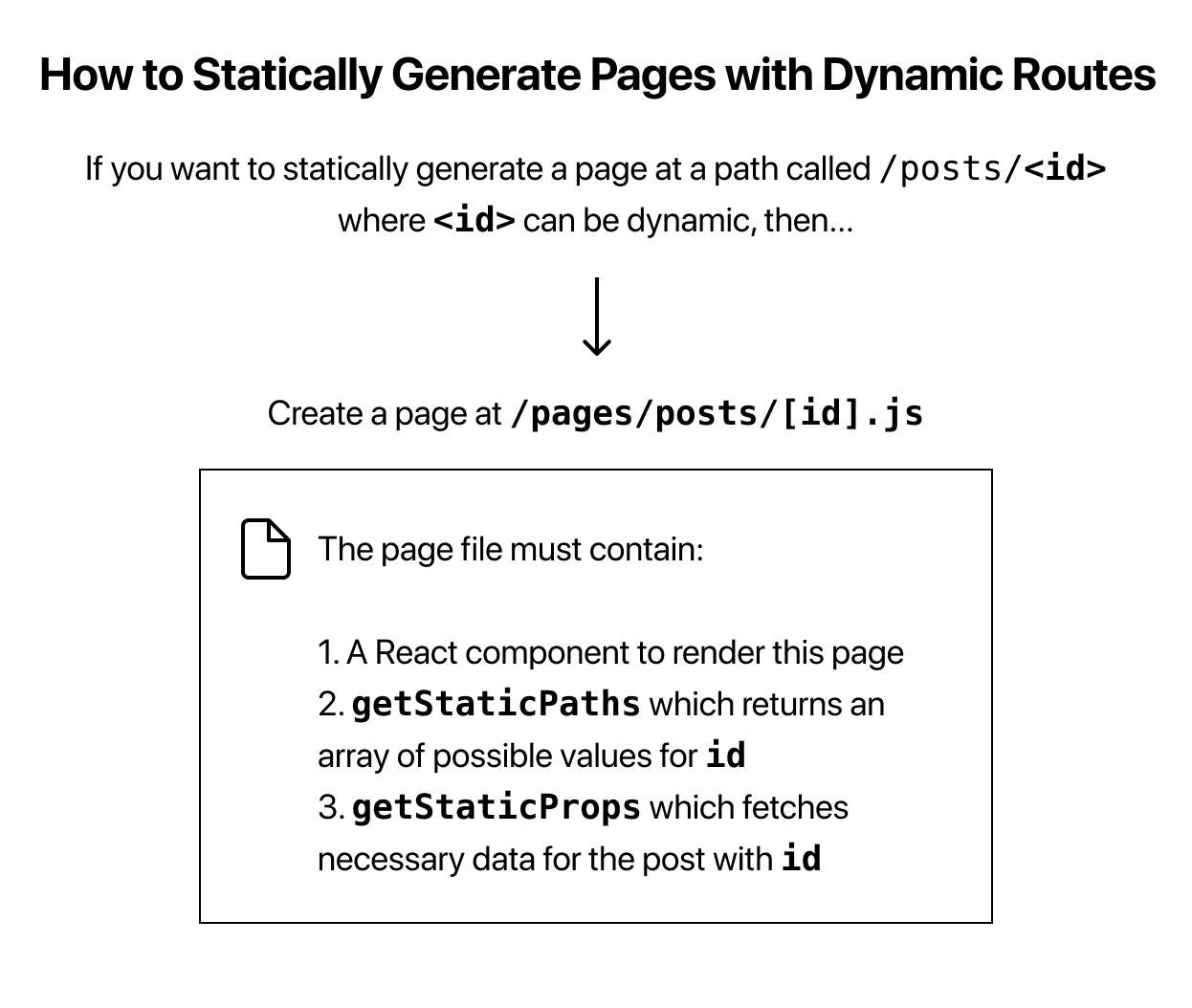
🔥 Dynamic routes
- pages 아래의 파일 이름을
[]에 담으면 dynamic route 가 된다. - 그 파일에 반드시
getStaticPaths()와getStaticProps()두 개의 메소드를 포함해야 한다 - 참고) 아래 예시에서 id 를 key 로 쓰는 이유는 파일 이름이 [id].js 이기 때문
import Layout from '../../components/layout'
export default function Post() {
return <Layout>...</Layout>
}
export async function getStaticPaths() {
// Return a list of possible value for id under paths
// Example of paths. {}[]:
// const paths = [
// {
// params: {
// id: 'some-string'
// }
// }
// ]
return {
paths,
fallback: false
}
}
export async function getStaticProps({ params }) {
// Fetch necessary data for the blog post using params.id
return {
props: {
postData: await getPostData(params.id)
}
}
}- Note
- In development, getStaticPaths runs on every request.
In production, getStaticPaths runs at build time. getStaticPaths안의fallback: false는 path 를 찾지 못했을 때, 404 페이지를 반환한다. 이외에 'true', 'blocking' 값을 가질 수 있다. 더 자세한 건 여기로!- 또 다른 예시: pages/products/[id].js 로 상품 페이지를 만든다고 하자.
getStaticPaths에서 전체 product ID 를 배열로 가져오고,getStaticProps에서 각 상품의 데이터를 가져온다.
- In development, getStaticPaths runs on every request.
Catch-all Routes
-
다 잡아내는 라우트를 만들기도 가능하다. 파일의 괄호 [] 안에 쩜쩜쩜만 추가하면 된다
- pages/posts/[...id].js 로 저장하면 /posts/a 뿐 아니라,
/posts/a/b, /posts/a/b/c 등등에 모두 매칭된다 - 이 경우, getStaticPaths 안의 id 값은 {}[] 가 아닌, [] 형태로 반환할 것
return [ { params: { // Statically Generates /posts/a/b/c id: ['a', 'b', 'c'] } } //... ] - pages/posts/[...id].js 로 저장하면 /posts/a 뿐 아니라,
Router
- 일반 Next.js router 는 useRouter hook from next/router 사용
404
- 자주 발생하는 404 페이지를 모든 visit 마다 서버렌더링 하면 Next.js 서버에 부담이 많이 간다 => 비용 증가, 지루한 경험으로 이어진다. 그래서 Next.js 는 별도로 추가하지 않아도 기본적으로 404 페이지를 제공하며, 얼마든지 커스터마이징해서 사용 가능하다
- 500 페이지도 디폴트 제공