알고리즘
일상에서 너무 당연하게 쓰여지던 것들이 실제로 코딩할 때는 전혀 다른 의미로 사용 되는 부분에 대해서 다시 한번 머리에 박히는 계기가 되었다.
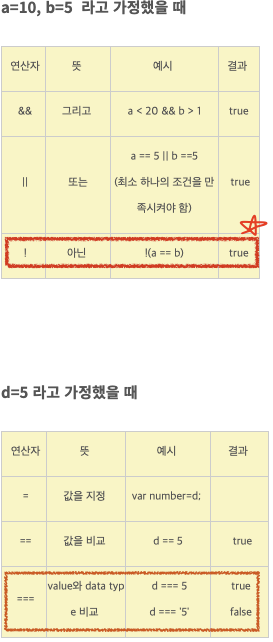
대표적으로 = 는 코딩에서는 '같다'라는 의미가 아니라,
오른쪽의 값을 왼쪽으로 넣어준다 라는 의미

이거 때문에 오늘 생각 보다 간단한 문제도 에러가 나서 고민했다..
!도 실제로 문제를 풀면서 처음 적용해 봤다..
알고리즘은 도데체 어떻게 공부해야 보는 눈이 생기고 실력이 느는건지 ...;;
Graphql
어제 리액트에 이어 오늘은 Graphql..
아직 리액트도 다 소화 못했는데 ;;
벌써 Graphql 통신에 대한 수업을 진행 했다.
기존에는 많은 사람들이 사용하던 REST API.
그리고 현재 많이 사용 되고 있는 GraphQl.
둘의 특징과 장단점은 워낙 많은 분들이 잘 설명 해놓았기 때문에 패스 ! (결론은 둘다 쓸줄 알아야 한다.)
JSON (자바스크립트 객체 표기법)
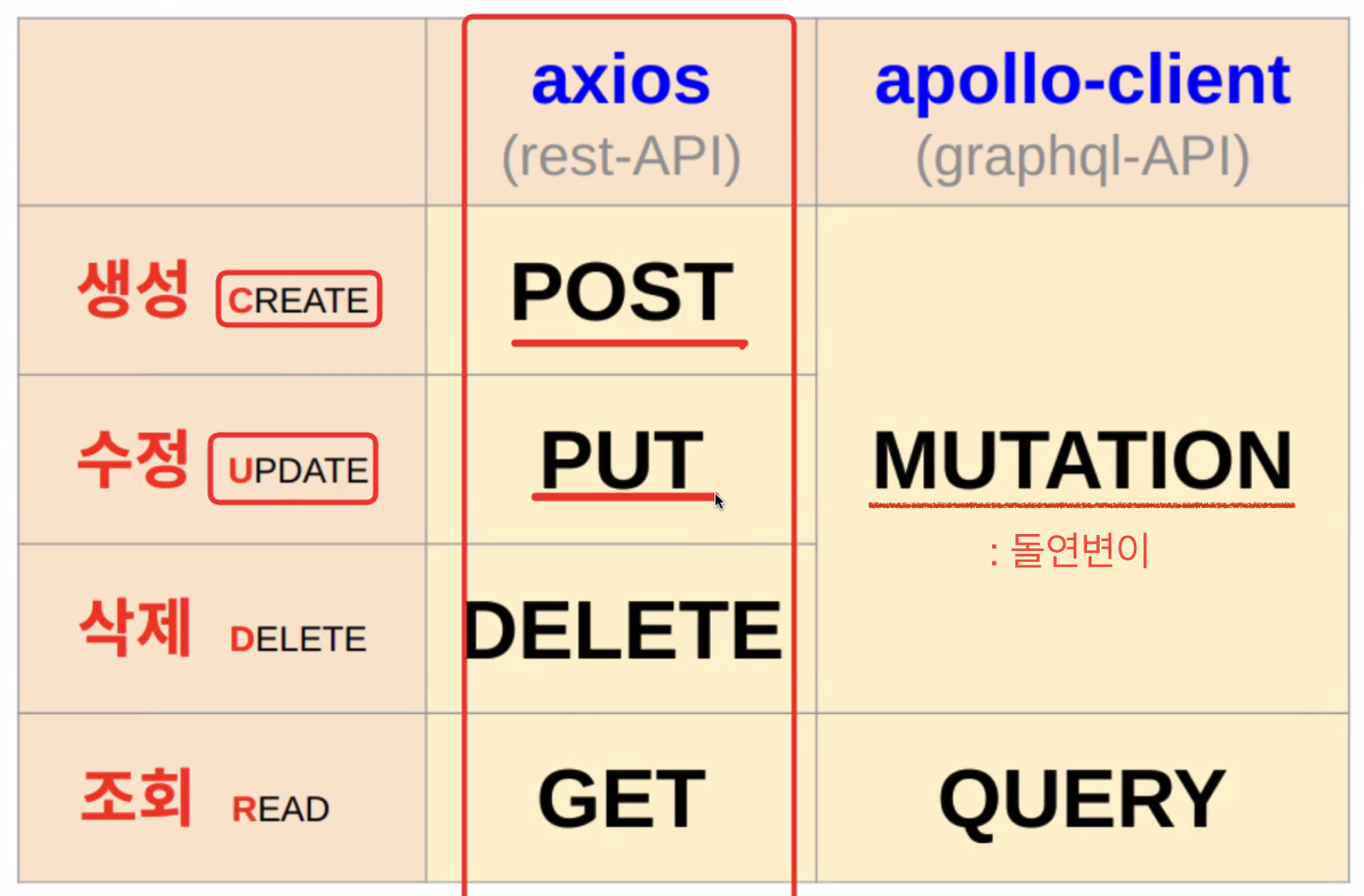
CRUD

이것만 봐도 Graphql을 쓰는 이유를 확실히 알 수 있었다.
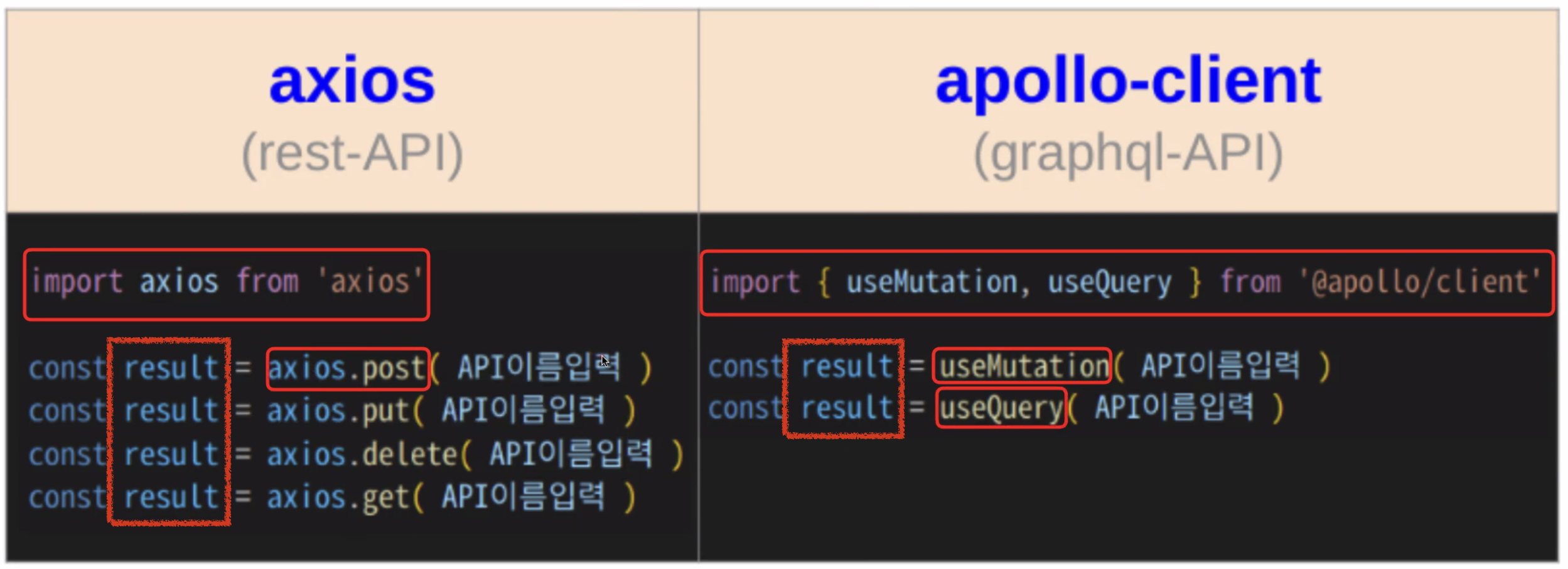
기존의 REST API에서는 다 따로 사용 해야 했던 코드들을
GraphQl에서는 Mutation 과 Query로 단 두개로 빡 !
해결 할수 있다.

코드 길이도 절반 !
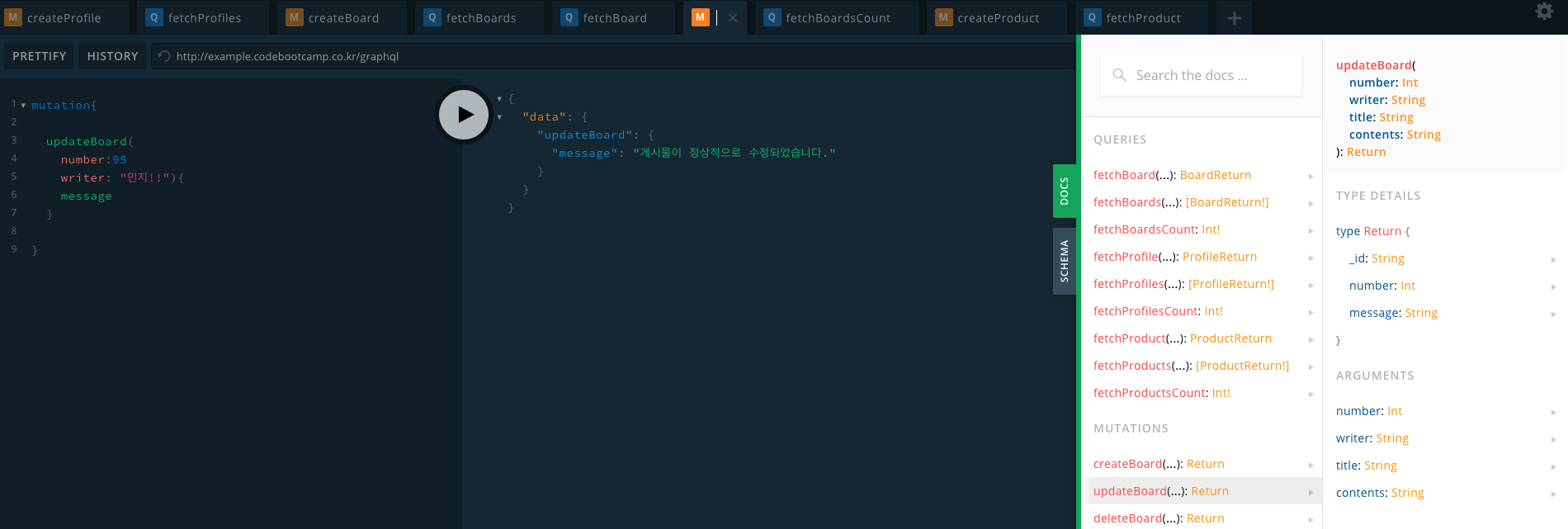
오늘의 실습은 Playground에서 진행 했다.
한창 실습 하다가, 값을 변경 할때 !

이거 때문에 살짝 멘붕..
나는 저렇게 쓰면.. 뭐야 !! 저렇게 쓰면 number도 변경 되는거 아니야?!
라고 생각했는데...
number는 그 밑에 수정하는 값을 찾을 뿐 변경 되지 않는다고 한다..
아직 코딩은 갈길이 멀고 심오하다...
그리고 명세(DOCS)에
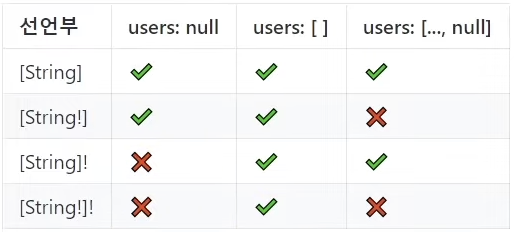
[string]!이런게 나오는데..저게 당췌 무슨 말인지 몰랐다.. 그래서 또 폭풍 검색..

(출처: YouTube "얄팍한 코딩사전")
이런걸 보고..이해를 하면 좋은데..
아직까지 뭔 소린지... 3개월 뒤에 부트캠프 잘 끝낼 수 있을지...
정말 갈길이 멀다..