js로 append로 html을 넣어줄려 했는데 jquery는 가능한데 js로는 문자열로 들어갔다.
찾아본 결과
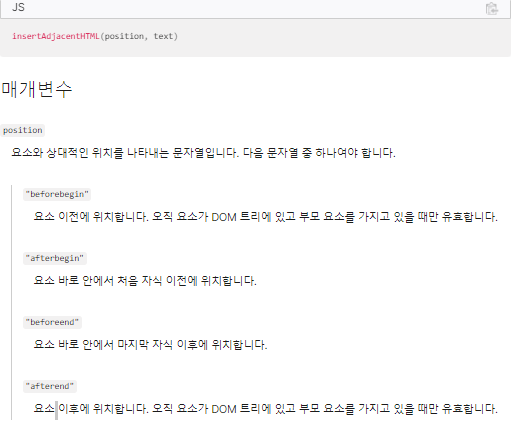
insertAdjacentHTML 메서드로 사용하면 가능했다.
let temp_html = `
<div class="card">
<img
src="http://image.tmdb.org/t/p/original/${image}"
alt=""/>
<span class="cardTitle">${title}</span>
<span class="cardStory">${overview}</span>
<span class="cardRatio">평점: ${ratio}</span>
</div>`;
movieCardLine.insertAdjacentHTML("afterbegin", temp_html);append와 다르게 position을 작성하고, html 변수를 넣어주면 된다.