
데이터를 처리하는 방식인 동기, 비동기 처리에 대해 많은 글이 있지만 정확하게 와닿지가 않았다. 최대한 내가 이해한 방식대로 서술해 보려고 한다.
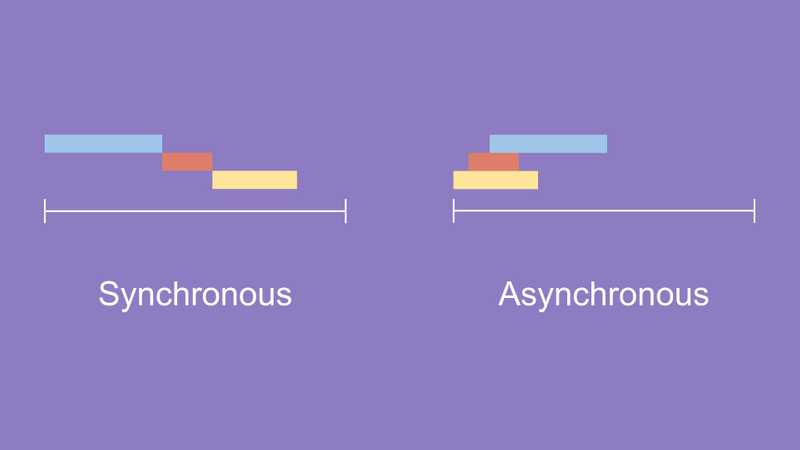
동기 (Synchronous)와 비동기(Asynchronous)
- 동기 방식은 서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다. 즉 A작업이 모두 진행 될때까지 B작업은 대기해야한다.
- 비동기 방식은 반대로 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행 할 수 있다. 즉 A작업이 시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는대로 출력된다.

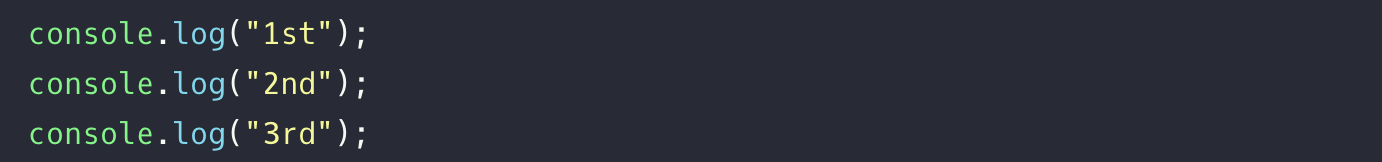
동기적 처리 (Synchronous)

위와 같은 코스를 작성하고 실행해 보면 예상되는 결과는 1st, 2nd, 3rd일 것이다.

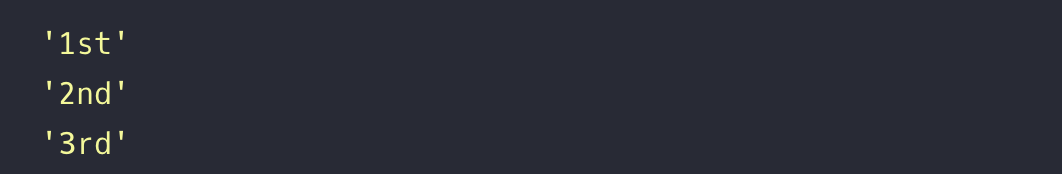
예상했던 것처럼 1st, 2nd, 3rd가 차례대로 찍히는 것을 알 수 있다.
이처럼 코드가 위에서부터 아래로 내려오면서 하나가 끝나면 다음 코드가 실행되는 방식을 동기적 처리 (Synchronous)라고 한다.
비동기적 처리(Asynchronous)
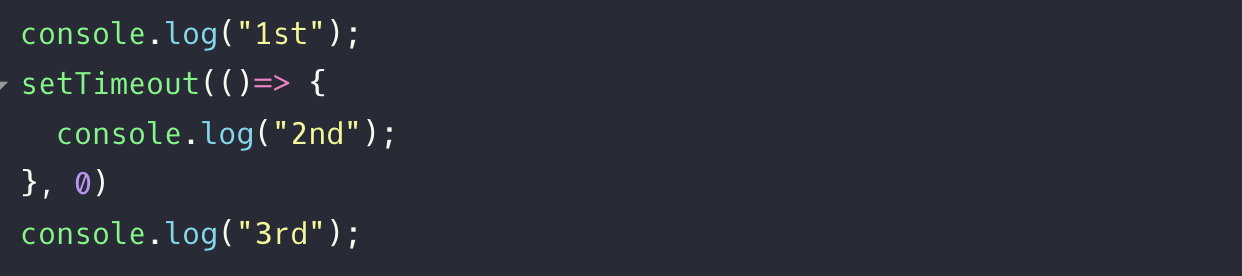
비동기적 처리는 어떤것을 의미하는지 코드로 직접 보면

setTimeout() 메소드를 사용했다.
setTimeout()메소드의 첫번째 인자는 콜백함수를 사용하였고, 두번째 인자는 지연시간이다.
두번째 인자가 0이기 때문에 바로 실행될거라 예상하고,
1st, 2nd, 3rd가 찍힐것이라 예상하였다.

하지만 결과값은 1st, 3rd, 2nd가 찍혔다.
이는 setTimeout()메소드가 비동기적 API이기 때문이다.
위의 코드를 컴퓨터의 입장에서 해석해보면 다음과 같다.
첫번째 줄에서 console.log("1st");를 만나고 콘솔에 1st를 찍는다.
두번째 줄에서 setTimeout() 메소드를 만나서 해당 매소드가 비동기적 매소드이기 때문에 이를 처리하는 다른 프로그램에 맡긴다.
그러고 나서 곧바로 console.log("3rd")를 콘솔에 찍는다.
setTimeOut() 메소드를 처리하는 프로그램은 비동기적 API를 제외한 모든 코드가 실행 된 이후 결과를 콘솔에 찍는다.
비동기적 코드의 실행 결과는 동기적 코드가 전부 실행 되고나서 값을 반환한다.
동기는 디자인이 비동기보다 간단하고 직관적일수 있지만 결과가 주어질 때 까지 아무것도 못하고 대기해야하는 문제가 있다. 비동기는 동기보다 복잡하지만 결과가 주어지는데 시간이 걸려도 그 시간동안 다른 작업을 할 수 있어서 보다 효율적일 수 있다.
여기까지 동기와 비동기의 기본 개념이다.
참고
https://pro-self-studier.tistory.com/89
https://private.tistory.com/24
