
프론트엔드 개발자는 화면 구현을 담당하는 만큼, 유저와의 상호작용 최접점에 있다. 그래서 작은 디테일에 센스를 발휘할 수록 그 능력이 빛이 나는 것 같다. 그 디테일이 꼭 대단히 어려운 로직일 필요도 없다. 아래는 그 예시이다.
☝🏻 디폴트 페이지
이번 프로젝트에서 내가 맡았던 북마크리스트 페이지이다. 리스트를 렌더링하고, hover 했을 때 삭제나 상세보기 페이지로 이동하게 한다.

하지만 만약 북마크된 제품이 하나도 없다면?
아래와 같이 가볍게 북마크를 권해본다. (원래는 예쁜 전통주 일러스트도 넣고 싶었지만 시간 관계상😅)

✌🏻 로딩 스피너
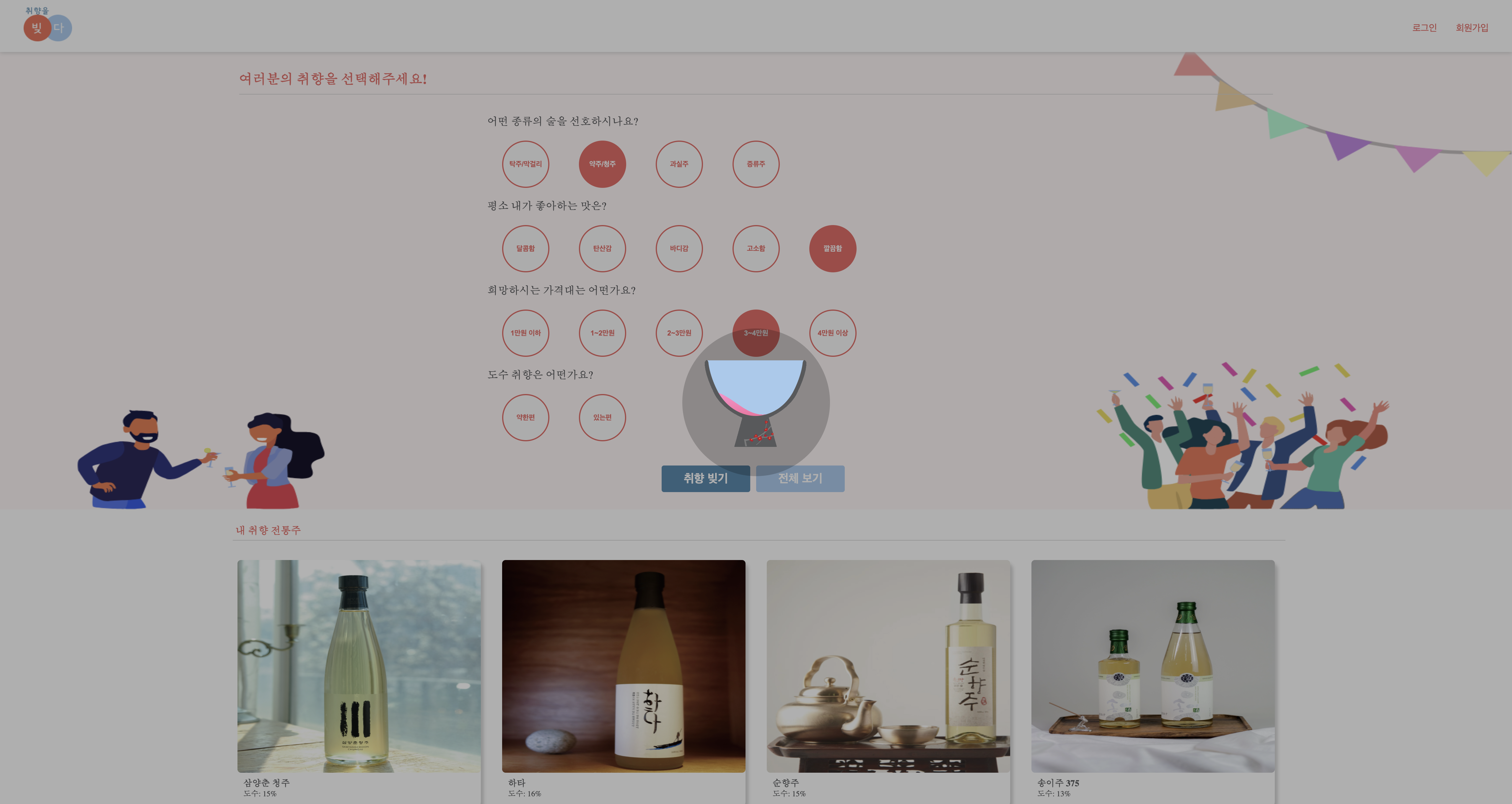
페이스북에서 스크롤을 내리는데 다음 화면이 나타나는데 1초 이상 걸렸을 때, 빈 화면을 보고있는 그 1초가 은근히 갑갑하다. 빚다 프로젝트에서도 서버에서 데이터 로딩을 해오는 구간이 많았는데, 우리의 컨셉에 맞게 술잔에 술이 차오르는 gif 를 만들어 지루함을 조금이나마 줄여보았다.

💡 defaultProps
아래는 sementic-ui-css 에서 로딩 스피너를 빌려와 모듈화해본 것이다. 빙글빙글 돌아가는 동그라미만 보이고 메세지는 상황에 맞게 props 로 내려준다. props 를 누락할 경우에 대비하거나 기본 메세지를 정해두고 싶다면, 두 가지 방법으로 핸들링할 수 있다.
1) {props.message || "Loading..."} 로 처리한다.
2) 디폴트값을 가지고 싶은 props가 여러 개라면, 아래와 같이 defaultProps 메소드를 사용하여 정의한다.
import React from "react";
const Spinner = (props) => {
return (
<div className="ui active dimmer">
<div className="ui big text loader">{props.message}</div>
</div>
);
};
Spinner.defaultProps = {
message: "Loading...",
};
export default Spinner;
