홈 화면 설정
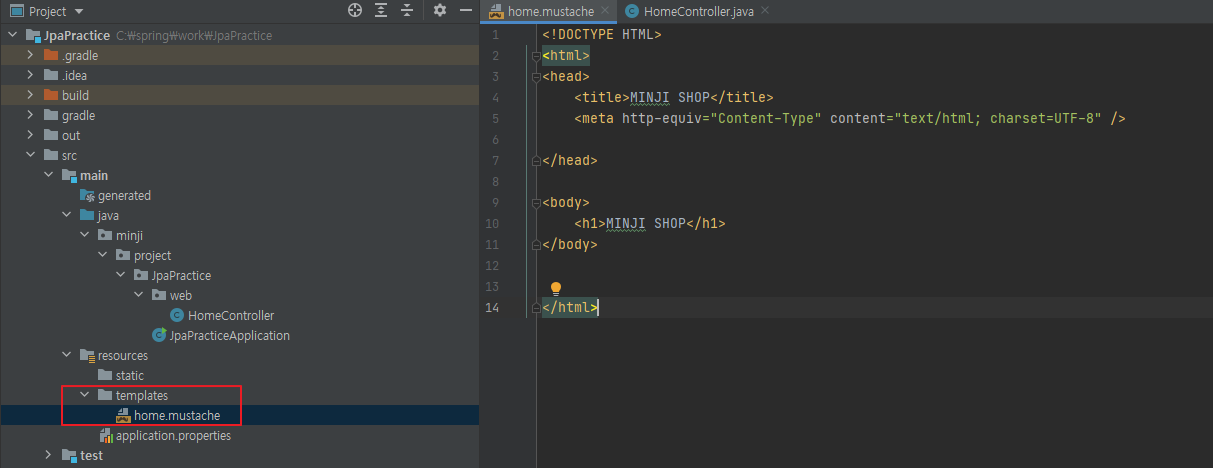
Mustache 파일의 기본 위치인 src/main/resources/templates 에 home.mustache 파일 생성

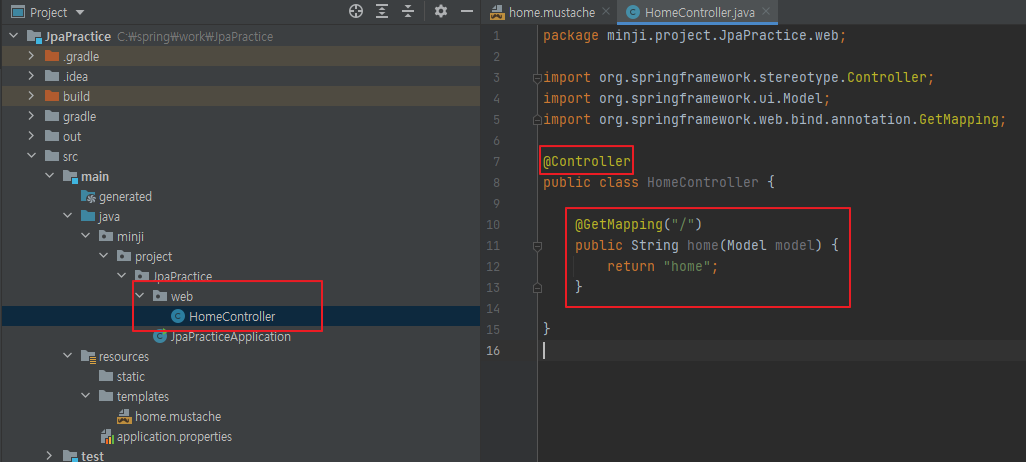
Web 계층을 관리할 web 폴더를 src/main/java에 만든 후, HomeController.java를 생성하여
GetMapping으로 localhost:8080/이 왔을 시, home.mustache가 나오도록 한다.


Mustache Layout 설정
레이아웃 방식이란 공통 영역을 별도의 파일로 분리하여 필요한 곳에서 가져다 쓰는 방식을 이야기합니다.
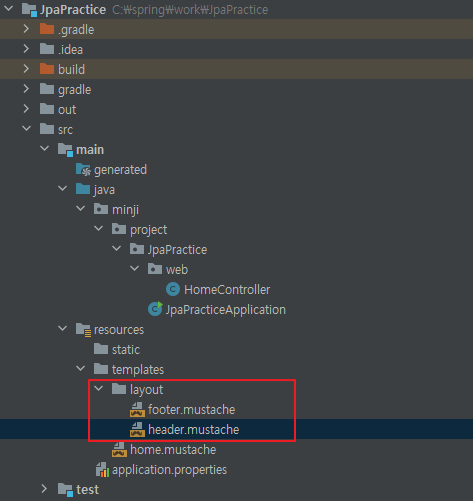
src/main/resources/templates 에 layout 디렉토리를 추가하여 모든 화면에 공통으로 적용할 header.mustache와 footer.mustache를 생성합니다.

여기서는 공통으로 사용할 Bootstrap과 jQuery를 설정합니다.
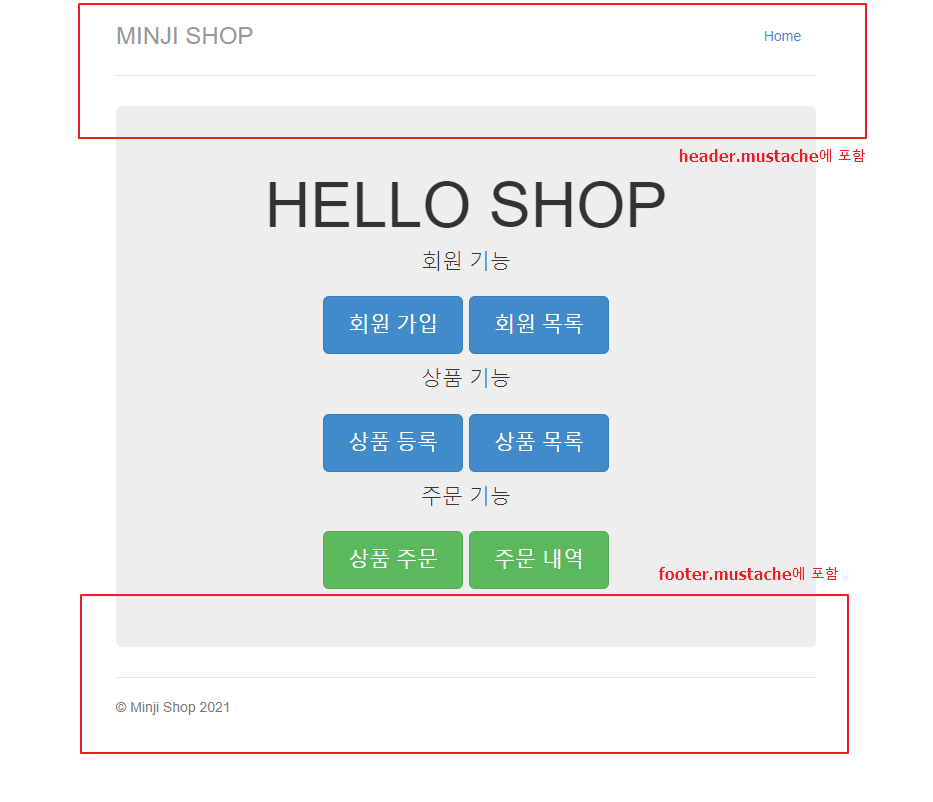
Header, footer
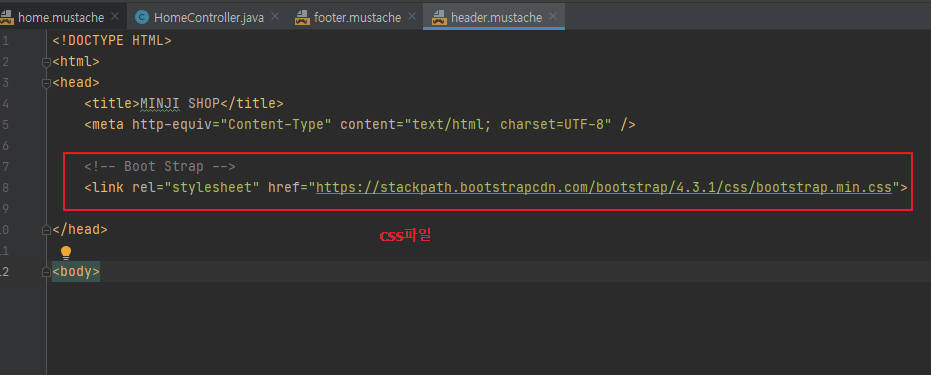
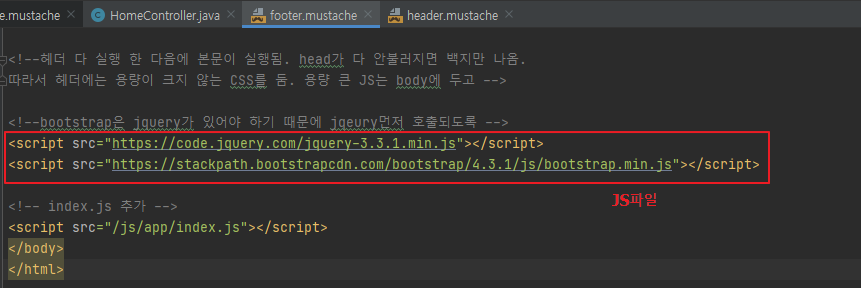
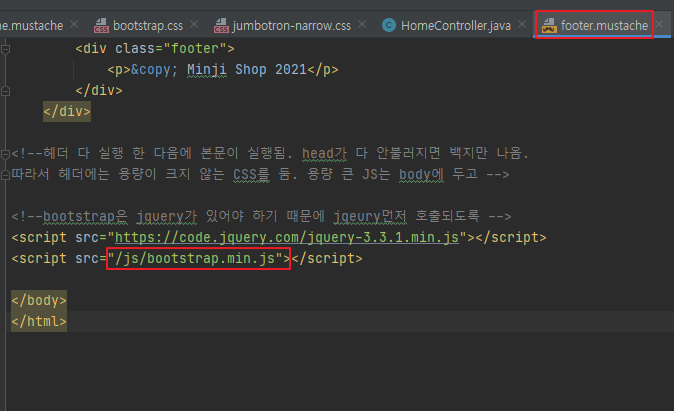
페이지 로딩 속도를 높이기 위해 CSS는 header에, js는 footer에 둡니다.
head가 다 실행되고서야 bodry가 실행됩니다.
js의 용량이 크면 클수록 body 부분의 실행이 늦어지기 때문에 js는 body 하단에 두어 화면이 다 그려진 뒤에 호출하는 것이 좋습니다.
- header.mustache

- footer.mustache
BootStrap은 jQuery가 있어야 작동하므로, BootStrap보다 먼저 호출되도록 해야합니다.

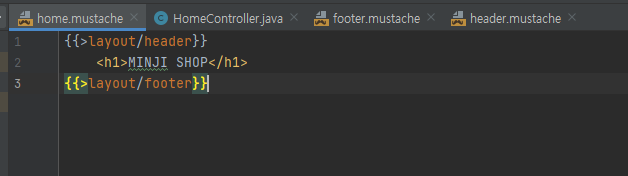
- home.mustache
home에는 필요한 내용만 남습니다.
home.mustache를 기준으로 layout/header와 layout/footer를 가지고 옵니다.

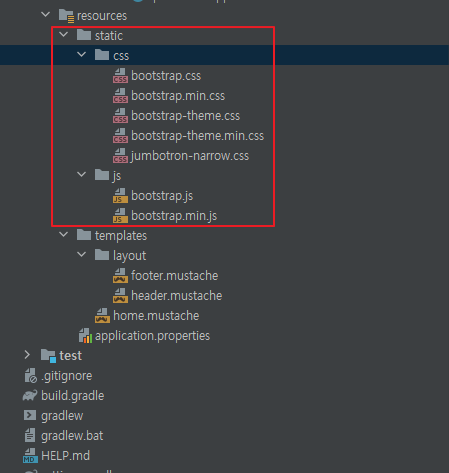
static 폴더의 CSS, JS 파일 적용
아래와 같이 home.mustache를 구성하기 위해, header와 footer mustache 파일을 수정했다.

정적 파일을 관리하는 static에 css와 js 폴더를 추가하고, 필요한 css와 js파일들을 집어넣는다.

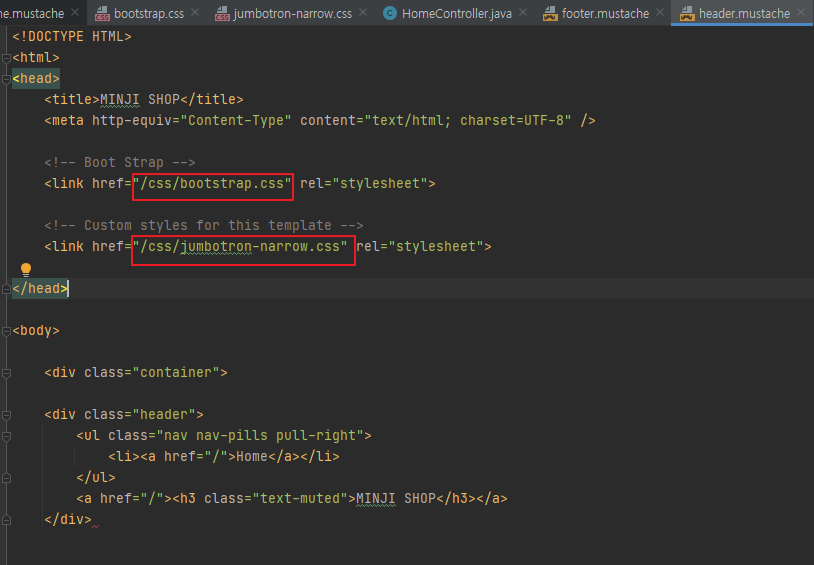
header와 footer의 static 폴더 내 css와 js 파일을 위한 경로를 아래와 같이 설정한다.
- header.mustache

- footer.mustache

기타 주의 사항
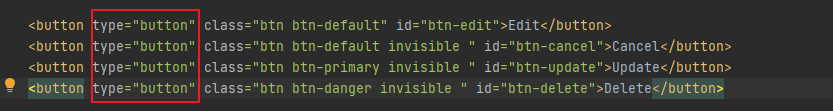
Button Type
Button의 type을 설정하지 않으면 기본은 'submit'이다.