실제로 여러 앱을 사용하다 보면 공유하기 기능을 사용할 때가 있다. 이번에는 텍스트와 이미지를 공유하는 방법을 알아보자.
1. 텍스트 공유하기
공유하기 기능은 UIActivityViewController(activityItems: , applicationActivities: )를 이용할 것이다. 여기서 activityItems에는 배열 타입으로 값을 넣어야 한다.
아래 코드는 textLabel의 text를 shareItems 배열에 넣어 activityItems 값으로 준 것이다.
var shareItems = [String]()
if let text = self.textLabel.text {
shareItems.append(text)
}
let activityViewController = UIActivityViewController(activityItems: shareItems, applicationActivities: nil)
activityViewController.popoverPresentationController?.sourceView = self.view
self.present(activityViewController, animated: true, completion: nil)공유하기 기능 중에서 제외할 기능이 있다면 excluedActivityTypes를 사용하면 된다. 아래와 같이 작성하면 에어 드롭 기능이 제외된다.
activityViewController.excludedActivityTypes = [.airDrop]2. 이미지 공유하기
아래 코드는 UIView를 UIImage로 변환한 후 공유하는 코드이므로, UIImage를 바로 공유하려면 첫 번째 줄을 제외하고 작성하면 된다.
activityItems에 배열 타입으로 공유할 이미지를 넣고 UIActivityViewController를 띄운다.
guard let image = self.textView.convertToImage() else { return }
let activityViewController = UIActivityViewController(activityItems: [image], applicationActivities: nil)
activityViewController.popoverPresentationController?.sourceView = self.view
self.present(activityViewController, animated: true, completion: nil)아래는 UIView를 UIImage로 변환하는 함수이다.
extension으로 UIView를 확장시켜 따로 함수를 작성한 것이다.
extension UIView {
func convertToImage() -> UIImage? {
UIGraphicsBeginImageContextWithOptions(bounds.size, isOpaque, 0.0)
defer {
UIGraphicsEndImageContext()
}
if let context = UIGraphicsGetCurrentContext() {
layer.render(in: context)
return UIGraphicsGetImageFromCurrentImageContext()
}
return nil
}
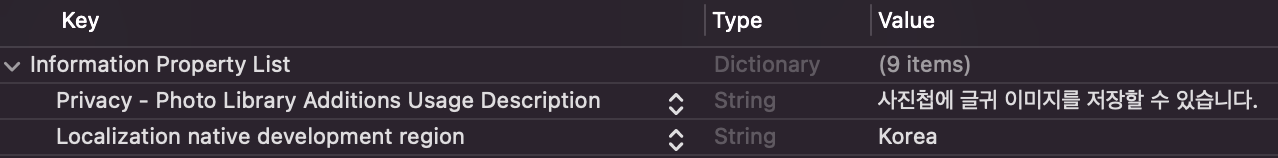
}이제 info.plist에서 아래와 같이 값을 추가한다.

Privacy - Photo Library Additions Usage Description은 사용자 사진첩 접근 권한 허용을 얻기 위한 설명 문구이고, 이 대신에 Privacy - Photo Library Usage Description을 설정해도 된다.
Localization native development region을 Korea로 설정한 것은 공유하기 창을 한국어로 나타내기 위해서이다.
iPad 호환 앱 개발 시
위의 코드로 작성하면 iPad에서 공유하기 창이 이상하게 나타날 것이다.
공유하기 창이 PopOver 형태로 나타나도록 코드를 작성했는데, 어디를 기준으로 어떤 방향으로 나타날지 정해주지 않았기 때문이다.
아래 코드는 textView 기준으로 왼쪽 방향으로 나타나도록 설정한 것이다. 그럼 iPad에서도 공유하기 창이 제대로 보일 것이다.
activityVC.popoverPresentationController?.sourceRect = self.textView.bounds
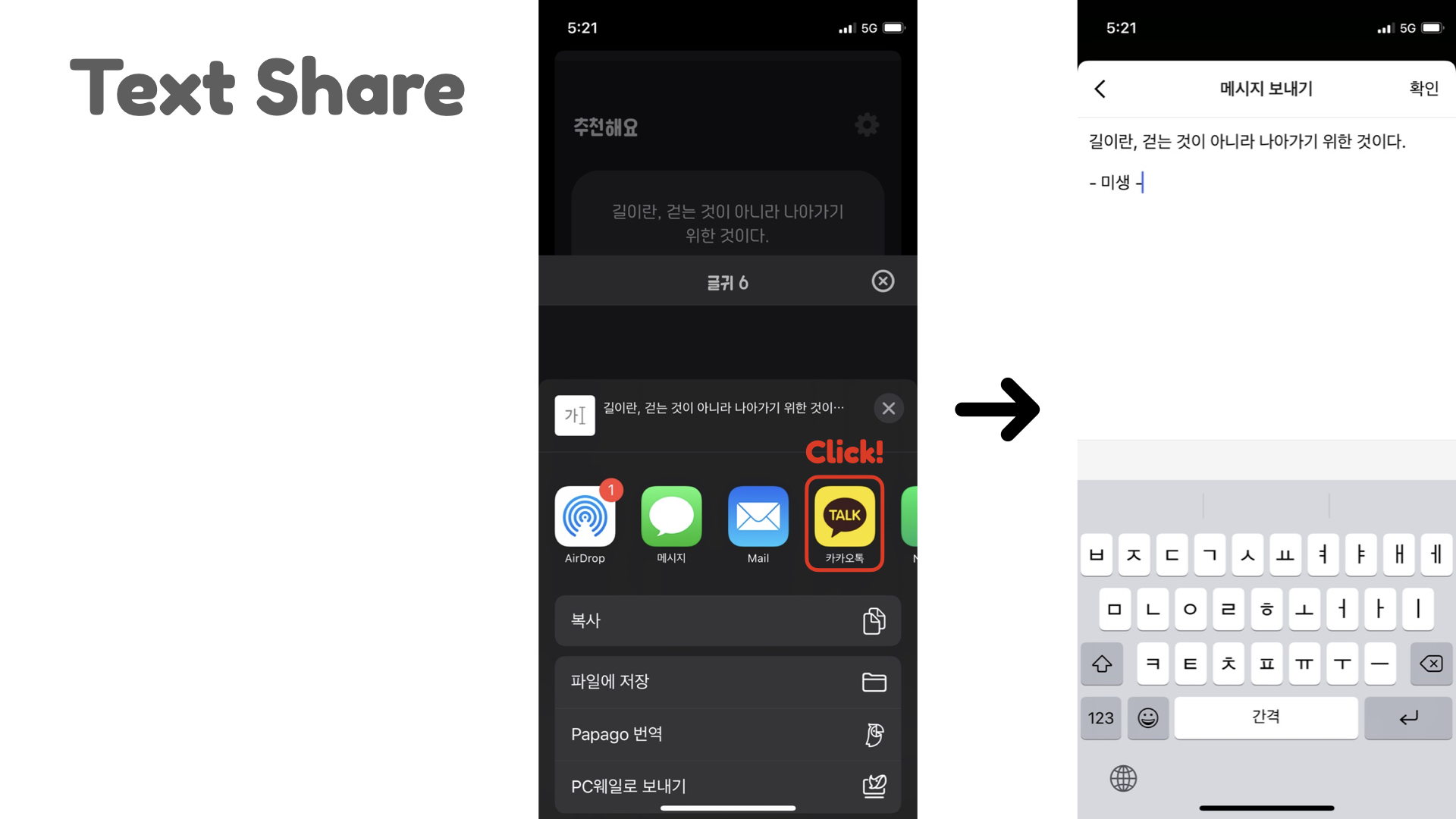
activityVC.popoverPresentationController?.permittedArrowDirections = .left결과


💙 참고한 블로그 💙
https://maivve.tistory.com/175
https://ios-development.tistory.com/237
https://developer-fury.tistory.com/58