keyframes
1) keyframes 사용하기
keyframes는 styled-components안에 이미 들어있습니다!
웹에서 애니메이션을 구현할때는 transition과 animation이라는 스타일 속성을 많이 사용합니다.
transition은 단순한 엘리먼트 상태변화에 쓰기 좋고,
animation은 다이나믹한 효과를 주는데 쓰기 좋아요!
Keyframes은 animation에서 사용하는 속성 중 하나랍니다!
css에서는 이런 식으로 keyframes를 씁니다.
.box {
width: 100px;
height: 100px;
background: #444;
}
.box.active {
animation: boxFade 2s 1s infinite linear alternate;
}
@keyframes boxFade {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
import React from 'react';
import './App.css';
// styled와 keyframes를 불러옵니다!
import styled, {keyframes} from "styled-components";
function App() {
return (
<div className="App">
<Box></Box>
</div>
);
}
// 박스를 먼저 하나 만들어줍니다
const Box = styled.div`
width: 100px;
height: 100px;
background: green;
`;
export default App;2) keyframes으로 움직이는 동그라미 만들기
Box를 동그랗게 만들고,
...
const Box = styled.div`
width: 100px;
height: 100px;
border-radius: 50px;
background: green;
animation: ${boxFade} 2s 1s infinite linear alternate;
`;
...-
position을 준 다음,
... const Box = styled.div` width: 100px; height: 100px; border-radius: 50px; background: green; position: absolute; top: 20px; left: 20px; animation: ${boxFade} 2s 1s infinite linear alternate; `; ...-
위 아래로 움직이게 해보자!
... // 이런식으로 동시에 여러가지 애니메이션을 넣어줄 수 있어요! const boxFade = keyframes` 0% { opacity: 1; top: 20px; } 50% { opacity: 0; top: 400px; } 100% { opacity: 1; top: 20px; } `; ...
-
스크롤바 움직이기
스크롤 바를 움직여보자
- 위로 가기 버튼을 만들어볼게요!
...
<button onClick={() => {
window.scrollTo(0,0);
}}>위로가기</button>
......
button onClick={() => {
window.scrollTo({ top: 0, left: 0, behavior: "smooth" });
}}>위로가기</button>
..스스륵 움직이기
Firebase란?
- 웹의 동작방식
웹은 **요청과 응답**으로 굴러갑니다!
클라이언트가 서버에게 요청, 서버가 클라이언트에게 응답!- 서버가 하는 일
서버가 하는 일은 엄청 많아요.
우리가 알고 있는 것처럼 데이터도 관리하고, 분산처리도 하고, 웹 어플리케이션도 돌려야 하고...
서버가 할 일이 많다는 건,
서버가 하는 일을 우리가 전부 관리해줘야한다는 이야기이기도 해요. 😢- 서버리스가 뭔데?
서버리스란?
1주차에 잠깐 말씀드렸던 것처럼 **서버리스**는 **서버가 없다**가 아니라, **서버를 신경쓸 필요 없다**입니다.
이미 누군가가 구축해둔 서버의 일부분을 빌려서 쓸 수 있어요.
우리가 인프라를 구축하고, 서버 스펙을 고민할 필요 없다는 소리죠!
우린 그냥, **우리한테 필요한 서버를 필요한만큼만 빌려 쓰면 되니까요.**- BaaS는 뭘 빌려오는 걸까?
BaaS는 Backend as a Service의 약자입니다.
→ 우리가 흔히 백엔드 하면 떠올리는 것들을 빌려오는거예요.
우리가 쓸 파이어베이스를 예로 들면,
데이터 베이스, 소셜 서비스 연동(일종의 소셜 로그인), 파일시스템 등을 API 형태로 제공해줍니다!- Firebase 간단 소개
사이트로 가볼까요? ([링크](https://firebase.google.com/?hl=ko))
- 먼저 제품 탭으로 가볼까요?
벌써 뭐가 많죠! 머신러닝에, 인증에, 호스팅에 ...
파이어베이스는 굉장히 많은 기능을 제공하고 있습니다.
우리는 이중에서 **Firestore를 사용할거예요!
Hosting(서버 없이 웹 서비스를 배포할 수 있도록 도와 주는 서비스)도 한번 써볼거예요**
- firestore는 클라우드 데이터베이스를 제공하는 서비스입니다.
- 데이터가 추가되고, 삭제하고 가져다 쓸 수 있습니다!
- 리액트와는 firebase라는 패키지를 통해 편리하게 연결할 수 있어요!
- **주의! 우리는 spark 요금제를 쓸거예요!(무료입니다!)****우리는 이중에서 Firestore를 사용할거예요!
Hosting(서버 없이 웹 서비스를 배포할 수 있도록 도와 주는 서비스)도 한번 써볼거예요
- firestore는 클라우드 데이터베이스를 제공하는 서비스입니다.
- 데이터가 추가되고, 삭제하고 가져다 쓸 수 있습니다!
- 리액트와는 firebase라는 패키지를 통해 편리하게 연결할 수 있어요!
- 주의! 우리는 spark 요금제를 쓸거예요!(무료입니다!)
리액트에 Firebase 연동하기
- 파이어베이스 패키지 설치
버킷 리스트 프로젝트에서 해봅시다!
```jsx
yarn add firebase
```- config 가져오기
- (1) src 폴더 하위에 firebase.js 파일을 만들어주세요
```jsx
//firebase.js
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
// firebase 설정과 관련된 개인 정보
};
// firebaseConfig 정보로 firebase 시작
initializeApp(firebaseConfig);
// firebase의 firestore 인스턴스를 변수에 저장
const db = getFirestore();
// 필요한 곳에서 사용할 수 있도록 내보내기
export { db };
```
- (2) firebase 대시보드에서 **웹**버튼을 눌러주세요.

- (3) App.js 에서 firebase.js에서 내보낸 firestore DB가져오기
```jsx
import {db} from "./firebase";
```
- (4) useEffect에서 데이터 불러와보기
```jsx
...
const bucket = firestore.collection("buckets");
React.useEffect(() => {
console.log(db);
}, []);
...
```
FireStore 데이터 가지고 놀기
- app.js에서 firestore 데이터 가지고 놀기
- (1) 데이터 전체 읽어오기
collection()으로 찾은 다음, getDocs()로 콜렉션 내의 데이터를 가져옵니다!
그리고 forEach문으로 내용을 확인할 수 있어요! (사실 배열이 아니거든요!)import { db } from "./firebase";
import { collection, getDoc, getDocs } from "firebase/firestore";
...
React.useEffect(async() => {
const query = await getDocs(collection(db, 'bucket'));
console.log(query);
query.forEach((doc) => {
console.log(doc.id, doc.data());
});
}, []);- (2) 데이터 추가하기
콜렉션을 찾고 → addDoc()!
대시보드에서 잘 추가되었는 지 확인해봅시다!import { db } from "./firebase";
import { collection, addDoc } from "firebase/firestore";
...
const docRef = await addDoc(collection(db, 'bucket'), {
completed: false,
text: "new"
})- (3) 데이터 수정하기
콜렉션을 찾고 → 도큐먼트 id로 updateDoc()!import { db } from "./firebase";
import { collection, doc, updateDoc } from "firebase/firestore";
...
React.useEffect(async() => {
const docRef = doc(db, "bucket", "P5Oz4GbccEg9uaca8sJG");
await updateDoc(docRef, {
completed: true,
});
}, []);- (4) 데이터 삭제하기
콜렉션을 찾고 → 도큐먼트 id로 deleteDoc()!
import { db } <from "./firebase";
import { collection, doc, deleteDoc } from "firebase/firestore";
...
React.useEffect(async() => {
const docRef = doc(db, "bucket", "P5Oz4GbccEg9uaca8sJG");
await deleteDoc(docRef);
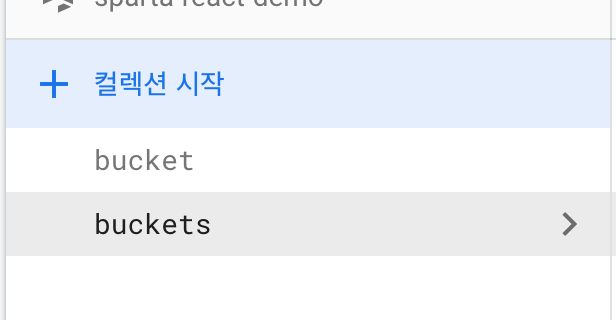
}, []);콜렉션 이름을 바꿔서 추가하면 어떻게 될까?
// bucket에서 buckets로 이름 바꾸기! 그리고 대시보드를 확인해보세요!
import { db } from "./firebase";
import { collection, addDoc } from "firebase/firestore";
...
const docRef = await addDoc(collection(db, 'buckets'), {
completed: false,
text: "new"
})
전체적으로 라우터 리덕스 등을 이용해서 과제를 하는데 시간을 보냈다. firebase는 가볍게 들을수있어서 그나마 덜 스트레스 받았던거같다...
그나저나... 계속 리덕스를 작성해서 익숙해져야겠다.
이대론 안된다... ㅠㅠ
