
Todo 리스트 어플리케이션의 거의 모든 기능은 완성했다. 이제 이 어플리케이션의 외관을 개선하는 것에 집중하도록 하자.
이번 포스팅에서는 상단의 메뉴, 즉 네이게이션 바를 추가하려고 한다. 또한 addTodo.jsp나 listTodos.jsp나 중복된 코드가 많은데, JSP fragment를 사용해 중복된 코드의 사용도 줄여보자.
1. 네이게이션 바 추가
참고링크 -> Navigation - HTML + Bootstrap 스니펫
// HTML + Bootstrap으로 이루어진 네비게이션 코드 스니펫
<nav class="navbar navbar-expand-md navbar-light bg-light mb-3 p-1">
<a class="navbar-brand m-1" href="https://courses.in28minutes.com">in28Minutes</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link" href="/list-todos">Todos</a></li>
</ul>
</div>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/logout">Logout</a></li>
</ul>
</nav>- listTodos.jsp와 addTodo.jsp 두 코드의 body부분에 붙여넣기
- html nav tag 참고 기본예제
nav tag 참고링크 - bootstrap 네비게이션바 class 참고
bootstrap 네비게이션바 클래스 참고링크

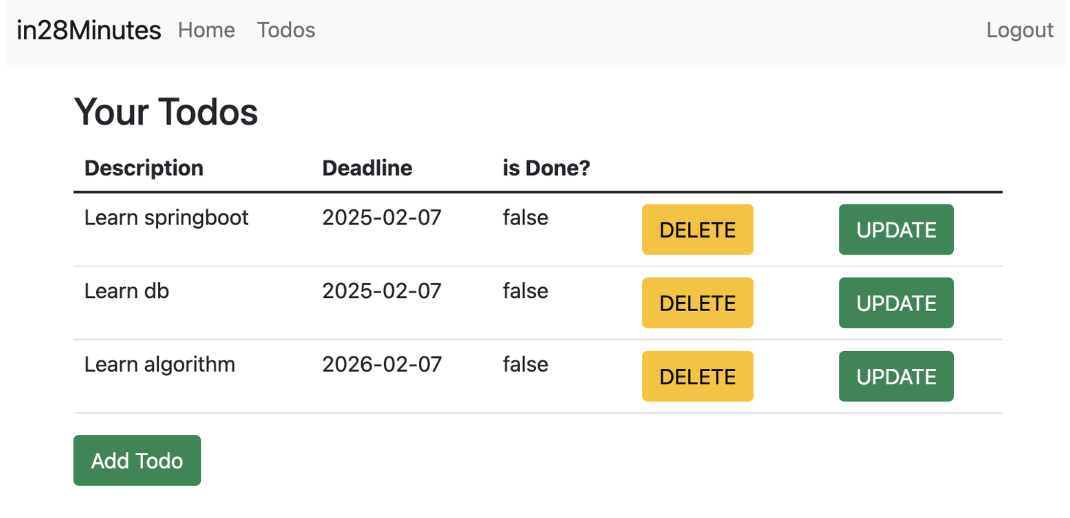
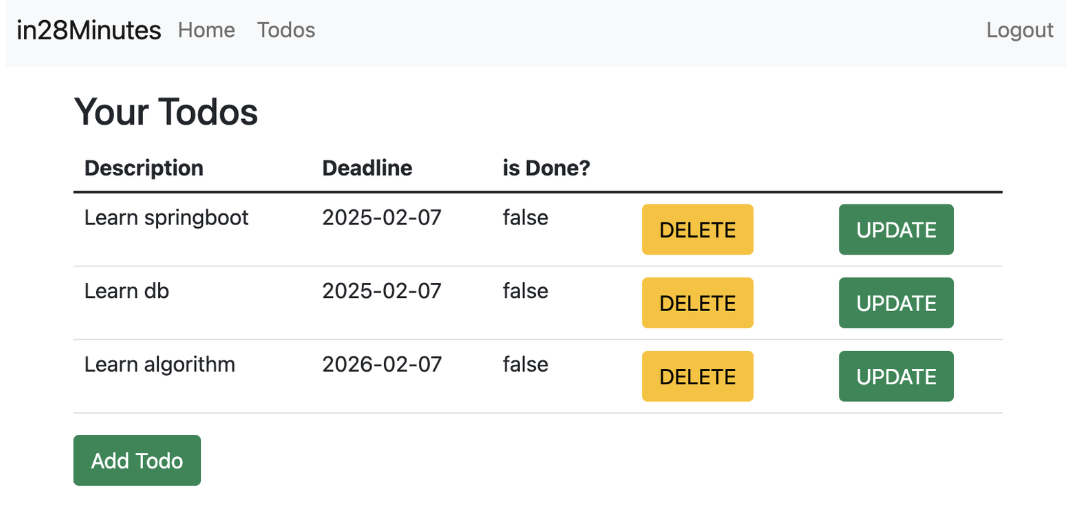
실행결과, 네비게이션바 생성 완!
하지만 수정된 addTodo.jsp와 listTodos.jsp를 보니, 두 코드 모두 중복된 코드가 너무 많다. jsp fragment를 이용해 중복된 코드를 삭제해보자.
2. jsp fragment - 중복된 코드 삭제
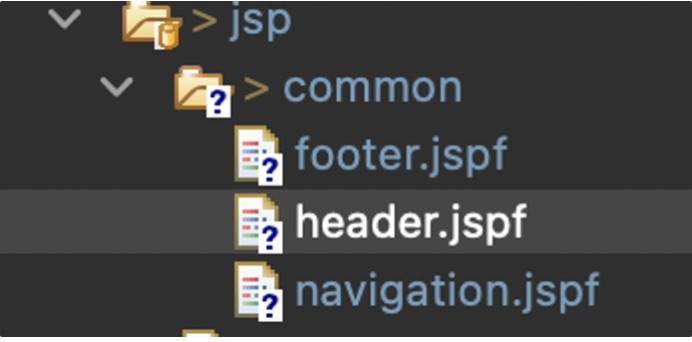
- jsp 폴더 → common 폴더 → header.jspf, footer.jspf, navigation.jspf 파일들 만들기

1. navigation.jspf에는 앞선 nav 태그 전체를 복붙했고,
<nav class="navbar navbar-expand-md navbar-light bg-light mb-3 p-1">
<a class="navbar-brand m-1" href="https://velog.io/@minjiki2/posts">minjiki2</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link" href="/list-todos">Todos</a></li>
</ul>
</div>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/logout">Logout</a></li>
</ul>
</nav>2. addTodo.jsp와 listTodo.jsp에서는 해당 nav 코드를 지우고, navigation.jspf 코드를 include했다.
<%@ include file="common/navigation.jspf" %>- file 경로는 상대경로
똑같은 방식으로 footer.jspf와 header.jspf 파일도 채운 뒤, 각각 jsp 파일에 include시키자.
3. header.jspf
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href = "webjars/bootstrap/5.1.3/css/bootstrap.min.css" rel = "stylesheet">
<link href = "webjars/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.standalone.min.css" rel = "stylesheet">
<title>Manage your todos</title>
</head>
<body>4. footer.jspf
<script src="webjars/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<script src="webjars/jquery/3.6.0/jquery.min.js"></script>
<script src="webjars/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
</body>
</html>마치며.. - jsp fragment와 함께 리팩토링된 listTodos.jsp, addTodo.jsp, welcome.jsp
수정된 코드 // addTodo.jsp
<%@ include file="common/header.jspf" %>
<%@ include file="common/navigation.jspf" %>
<div class="container">
<h1>Enter Todo Details</h1>
<form:form method="post" modelAttribute="todo">
<fieldset class="mb-3">
<form:label path="description">Description : </form:label>
<form:input type="text" path="description" required="required" />
<form:errors path="description" cssClass="text-warning" /><br>
</fieldset>
<fieldset class="mb-3">
<form:label path="deadline">Deadline : </form:label>
<form:input type="text" path="deadline" required="required" />
<form:errors path="deadline" cssClass="text-warning" /><br>
</fieldset>
<form:input type="hidden" path="id" /><br>
<form:input type="hidden" path="done" /><br>
<input type="submit" class="btn btn-success" />
</form:form>
</div>
<%@ include file="common/footer.jspf" %>
<script type="text/javascript">
$('#deadline').datepicker({
format: 'yyyy-mm-dd'
});
</script>
// listTodos.jsp
<%@ include file="common/header.jspf" %>
<%@ include file="common/navigation.jspf" %>
<div class="container">
<h2>Your Todos</h2>
<table class="table">
<thead>
<tr>
<th>Description</th>
<th>Deadline</th>
<th>is Done?</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<c:forEach items="${todos}" var="todo">
<tr>
<td>${todo.description}</td>
<td>${todo.deadline}</td>
<td>${todo.done}</td>
<td><a href="delete-todo?id=${todo.id}" class="btn btn-warning">DELETE</a></td>
<td><a href="update-todo?id=${todo.id}" class="btn btn-success">UPDATE</a></td>
</tr>
</c:forEach>
</tbody>
</table>
<a href="add-todo" class="btn btn-success">Add Todo</a>
</div>
<%@ include file="common/footer.jspf" %>
//welcome.jsp
<%@ include file="common/header.jspf" %>
<%@ include file="common/navigation.jspf" %>
<div class = "container">
<h1>Welcome ${name}</h1>
<a href = "list-todos">Manage</a> your todos
</div>
<%@ include file="common/footer.jspf" %> 하지만 여전히 nav 링크 속 Home, Logout 링크가 작동하지 않고, URL만 안다면, 로그인하지 않은 누구나 Todos로 갈 수 있다.
남은 몇가지 과정을 계속해서 다음 포스팅에서 코드를 고쳐나가자.
참고 및 출처
이 시리즈는 Udemy 강의의 내용을 정리한 것입니다.
https://www.udemy.com/course/spring-boot-and-spring-framework-korean/
https://tcpschool.com/html-tags/nav
https://getbootstrap.kr/docs/5.0/components/navbar/