
1. append && appendChild 공통점
: Node 객체를 Element의 마지막 자식(last-child)으로 삽입한다.
예시 )
<body>
<div id="append"></div>
<div id="append-child"></div>
<script>
const $append = document.querySelector('#append');
const $appendChild = document.querySelector('#append-child');
//append
const appendEle = document.createElement('h1'); //h1 태그 생성
appendEle.innerHTML = 'append'; // h1태그 텍스트 생성
$append.append(appendEle); //h1태그 append 시키기
//appendChild
const appendChildEle = document.createElement('h1'); //h1 태그 생성
appendChildEle.innerHTML = 'appendChild' // h1태그 텍스트 생성
$appendChild.appendChild(appendChildEle); //h1태그 appendChild 시키기
</script>
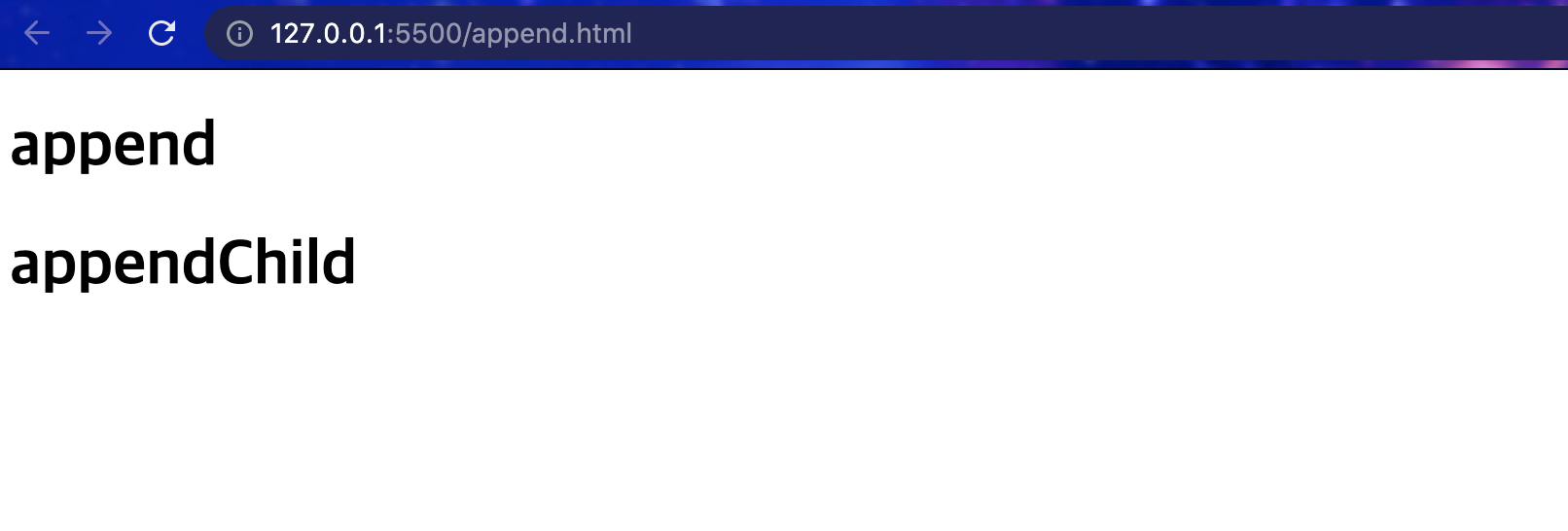
</body>결과)

결국 append, appendChild 모두 노드 객체를 삽입하는 기능은 같다!
하지만 텍스트와 2개 이상의 객체를 다루는 상황에서는 차이가 있다.
2. append && appendChild 차이점
append
text를 바로 삽입할 수 있다.
2개 이상의 객체를 삽입할 수 있다
예시 )
<body>
<div id="append"></div>
<div id="append-child"></div>
<script>
const $append = document.querySelector('#append');
const $appendChild = document.querySelector('#append-child');
//append
const appendEle = document.createElement('h1'); //h1 태그 생성
appendEle.innerHTML = 'append' // h1태그 텍스트 생성
$append.append('이것은 추가된 텍스트', appendEle); //텍스트와 h1태그 append 시키기
//appendChild
const appendChildEle = document.createElement('h1'); //h1태그 생성
appendChildEle.innerHTML = 'appendChild'; //h1태그에 텍스트 생성
const textNode = document.createTextNode('이것도 추가된 텍스트'); //textNode생성
$appendChild.appendChild(textNode); //textNode appendChild 시키기
$appendChild.appendChild(appendChildEle); //h1태그 appendChild 시키기
</script>
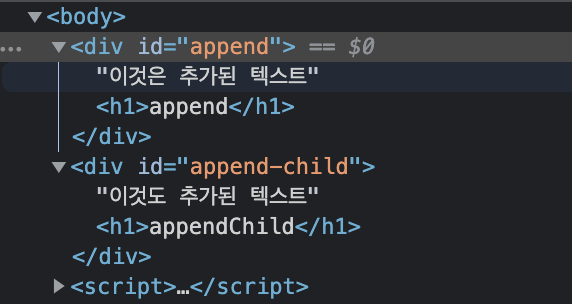
</body>결과 1)

append를 사용하면 TextNode를 따로 생성하지 않아도 String을 삽입할 수 있다.
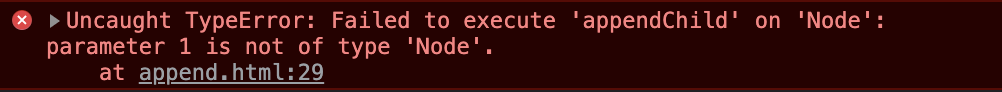
appendChild를 사용하면 createTextNode를 생성 후 삽입 해주어야한다. 바로 String을 넣어주려 하면 아래와 같은 에러가 발생한다.

결과 2 )
append는 ,로 구분하여 2개 이상의 객체를 동시에 삽입이 가능하다
하지만 appendChild는 객체를 삽입할 때마다 호출을 하고 있다.
3. NOTE )
append와 appendChild를 정리하면서 append가 더욱 편리하고 활용성이 높은 것을 확인했다. 하지만 appendChild가 조금이라도 쓰기 알맞은 상황이 한번이라도 없을까?... 지금 당장은 생각이 나지 않지만 혹시 아는 분이 계시다면 댓글은 언제나 감사합니다. ㅎㅎ