
CORS 를 정리하다보니 hostname 과 domain 의 키워드가 헷갈려서 따로 정리해본다.

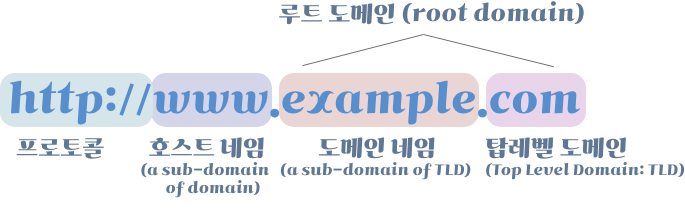
여기서 전체 주소 도메인 네임 - FQDN (fully qualified domain name) - 을 추출할 경우, 호스트 네임과 도메인 네임, 탑레벨 도메인을 모두 합친 www.example.com 가 된다. 이 주소는 DNS 상에서 노드의 정확한 위치를 나타내므로 unique 해야 한다.
host name 은 각 네트워크 디바이스(컴퓨터)에 할당되는 이름이고, domain 은 네트워크에 부여되는 이름이다. 인터넷과 같은 외부에서 네트워크에 접속하려면 domain 이 필요하다. 우리가 잘 아는 www, mail.naver.com 의 mail, en.wikipedia.org 의 en 은 모두 호스트 네임에 해당하고, naver.com 과 wikipedia.org 는 도메인에 해당한다.
홈 네트워크에서 en.wikipedia.org 로 접속하고자 할 때, 도메인 부분이 위키피디아 네트워크로 안내해주고, 호스트 네임 부분이 정확한 지점으로 안내해주는 역할을 한다.
💡 same origin VS same site
same origin
출처(origin) 의 구성 요소는 프로토콜, 호스트 네임, 포트 라고 정리한 바 있다. 따라서, same origin 이라 함은 이 세가지가 모두 충족되는 경우이다.
same site
사이트(site) 는 도메인 네임과 탑레벨 도메인으로 구성된다. 위의 예시에서는 example.com 에 해당한다. 호스트 네임과 같은 sub-domain 이나 포트 번호는 포함하지 않는다. 프로토콜은 사이트의 범주에 해당하지 않았으나, HTTP 가 보안이 약하기 때문에 브라우저에 따라 프로토콜 정의를 강화하여 schemeful same-site 정의를 따르기도 한다. schemeful same-site 에 따를 경우, http://www.example.com 와 https://www.example.com 는 cross site 로 간주된다.
[참고 자료]
- https://en.wikipedia.org/wiki/Hostname
- https://en.wikipedia.org/wiki/Fully_qualified_domain_name
- https://superuser.com/questions/59093/difference-between-host-name-and-domain-name
- https://user.com/en/question/domain-name-vs-host-name-what-is-the-difference
- https://www.sistrix.com/ask-sistrix/technical-seo/site-structure/what-is-the-difference-between-a-url-domain-subdomain-hostname-etc
- https://web.dev/same-site-same-origin

잘 읽었습니다 :) 벨로그 작성 하는데 참고해서 작성하려 하는데 괜찮으실까요?!