[Spring] 'request URL 쿼리파라미터값'을 '컨트롤러 코드'로 가져와, '뷰'로 전달하는 방법 - @RequestParam, Model
Spring - to do list 어플리케이션 만들어보기
이번 포스팅에서는, request URL의 쿼리파라미터값을 컨트롤러 코드로 받아오는 @RequestParam 어노테이션과, 컨트롤러 코드에서 뷰로 데이터를 전달하는 방법인 model에 대해 알아보겠다.
1. login.jsp파일에 렌더링 - 저번 포스팅 recap
sayHello.jsp와 똑같은 위치에 login.jsp를 추가했다. (application.properties에서 prefix, suffix를 설정해서, 해당 뷰 파일만 추가하면 되었다.)
코드 - LoginController, login.jsp
@Controller
public class LoginController {
@RequestMapping("/login")
public String login() {
return "login";
}
}<html>
<head>
<title>login page</title>
</head>
<body>
Welcome to the login page!
</body>
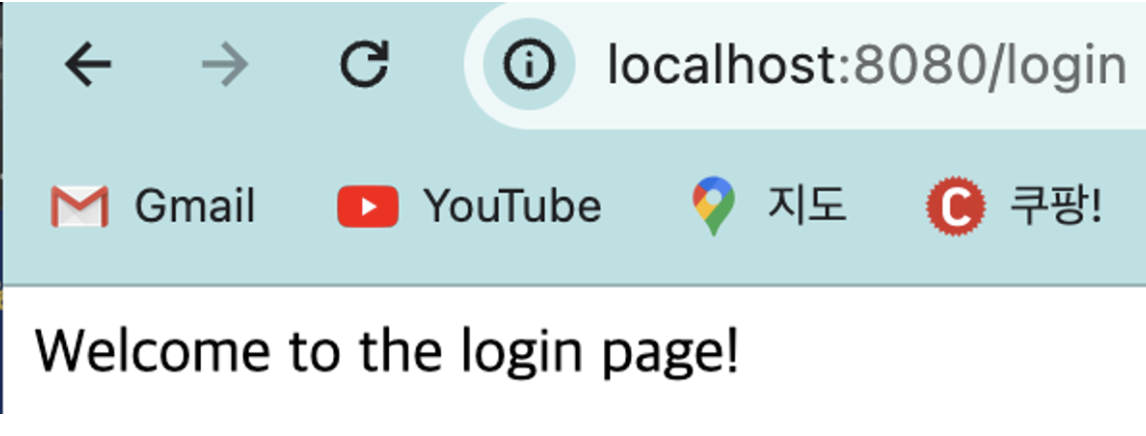
</html>실행결과,

화면에 login.jsp가 잘 렌더링된 것을 확인할 수 있었다.
하지만, 이번에는 화면에 Welcome to the login page Minji! 또는 Welcome to the login page Jaemin!과 같이 이름을 같이 남기고 싶다.
1. URL request에서 값을 받아, 컨트롤러 코드에 전달하는 방법 - @RequestParam
1. URL 입력
"localhost:8080/login?name="minji"
이 URL을 화면에 입력하면, 이 request는 /login이기에 LoginController로 가고, name이 LoginController로 전달된다.
하지만! 해당 URL만 입력하기만 하면, LoginController는 지금 사용자가 name RequestParam을 전달하고 있는 상황을 모른다.
@Controller
public class LoginController {
// localhost:8080/login?name=minji
@RequestMapping("/login")
public String login() {
return "login";
}
}당연하다. 해당 코드에는 RequestParam이 전달된다고 알려주는 그 어떠한 어노테이션도 존재하지 않기 때문에.
2. @RequestParam
정의

어노테이션. 메서드 파라미터가 웹 request 파라미터와 바인딩시켜줌을 알려주는
@RequestParam 사용 예제 및 주의할 점
즉, @RequestParam을 통해 request URL의 payload data를 catch해서 -> 컨트롤러 코드로 옮길 수 있다고 생각하면 쉽다.

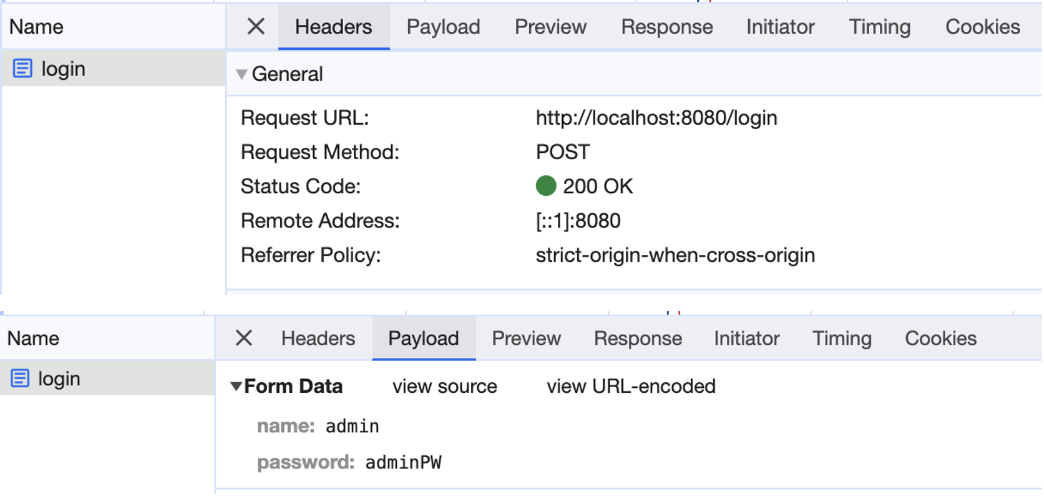
다음 사진을 보면, /login에서 admin / adminPW을 입력해 submit을 누른 결과,
- request method가 GET -> POST메서드로 바뀐 사실
- 해당 POST 메서드에서 + /login URL Payload탭에서 name과 password값이 각각 어떤 값인지 파악할 수 있었다.
해당 /login request URL의 payload data(name)값을 컨트롤러 코드로 가져오기 위해, 아래 코드를 수정해준다.
@Controller
public class LoginController {
// localhost:8080/login?name=minji
@RequestMapping("/login")
public String login(@RequestParam String name) {
return "login";
}
}이때 주의할 점은, web request의 파라미터명(name)과 @RequestParam의 매개변수명(name)이 서로 같아야, 연결이 된다!
@RequestParam으로 request url 쿼리파라미터값을 컨트롤러 코드로 가져오는 과정은 성공했다.
이제 해당 name값을 jsp코드에 전달해 화면에 "Welcome to the login page! [누군가의 이름]"을 띄우고 싶다.
그렇게 등장한 개념이 Model이다!
2. Model 소개 - 모델에 속성을 추가하고 가져오는 model.put(), model.get()
이번에는 Spring MVC가 제공하는 옵션인 ModelMap에 대해 배우며, model이 무엇이고 어떻게 model을 통해 뷰에 데이터를 전달하는지를 알아보겠다.
ModelMap 뜻 - model 정의

"building model data for use with UI tools"
model 개념에 대해 좀 더 포괄적인 의미로 설정하자면, 속성키 - 속성값으로 이루어진 data값을 ModelMap model에 저장해두고, 이후에 같은 모델에서 해당 속성을 가져오게 한다.
즉, ModelMap을 사용해 모델에 속성을 추가할 때 model.put("name", value) 또는 model.addAttribute("name", value)를 통해 속성을 추가한다.
이후에 같은 모델에서 해당 속성을 가져올 때, model.get("name") 또는 model.getAttribute("name")을 통해 가져올 수 있다.
Model scope 언급
참고로, 이후에 포스팅에서 따로 정리하겠지만 model scope는 by default로 request scope와 같은 범위에서 작동한다. 다시 말해, 같은 request URL에 대해서만 model값이 유지된다는 뜻이다. 만일 /login request URL에 model.put("ID", id);를 추가하면, /login request URL에서만 해당 속성을 model.get("ID");로 가져올 수 있고, /logout request URL에서 model.get("ID");로 가져올 수 없다는 뜻이다.
만일 그게 아니라, 다수의 request URL에서 model의 키-값이 유지되길 바란다면, Model을 Session scope로 지정해줘야 한다.
코드 수정 및 실행결과
ModelMap을 통해 model에 name속성값을 추가한 LoginController
@Controller
public class LoginController {
// localhost:8080/login?name=minji
@RequestMapping("/login")
public String login(@RequestParam String name, ModelMap model) {
model.put("name22", name); // attribute - value
return "login";
}
}jsp에서 ${변수}을 통해 화면에 변수를 표시한 login.jsp
<html>
<head>
<title>login page</title>
</head>
<body>
Welcome to the login page! ${name22}
</body>
</html>- 당연히 LoginController에서 model에 추가한 속성명과 jsp의 변수명이 같아야 적용된다.
실행결과

추가적인 궁금증 : 쿼리 파라미터가 다음과 같이 여러 개라면?
만일 쿼리 파라미터를 다음과 같이 3개를 받는다면, 코드를 어떻게 수정해야 될까?
http://localhost:8080/login?name=John&gender=M&age=45
(참고로, 쿼리 파라미터 구분은 &으로 한다.)
@RequestParam을 통해 3개의 쿼리파라미터를 받는 LoginController
// Logincontroller.java
@Controller
public class LoginController {
@RequestMapping("/login")
public String login(@RequestParam String name, @RequestParam Character gender, @RequestParam int age,
ModelMap model) {
model.put("name", name);
model.put("gender", gender);
model.put("age", age);
return "login";
}
}model에 추가한 3개의 속성명 "name", "gender", "age"를 화면에 표시하는 login.jsp
<html>
<head>
<title>login page</title>
</head>
<body>
Welcome to the login page! ${name}
gender : ${gender}
age : ${age}
</body>
</html>
굳
마치며...
@RequestParam: 해당 어노테이션을 통해 URL에 쿼리 파라미터에 넣은 값을, 컨트롤러 메서드에서 accept가능! [URL -> 컨트롤러]ModelMap model: [컨트롤러 <-> 뷰]
- 뷰에 데이터를 model.put("name",value);를 통해 전달하고- 전달한 데이터를 model.get("name", value);를 통해 가져올 수 있다.
- model scope vs session scope
- 동일한 request URL에서만 값을 유지할 수 있는 Model scope- 다수의 request URL에서 값을 유지할 수 있는 Session scope
이 시리즈는 Udemy 강의의 내용을 정리한 것입니다.
https://www.udemy.com/course/spring-boot-and-spring-framework-korean/