포스트 목록 가져오기
우리는 목록을 가져오고 게시글을 추가하고, 수정도 하겠죠!
이런 기능을 만들 때는 데이터가 어떻게 변할 지 먼저 고민하고 만들기 시작하는 습관을 길러봐요! 🙂
게시글 목록을 나눠서 가져오고, 목록에 게시글 추가하기 위한 준비되셨나요! 😎
[여기서 잠깐!]
우리는 목록을 가져오고 게시글을 추가하고, 수정도 하겠죠!
이런 기능을 만들 때는 데이터가 어떻게 변할 지 먼저 고민하고 만들기 시작하는 습관을 길러봐요! 🙂
예)
- 추가를 하면,
→ post_list 배열에 포스트 게시글 딕셔너리가 하나 추가
- 수정을 하면,
→ post_list 안의 post 딕셔너리의 id로 게시글을 찾고, 게시글 내용하고 이미지 url을 수정 (다른 건 수정 못하게 하자!)
- 삭제를 하면,
→ post_list 안의 post 딕셔너리의 id로 게시글을 찾고, 찾은 걸 배열에서 삭제
- 가져오기를 하면,
→ post_list를 전달
redux/modules/post.js 만들기 (리덕스 모듈 만들기)
- import 부터!
```jsx
import { createAction, handleActions } from "redux-actions";
import { produce } from "immer";
```필요한 액션이 뭐가 있을 지 먼저 만들어주고,
const SET_POST = "SET_POST";
const ADD_POST = "ADD_POST";
const setPost = createAction(SET_POST, (post_list) => ({post_list}));
const addPost = createAction(ADD_POST, (post) => ({post}));initialState 만들기
const initialState = {
list: [],
}
// 게시글 하나에는 어떤 정보가 있어야 하는 지 하나 만들어둡시다! :)
const initialPost = {
user_info: {
id: 0,
user_name: "mean0",
user_profile: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
},
image_url: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
contents: "고양이네요!",
comment_cnt: 10,
insert_dt: "2021-02-27 10:00:00",
};리듀서 작성하기
// reducer
export default handleActions(
{
[SET_POST]: (state, action) => produce(state, (draft) => {
}),
[ADD_POST]: (state, action) => produce(state, (draft) => {
})
},
initialState
);export 까지 하면 끝!
// action creator export
const actionCreators = {
setPost,
addPost,
};
export { actionCreators };루트 리듀서에 post 리듀서 추가하기
// redux/configureStore.js
...
import Post from "./modules/post";
...
const rootReducer = combineReducers({
user: User,
post: Post,
router: connectRouter(history),
});
...게시글 목록에 연동하기
- PostList에서 목록을 받아서,
// pages/PostList.js
...
import {useSelector} from "react-redux";
...
const PostList = (props) => {
const post_list = useSelector((state) => state.post.list);
...- Post.js에 넘겨줍니다.
//pages/PostList.js
import Post from "../components/Post";
...
return (
<React.Fragment>
{post_list.map((p, idx) => {
return <Post key={p.id} {...p}/>
})}
</React.Fragment>
)
...파이어스토어 연동하기
파이어스토어 준비하기
파이어스토어 시작하기
파이어베이스 콘솔에서 좌측 메뉴 중 파이어스토어를 선택해줍니다.

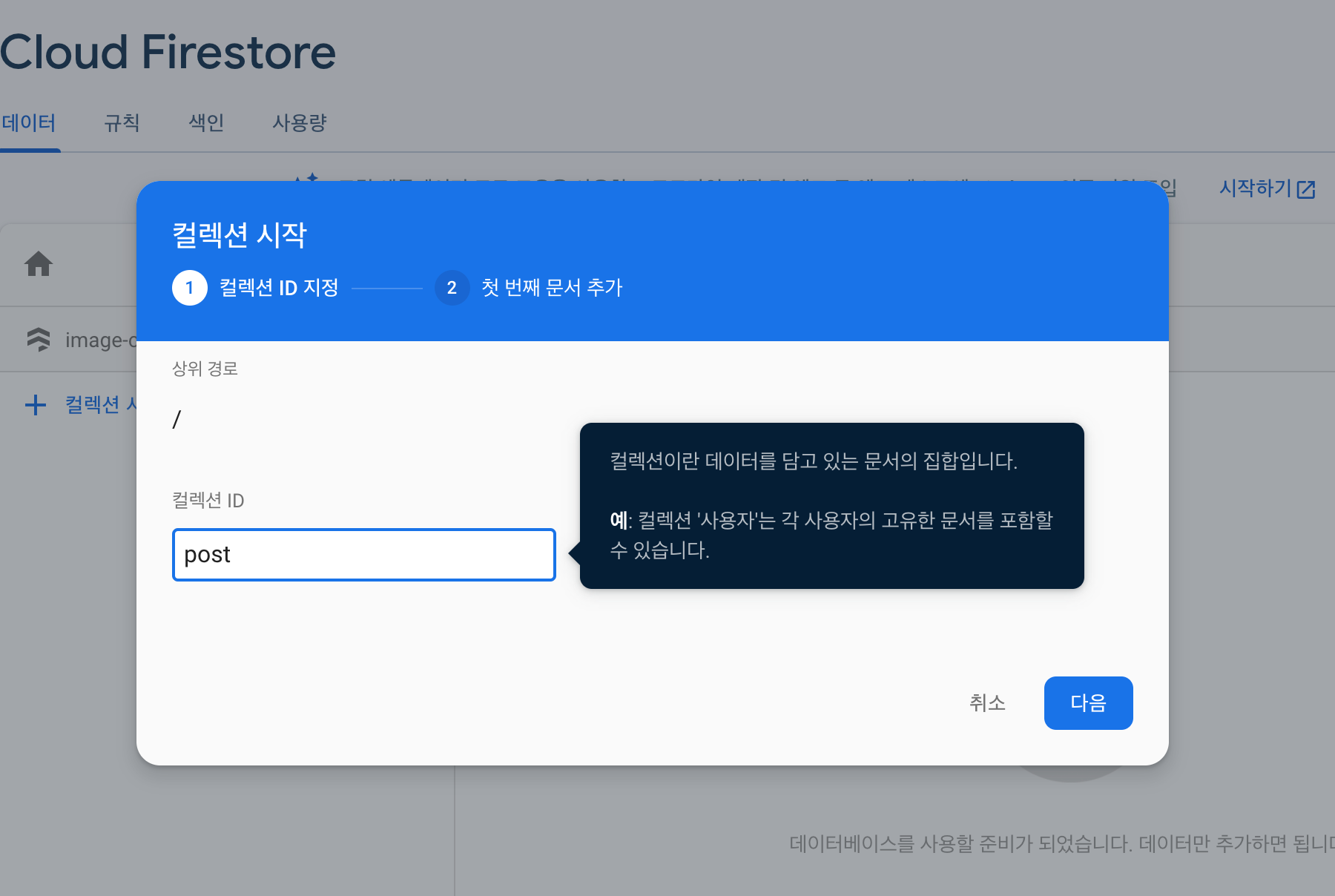
post 콜렉션 만들고 임시 데이터 넣기
post 콜렉션을 만들고, 게시글 하나에 필요한 데이터를 임시로 넣어줍니다.


임시 데이터에 들어가야 하는 값들!
id: 랜덤으로!
user_name: string
user_id: string
user_profile: string
contents: string
image_url: string
insert_dt: string
파이어스토어 연동하기
firebase.js에서 파이어스토어 추가
// shared/firebase.js
import "firebase/firestore";
...
const firestore = firebase.firestore();
...
export{auth, apiKey, firestore};파이어스토어에서 데이터 가져오기
//redux/modules/post.js
import { firestore } from "../../shared/firebase";
...
const getPostFB = () => {
return function (dispatch, getState, { history }) {
const postDB = firestore.collection("post");
postDB.get().then((docs) => {
let post_list = [];
docs.forEach((doc) => {
// 잘 가져왔나 확인하기! :)
// 앗! DB에서 가져온 것하고 우리가 Post 컴포넌트에서 쓰는 데이터 모양새가 다르네요!
// console.log(doc.id, doc.data());
// 데이터 모양을 맞춰주자!
let _post = doc.data();
let post = {
id: doc.id,
user_info: {
user_name: _post.user_name,
user_profile: _post.user_profile,
user_id: _post.user_id,
},
contents: _post.contents,
image_url: _post.image_url,
comment_cnt: _post.comment_cnt,
imsert_dt: _post.insert_dt
}
post_list.push(post);
});
// 리스트 확인하기!
console.log(post_list);
dispatch(setPost(post_list));
});
};
};
...컴포넌트에서 호출하기
// PostList.js
import React from "react";
import Post from "../components/Post";
import {useSelector, useDispatch} from "react-redux";
import {actionCreators as postActions} from "../redux/modules/post";
const PostList = (props) => {
const dispatch = useDispatch();
const post_list = useSelector((state) => state.post.list);
console.log(post_list);
React.useEffect(() => {
dispatch(postActions.getPostFB());
}, []);
return (
<React.Fragment>
{post_list.map((p, idx) => {
return <Post key={p.id} {...p}/>
})}
</React.Fragment>
)
}
export default PostList;어제와 오늘 아침까지만해도 정말 힘들었는데 그나마 그 후엔 괜찮았던거같다.
단 시간에 배우는게 많다 보니 힘들기도 하고 까먹는게 생기는것 같다. 계속 검색해서 찾아가면 반복해서 보고 있다. 이렇게 하면 언젠가 익숙해지고 당연한게 되겠지... 그렇게 믿는다.. 아니 믿고싶다..
그리고 체력관리가 매우 중요한거같다..
정말 체력이 안되니깐 멀할려는 마음이 있어도 잘안되고 그 마음마저 위협하는것 같다.. 열심히 하는것도 중요하지만 중간중간 쉬는 시간을 가질까한다..
나는 오래 달리고 싶기 때문이다.. :)
아무튼 화이팅하자🎈
