
DOM이란?
> 문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다. [MDN 공식문서]🤷♀️ 그래서 이게 대체 무슨 말이고, 왜 알아야 하는가?
👻 자, 내가 HTML을 만들었다. 그리고 예쁘게 CSS도 입혔다. 그리고 JS도 쪼금 배웠다. 그런데 JS로 동작을 하게 하려면 HTML로 만들어 놓은 그 버튼을 내가 JS로 터치할 수 있어야 하는게 아닌가. 이 때 이를 가능하게 해 주는게 DOM이라고 할 수 있다. 그러면 그 뒤에 나오는 '구조화된 nodes와 property와 method 를 갖고 있는 objects'는 무슨 말인가?.. 당황하지 말고 살펴보자.
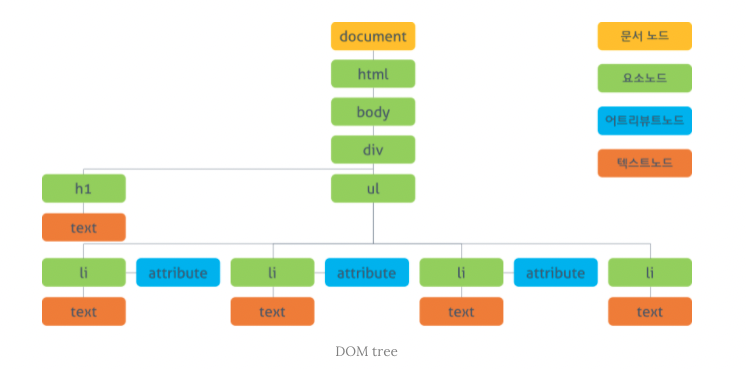
DOM Tree
예를 들어 아래 왼쪽 사진과 같은 간단한 HTML문서를 하나 만들었다고 가정해보자. 내가 작성한 HTML 태그들이 DOM인가? 그건 아니다. HTML이 웹브라우저를 통해 파싱될 때, 브라우저는 우리가 작성한 HTML을 노드(객체)로 변환한다.그리고 객체로 변환할 때 다음과 같은 DOM트리의 형식 즉 부모 자식등의 관계로 만들어주는 것이다. 다시 말해, DOM은 내가 작성한 HTML과 JS를 이어주는 하나의 공간이다.
위 사진의 예제에서, 만약에 내가 head에 접근하고 싶다면?
document.firstElementChild.firstElementChild;위와 같은 코드로 접근할 수 있다.
object, property, method
위의 표로 돌아가서, button은 하나의 object이다. object는 property와 method를 가진다. property는 오브젝트에 대해 무언가를 설명하고, method는 그 오브젝트가 할 수 있는 것을 의미한다.예를 들어, button 대신 차(car)가 오브젝트라고 해보자. 우리의 차는 다음과 같이 어떤 속성을 가질 수 있고, 어떤 동작을 할 수도 있다.
오브젝트 : 🚘
👉 프로퍼티 : 색깔, 좌석 수, 문의 개수 등
👉 메소드 : 브레이크(), 운전(), 주차()
위와 같이 표현할 수 있을 것이다.
Get Property
위의 차의 예제에서, 만약 우리가 `car.color;` 라고 작성하면, 차의 프로퍼티를 가져오는 거니까, getter라고 한다.Set Property
반면, 우리가 차의 프로퍼티 값을 지정해 줄 수도 있다. 예를 들어, `car.numberofDoors=0;` 이라고 작성하면, 문의 개수를 없애는 값을 우리가 세팅해주는 거니까 setter라고 한다.Method
그렇다면 메소드는? `car.drive();` 를 통해 차를 움직이도록 하면, 차가 무언가를 할 것이다. 이걸 우리는 call method라고 한다. 살펴보면, 메소드는 프로퍼티와 다르게 ()괄호를 붙여준다. 비슷한 것을 본 기억이 있다면! 이건 함수랑 비슷하다.💡메소드와 함수의 차이?
메소드는 꼭 그 '오브젝트와 관련되어 있어야' 한다는 것이다. 바로 그 오브젝트가 할 수 있는 거!
그럼 다시 버튼으로 올아와서,
버튼의 프로퍼티와 메소드는 어떤 것들이 있을까?
오브젝트 : 🧤버튼
👉프로퍼티 : innerHTML, style, firstChild
👉메소드 : click(), appendChild(), setAttribute()
Javascript로 HTML요소 선택하기
다음과 같은 메소드를 사용해서 접근할 수 있다.- document.getElementsByTagName(tagName)
- document.getElementsByClassName(className)
- document.getElementById(id)
- document.querySelector(cssSelector)
- document.querySelectorAll(cssSelector)
1. document.getElementsByTagName ➡️ HTMLCollection을 반환
document.getElementsByTagName("li");
// HTMLCollection(3) [li.list, li.list, li.list]
document.getElementsByTagName("li")[2].style.color="red";
// 리스트로 출력이 되기 때문에 꼭 인덱스를 지정해 줘야 한다.
document.getElementsByTagName("li").length
// 리스트이기 때문에 배열처럼 길이를 구하는 것도 가능하다.
2. getElementsByClassName ➡️ HTMLCollection을 반환
document.getElementsByClassName("btn");
// HTMLCollection[button .btn]
// **그 클래스를 가진 요소가 하나더라도 리스트로 반환해 준다.**
document.getElementsByClassName("btn")[0].style.color;
// 복수로 불렀기 때문에 동일하게 리스트이다. 따라서 []index를 꼭 사용하여 접근해야 한다.3. getElementById ➡️ 위와 다르게 단수형이니까 하나만 가져온다.
document.getElementById("title");
// <h1 id="title">Hello</h1>
document.getElementById.innerHTML = "goodbye";
//단순하게 접근하여 주면 된다.4. querySelector
➡️ 하나의 값만 가져온다. 주의할 사항은, 예를들어 ul안에 li가 세 개 있더라도 제일 위에 있는 애 하나만 가져온다.document.querySelector("h1");
document.querySelector(".btn");
// selector를 합칠 수도 있다.
document.querySelector("li a");
document.querySelector("li.item");5. querySelectorAll
➡️ 그 셀렉터를 가진 애들 모두를 가져오고 싶을 때 사용하며, 'NodeList'를 반환한다.document.querySelectorAll("li")
// NodeList(3) [li.list, li.list, li.list]
document.querySelectorAll("li")[1].style.backgroundColor="aqua";
// 리스트로 반환하기 때문에 index를 사용하여 접근해야 한다.JS로 텍스트 변경하기
innerHTML vs TextContent
innerHTML은 HTML사이의 모든 내용을 바꾸기 때문에, 스타일도 함께 변할 수 있는 반면, TextContent는 단순히 글자 내용만 바꾼다.<h1><strong>Hello</strong></h1>
document.querySelector("h1").innerHTML = "Minju";
// <h1>Minju</h1>
document.querySelector("h1").textContent = "Minju";
// <h1><strong>Minju</strong></h1>
JS로 element의 attribute 변경하기
getAttribute & setAttribute
getAttributes는 속성을 가져오고, setAttribute는 속성을 부여한다. setAttribute의 syntax에 주의하자.document.querySelector("a").attributes;
// 속성들을 모두 보여준다.
document.querySelector("a").getAttribute("href");
// href가 가리키고 있는 링크를 반환해준다.
document.querySelector("a").setAttribute("href", "http://www.bing.com")
// setAttribute는 두 개의 파라미터를 필요로한다. 변경할 것과, 변경후의 속성.
