iOS Localization(현지화)는 스토리보드와 코드로 구현할 수 있는데, 본 글은 코드로 구현하는 방법만 설명한다.
1. Localizable.strings 생성
Strings File을 선택하고 파일명은 반드시 Localizable 여야 한다. 다른 이름으로 파일을 만들면 안 되므로 주의할 것!

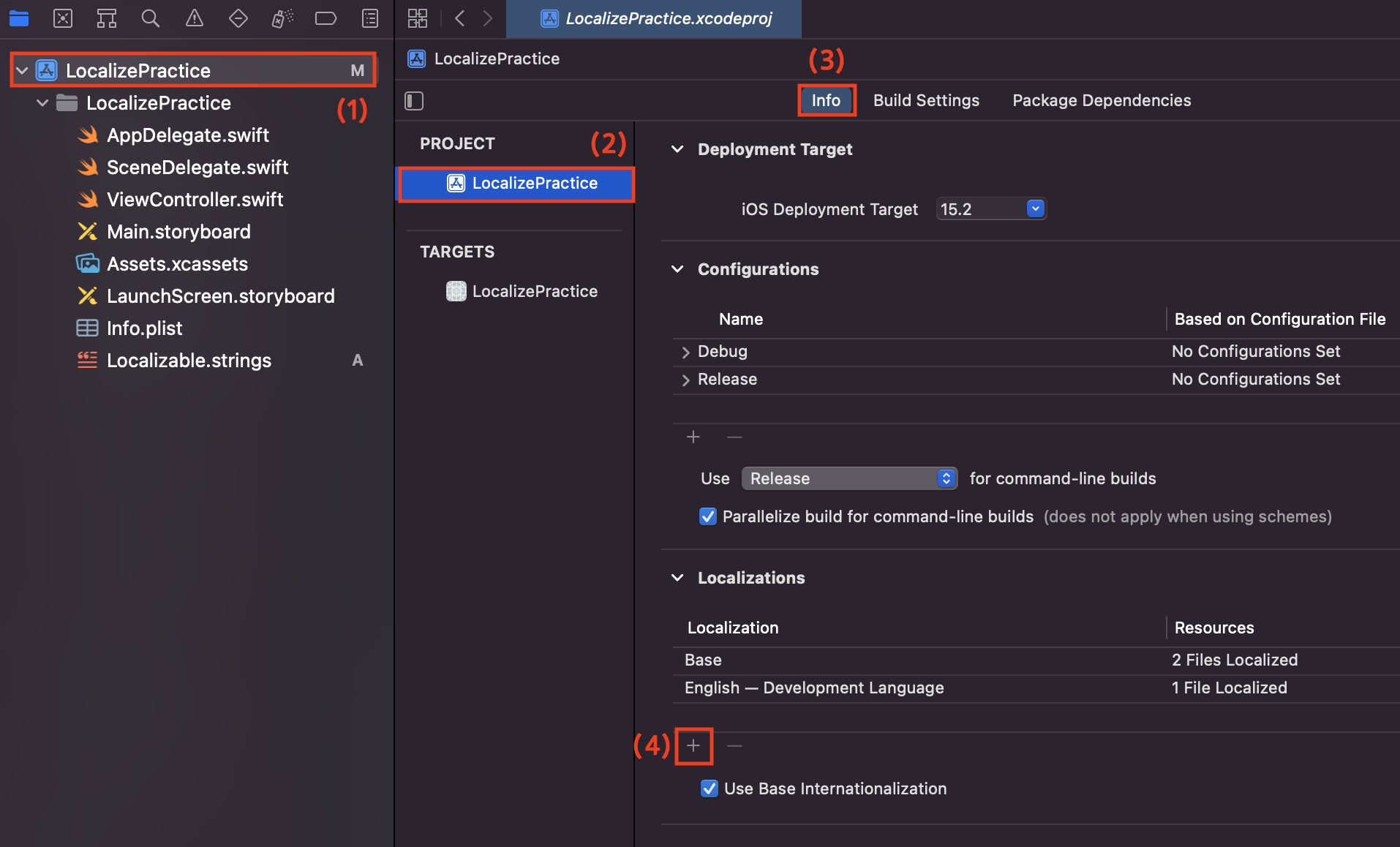
Localizable.strings 파일 오른쪽에 보면 Localization 파트가 있다. Localize... 버튼을 클릭한다.

그럼 이렇게 변한다. 기본 언어가 영어라서 English만 뜨는 것이다.

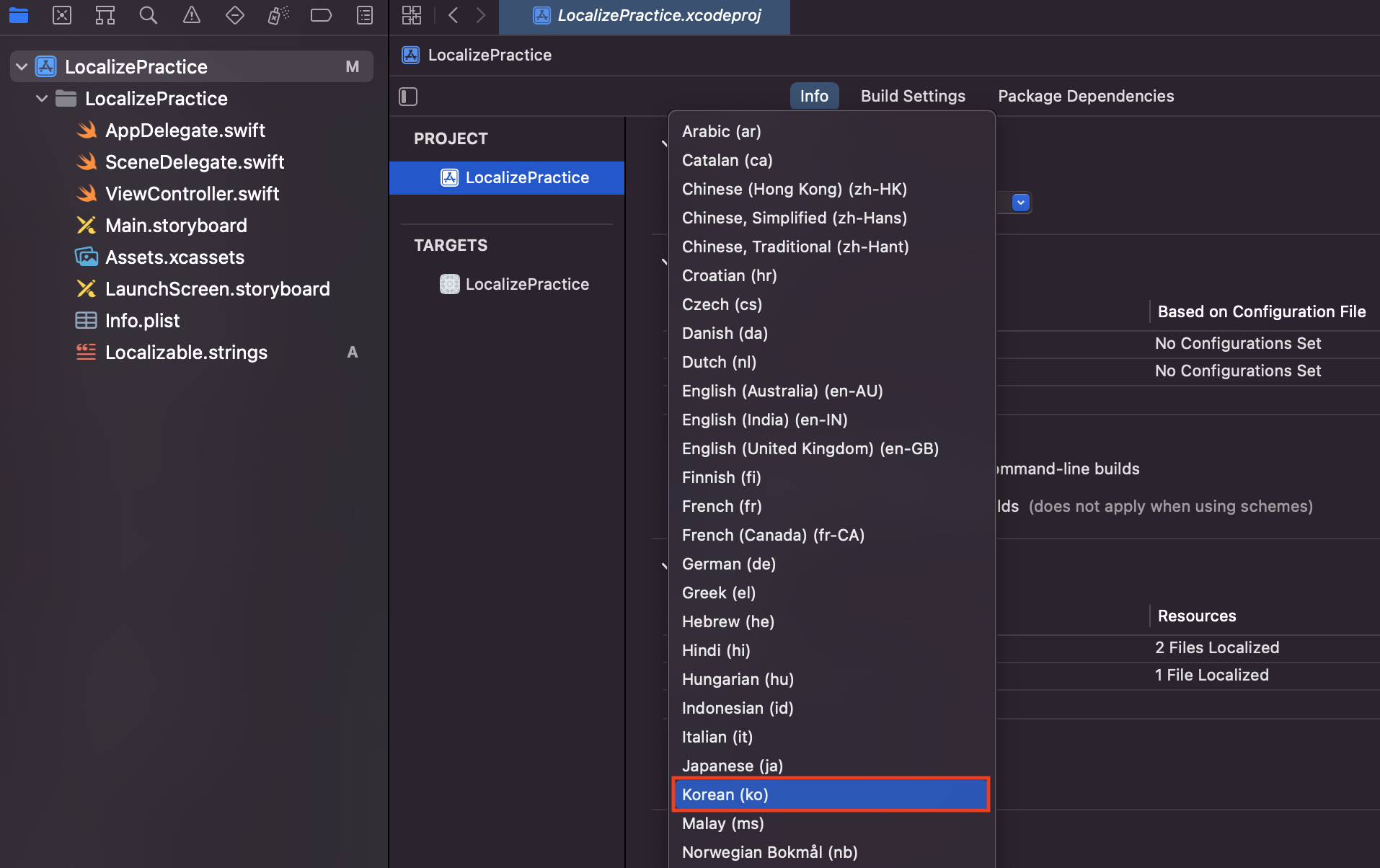
2. 프로젝트에 언어 추가하기
이제 프로젝트에 언어를 추가한다.


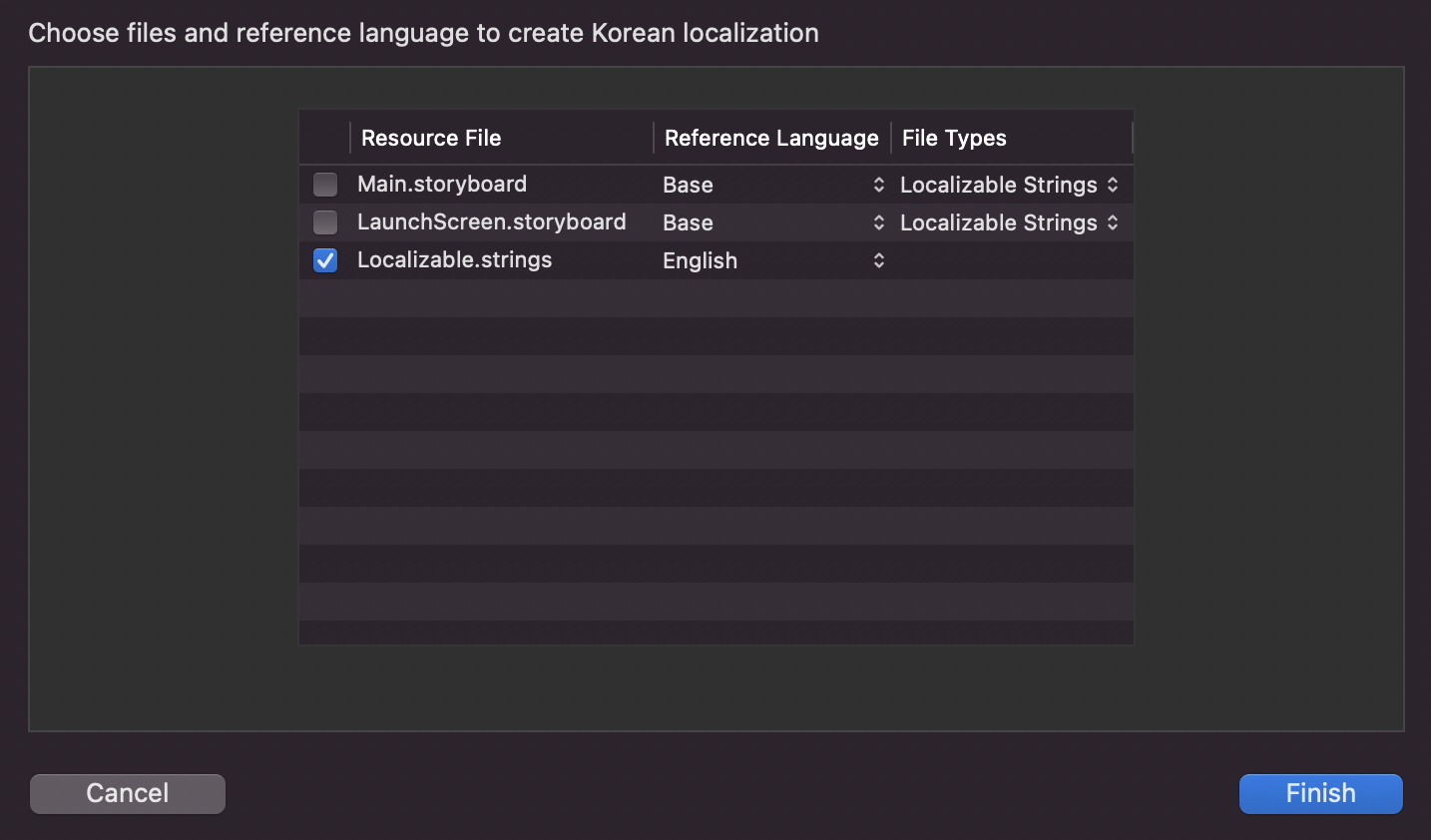
스토리보드는 사용하지 않을 거니까 체크해제하고 strings 파일만 체크한다.

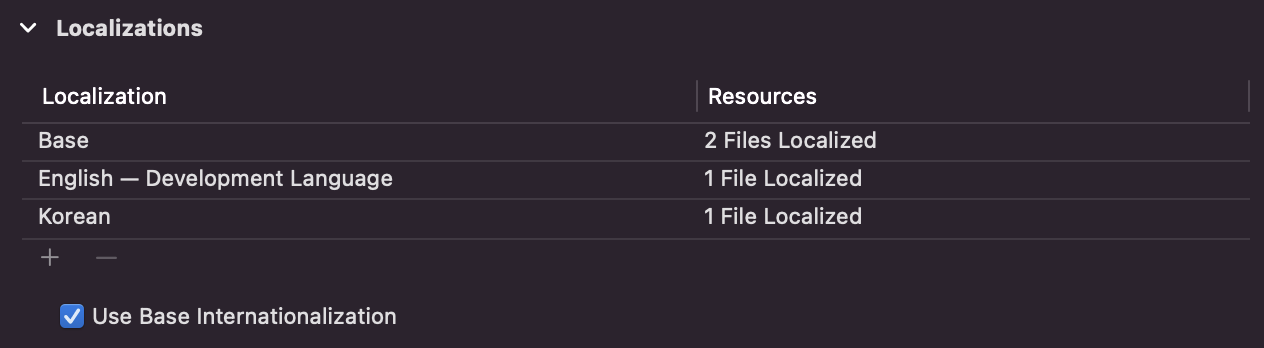
그러면 이렇게 Localizations에 Korean이 추가된 걸 볼 수 있다.

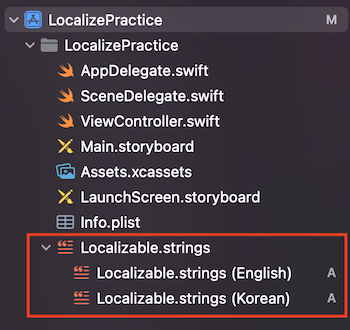
그리고 좌측 Localizable.strings를 열어보면 Korean 파일이 추가된 것도 확인할 수 있다.

3. 다국어 지원
우선 ViewController에 UILabel을 추가하고 IBOutlet 변수로 등록해두었다.
@IBOutlet weak var label: UILabel!
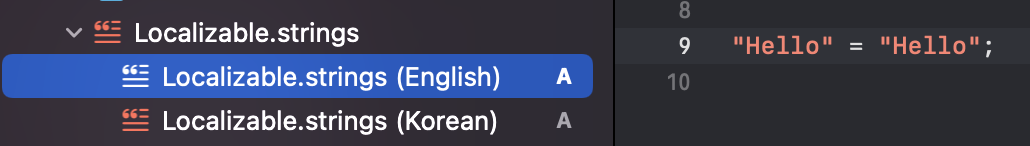
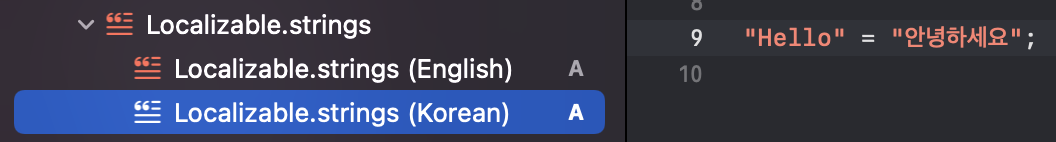
Localizable.strings 파일에 각 언어별 내용을 작성한다. 이때 주의할 점은 작성법인데 반드시 "key" = "value"; 형태로 작성해야 인식된다. (끝에 ;을 꼭 붙인다.)


ViewController에서 NSLocalizedString을 이용해서 key가 Hello인 value를 라벨에 보여주도록 한다. (comment는 주석)
override func viewDidLoad() {
super.viewDidLoad()
label.text = NSLocalizedString("Hello", comment: "")
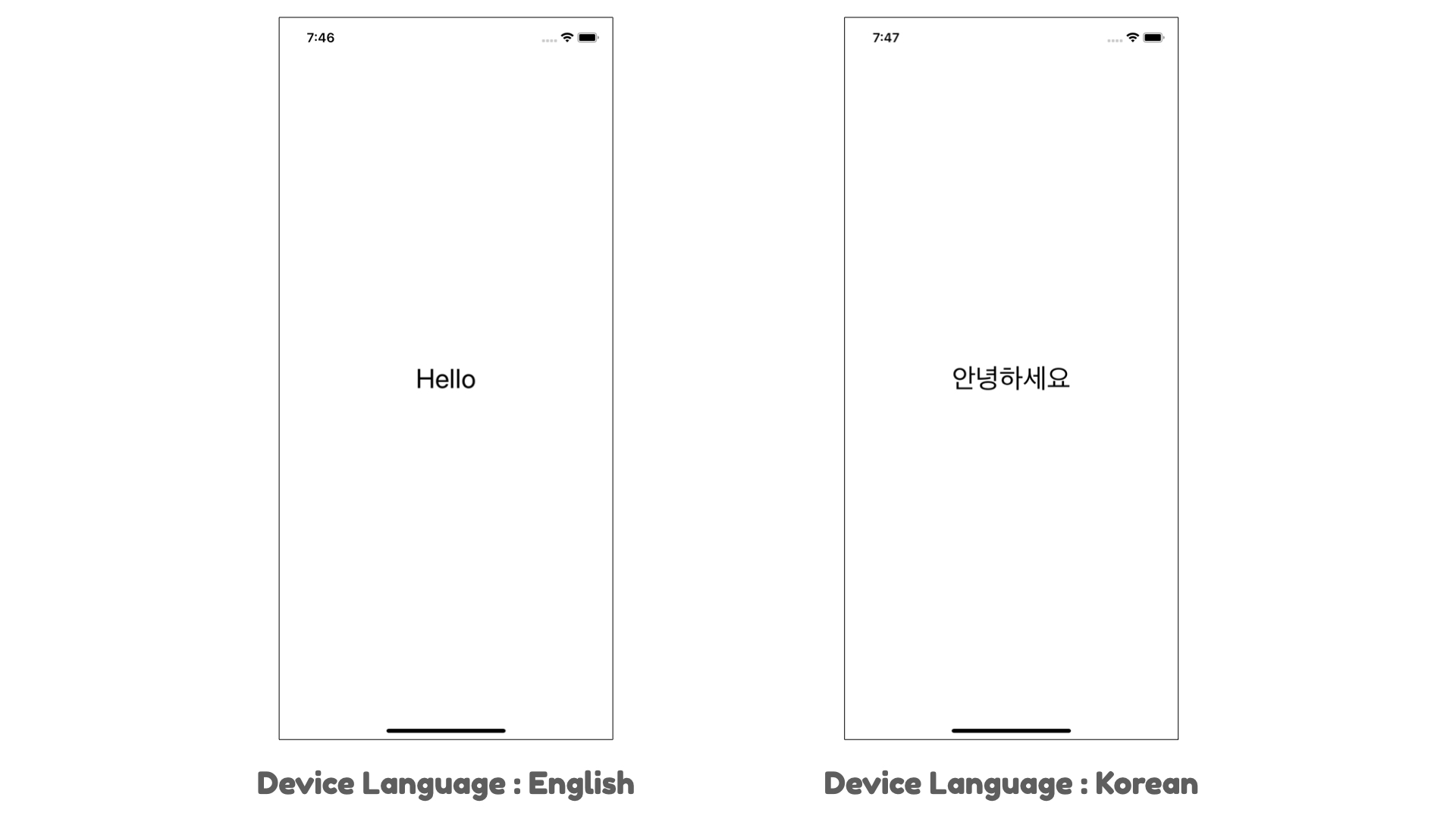
}그러면 이렇게 디바이스에 설정된 언어에 따라서 텍스트가 잘 나타난다.

4. 앱 내 언어 변경
아마 이 부분이 앱을 개발하는 데에 있어 제일 필요한 내용이지 않을까 싶다. 언어 파일에 접근하여 해당 언어로 UIComponent를 변경한다.
override func viewDidLoad() {
super.viewDidLoad()
setLanguage()
}
func setLanguage() {
var language = UserDefaults.standard.array(forKey: "language")?.first as? String
if language == nil {
let str = String(NSLocale.preferredLanguages[0]) // 언어코드-지역코드 (ex. ko-KR, en-US)
language = String(str.dropLast(3)) // ko-KR => ko, en-US => en
}
// 해당 언어 파일 가져오기
let path = Bundle.main.path(forResource: language, ofType: "lproj") ?? Bundle.main.path(forResource: "en", ofType: "lproj")
let bundle = Bundle(path: path!)
self.label.text = bundle?.localizedString(forKey: "Hello", value: nil, table: nil)
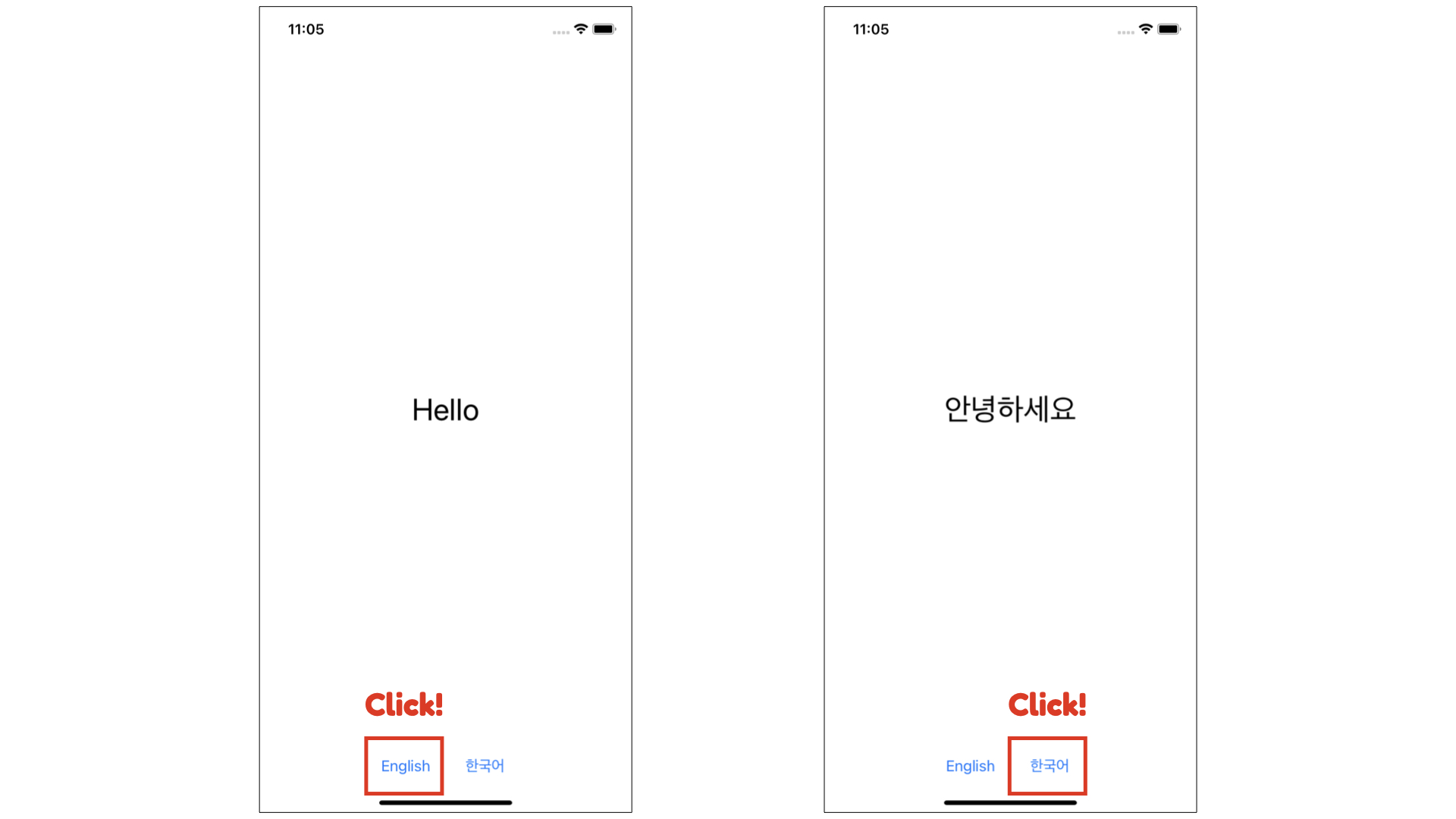
}앱을 처음 설치하고 진입했을 때는 language가 nil이다. 따라서 if 문이 실행되고 NSLocale.preferredLanguaged[0]로 현재 디바이스에 설정된 언어를 가져온다.
실제 언어 파일명은 ko.lproj, en.lproj, zh-Hans.lproj이기 때문에 "-지역 코드"를 제외한 언어 코드만 가져와 해당 언어 파일을 가져온다.

💙 참고한 블로그 💙
https://gonslab.tistory.com/60
https://gonslab.tistory.com/61