
🙋🏻♀️ Scope 란?
Scope 는 the current context of execution - 변수 실행이 유효한 범위 즉, 변수나 표현식이 유효하게 참조될 수 있는 범위이다. 자바스크립트에서는 기본적으로 함수가 Scope 역할을 하며, 함수 정의와 동시에 Scope 가 생성된다. 몇 가지 규칙은,
💡 Local scope vs Global scope
- Scope 안쪽 변수는 바깥쪽 변수 참조 가능. Global scope 에서는 Local scope 에 있는 변수 참조 불가
- Local scope 내에 있는 지역 변수는 그 외부의 변수나 Global scope 의 전역변수보다 더 높은 우위를 가짐
- 함수 안에 함수를 넣는 식으로, Scope 는 중첩해서 만들 수 있음
💡 Function scope vs Block scope
- 반복문, 조건문 등 각 { } 는 block scope 를 형성한다.
- var 키워드는 function scope 를 형성한다.
- let, const 키워드는 block scope 를 형성한다. ⇒ 예측 가능한 코드 작성 가능
for(let i = 0; i < 3; i++) {
console.log(i);
}
console.log(i) // Reference error
for(var i = 0; i < 3; i++) {
console.log(i);
}
console.log(i) // 3 💡 window 객체
브라우저에서 전역 범위를 대표하며, Global scope 에서 선언된 함수와 var 로 선언한 변수는 모두 window 객체와 연결된다. 여러 프로그램과 라이브러리를 사용할 경우를 고려해 Global scope 에 너무 많은 변수를 선언하지 않는 것이 좋다. 가급적 Local scope 를 만들어서 사용할 것.
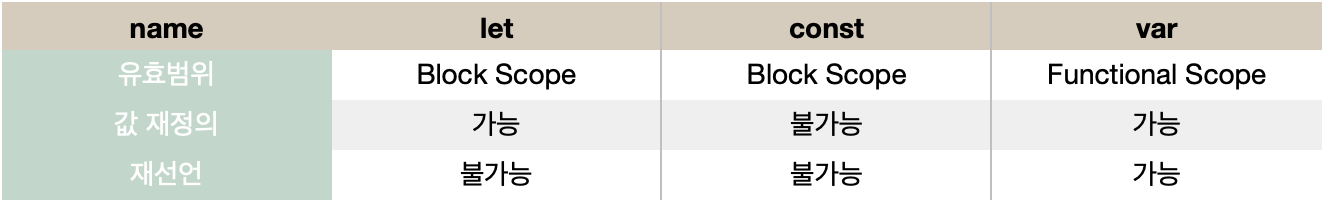
🙋🏻♀️ let, const, var 비교하기
 const 의 경우 재할당은 할 수 없지만 push, pop 메소드로 새로운 요소를 추가/삭제할 수는 있다.
const 의 경우 재할당은 할 수 없지만 push, pop 메소드로 새로운 요소를 추가/삭제할 수는 있다.
💡 재선언
let, const, var 키워드를 사용하여 값을 재선언하는 것
const myName = 'minjae';
const myName = 'mj'; // SyntaxError
var yourName = 'diva';
var yourName = 'pepe';
console.log(yourName === 'pepe') // true 💡 var 키워드
var 는 Function scope 와 Block scope 에서 다르게 작동한다. Function scope 안에서 정의된 var 는 외부에서 접근이 불가하다.
function tryMe() {
var readMe = 1;
}
console.log(readMe); // ReferenceError: readMe is not defined하지만 Block scope 안에서 정의된 var 는 외부에서 접근할 수 있다. (!)
for (var i = 0; i < 10; i++) {
// block scope for the for statement
}
console.log(i); // 10 (why oh why)var 는 값 재정의나 재선언 또한 가능하기때문에, 이렇게 되면 같은 변수명에 새로운 데이터값을 덮어쓰는 상황이 발생하기 쉽다. 그래서 등장하게 된 것이 let, const 키워드이다.
[참고 자료]
