자, 우리의 하이브리드앱은 현재 브라우저 기반의 반응형 웹앱에 flutter 로 layer 를 씌워 만들기로 했다. 이 작업은 외부의 collaborator 개발자가 맡아주시기로 하고, 협업에 필요한 준비를 한다. 그와 별도로, 앱출시 이후 유지•업데이트를 이끌어나가기 위해 flutter 를 스터디하고, 우리가 앱의 최소한이자 필수 기능으로 기대하고 있는 push notification 기능에 대해서도 추가 스터디를 이어가고 있다. 🤓
☕️ 킥오프 미팅에서 collaborator 로부터 전달받은 요구사항
1. 구글 Play Console 과 애플 Developer Program 에서 개발자 계정을 생성하여 초대
🔸 회사의 대표 개발자 계정을 만들어서 직접 가입 진행
🔸 가격은 구글의 경우, US$ 25 한 번 지불. 애플은 US$ 99 의 연회비가 있다.
🔸 법인 카드와 (애플의 경우) 영문 사업자등록증이 필요하다.
🔸 가입/로그인 시에 two-factor 등 개인기기로 인증절차를 거쳐야 하므로, 기기와 연락처는 내 것을 사용
🔸 처음에는 권한을 제한하여 초대드렸으나, 작업에 제약이 발견되어 admin 권한으로 변경해드렸다.
2. 빈 repository 를 만들어서 전달
🔸 github 에서 생성하여 readme, .gitignore 등 initial commit 만 한 상태로 준비
🔸 collaborator 의 github 계정을 받아서 maintain 권한으로 초대
🔸 repository 명을 지을 때는 naming convention 을 검색하여 참고했다.
- 타이핑이 어려운 _ 보다는 - 사용을 권장
- 영문 소문자 사용
- 가능한 구체적으로 정해야, 향후 추가될 수 있는 repo 와 구별되기 쉽다.
- 그래서 web 이나 app 같은 제네릭한 이름은 넣지 않았다.
- 운영 중인 repository 가 있다면, 일관성과 레벨을 잘 맞추어본다.
- flutter 를 넣어서 모바일 repo 라는 걸 암시해볼까.. 는 제일 이상했고, 혹시나 미래의 네이티브앱이 있다면 구분을 위해 hybrid 를 붙여볼까 고민하다가 제일 맘에 들었던 서비스명-mobile 형태로 낙점!
3. 그 외 app 정보에 관한 작성 및 수집
🔸 개발건으로 구글의 경우, app package name 을 함께 전달해야 한다.
- 기기, Google Play 스토어, 지원되는 타사 Android 스토어에서 앱을 고유하게 식별하는 unique 한 아이디 역할을 한다.
- 네이밍 규칙이 있다. 보통 최상위도메인.회사명.프로젝트명 과 같은 형태 (참고블로그는 👉🏼 여기)
🔸 그 외 기획/디자이너와 협업하여 어플을 검색했을때 보이는 앱의 이름과 설명, 아이콘과 스크린샷 이미지 등을 준비한다.
🔸 앱 심사 전에만 준비되면 되지만, 개발이 진행되는 동안 병렬로 준비할 수 있는 내용들이다.
🔸 애플이 정리가 잘 되어있어, 애플을 기준으로 준비했다. (참고링크는 👉🏼 여기) 구글도 슥- 보니 내용이 얼추 겹쳐서 일타이피를 할 수 있을 것 같았다.
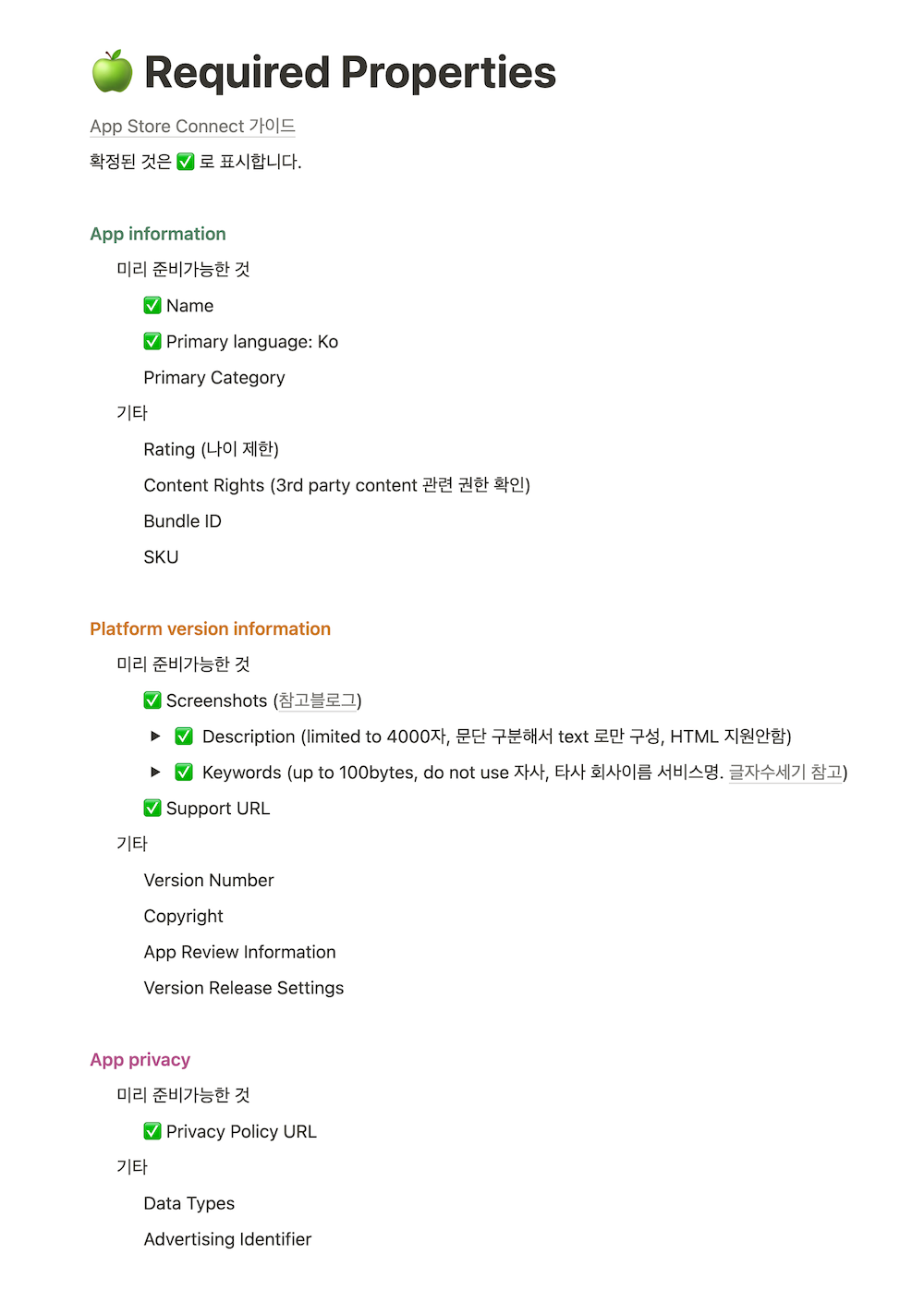
🔸 정리가 잘 되어있지만, 설명을 포함한 내용이 매우 방대하여! 아래와 같이 노션에 필수항목들을 뽑아내고, 미리 준비가능한 것들을 착착 준비했다.