이번 포스팅에서는 HTML을 화면에 리턴하는 메서드를 만들어볼 것이다.
앞선 포스팅에서 정리한 @Controller, @RequestMapping, @ResponseBody를 이용해 간단한 실습만 진행할 것이다.
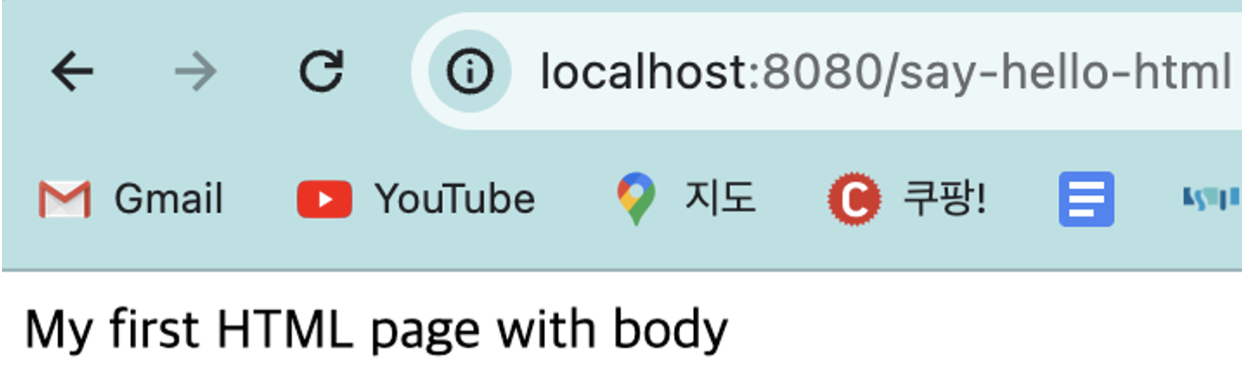
앞선 포스팅에서는 String 자체를 리턴했다면, 이번에는 다음과 같은 HTML 코드를 리턴해서 브라우저 화면에 띄우게끔 할 것이다.
<html>
<head>
<title>My first HTML Page</title>
</head>
<body>
My first HTML page with body
</body>
</html>아직 배운 것은 @Component, @RequestMapping, @ResponseBody밖에 없기에 다음과 같이 하드코딩을 했다.
@Controller
public class SayHelloController {
@RequestMapping("/say-hello-html")
@ResponseBody
public StringBuilder retriveStringHTML() {
StringBuilder stringbuilder = new StringBuilder();
stringbuilder.append("<html>\n" + " <head>\n" + " <title>My first HTML Page</title>\n" + " </head>");
stringbuilder.append(" <body>\n" + " My first HTML page with body\n" + " </body>\n" + "</html>");
return stringbuilder;
}
}String을 그냥 +연산을 통해 더하는 것보다, StringBuilder나 StringBuffer 인스턴스를 사용하는 것이 더 효율이 높아 StringBuilder를 사용했다.

굳.
하지만, 이런 하드로킫을 하면 위 예제와 같은 간단한 html코드에서는 괜찮겠지만, 점점 더 복잡하고 긴 html코드를 전부 하드코딩할 수도 없을 것이다. 가독성이 떨어지고, 유지보수도 어렵고, 더 간편하게 코드를 작성하게끔 하는 스프링 프레임워크를 사용하는 의미도 퇴색되고..
그렇다면 더 간편하게 html 코드를 HTTP response에 넣어서 클라이언트로 하여금 브라우저에 해당 html코드를 보여주려면 어떻게 하는 것이 좋을까? 🤔
그게 바로 view를 사용하는 이유다!! 다음 포스팅에서 자세히 살펴보자.
이 시리즈는 Udemy 강의의 내용을 정리한 것입니다.
https://www.udemy.com/course/spring-boot-and-spring-framework-korean/