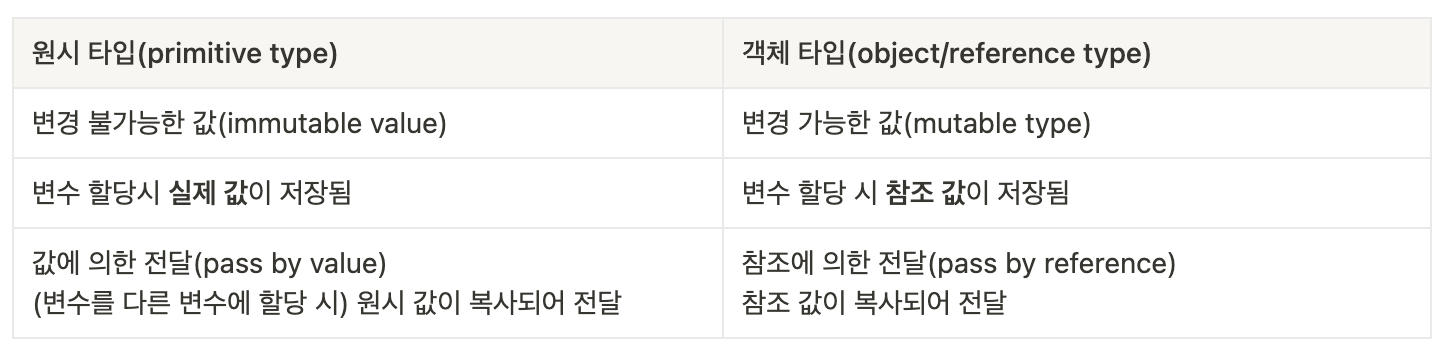
👗 원시 타입 vs 객체 타입

🐶 11.1 원시 값
11.1.1 변경 불가능한 값
원시 타입의 값은 변경 불가능한 값(읽기 전용)으로 변경할 수 없다.
⛔️ 불변성이란?
변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 이러한 특성을 불변성이라고 한다.
✍️ 헷갈리지 말자! 변경이 불가능하다는 것은, 말 그대로 내가 const에 어떤 값을 저장해 놓고 재할당을 하려 했을 때, 값 그자체가 바뀌지 못하고 새로운 메모리 확보 - 값 저장 - 그리고 변수가 가리키는 주소가 새로 할당한 그 메모리 공간으로 바뀐다는 것을 의미한다. 즉, 원래 메모리에 있던 값을 지우고 그 위에 덮어씌우기로 값이 할당되는 것이 아니다.
11.1.2 문자열과 불변성
숫자값은 1000000도 1도 동일한 8바이트가 필요하지만, 문자열의 경우 1개의 문자로 이뤄진 문자열은 2바이트, 10개의 문자로 이뤄진 문자열은 20바이트가 필요하다.
문자열의 특징
유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근이 가능하다.
✅ 유사 배열 객체란?
마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 객체를 말한다. 문자열은 인덱스로 접근이 가능하고, length 프로퍼티를 갖기 때문에 유사 배열 객체이고, for문으로 순회할 수도 있다.
11.1.3 값에 의한 전달
값에 의한 전달이란? 변수에 원시 값을 갖는 변수를 할당하면 변수에는 할당되는 변수의 원시값이 복사되어 전달되는 것을 의미한다.
var score = 80;
var copy = score;
console.log(score, copy); // 80, 80
console.log(score === copy); // true⛔️ 이 때, score과 copy 모두 숫자 값 80을 갖는다는 점에서는 동일하지만, 두 개의 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
⛔️ 따라서, score의 값을 변경해도, copy의 변수의 값에는 어떠한 영향도 주지 않는다.
⭐️ 엄격하게 얘기하자면, 변수에는 값이 전달되는 것이 아니라, 메모리 주소가 전달된다. 변수와 같은 식별자(메모리 주소에 붙인 이름)는 값이 아니라 메모리 주소를 기억하고 있다는 것을 기억해야 한다! 따라서 "값에 의한 전달"도 결국은 값을 그대로 전달하는 것이 아니라 메모리 주소를 전달하기 때문에, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있게 되는 것이다.
🐶 정리!
값에 의한 전달이란 변수에 원시 값을 갖는 변수를 할당하면, 변수에는 할당되는 변수의 원시값이 복사되어 전달되는 것을 의미하는데, 이것이 가능한 이유는 변수는 값이 할당된 메모리의 주소값을 저장하고 있기 때문이다.
따라서 원본 변수에 재할당을 할 경우, 원본 값이 변경되는 것이 아니라, 새로운 메모리가 확보되고 그 메모리에 새로운 값이 할당되며, 변수는 바로 그 새로운 메모리의 주소를 다시 저장하게 되는 것이기 때문에, 기존의 값이 변경되지 않는 것이다.
🐶 11.2 객체
객체의 특징?
프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제 될 수 있다. 이말은 즉, 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다는 것이다.
11.2.1 변경 가능한 값
객체는 변경 가능한 값이다. 객체가 할당된 변수는 생성된 객체가 저장된 메모리 공간의 주소 그 자체로, 변수는 참조 값을 저장하고 있다.
메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근하기 때문에 해당 객체를 재할당 없이 직접 변경할 수 있다. 즉, 재할당 없이 추가/갱신/삭제가 가능하다.
⛔️ 부작용!
여러 개의 식별자가 하나의 객체를 공유할 수 있기 때문에, 복사 한 변수를 통해 객체 값을 수정할 경우 원본 값이 변경된다.
✅ 얕은 복사 vs 깊은 복사
1. 얕은 복사는 한 단계까지만 복사하는 것을 말하고, 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
2. 얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다.
3. 즉, 원본과 복사본은 참조 값이 다른 별개의 객체다. 하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고, 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
4. 참고로, 원시값을 할당한 변수를 다른 변수에 할당하는 것을 깊은 복사,
5. 객체를 할당한 변수를 다른 변수에 할당하는 것을 얕은 복사라고 부르는 경우도 있다.
11.2.2 참조에 의한 전달
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달되는데, 이를 참조에 의한 전달이라고 한다.
참조에 의한 전달이기에, 두 개의 식별자는 하나의 객체를 공유하게 되는데, 따라서 어느 한쪽에서 객체를 변경하면 원본이 변경된다.
✅ 확인 QUIZ!
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
};
console.log(person1 === person2); // false
console.log(person1.name === person2.name); // true

