
브라우저가 HTML, CSS, 자바스크립틀호 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링하는지 살펴보자 🧐
브라우저의 렌더링 과정을 critical rendering path라고 한다!
🦊 38.1 요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시각적으로 렌더링하는 것이다.
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다.
Q. 브라우저의 주소창에 URL을 입력하고 엔터 키를 누르면?
-> URL의 호스트 이름이 DNS 를 통해 IP주소로 변환되고, 이 IP 주소를 갖는 서버에게 요청을 전송한다.
이 모든 과정은 콘솔의 네트워크 탭에서 볼 수 있다!
Q. 그런데 index.html 뿐만 아니라 CSS, 자바스크립트, 이미지, 폰트 파일들도 응답되었는데, 요청도 하지 않았는데 왜 응답되었을까?
-> 브라우저의 렌더링 엔진이 HTML을 파싱하는 도중에 외부 리소스를 로드하는 태그, 즉 CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
🦊 38.2 HTTP 1.1과 HTTP 2.0
HTTP 1.0은 1996년, HTTP 2.0은 2015년에 발표되었는데, 차이점은 HTTP1.0은 기본적으로 커넥션 당 하나의 요청과 응답만 처리하기 때문에 여러 개의 요청을 한 번에 전송할 수 없고, 응답 또한 마찬가지라는 특징이 있다. 그렇기에 요청할 리소스에 비례해 응답시간도 증가하는 단점이 있다..
반면 HTTP/2는 커넥션당 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능하다. 따라서 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다고 알려져 있다.
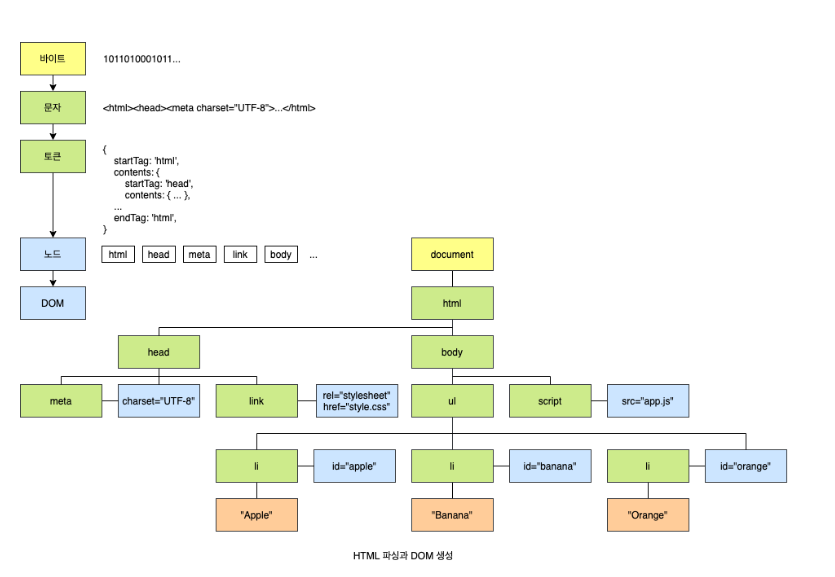
🦊 38.3 HTML 파싱과 DOM 생성
순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.

1. 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다. 이 때 서버는 브라우저가 요청한 HTML 파일을 읽어들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
-
브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준(UTF-8)으로 문자열로 변환된다.
meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식은 content-type:text/html; charset=utf-8과 같이 응답 헤더에 담겨 응답된다. 브라우저는 이를 확인하고 문자열로 변환한다. -
문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
-
각 토큰들을 객체로 변환하여 노드를 생성한다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
-
HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML요소는 중첩 관계를 갖는다. HTML 요소 간의 부자관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이를 DOM이라고 한다.
즉 DOM은 HTML 문서를 팟힝한 결과물이다.
🦊 38.4 CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱과정(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거치며 해석하여 CSSOM을 생성한다. 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
🦊 38.5 렌더 트리 생성
DOM과 CSSOM을 합쳐 렌더링을 위한 렌더 트리가 생성된다.
렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성되기 때문에, 브라우저 화면에 렌더링되지 않는 노드(meta태그, script 태그 등)와 CSS에 의해 비표시(display:none)되는 노드들은 포함하지 않는다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는데 사용되며, 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
[🐭 이런 경우에 지금까지 살펴본 렌더링 과정이 반복해서 실행된다]
- 자바스크립트에 의한 노드 추가/삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 width/height, margin, padding, 등의 스타일 변경
레이아웃 계산과 페일팅을 다시 실행하는 리렌더링은 성능에 악영향을 주는 작업이기에 주의할 필요가 있다
🦊 38.6 자바스크립트 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 즉, 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
CSS 파싱과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script를 만나면 DOM 생성을 일시중단한다.
그리고 script의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 렌더링 엔진이 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree)추상적 구문 트리를 실행하며, AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
토크나이징 - 파싱 - 바이트코드의 생성과 실행
🦊 38.7 리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM이나 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링된다.
이를 리플로우, 리페인트라고 한다.
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우 실행된다.
리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니며, 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다..
🦊 38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 동기적으로, 즉 위에서 아래 방향으로 순차적으로 HTML,CSS,자바스크립트를 파싱하고 실행한다. 따라서 DOM API를 사용했다면 자바스크립트파일이 파싱되는 위치가 중요해진다.
[body 요소의 가장 아래에 자바스크립트를 위치시켜야 하는 이유]
- DOM이 완성되지 않는 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
🦊 38.9 script 태그의 async/defer 어트리뷰트
-
async와 defer 어트리뷰트는 다음과 같이 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다.
<script async src="extern.js"></script> -
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만
자바스크립트의 실행 시점에 차이가 있다. -
async 어트리뷰트 : HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.
-
defer 어트리뷰트 : 자바스크립트 파일의 로드가 비동기적으로 HTML과 함께 진행된다. 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행되기에 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다!
