달력을 쓸 일이 있어서 React-datepicker 라이브러리를 사용했습니다.
그런데 설명과 예시 소스가 불친절한 느낌을 받았어요. 😥
데모버전을 그대로 사용하면 에러가 빵빵 터지더라구요.
-
react-datepicker : www.npmjs.com/package/react-datepicker
-
react-datepicker demo : reactdatepicker.com/#example-custom-header
-
lodash : www.npmjs.com/package/lodash
1. 라이브러리 설치
yarn add react-datepicker
2. 기본 datepicker 컴포넌트 생성 후 App.js 불러오기
// Calendar.js
import React, { useState } from "react";
import DatePicker from "react-datepicker";
const Calendar = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker selected={startDate} onChange={date => setStartDate(date)} />
);
};
export default Calendarimport "react-datepicker/dist/react-datepicker.css"; // css import
import Calendar from './Calendar'
function App() {
return (
<div className="App">
<Calendar />
</div>
);
}
export default App;.png)
react-datepicker 기본아주 잘 동작합니다.
그런데 저는 기본 그대로를 쓰는 것 보다는 필요에 맞게 커스텀을 하여 사용하고 싶습니다.
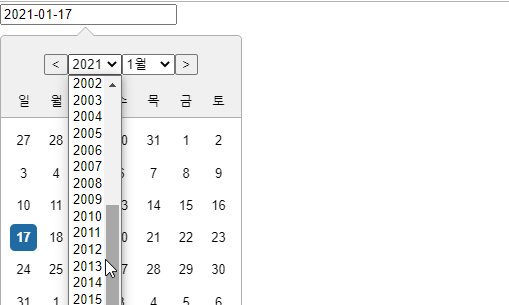
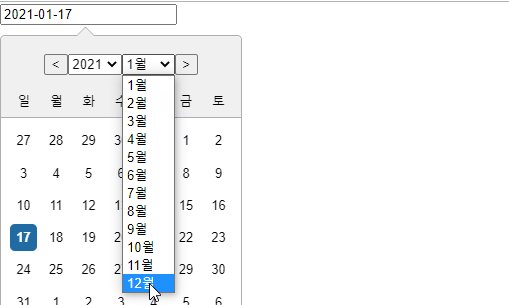
1. 한국어 사용 ( January -> 1월 )
2. 년도와 월을 select로 변경
이를 위해 datepicker에서 헤더를 props값에 넘겨주므로써 커스텀 할 수 있도록 옵션을 제공합니다.
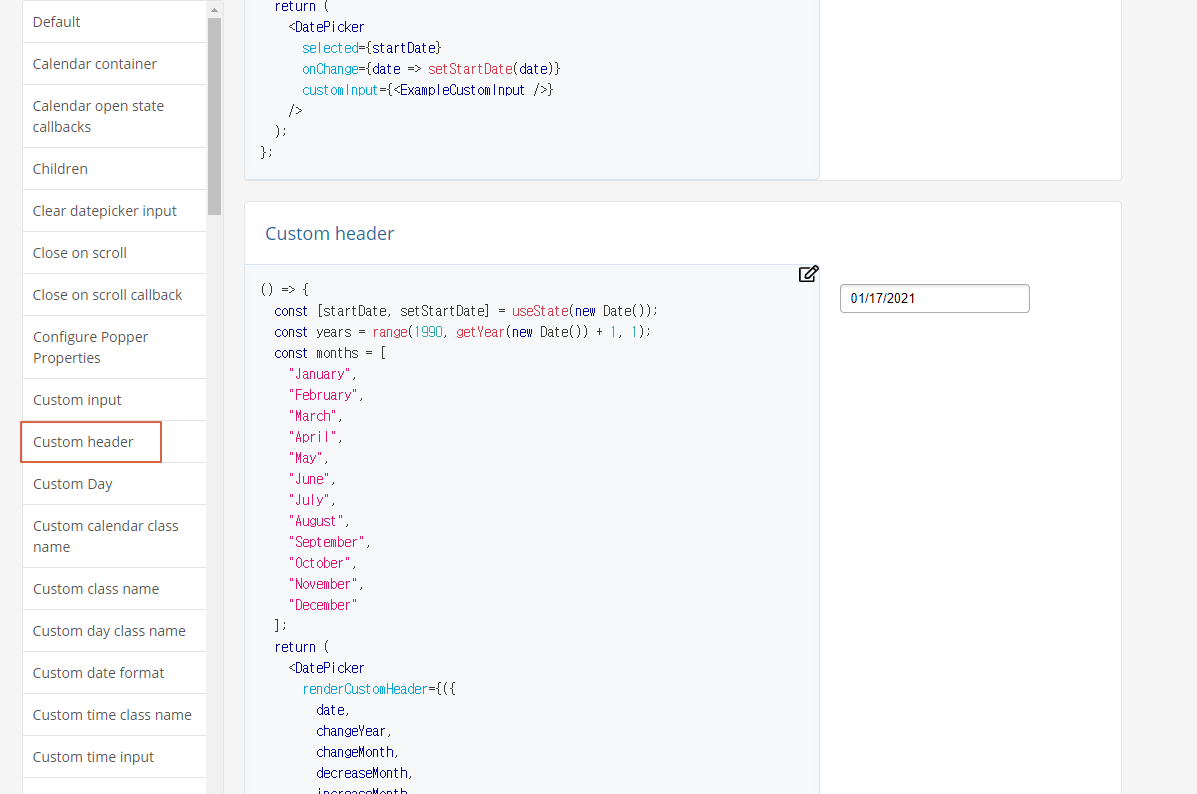
Header custom 소스를 그대로 가져와 보겠습니다.

이부분을 가져와 그대로 붙여보면,

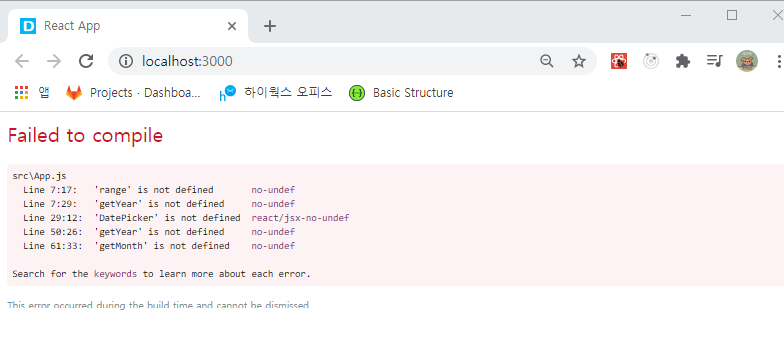
다음과 같이 에러가 빵빵 터집니다. 😣
-
'range' is not defined : range 함수가 없음(에러나는게 당연하단 소리)
-
'getYear' is not defined : 라이브러리 추가
-
'getMonth' is not defined : 라이브러리 추가
이를 처리하기 위해 추가 디펜던시 라이브러리 들을 설치해 줍니다.
3. 추가 디펜던시 추가
range 함수는 직접 구현하려고 했는데, 뜻 대로 잘 작동이 안되더라구요.
그래서 lodash 의 도움을 받았습니다. 😥
yarn add date-fns --save // getYear, getMonth
yarn add react-lodash // range 사용4. 소스 수정
import React, { useState } from "react";
import { getYear, getMonth } from "date-fns"; // getYear, getMonth
import DatePicker, { registerLocale } from "react-datepicker"; // 한국어적용
import ko from 'date-fns/locale/ko'; // 한국어적용
registerLocale("ko", ko) // 한국어적용
const _ = require('lodash');4-1. range() 에러처리
: range(시작년도, 마지막년도) 입니다.
const years = _.range(1990, getYear(new Date()) + 1, 1); // 수정 4-2. 데이터 언어 적용
{...}
const months = ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'];
<DatePicker
{ ... }
locale={ko} // 추가
/>
{...}4-3. 데이터 포멧 (0000/00/00 -> 0000-00-00)
<DatePicker
{ ... }
dateFormat="yyyy-MM-dd" // 추가
/>
제가 원하는 대로 잘 커스텀 되었습니다. 😏
이 외에 더 필요한 커스텀은 데모사이트에 샘플이 여러개 나와있으니 원하는 소스에서
조금씩 수정해서 사용하시면 될 것 같습니다.
* 최종 소스
import React, { useState } from "react";
import { getYear, getMonth } from "date-fns"; // getYear, getMonth
import DatePicker, { registerLocale } from "react-datepicker"; // 한국어적용
import ko from 'date-fns/locale/ko'; // 한국어적용
registerLocale("ko", ko) // 한국어적용
const _ = require('lodash');
const Calendar = () => {
const [startDate, setStartDate] = useState(new Date());
const years = _.range(1990, getYear(new Date()) + 1, 1); // 수정
const months = ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'];
return (
<DatePicker
renderCustomHeader={({
date,
changeYear,
changeMonth,
decreaseMonth,
increaseMonth,
prevMonthButtonDisabled,
nextMonthButtonDisabled
}) => (
<div
style={{
margin: 10,
display: "flex",
justifyContent: "center"
}}
>
<button onClick={decreaseMonth} disabled={prevMonthButtonDisabled}>
{"<"}
</button>
<select
value={getYear(date)}
onChange={({ target: { value } }) => changeYear(value)}
>
{years.map(option => (
<option key={option} value={option}>
{option}
</option>
))}
</select>
<select
value={months[getMonth(date)]}
onChange={({ target: { value } }) =>
changeMonth(months.indexOf(value))
}
>
{months.map(option => (
<option key={option} value={option}>
{option}
</option>
))}
</select>
<button onClick={increaseMonth} disabled={nextMonthButtonDisabled}>
{">"}
</button>
</div>
)}
selected={startDate}
dateFormat={"yyyy-MM-dd"}
locale={ko}
onChange={date => setStartDate(date)}
/>
);
};
export default Calendar그럼 오늘도 즐거운 코딩 🥰
