
광고는 개발자에게 있어 수익을 창출해주는 중요한 요소이다. 하지만 iOS 앱에 광고를 넣기까지 꽤 험난했다..
광고를 넣는 방법은 많이 찾아볼 수 있지만, 출시하는 방법을 찾기 힘들었다. 필자가 여러 시도 끝에 앱에 광고를 넣고 출시한 경험을 토대로 과정을 정리해 보았다.
시작 전 모르면 고생하는 꿀팁!
실제로 필자가 이것 때문에 고생했다..
- 앱이 이미 앱스토어에 출시되어 있어야 편하다.
➜ AdMob에 앱을 추가할 때 앱스토어에 출시된 앱을 선택해야 하는데, 처음부터 광고 넣은 버전을 출시하려 했다가 결국 UI, 코드 다 수정하고 다시 업로드했다.. 그냥 처음부터 광고 없는 버전을 출시한 다음 광고 있는 버전으로 업데이트하는 게 편할 것이다.
- 본인 기기에서 절대로 광고를 클릭하면 안 된다.
➜ 부정 클릭으로 간주되어 광고가 막힌다. 실제 필자의 경험으로 애드몹 계정을 새로 만들어 처음부터 다시 시작했다..😂
앱에 광고 추가하기
1. AdMob에서 광고 단위 추가하기
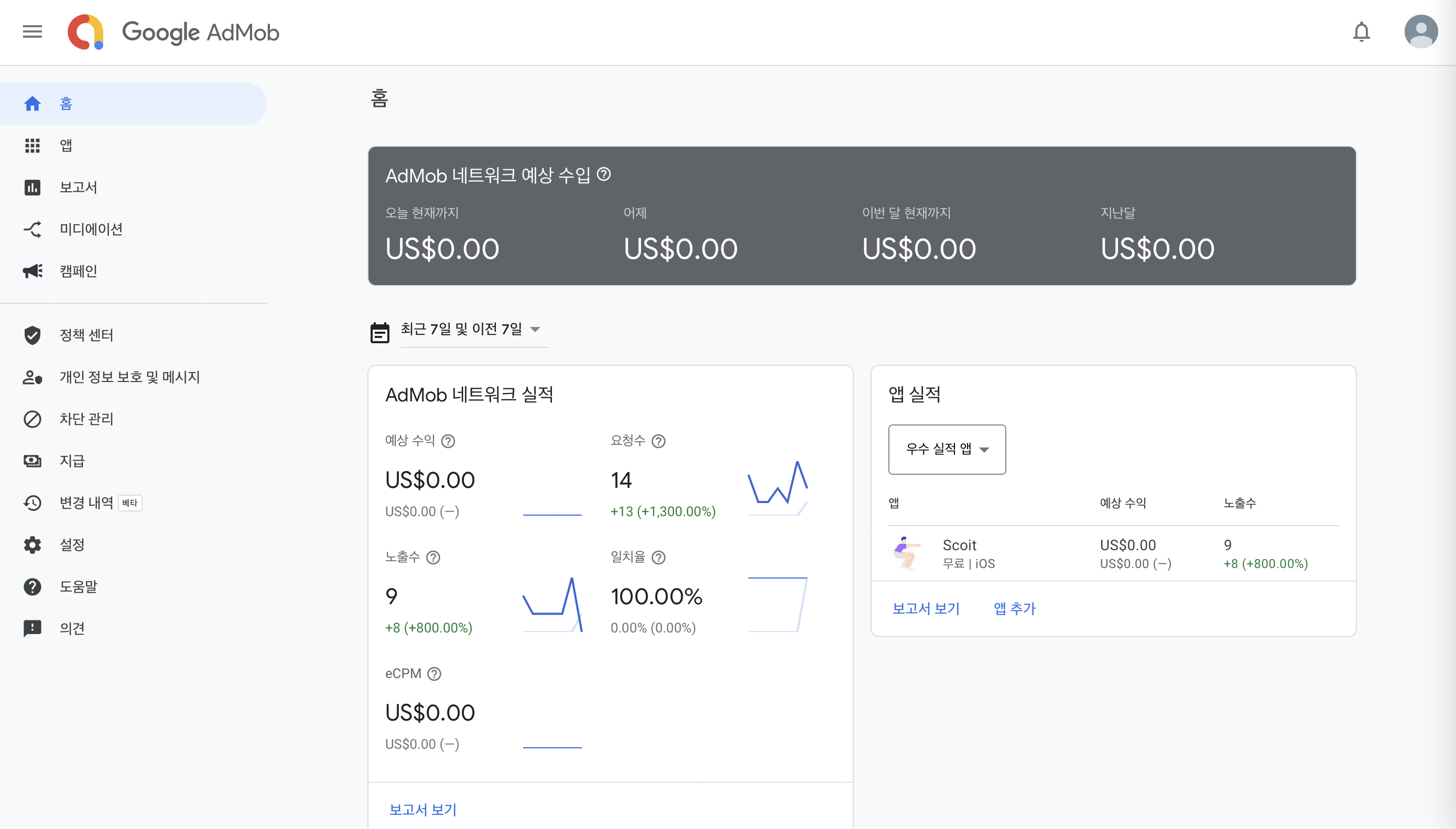
AdMob에 로그인하면 아래 화면이 보일 것이다.

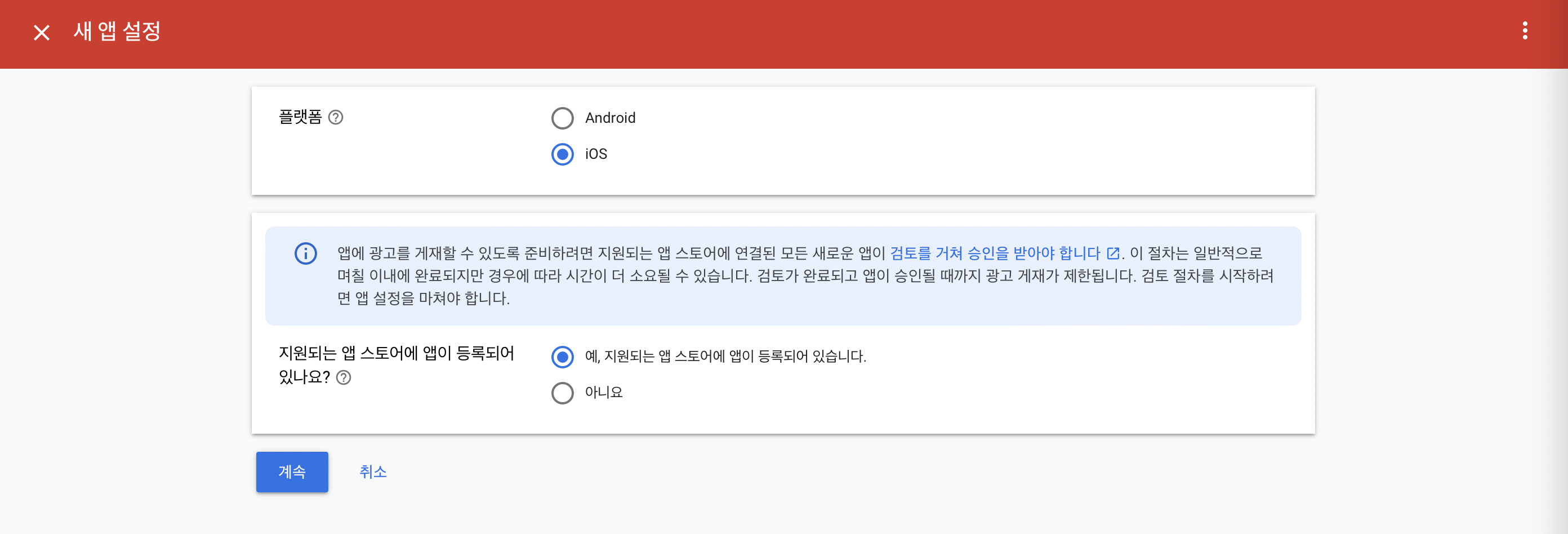
[앱 → 앱추가]를 클릭하여 새로운 앱을 등록한다.

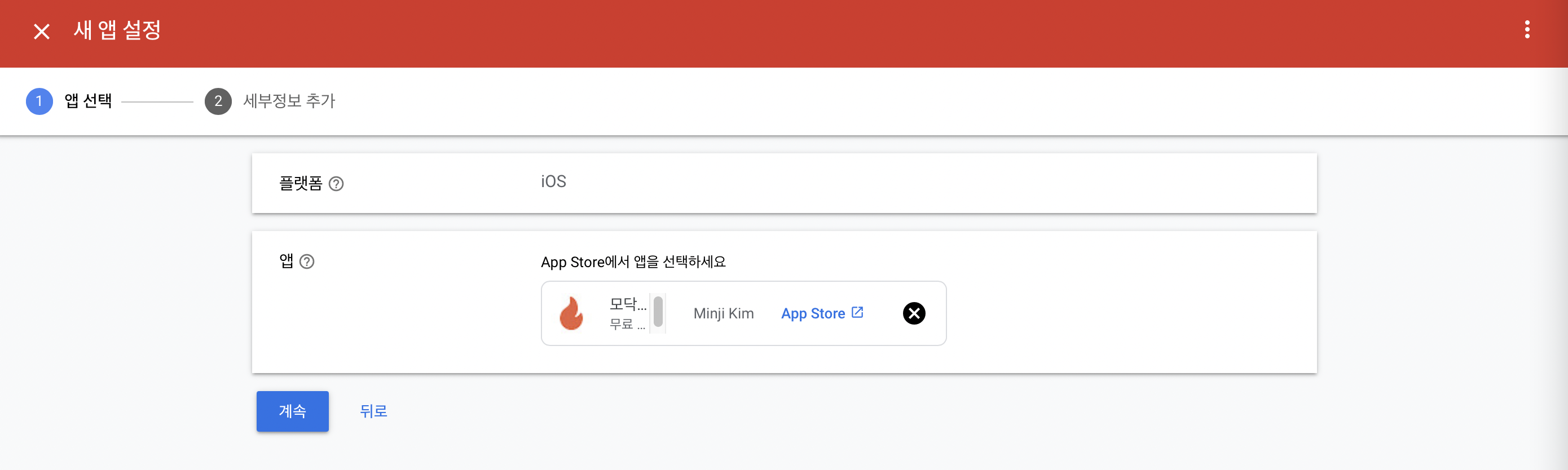
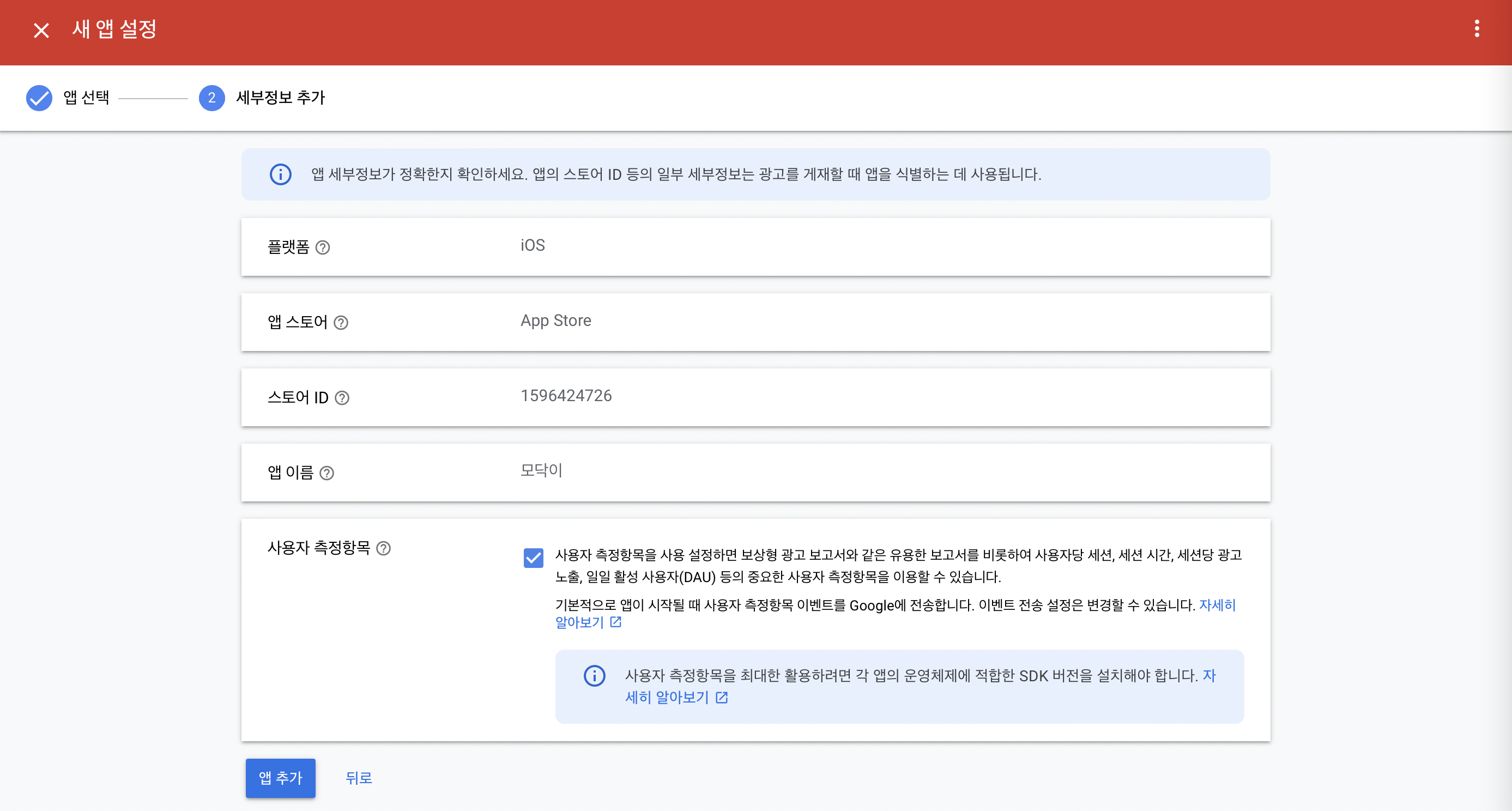
본인 앱을 찾아서 선택해준다.

사용자 측정항목은 선택 항목이지만 체크하는게 좋을 것 같다.

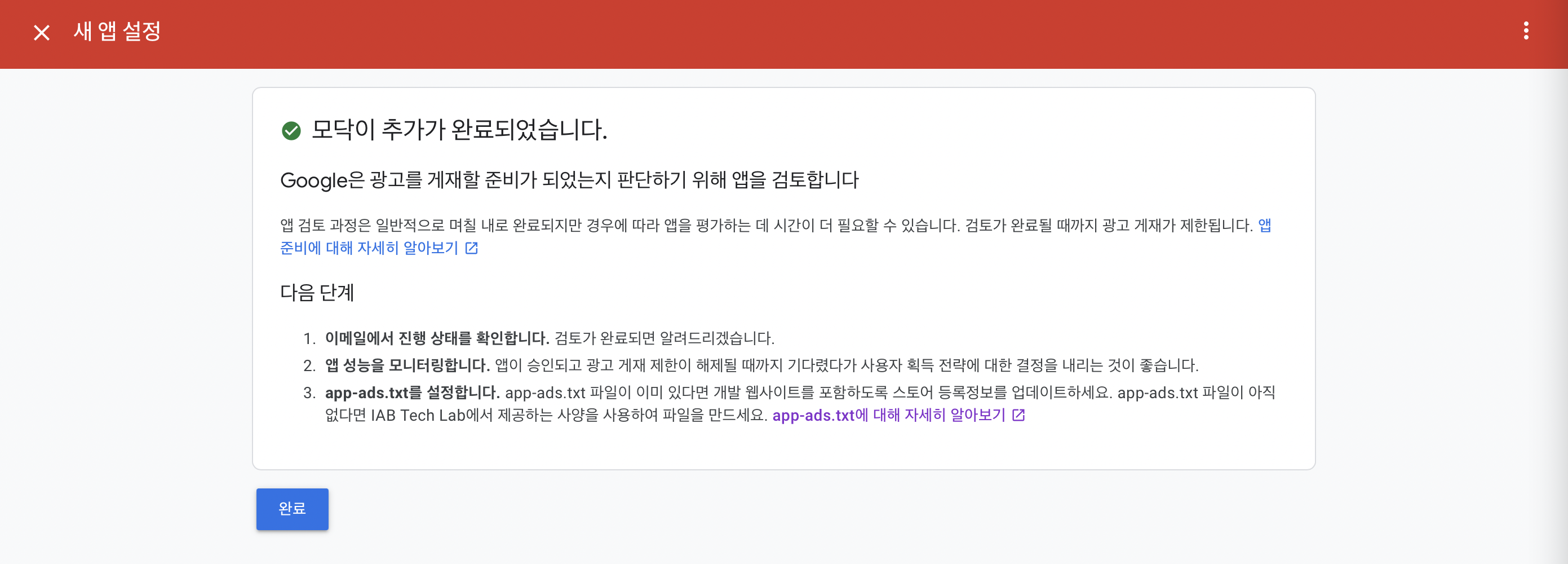
애드몹에 앱이 등록되었다.

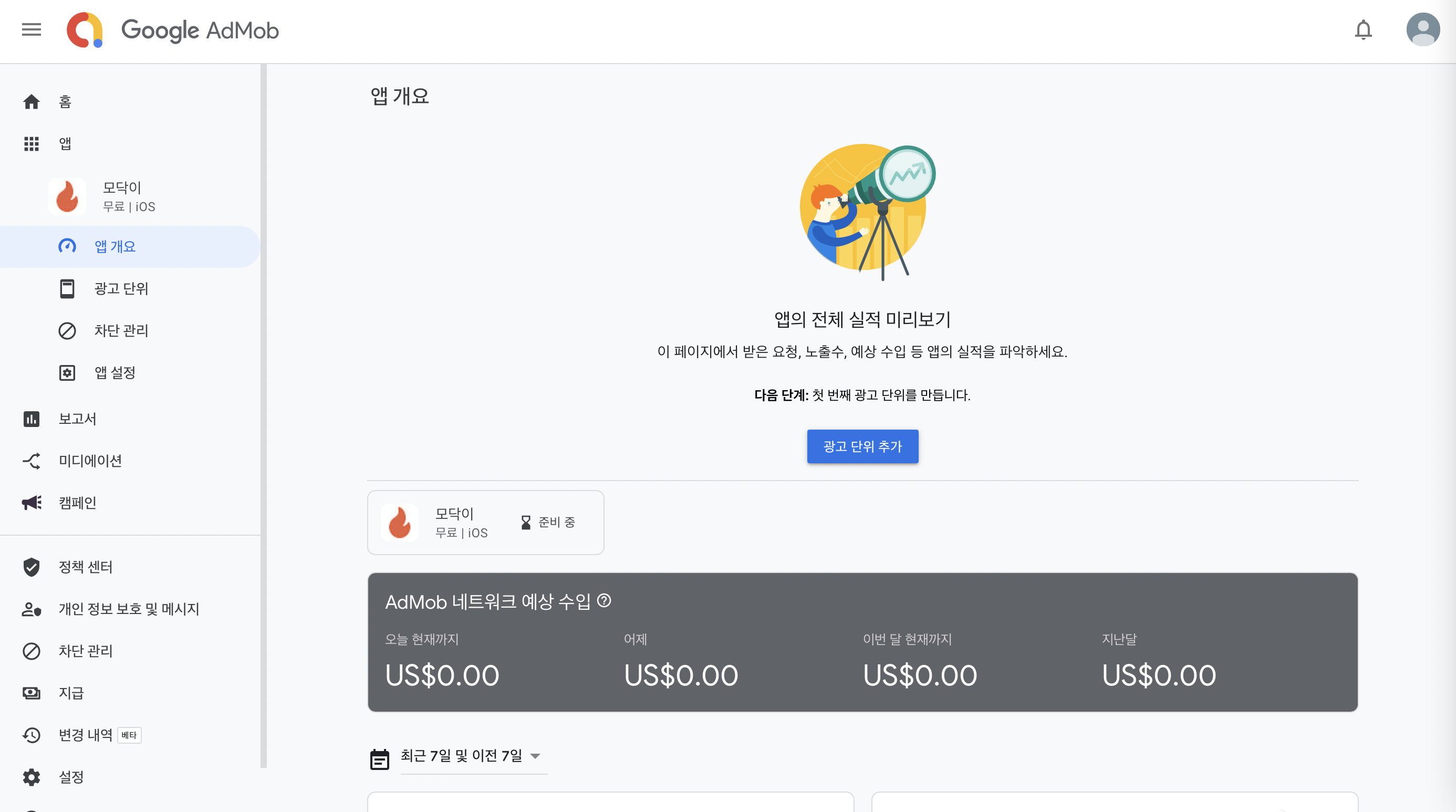
위의 화면에서 완료 버튼을 클릭하면 아래 화면이 뜰 것이다.

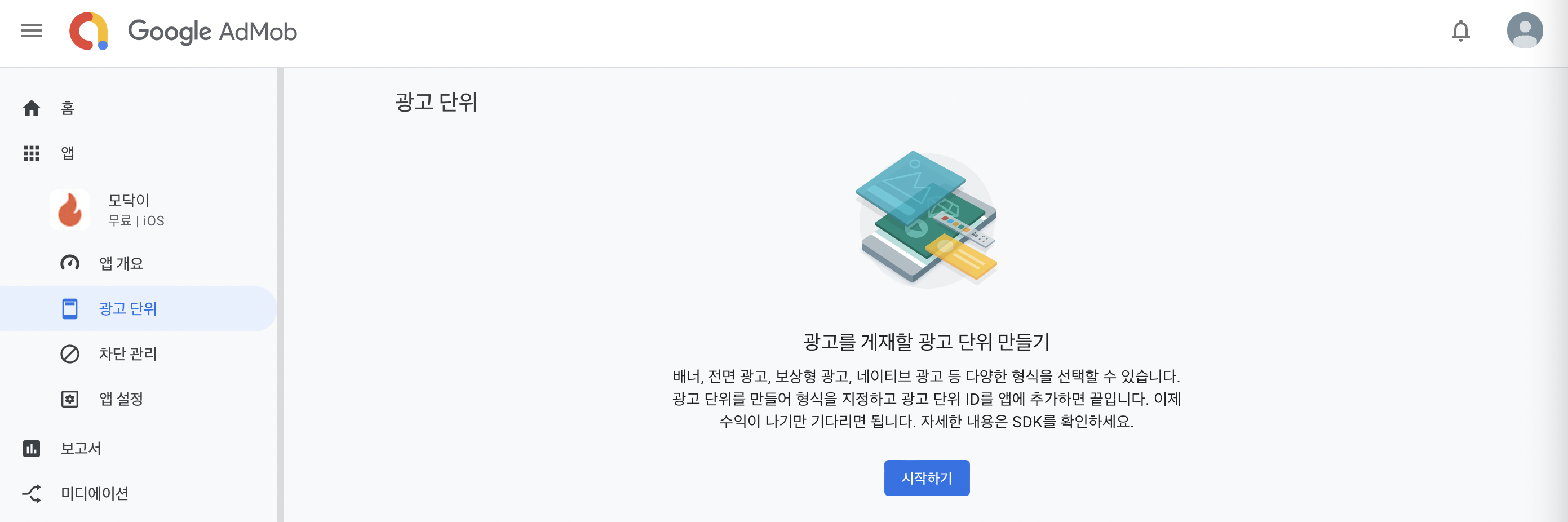
여기서 [광고 단위]로 이동해서 시작하기 버튼을 클릭하여 광고를 만든다.

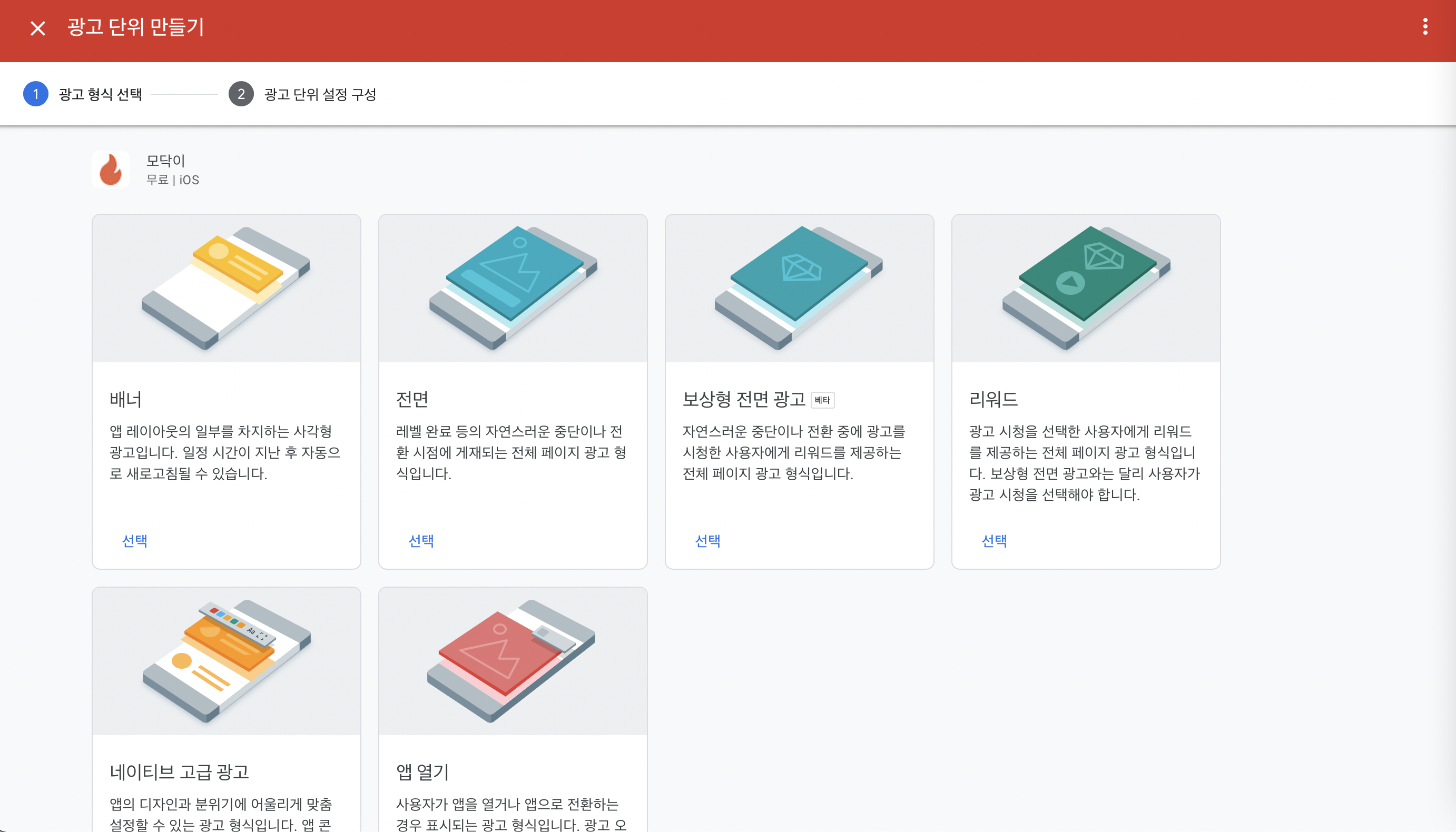
원하는 광고 형식을 고른다.

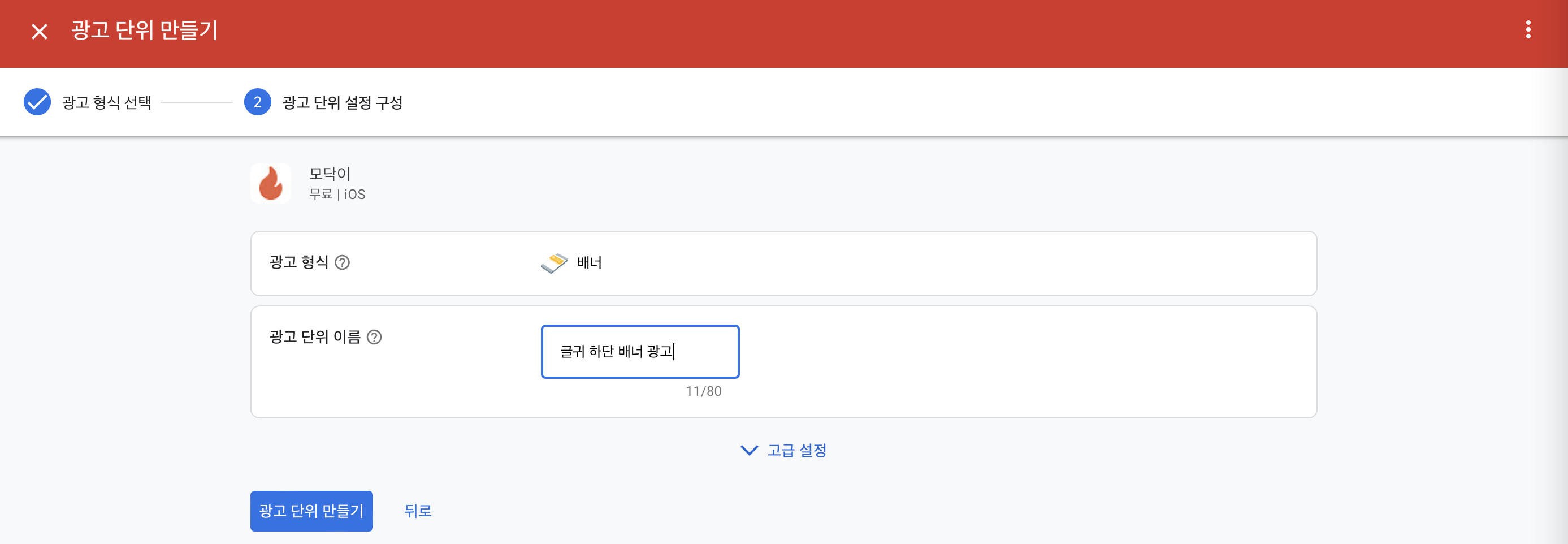
광고 단위 이름을 입력한다.

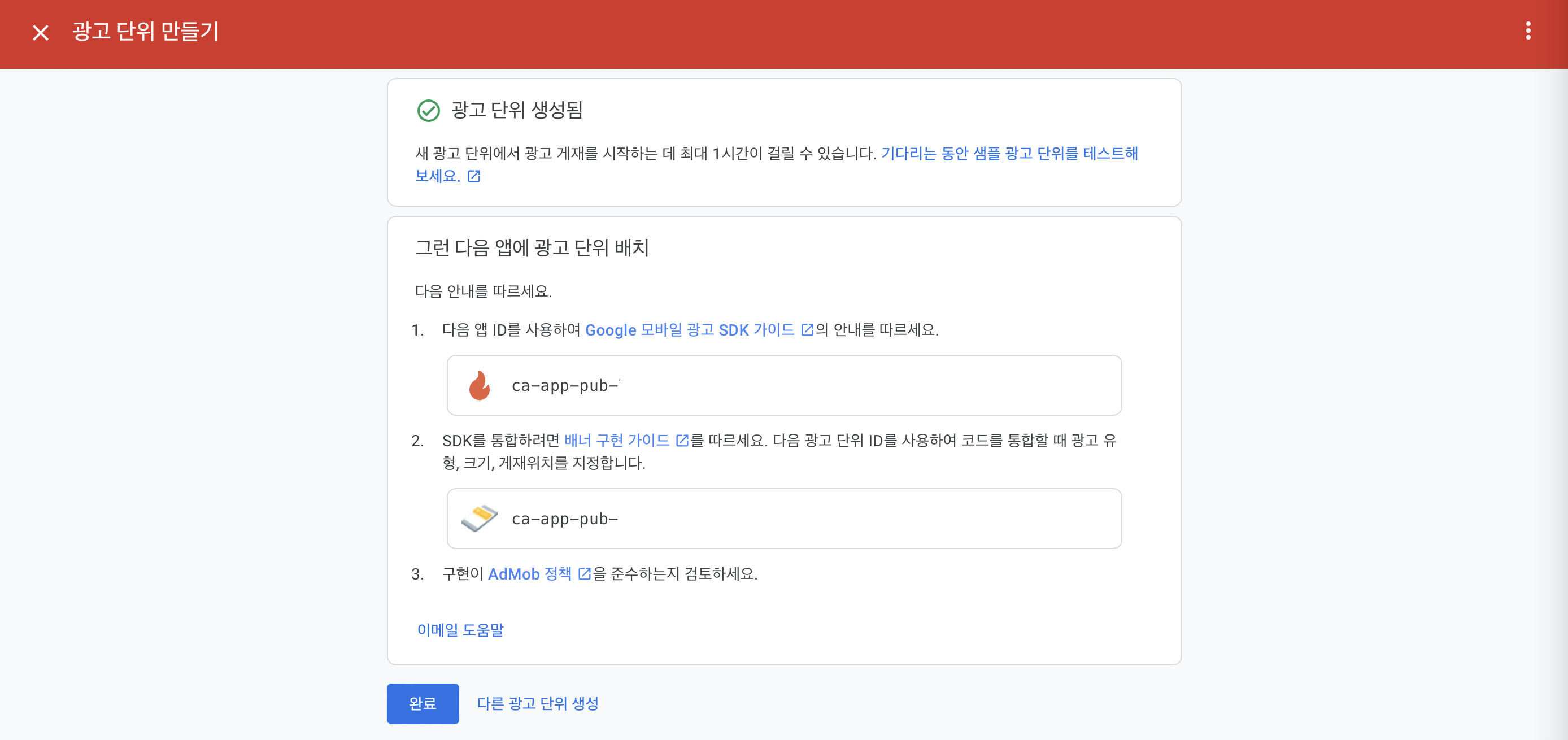
그러면 이렇게 앱 ID랑 광고 단위 ID가 보일 텐데, 이 둘을 잘 보관하자.

2. SDK 추가하기
Cocoapods을 사용하는 게 제일 간단하므로, 프로젝트의 Podfile에 다음 행을 추가하고 pod install 해준다.
pod 'Google-Mobile-Ads-SDK'3. Xcode에서 광고 추가하기
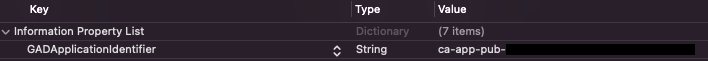
info.plist에 GADApplicationIdentifier 키를 추가하고 아까 잘 보관해두었던 애드몹 앱 ID를 입력한다.

그다음 AppDelegate로 가서 GoogleMobileAds를 import 하고, didFinishLaunchingWithOptions 안에 GADMobileAds.sharedInstance().start(completionHandler: nil) 행을 추가한다.
// AppDelegate.swift
import GoogleMobileAds // 추가
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil) // 추가
return true
}
}이제 Storyboard로 가서 광고가 표시될 UIView를 추가한다. 이때, 광고별 크기가 정해져있는데 이를 참고하여 UIView의 크기를 설정한다. 배너 광고의 경우 기본 사이즈가 320x50이기 때문에 UIView의 높이를 50으로 고정했다.
Google Developers - Google AdMob > 모바일 광고 SDK(iOS) > 배너 광고

그런 다음 UIView의 Class를 GADBannerView로 설정한다.

ViewController에 GoogleMobileAds를 import 하고, UIView의 IBOutlet 변수를 등록한다. 그리고 viewDidLoad()에서 아래와 같이 광고 단위 ID를 입력하고 광고 뷰의 rootViewController를 self로 설정하고 load 해주면 된다.
// ViewController.swift
import GoogleMobileAds
class ViewController: UIViewController {
@IBOutlet weak var bannerView: GADBannerView!
override func viewDidLoad() {
super.viewDidLoad()
bannerView.adUnitID = "ca-app-pub-광고 단위 ID"
bannerView.rootViewController = self
bannerView.load(GADRequest())
}
}이때 광고 단위 ID로 제대로 광고가 보이는데 좀 걸릴 수 있다고 해서 광고가 안뜰 때는 Google AdMob에서 제공해주는 테스트 ID로 확인해 보면 된다.
bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716"
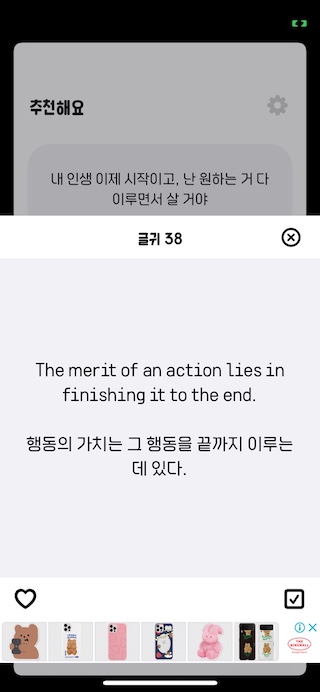
앱을 실행해 보니 이렇게 광고가 제대로 게재되었다.

앱스토어에 AdMob 버전 앱 올리기
1. app-ads.txt 추가하기
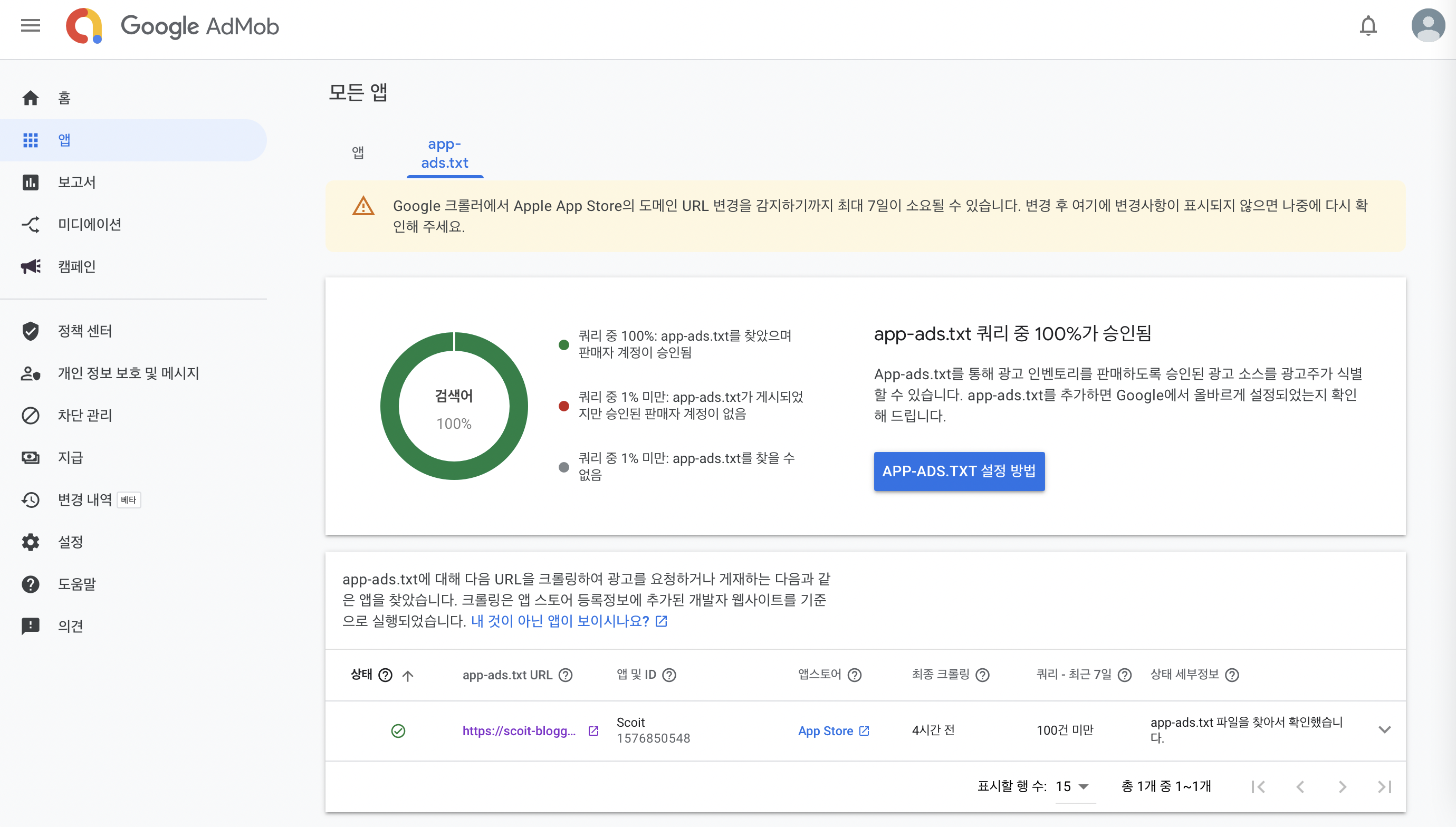
AdMob 대시보드에서 [앱 → 모든 앱 보기 → app-ads.txt]로 이동하면 아래와 같은 화면이 나타날 것이다. 그러나 app-ads.txt를 추가한 적이 없다면 원형 그래프가 회색일 것이다.
app-ads.txt 파일을 포함한 URL 링크를 App Store Connect에 앱을 제출할 때 마케팅 URL에 넣어 제출하게 되면 자동으로 AdMod에서 이 파일을 크롤링하여 찾는다. 파일이 없으면 회색, 있으면 초록색으로 뜨게 된다.

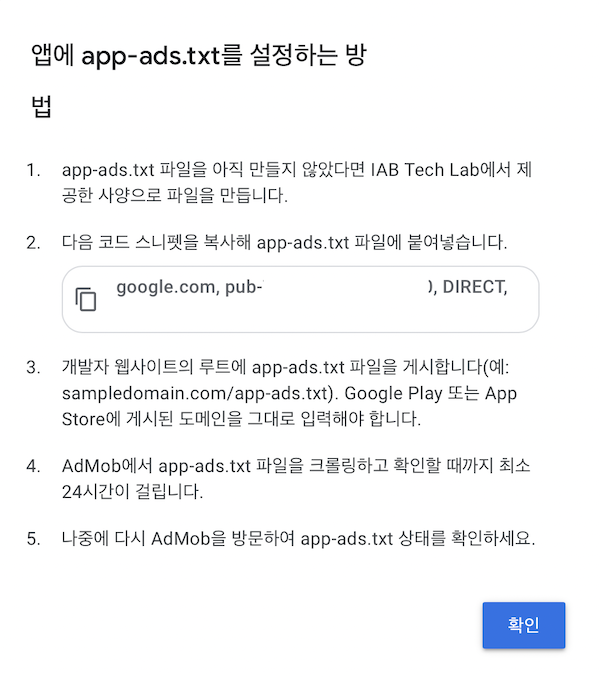
APP-ADS.TXT 설정 방법 버튼을 클릭하면 아래 화면이 나타나는데, 코드 스니펫은 나중에 사용되므로 잘 보관해둔다.

2. Blogger로 링크 만들기
구글 Blogger를 이용해서 app-ads.txt 파일을 포함한 URL 링크를 생성할 것이다.
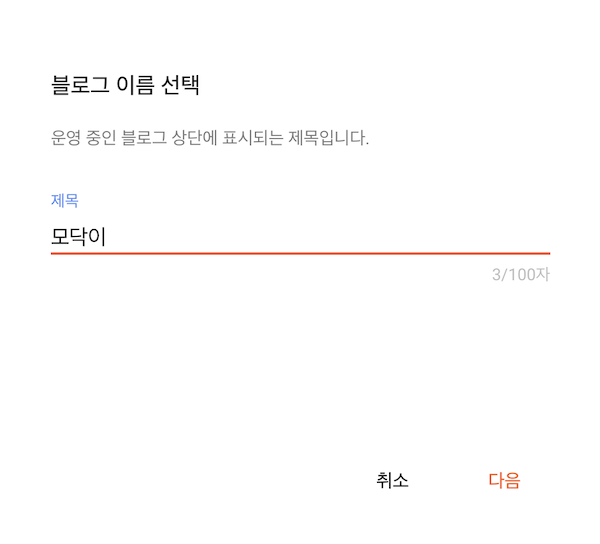
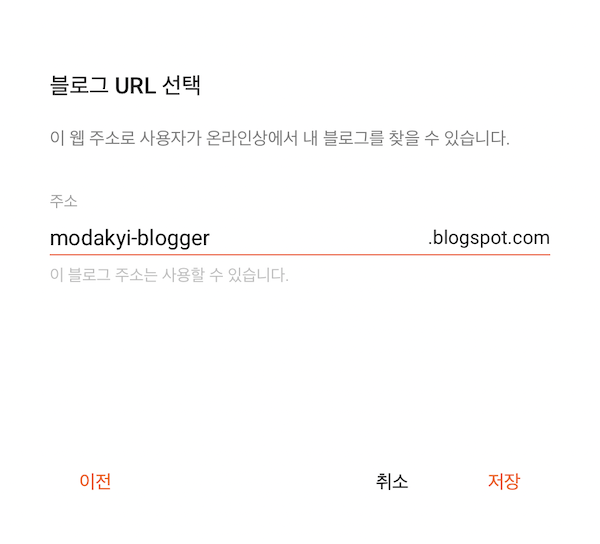
먼저, 블로그 이름과 주소를 설정해 준다.


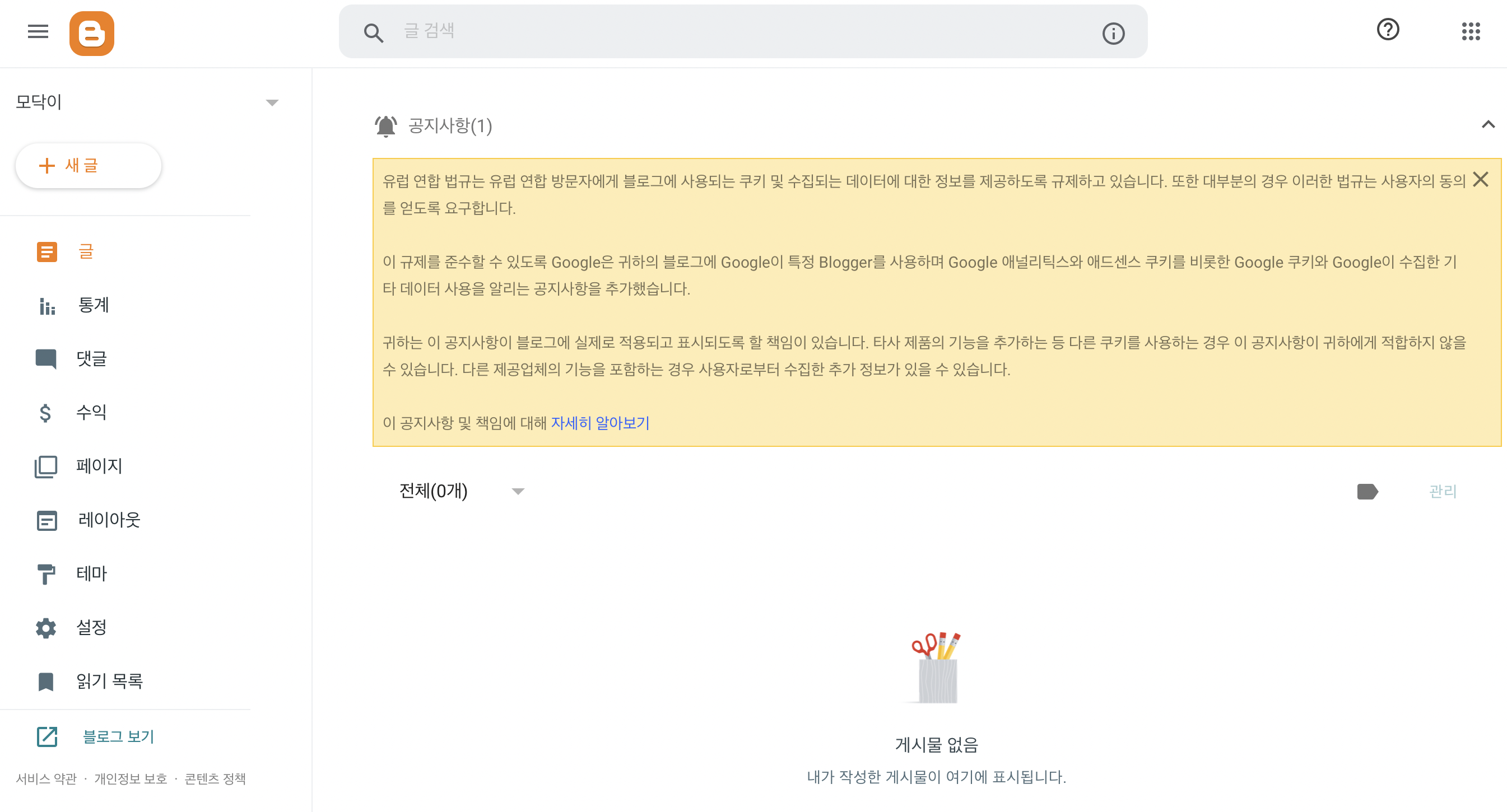
그럼 아래와 같은 화면이 나타날 것이다. 여기서 [설정]으로 이동한다.

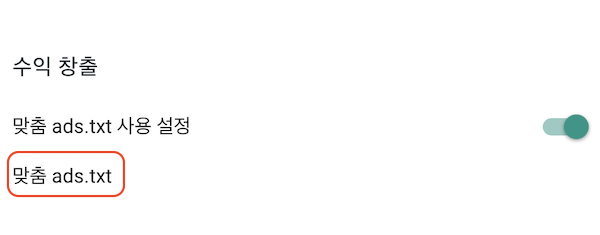
그리고 나서 [수익 창출] 부분에 맞춤 ads.txt 사용 설정 스위치를 켜주고, 맞춤 ads.txt를 클릭한다.

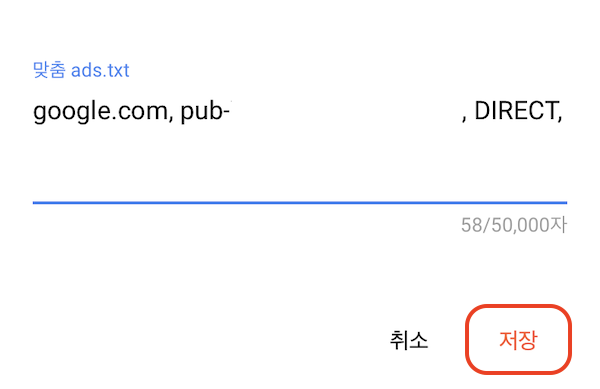
아까 보관해둔 코드 스니펫을 붙여 넣고 저장한다.

그 다음 [오류 및 리디렉션] 부분으로 가서 맟춤 리디렉션을 클릭한다.

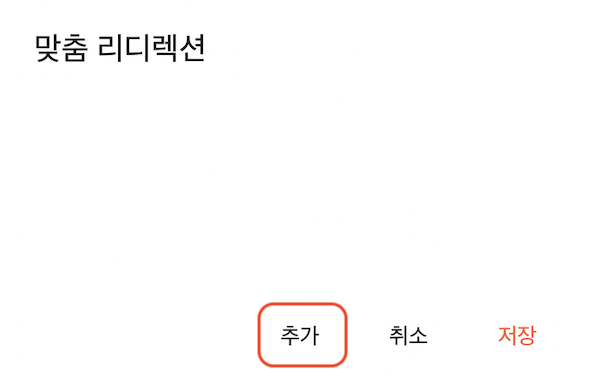
그리고 추가를 눌러 새 리디렉션을 추가한다.

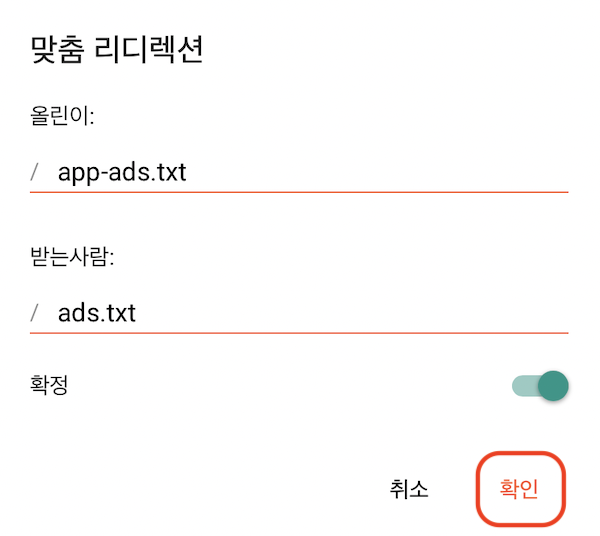
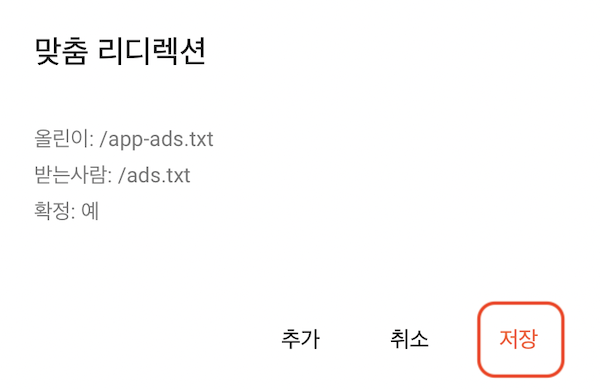
다음과 같이 입력하고 확인을 클릭한다.

입력 값을 확인하고 저장한다.

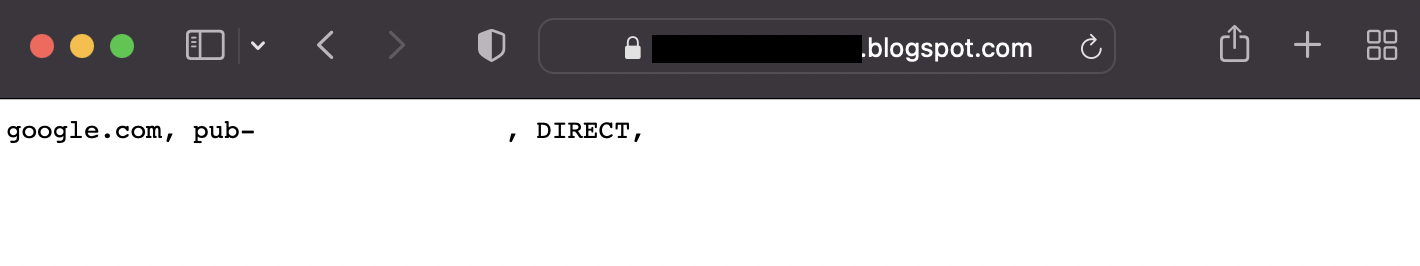
설정한 값이 정상적으로 반영되었는지 확인하려면 본인 블로그 주소/app-ads.txt 링크로 들어가 보면 된다.
예시 : example.blogspot.com/app-ads.txt
그럼 아래와 같이 붙어 넣었던 코드 스니펫이 화면에 보일 것이다.

3. 앱스토어에 AdMob 버전 올리기
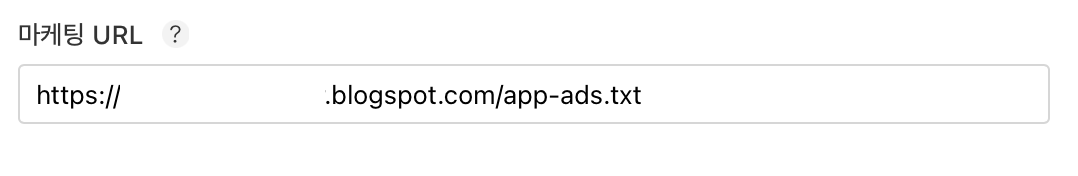
AdMob 버전 앱을 제출하러 App Store Connect 로 이동한다. 새 버전을 추가하고 버전 정보에 보면 마케팅 URL 적는 부분이 있는데, 여기에 Blogger로 만든 app-ads.txt 링크를 적어서 제출하면 된다.

이제 Google AdMob에서 app-ads.txt 링크를 크롤링 할 때까지 기다리면 된다.
Google 크롤러에서 Apple App Store의 도메인 URL 변경을 감지하기까지 최대 7일이 소요될 수 있다고 한다.
여러 강의를 수강해 봤지만 여태까지 AdMob 관련해서 자세히 알려주는 강의는 없었다. 유튜브나 블로그에는 광고를 넣는 방법까지만 설명되어 있었고, AdMob 버전 앱을 출시하는 방법에 대해서는 찾기 힘들었다.
app-ads.txt가 담긴 링크를 마케팅 URL에 담아서 제출해야 한다는 것을 알기까지 꽤 오래 걸렸다. 필자처럼 혼자 개발하는 데 어려움을 겪는 사람을 위해 작성하였고, A부터 Z까지 알려주고자 내용을 정리해보았다. 도움이 되었길..!
💙 참고한 블로그 💙
https://jhshjs.tistory.com/40
https://wooastory.tistory.com/212

안녕하세요 글 잘 읽었습니다.
저 같은 경우는 app-ads.txt도 잘 등록 했는데
페이스북에서 앱을 등록하려 URL을 찾을 수 없다는 문제가 생기고 있습니다.
무슨 차이가 있지 싶어서 찾아보던 중
필자님은 URL마지막에 /app-ads.txt를 붙이셨더라구요. 저걸 붙여야 크롤링이 되는 걸까요?