
✍️ 자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
✍️ 자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 이루고 있는 거의 "모든 것"이 객체이다.
😮 아니 그래서 객체 지향 프로그래밍이란게 대체 뭔데?
📕 19.1 객체지향 프로그래밍
프로그래밍을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍에서 벗어나
여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
객체지향 프로그레밍은 실세계의 실체를 프로그래밍에 접목하려고 하는 것인데, 실체는 특징이나 성질을 나타내는 속성을 가지고 있고, 이를 통해 우리는 실체를 구별할 수 있다. 이렇게 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화라고 한다.
📕 19.2 상속과 프로토타입
🙋♀️ 상속이란?
객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다. 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
동일한 생성자 함수에 의해 생성된 모든 인스턴스가 동일한 메서드를 중복 소유한다면? 메모리를 불필요하게 낭비하고, 인스턴스 생성시마다 메서드를 생성하므로 퍼포먼스에도 악영향을 준다. 프로토타입을 기반으로 상속을 구현하여 이를 해결할 수 있다!
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받음.
console.log(circle1.getArea === circle2.getArea); //true✍️ 결론적으로, 상속은 코드의 재사용측면에서 매우 유용하다!
📕 19.3 프로토타입 객체
프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다. 프로토타입을 상속받은 하위(자식) 객체는 상위 팩체의 프로퍼티를 자신이 프로퍼티처럼 자유롭게 사용할 수 있다.
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 여기에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.
무슨말인지 이해가 안간다면?
✍️ 예를 들어, 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체이다.
✍️ [[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다. 그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
🐶 19.3.1 __proto__접근자 프로퍼티
모든 객체는
__proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
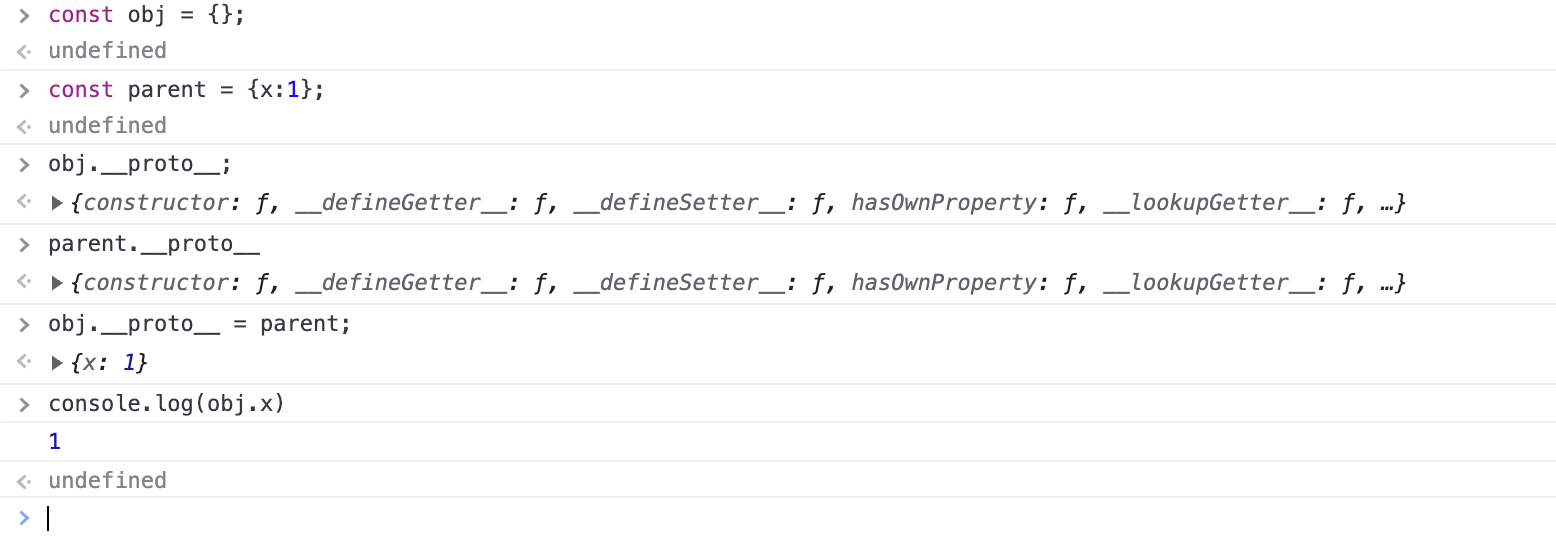
콘솔에 입력해보니!
[[Prototype]]이 출력되고 그 밑에 보니 접근자 프로퍼티를 통해 그 내부 슬롯에 접근할 수 있다!

🍊 __proto__에 관한 4 가지 사실
1. __proto__는 접근자 프로퍼티다.
직접 [[Prototype]]에 접근할 수 없고 이에 접근할 수 있는 역할을 해준다.
아래의 예제에서 접근자 프로퍼티를 활용해 obj의 프로토타입을 parent로 변경하였고, 실제로 변경된 것을 확인했다!

2. __proto__접근자 프로퍼티는 상속을 통해 사용된다.
__proto__접근자 프로퍼티는 객체가 직접 소유하는 것이 아니라, Object.prototype의 프로퍼티다. 모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있는 것이다.
3. __proto__접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다. 무조건 단방향 링크드 리스트로 구현되어야 하는데, 순환참조하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 프로퍼티 검색 시에 무한 루프에 빠지기 때문이다.
4. __proto__접근자 프로퍼티를 코드 네에서 직접 사용하는 것은 권장하지 않는다
모든 객체가 이 저근자 프로퍼티를 사용할 수 있는 것은 아니기 때문인데, 따라서 프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용한다.
const obj = {};
const parent = {x:1};
//obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // obj.__proto__;
//obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); //obj.__proto__ = parent;🐶 19.3.2 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
모든 객체가 가지고 있는
__proto__접근자 프로퍼티와 함수 객체만이 가지고 있는prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다. 하지만 이를 사용하는 주체가 다르다.

🐶 19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.
무슨 말이냐!
// 생성자 함수
function Person(name){
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); //true✍️ 위 예제에서 Person 생성자 함수는 me 객체를 생성했다. 이때 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다. me 객체에는 constructor 프로퍼티가 없지만 me 객체의 프로토타입인 Person.prototype에는 constructor 프로퍼티가 있다. 따라서 me 객체는 프로토타입인 Person.prototype의 constructor 프로퍼티를 상속받아 사용할 수 있다.
📕 19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수 없다.
// obj 객체는 Object 생성자 함수로 생성한 객체가 아니라 객체 리터럴로 생성했다.
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수다.
console.log(obj.constructor === Object); //true아니, 위의 예제에서 리터럴로 생성했는데 Object 생성자 함수와 연결되어 있다. 그렇다면 객체 리터럴에 의해 생성된 객체는 사실 Object 생성자 함수로 생성되는 것은 아닐까?
Object 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null을 인수로 전달하면서 호출하면 내부적으로는 추상 연산 OrdinaryObjectCreate를 호출하여 Object.prototype을 프로토타입으로 갖는 빈 객체를 생성한다.
Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다. 따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
✍️ 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다. 프로토타입은 생성자 함수와 더불어 생성되며 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다. 다시 말해, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍pair으로 존재한다.
결국에는 비슷한데 세부 내용이 조금 다르다!
📕 19.5 프로토타입의 생성 시점
리터럴 표기법에 의해 생성된 객체도 생성자 함수와 연결되는 것을 보았다. 결론은!!!
객체는 리터럴 표기법 또는 생성자 함수에 의해 생성되므로 결국 모든 객체는 생성자 함수와 연결되어 있다.
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
생성자 함수는 사용자 정의 생성자 함수와 자바스크립트가 기본 제공하는 빌트인 생성자 함수로 구분할 수 있다.
🐶 19.5.1 사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor는 프로토타입이 생성되지 않는다.
✍️ 함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 따라서 함수 선언문으로 정의된 Person 생성자 함수는 어떤 코드보다 먼저 평가되어 함수 객체가 된다. 이 때 프로토타입도 더불어 생성된다.
✅ 다시 말해, 사용자 정의 생성자 함수는 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며, 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
🐶 19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
마찬가지이다. 함수가 생성되는 시점에 프로토타입이 생성되기 때문에,
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다. 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할단된다. 이로써 생성된 객체를 프로토타입을 상속받는다.
📕 19.6 객체 생성 방식과 프로토타입의 결정
객체를 생성하는 방식에는 다음과 같은 방법들이 있다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
🐶 객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이?
프로퍼티를 추가하는 방식만 다르다. 결국 둘 다 Object.prototype을 상속받는 것이 공통점이며, 객체 리터럴은 객체 리터럴 내부에 프로퍼티를 추가하지만 Object 생성자 함수 방식은 일단 빈 객체를 생성한 이후 프로퍼티를 추가해야 한다.
📕 19.7 프로토타입 체인
프로토타입 체인이란?
자바스크립트는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 매커니즘이다.
🐶 프로토타입 체인의 종점?
Object.prototype은 언제나 프로토타입의 종점이다.
🐶 프로토타입 체인 vs 스코프 체인?
프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이며,
스코프 체인은 식별자 검색을 위한 메커니즘이다.
이 둘은 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
me.hasOwnProperty('name'); 에서 먼저 스코프 체인에서 me 식별자를 검색한다. 전역에서 선언되었으므로 전역 스코프에서 검색되며, me 식별자를 검색한 다음, me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색한다.
📕 19.8 오버라이딩과 프로퍼티 섀도잉
✍️ 프로퍼티가 소유한 프로퍼티를(메서드 포함) 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.
✍️ 프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티
섀도잉이라고 한다.
🐶 오버라이딩
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
🐶 프로퍼티 삭제
하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하다. 다시 말해 하위 객체를 통해 프로토타입에 get 액세스는 허용되나 set 액세스는 허용되지 않는다. 따라서 프로토타입 프로퍼티를 변경 또는 삭제하려면 하위 객체를 통해 프로토타입 체인으로 접근하는 것이 아니라 프로토타입에 직접 접근해야 한다.
📕 19.9 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 다시 말해, 부모 객체인 프로토타입을 동적으로 변경할 수 있다. 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
🐶 19.9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function(){
function Person(name){
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Minju');위 예제에서 프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다. 따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.
이처럼 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다. 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 프로토타입의 constructor 프로퍼티를 되살릴 수 있다.
const Person = (function(){
function Person(name){
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor : Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Minju');🐶 19.9.2 인스턴스에 의한 프로토타입의 교체
프로토타입은 __proto__ 접근자 프로퍼티를 통해 접근할 수 있기에 이를 통해 프로토타입을 교체할 수 있다. 이는 이미 생성된 객체의 프로토타입을 교체하는 것이다.
Object.setPrototypeOf(me, parent);와 같이 교체할 수 있다.
위 코드는 다음과 같다. me.__proto__ = parent;
프로토타입은 직접 교체하지 않는 것이 좋다. 인위적으로 설정하려면 '직접 상속'이 훨씬 안전하고 편하다. 또는 ES6에서 도입된 클래스를 사용하는 것이 좋다.
📕 19.10 instanceof 연산자
객체 instance of 생성자 함수
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true or false
✍️ 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인해주는 것이다.
✍️ 생성자 함수에 의해 프로토타입이 교체되어 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결은 파괴되지 않으므로 instanceof 는 아무런 영향을 받지 않는다.
📕 19.11 직접 상속
🐶 19.11.1 Object.create에 의한 직접 상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
let obj = Object.create(Object.prototype, {
x : { value:1, writable: true, enumerable:true, configurable:true}
});🐶 19.11.2 객체 리터럴 내부에서 __proto__에 의한 직접 상속
const myProto = {x:10};
const obj = {
y:20,
__proto__:myProto;
};
console.log(Object.getPrototypeOf(obj) === myProto); //true📕 19.13 프로퍼티 존재 확인
in 연산자혹은Obejct.prototype.hasOwnProperty메서드 사용
in 연산자 사용시 상속받은 모든 프로토타입 프로퍼티를 열거하며,
hasOwnProperty 메서드 사용시에는 자기가 직접 가지고 있는 프로퍼티만 나온다.
📕 19.14 프로퍼티 열거
for (변수선언문 in 객체) {...}
순회 대상 객체의 프로퍼티뿐만 아니라 상속받은 프로토타입의 프로퍼티까지 열거한다.
for(key in Person){
//검색
}🐶 객체 자신의 고유 프로퍼티만 열거하려면?
Object.keys/values/entries메서드를 사용하는 것을 권장
