
40.1 이벤트 드리븐 프로그래밍
🧤 이벤트 드리븐 프로그래밍 : 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식
🧤 이벤트 핸들러 : 이벤트가 발생했을 때 호출될 함수
🧤 이벤트 핸들러 등록 : 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
40.2 이벤트 타입
몇 가지 좀 익숙하지 않았던 것들만 따로 기록해본다.
마우스 이벤트
- dblclick
- mouseenter : 버블링 되지 않는다.
- mouseover : 버블링된다.
- mouseleave : 버블링되지 않는다.
- mouseout : 버블링된다.
DOM 뮤테이션 이벤트
- DOMContentLoaded : HTML 문서 파싱 완료되어 DOM 생성이 완료되었을 때
리소스 이벤트
- load : DOMContentLoaded완료 후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때
- unload : 리소스가 언로드 될 때 (주로 새로운 웹페이지를 요청한 경우)
40.3 이벤트 핸들러 등록
이벤트가 발생하면 브라우저에 의해 호출될 함수가 이벤트 핸들러다. 그리고 이벤트 발생시 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라고 한다.
👑 이벤트 핸들러 등록하는 3가지 방법
1. 이벤트 핸들러 어트리뷰트 방식(on~)
- 오래된 방식
- 사용하지 않는게 좋다.
<button onclick="sayHi('Minju')">Click me!</button>2. 이벤트 핸들러 프로퍼티 방식
<body>
<button>Click me!</button>
</body>
<script>
const $button = document.querySelector('button')
$button.onclick = function(){
console.log('clicked!')
}3. addEventListener 방식
EventTarget.addEventListener('eventType, functionName[, useCapture]);
- addEventListener는 여러 개의 이벤트 핸들러를 등록할 수 있다.
- 등록된 순서대로 호출된다.
- 참조가 동일한 이벤트 핸들러를 중복 등록하면 하나의 핸들러만 등록한다.
40.4 이벤트 핸들러 제거
$button.removeEventListener('click', handleClick)처럼 등록하면 된다.
- 등록할 때의 함수 이름과 제거할 때의 함수 이름이 같아야만 삭제되기 때문에 기명함수를 사용하는게 좋다.
- 이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러를 제거하려면 이벤트 핸들러 프로퍼티에 null을 할당하면 된다.
- 기명함수를 제거하려면 아래 코드의 삭제하는 자리에
arguments.callee를 넣어주면 된다. $button.addEventListener('click', function foo() { console.log('button click'); // 이벤트 핸들러를 제거한다. 따라서 이벤트 핸들러는 단 한번만 호출된다. $button.removeEventListener('click', foo)
40.5 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성된다. 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다.
40.5.1 이벤트 객체의 상속 구조
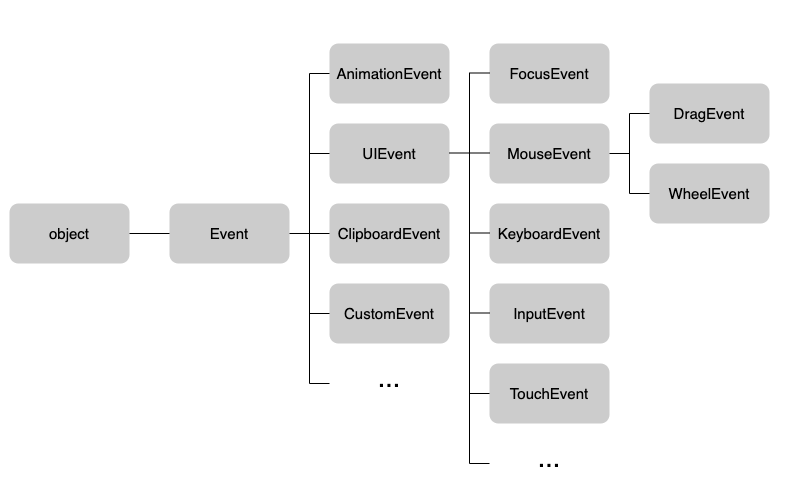
이벤트가 발생하면 이벤트 타입에 따라 다양한 타입의 이벤트 객체가 생성된다. 이벤트 객체는 다음과 같은 상속 구조를 갖는다.

위 그림의 Event, UIEvent, MouseEvent등 모두는 생성자 함수다. 따라서 생성자 함수를 호출하여 이벤트 객체를 생성할 수 있다.
let e = new MouseEvent('click');
console.log(e) // MouseEvent {isTrusted:false, screenX:0, ...}이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체도 생성자 함수에 의해 생성된다. 그리고 생성된 이벤트 객체는 생성자 함수와 더불어 생성되는 프로토타입으로 구성된 프로토타입 체인의 일원이 된다.
이벤트 객체 중 일부는 사용자의 행위에 의해 생성된 것이고, 일부는 자바스크립트 코드에 의해 인위적으로 생성된 것이다.
Event 인터페이스는 DOM 내에서 발생한 이벤트에 의해 생성되는 이벤트 객체를 나타낸다. Event 인터페이스에는 모든 이벤트 객체의 공통 프로퍼티가 정의되어 있고 FocusEvent, MouseEvent 같은 하위 인터페이스에는 이벤트 타입에 따라 고유한 프로퍼티가 정의되어 있다.
40.5.2 이벤트 객체의 공통 프로퍼티
Event 인터페이스의 이벤트 관련 프로퍼티는 모든 이벤트 객체가 상속받는 공통 프로퍼티다. 공통 프로퍼티에는 다음과 같은 것들이 있다.
- type : 이벤트 타입
- target : 이벤트를 발생시킨 DOM 요소
- currentTarget : 이벤트 핸들러가 바인딩된 DOM 요소
- eventPhase : 이벤트 전파 단계(0: 이벤트 없음, 1: 캡처링 단계, 2: 타깃 단계, 3: 버블링 단계)
40.5.3 마우스 정보 취득
MouseEvent타입의 이벤트 객체는 다음과 같은 고유의 프로퍼티를 갖는다.
- 마우스 포인터의 좌표 정보를 나타내느 프로퍼티 : screenX/screenY, clientX/clientY(뷰포트기준), pageX/pageY, offsetX/offsetY
- 버튼 정보를 나타내는 프로퍼티 : altKey, ctrlKey, shiftKey, button
40.5.4 키보드 정보 취득
KeyboardEvent 타입의 이벤트 객체는 altKey, ctrlKey, shiftKey, metaKey, key, keyCode 같은 고유의 프로퍼티를 갖는다.
⛑ 참고 : input 요소의 입력 필드에 한글을 입력하고 엔터 키를 누르면 keyup 이벤트 핸들러가 두 번 호출되는 현상이 발생하는데, 이 같은 문제를 피하려면 keyup 이벤트 대신 keydown 이벤트를 캐치한다.
40.6 이벤트 전파
- DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트가 DOM 트리를 통해 전파되는 것을
이벤트 전파(event propagation)라고 한다.
👻 이벤트 전파 3단계 (전파되는 방향에 따라 나눔)
- 캡처링 단계 : 상위 요소에서 하위 요소 방향으로 전파
- 타깃 단계 : 이벤트가 이벤트 타깃에 도달
- 버블링 단계 : 이벤트가 하위 요소에서 상위 요소 방향으로 전파
-
이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계의 이벤트만 캐치 가능
-
그러나, addEventListener 메서드 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계뿐만 아니라 캡처링 단계의 이벤트도 선별적으로 캐치할 수 있다. 캡처링 3단계의 이벤트를 캐치하려면 addEventListener 메서드의 3번째 인수로 true를 전달해야 한다. 생략하거나 false를 전달하면 타깃 단계와 버블링 단계의 이벤트만 캐치할 수 있다.
-
이처럼 이벤트는 이벤트를 발생시킨 이벤트 타깃은 물론 상위 DOM 요소에서도 캐치할 수 있다.
-
대부분의 이벤트는 캡처링과 버블링을 통해 전파되지만, 아래 이벤트의 경우에는 버블링을 통해 전파되지 않는다. (event.bubbles의 값이 false이다.)
- 포커스 이벤트 : focus/blur- 리소스 이벤트 : load/unload/abort/error
- 마우스 이벤트 : mouseenter/mouseleave
위 이벤트는 버블링되지 않으므로 이벤트 타깃의 상위 요소에서 위 이벤트를 캐치하려면 캡처링 단계의 이벤트를 캐치해야 한다. 그러나 그게 목적이라면 대체할 수 있는 이벤트가 존재한다. 예를 들어 focus/blur 이벤트는 fucusin/focusout으로, mouseenter/mouseleave는 mouseover/mouseout으로 대체할 수 있다. 이 이벤트들은 버블링을 통해 전파되기 때문이다.
40.7 이벤트 위임
여러개의 하위 DOM 요소에 이벤트를 일일히 등록하지 않고, 상위 DOM요소에 이벤트 핸들러를 등록하여 이벤트 버블링을 이용하여 이벤트를 등록하는 것을 이벤트 위임이라고 한다.
<ul id="fruits">
<li id="apple"> Apple </li>
<li id="banana"> Banana </li>
<li id="orange"> Orange </li>
</ul id="fruits">위 예제에서 fruits에 이벤트를 등록하여 그 자식 요소인 과일 하나하나도 동일한 이벤트 핸들러가 등록하도록 하는 것이다. 이 때, 과일 하나하나를 클릭했을때만 이벤트가 발생하도록 하려면 currentTarget과 target을 이용하여 조건을 걸어주면 된다.
currentTarget은 이벤트를 등록한 DOM요소(fruits)를 가리키며, target은 현재 이벤트를 발생시킨 요소(apple)을 의미하기 때문에 ($fruit === target)인 경우에만 이벤트를 처리하도록 만들어주면 된다. 이 때 target.matches메서드를 사용하면 된다.
function activate({target}){
if(!target.matches('#fruits>li')) return;
...40.8 DOM 요소의 기본 동작 조작
40.8.1 DOM 요소의 기본 동작 중단
DOM 요소는 저마다 기본 동작이 있다. 예를 들어 a요소를 클릭하면 href 어트리뷰트에 지정된 링크로 이동하고, checkbox를 클릭하면 체크 또는 해제된다.
이벤트 객체의 preventDefault 메서드는 이런 기본 동작을 중단시킨다.
40.8.2 이벤트 전파 방지
이벤트 객체의 stopPropagation 메서드는 이벤트 전파를 중지시킨다.
이벤트 위임을 하여 하위 요소에 이벤트를 위임했을 때, 그 하위에 있는 DOM요소의 이벤트를 개별적으로 처리하기 위해 이벤트 전파를 중단시킬 때 사용한다.
40.9 이벤트 핸들러 내부의 this
40.9.1 이벤트 핸들러 어트리뷰트 방식
이벤트 핸들러 어트리뷰트 값으로 지정한 문자열은 암묵적으로 생성되는 이벤트 핸들러의 문이라고 했다. 따라서 handleClick 함수는 이벤트 핸들러에 의해 일반 함수로 호출된다. 일반적으로 일반 함수로서 호출되는 함수 내부의 this는 전역 객체를 가리킨다. 따라서 handleClick함수내부의 this는 전역 객체 window를 가리킨다.
단, 이벤트 핸들러를 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.
<button onclick="handleClick(this)">Click me</button>
<script>
function handleClick(button){
console.log(button); // 이벤트를 바인딩한 button 요소
console.log(this); // window
}
</script>40.9.2 이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식
둘 다 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킨다. 즉, 이벤트 핸들러 내부의 this는 이벤트 객체의 currentTarget 프로퍼티와 같다.
그러나 화살표 함수로 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킨다. 화살표 함수는 함수 자체의 this 바인딩을 갖지 않기 때문이다!!
this와 관련하여..
클래스에서 이벤트 핸들러를 바인딩하는 경우 thisdp 주의해야한다.
왜냐하면! 이벤트 핸들러의 this는 DOM요소를 가리키기 때문이다.
따라서 클래스 내부의 메서드를 바인딩할 때, bind 메서드를 사용해 this를 전달하여 메서드 내부의 this가 클래스가 생성할 인스턴스를 가리키도록 해야한다.
this.$button.onclick = this.increase.bind(this)
또는 클래스 필드에 메서드를 등록할 때 화살표 함수를 이벤트 핸들러로 등록하여 이벤트 핸들러 내부의 this가 인스턴스를 가리키도록 할 수 있다.
40.10 이벤트 핸들러에 인수 전달
이벤트 핸들러 어트리뷰트 방식은 함수 호출문을 사용할 수 있기 때문에 인수를 전달할 수 있지만, 이벤트 핸드러 프로퍼티 방식과 addEventListener 메서드 방식의 경우 이벤트 핸들러를 브라우저가 호출하기 때문에 함수 호출문이 아닌 함수 자체를 등록해야 한다.
아래와 같은 두 가지 방식을 통해 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달할 수 있다.
1. input.onblur = () => {
checkUserNameLength(MIN_USER_NAME_LENGTH);
};
2. const checkUserNameLength = min => e => {
$msg.textContent = $input.value.length<min? ~
};40.11 커스텀 이벤트
40.11.1 커스텀 이벤트 생성
이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체는 발생한 이벤트의 종류에 따라 이벤트 타입이 결정된다. 하지만 Event, UIEvent, MouseEvent같은 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트 타입을 지정할 수 있다. 이런 개발 자의 의도로 생성된 이벤트를 커스텀 이벤트라한다.
커스텀 이벤트 객체는 버블링되지 않으며, preventDefault메서드로 취소할 수도 없다. (bubbles와 cancelable 프로퍼티의 값이 false로 기본 설정된다.)
또한, isTrusted의 프로퍼티 값이 언제나 false이다.
// MouseEvent 생성자 함수로 click 이벤트 타입의 커스텀 이벤트 객체를 생성
const mouseEvent = new MouseEvent('click',{bubbles:true, cancelable:true, clientX: 50, clientY: 100});40.11.2 커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 디스패치할 수 있다.
const $button = document.querySelector('.btn');
// 버튼 요소에 커스텀 이벤트 핸들러를 등록
// 커스텀 이벤트를 디스패치하기 이전에 이벤트 핸들러를 등록해야 한다.
$button.eventListener('click', e => {
console.log(e);
});
// 커스텀 이벤트 생성
const customEvent = new MouseEvent('click');
// 커스텀 이벤트 디스패치(동기 처리), click 이벤트가 발생한다.
$button.dispatchEvent(customEvent);기존 이벤트 타입이 아닌 임의의 이벤트 타입을 지정하여 이벤트 객체를 생성하는 경우 일반적으로 CustomEvent 이벤트 생성자 함수를 사용한다.
// CustomEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성
const customEvnet = new CustomEvent('foo');
console.log(customEvent.type); //foo이런 경우에는 반드시 addEventListener 메서드 방식으로 이벤트 핸들러를 등록해야 한다. 왜냐하면 onfoo라는 이벤트 핸들러 어트리뷰트/프로퍼티가 요소 노드에 존재하지 않기 때문이다.
