1. 브라우저가 렌더링 되는 원리
✨ 브라우저가 렌더링 되는 원리
1-1. 개요
리액트나, 뷰는 가상돔을 사용해서 원하는 화면을 브라우저에 그려줍니다.
자체적으로 상당히 효율적인 알고리즘을 사용해서 그려주기 때문에
속도가 매우 빠르다.
가상돔의 동작 원리를 사실 우리는 알지 못해도 워낙 알아서 처리해주어
화면을 그려주기 때문에 제대로 알아야 할까? 라고 생각할 수 있습니다.
리액트로 프론트엔드를 개발하는 사람이라면
기본 소양? 같은 느낌으로 알고 넘어가야 한다고 생각합니다.
1-2. DOM
✨ DOM 이란?
가상 돔 Virtual DOM을 이해하기 위해서는 먼저 DOM (Document Object Model)
을 이해할 필요가 있어요.
수 많은 컴포넌트로 구성된 웹페이지들을 보게 됩니다.
그 페이지를 문서라고 합니다.
그 페이지를 이루는 컴포넌트를 엘리먼트 라고 합니다.
DOM은 이 엘리먼트를 tree 형태로 표현한 것이라고 생각하면 됩니다.
트리 요소 하나하나를 노드라고 부르고, 각각의 노드는 해당 노트에
접근과 제어 DOM 조작을 할 수 있는 API를 제공합니다.
API란? 단순히 HTML 요소에 접근해서 수정할 수 있는 함수이다.✨ DOM의 사용 예시는?
// id가 demo인 녀석을 찾아, 'Hello World!'를 대입해줘.
document.getElementById("demo").innerHTML = "Hello World!";
// p 태그들을 모두 가져와서 element 변수에 저장해줘
const element = document.getElementsByTagName("p");
// 클래스 이름이 intro인 모든 요소를 가져와서 x 변수에 저장해줘
const x = document.getElementsByClassName("intro");1-3. 가상DOM Virtual DOM
리액트는 가상DOM을 이용해 실제DOM을 변경하는 작업을 효율적으로 수행합니다.

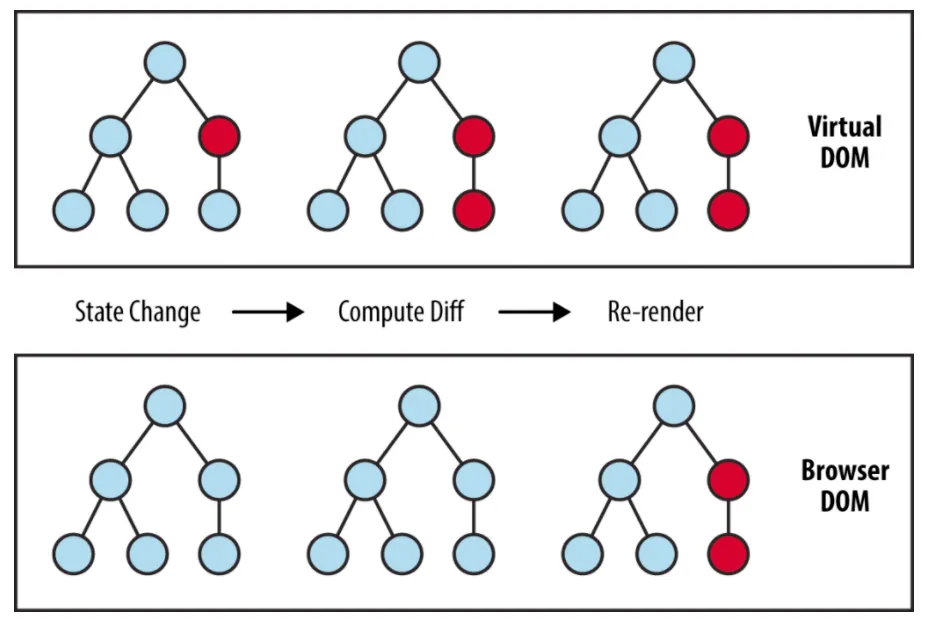
가상 DOM에 대해 공부를 하게 되면 위의 그림과 같은 형태를 자주 보게 됩니다.
가상 DOM은 실제 DOM과 구조가 완벽히 동일한 복사본 형태라고 합니다.
실제 DOM은 아니지만, 객체(object) 형태로 메모리에 저장되기 때문에
실제 DOM을 조작하는 것 보다 훨씬 더 빠르게 조작을 수행할 수 있습니다.
실제 DOM을 조작하는 것보다, 메모리상에 올라와있는 javascript 객체를
변경하는 작업이 훨씬 더 가볍습니다.✨ DOM 조작 과정
만약 인스타그램의 좋아요 버튼을 누르면
화면의 빨간색 하트에 해당하는 엘리먼트 DOM 요소가 갱신돼야 합니다.
즉 DOM을 조작해야 한다는 의미입니다.
이 과정에서 리액트는 항상 2가지 버전의 가상DOM을 가지는데
- 화면이 갱신되기 전 구조가 담겨있는 가상DOM 객체
- 화면 갱신 후 보여야 할 가상 DOM 객체
리액트는 state가 변경돼야만 리렌더링이 됩니다.
그 때, 바로 2번에 해당하는 가상 DOM을 만드는 것입니다.
STEP 2 : diffing
state가 변경되면 2번에서 생성된 가상돔과 1번에서 이미 갖고 있엇던
가상돔을 비교해서 어느 엘리먼트에서 변화가 일어났는지 상당히 빠르게 파악합니다.
STEP 3 : 재조정 reconciliation
파악이 다 끝나면 , 변경이 일어난 그 부분만 실제 DOM에 적용 시켜줘요.
적용시킬 땐 한건 한건 적용시키는 것이 아닌, 변경사항을 모두 모아 한 번만 적용을 시킨다 (Batch Update)
✨ Batch Update
리액트가 state를 batch 방법으로 `update 한다는 것은 변경된
모든 엘리먼트를 한꺼번에 반영할 수 있는 방법을 의미하기도 합니다.
한가지 예시로 들면
클릭 한 번으로 화면에 있는 5개의 엘리먼트가 바뀌어야 한다면?
- 실제 DOM : 5번의 화면 갱신 필요
- 가상 DOM :
Batch Update로 인해 단 한번만 갱신이 필요하다.
1-4. 브라우저 렌더링(페인팅)
복습해야될 부분을 한번 더 정리하자면
- 가상 DOM 생성:
React는 컴포넌트의 렌더 함수를 실행하여 가상DOM을 새로 생성합니다. - 차이 비교
(Diffing): 새로운 가상DOM과 이전 가상DOM을 비교하여
실제 DOM을 업데이트 해야 할 부분을 찾습니다. - 배치 업데이트
(Reconciliation): 변경된 부분만을 효율적으로 실제 DOM에 반영합니다.
브라우저 렌더링(페인팅)
React가 실제 DOM을 업데이트하면, 이 변경 사항은 브라우저의 렌더링 엔진에 의해
화면에 반영됩니다.
브라우저 렌더링 과정은 다음과 같다.
1. 스타일 계산 : HTML과 CSS를 분석하여 각 요소의 스타일을 계산합니다.
2. 레이아웃 : 각 요소의 위치와 크기를 계산합니다.
3. 페인팅 : 레이아웃 단계에서 계산된 정보를 바탕으로 요소를 화면에 그립니다.
브라우저의 렌더링과 리액트의 렌더링은 엄연히 다른 독립적인 프로세스입니다.
