- 정적 컨텐츠
- MVC와 템플릿 엔진
- API
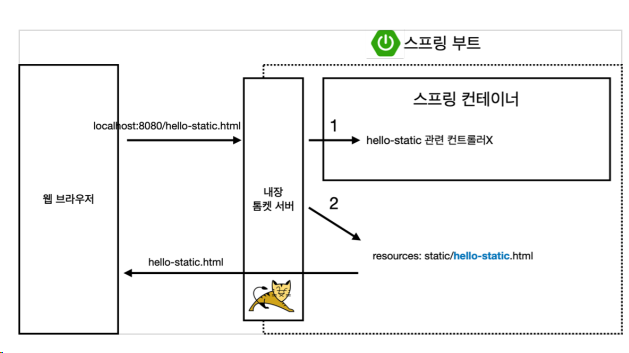
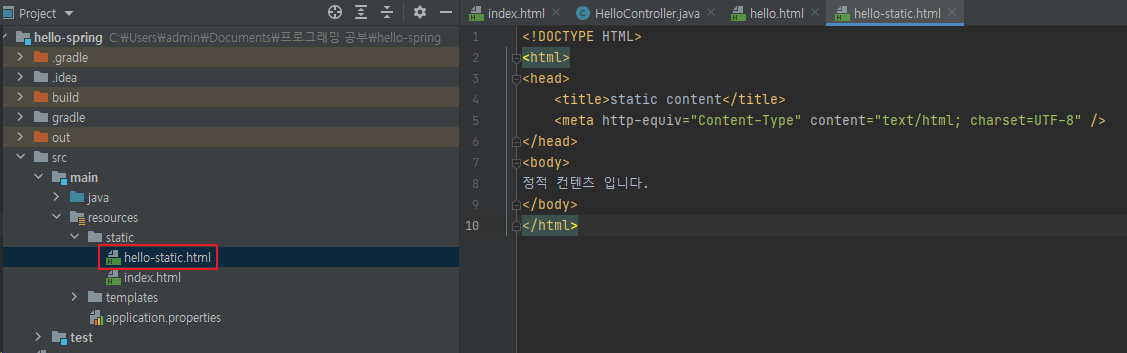
정적 컨텐츠
html 파일 그대로 Client에게 보내준다.



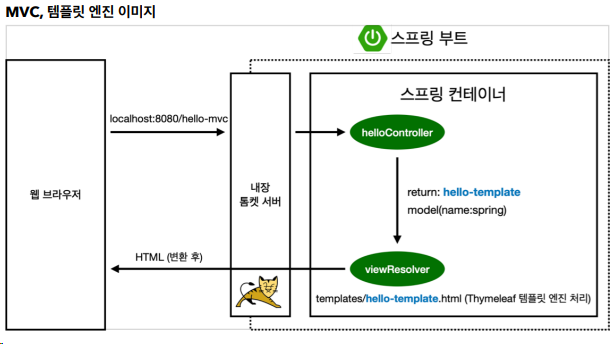
MVC와 템플릿 엔진
MVC: Model, View, Controller
템플릿 엔진을 가지고 Request에 따라 HTML 파일을 변경한 후 Client에게 보내준다.

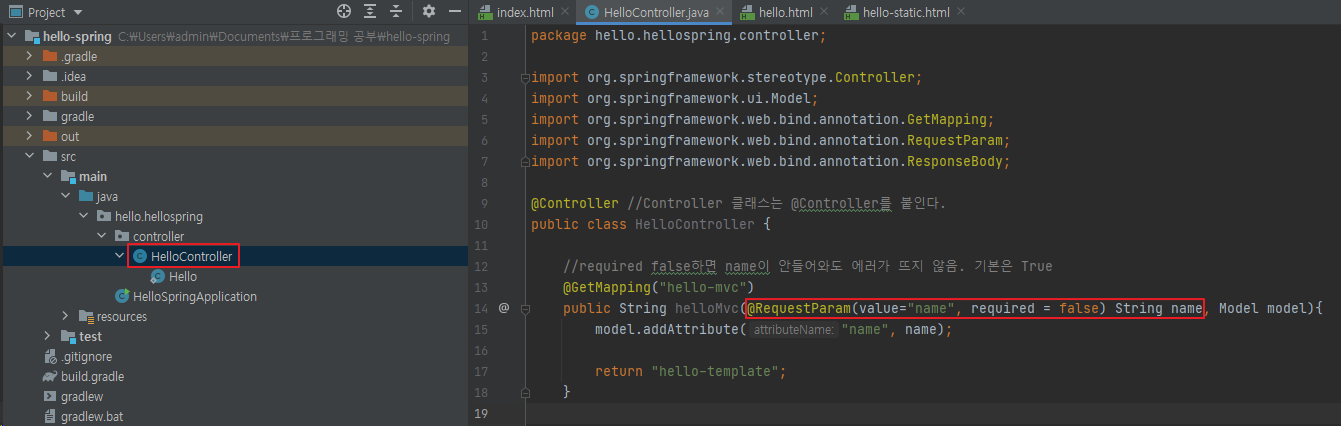
아래 사진처럼 HelloController를 만든 후 url에서 hello-mvc를 호출 할 수 있도록 Get 메서드를 만든다.
@RequestParam은 URL 파라미터에서 value에 해당되는 값을 가져온다.
Ex.) localhost:8080/hello-mvc?name=Lisa&age=18 이면 Lisa를 String name의 인자값으로 가져온다.
기본은 required=true이므로, false로 안바꾸면 name이 없을 시 에러가 뜬다.
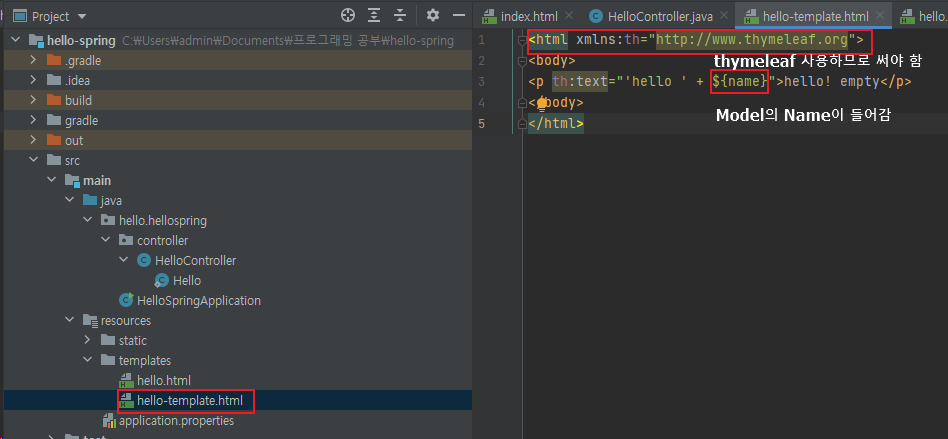
Model은 View에 해당되는 html로 보내져서 템플릿 엔진이 html 변경할 때 사용한다.
return의 "hello-template"는 resources/templates/hello-template.html를 View로 쓰겠단 뜻이다.



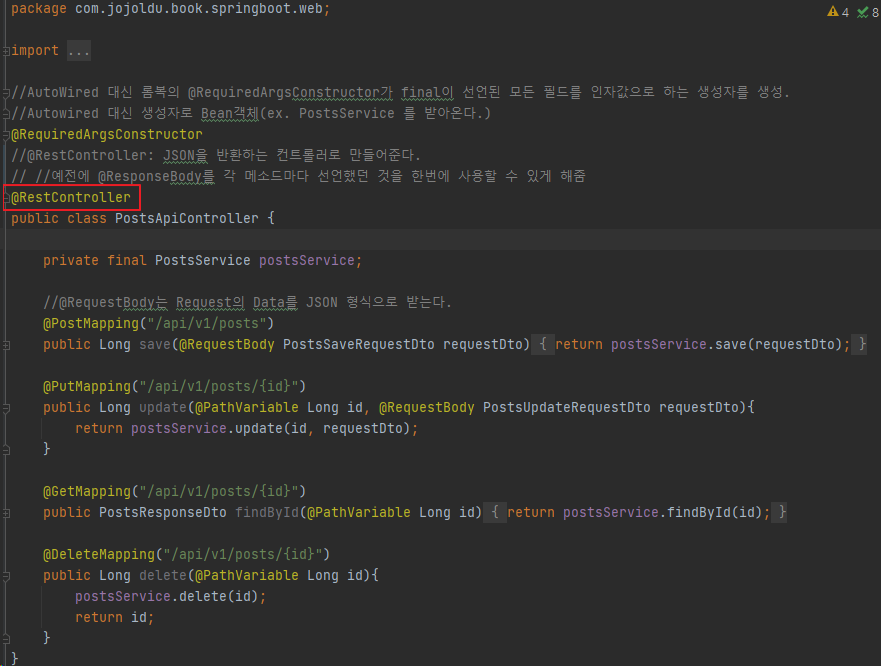
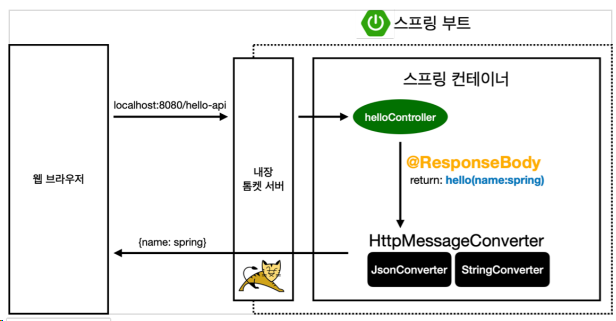
API
JSON으로 Client에게 Data를 전달한다.
JSON으로 Data를 보내면 React나 Vue 등을 이용해 Client 측에서 Data를 처리할 수 있다.
또한 서버끼리 Data를 주고받을 때도 사용한다.
@ResponseBody를 붙여주면 ViewResolver 대신 HttpMessageConverter가 동작.
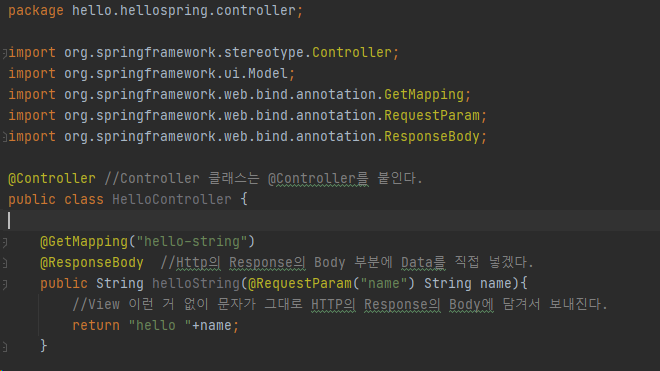
메서드가 String을 반환하면, 기본 문자 처리: StringConverter
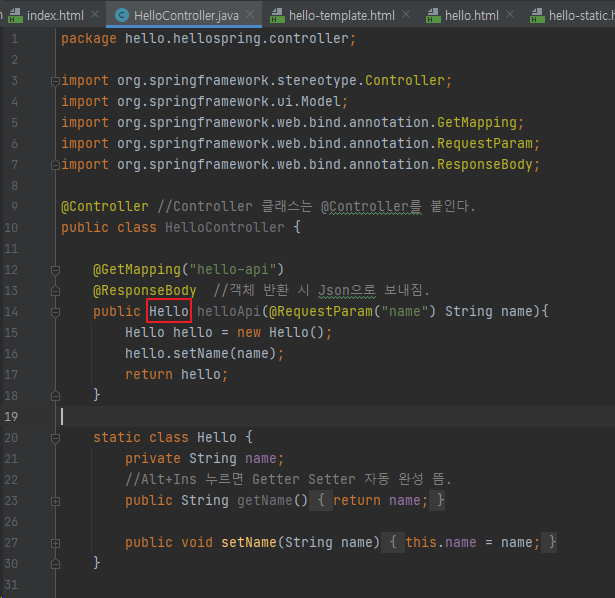
메서드가 객체를 반환하면, 기본 객체 처리로 Json 변환: JsonConverter
byte, xml 등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있다.
참고로, Http Request의 Accept 헤더(XML만 받는다던지)와 서버의 Controller 반환 타입 정보(String, 객체) 둘을 조합해서 HttpMessageConverter가 선택된다.

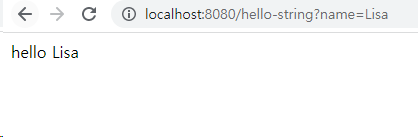
String으로 반환하기 때문에 return의 문자열 그대로 Response의 Body에 담아 보낸다.


객체로 반환하기 때문에 JSON 형태로 Reponse의 Body에 담아 보낸다.


참고로, 모든 메서드가 API용이면 메서드마다 @ResponseBody를 붙이는 대신
Controller에 @RestController 어노테이션을 붙여도 된다.
그러면 메서드마다 @ResponseBody를 붙일 필요가 없다.