사용자 생성을 진행해야 한다. 터미널에서 사용할 user name을 입력한다. 입력을 완료하면 다시 웹사이트로 연결이 될 텐데, 모두 다음을 눌러서 사용자 생성을 진행한다.
Access Key ID & Secret access key
사용자 생성이 완료되면 Access Key ID와 Secret access key가 출력될 것이다. Access Key ID는 다시 조회가 가능하지만 Secret access key의 경우 해당 페이지를 나가면 조회가 불가능하니 따로 어딘가에 메모를 해놓는 것이 좋고, aws 사용과 결제 등에도 해당 key 값이 사용되니 보안에 유의하는 것이 좋다. 어쨌든 Access Key ID와 Secret access key를 터미널에 입력한다.
프로필 이름 설정
access key 설정이 완료되었다면 터미널에서 Profile Name을 설정한다. 여기까지 진행하면 amplify 환경 설정 끝!
Amplify 초기화
amplify 설치 및 환경 설정이 끝났다고 한다면, 이제 본격적으로 프로젝트에서 사용하면 된다. 단, 사용 전 해당 프로젝트에서 amplify 초기화 작업을 진행해야 한다. 일단 프로젝트를 열고 해당 프로젝트에서 아래 명령어를 입력한다.
amplify init모든 질문에 엔터 또는 yes를 입력한 후, 인증(authentication)에서 방금 생성한 'AWS profile'을 선택한다. 여기까지 진행하면 amplify 초기화도 끝!
Amplify api 생성
amplify로 다양한 작업을 진행해 볼 수 있을 것이다. 예를 들면 인증이라든지, api 생성이라든지. 일단 CRUD 기능을 구현한다는 전제하에 api 생성을 진행해 보고자 한다. amplify api를 사용할 프로젝트에 가서 아래 명령어를 입력한다.
amplify add api입력하면 GrphQL과 REST api 중 고르라고 나오는데, 나는 GraphQL을 선택했다. Continue 선택 후 schema template를 'Blank Schema'로 선택한다. 이후 Y를 선택해서 schema를 VS code에서 연다.
api 타입 정의
schema는 amplify > backend > api > schema.graphql에 위치하고 있고, 여기에 사용하고자 하는 api 모델 타입을 선언한다. 나는 다음과 같은 타입을 선언했다.
type ServerlessApp @model {
id: ID!
text: String!
author: String!
}생성한 api push
파일을 저장한 후 아래 명령어로 생성한 api를 push 한다.
amplify push모든 질문에 yes를 입력하면 amplify가 알아서 JS 코드를 생성한다.
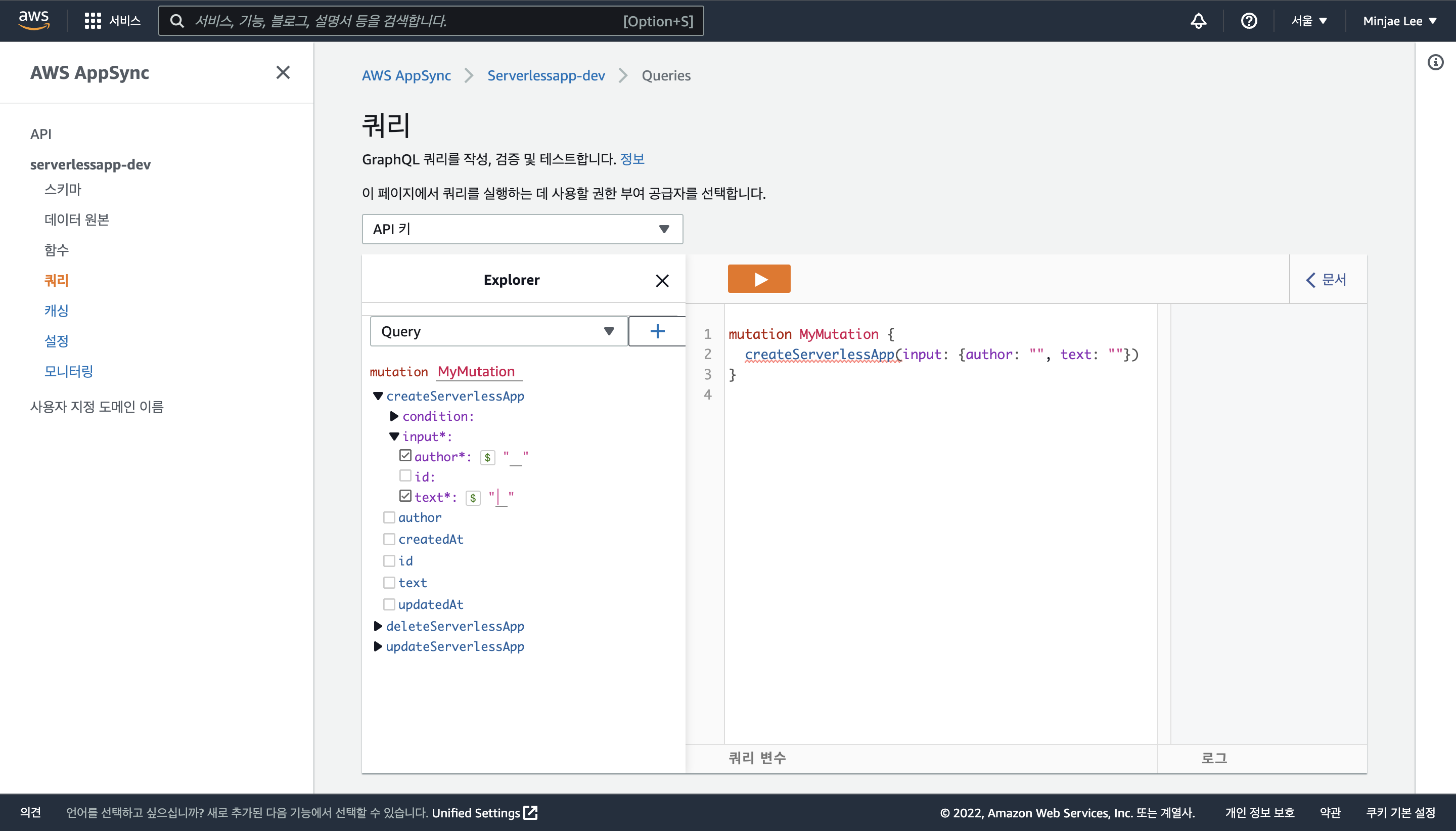
api 콘솔 사용
생성이 완료되었다면, 아래 명령어를 입력해서 GraphQL 콘솔을 연다.
amplify console api콘솔을 열면 aws 콘솔 웹페이지로 연결되고, 여기서 해당 api에 대한 Query, Mutation, Subscription 등을 확인할 수 있다.

마치면서.
지금까지 간략하게 aws amplify에 대해 살펴보았고, 기본적인 설치 및 환경 설정 등을 살펴보았다. 실질적으로 프로젝트에서 UI와 비즈니스 로직을 구현하고, 배포까지 진행하는 내용들은 다음 포스팅에서 이어서 다뤄보고자 한다. 누군가에게는 도움이 되었길 바라면서, 다음 시간에!
