Owl Carousel을 이용한 롤링배너 만들기
.png)
사이트에 들어가면 위처럼 다운로드 및 깃허브, 데모, 기본 내용 설명 등을 볼 수 있다. 가이드가 자세한 듯 자세하지 않아 적용하는데에 꽤 애를 먹었어서 정리 겸 글을 남겨본다.
Owl Carousel의 다양한 데모 중 내가 참고한 것은 AutoPlay Demo.
1. 해당 플러그인 다운받기
2. 필요한 파일 업로드
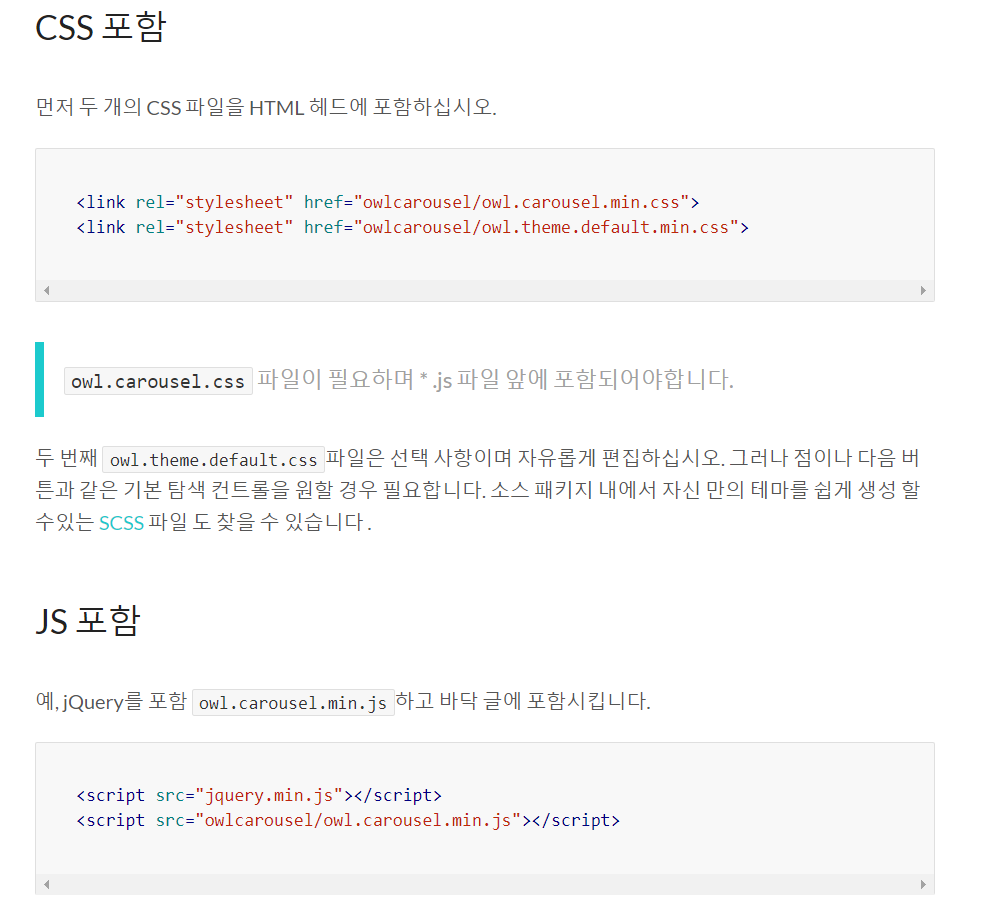
Docs > Installation 에 들어가면 캐러셀 동작을 위한 설치 단계에 대한 설명을 볼 수 있다.

우선 나는 워드프레스 홈페이지에 사용해야 하니 FTP프로그램을 통해 해당 파일들을 루트 경로(www/)에 업로드해준다.
업로드 후 캐러셀을 사용할 페이지 편집화면에서 불러오는데, 여기서 첫번째 포인트 경로 잡아주기!!
<link rel="stylesheet" href="../owl.carousel.min.css">
<link rel="stylesheet" href="../owl.theme.default.min.css">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="../owl.carousel.min.js"></script>처음에 계속 적용이 안되기에 스크립트가 여기선 안 먹나, link를 head태그 안에 안 해서 그런가 등등 뭐가 문제인지 한참을 헤맸는데, 결국 경로 문제.....! 설명에 나오는 코드를 그대로 복사해 사용했더니 당연히 그 경로에 파일이 없어 제대로 읽어올 리가 없었다.
나는 루트 경로에 업로드했기에 "주소/owl.carousel.min.css"로 경로를 잡아주었다. 위처럼 상대 경로로 잡아주어도 무방!
그리고 jquery파일은 간편하게 cdn으로 사용! 위 주소로 불러 쓰면 언제나 최신 버전의 jquery를 사용할 수 있다.
3. 캐러셀을 사용할 html구조에 클래스 값 맵핑하기
<div class="owl-carousel owl-theme owl-loaded">
<div class="owl-stage-outer">
<div class="owl-stage">
<div class="owl-item">
<a href="#" class=""><img src=" "></a>
</div>
<div class="owl-item">
<a href="#" class=""><img src=" "></a>
</div>
<div class="owl-item">
<a href="#" class=""><img src=" "></a>
</div>
<div class="owl-item">
<a href="#" class=""><img src=" "></a>
</div>
<div class="owl-item">
<a href="#" class=""><img src=" "></a>
</div>
<div class="owl-item">
<a href="#" class=""><img src=" "></a>
</div>
</div>
</div>
</div>위의 html구조가 내가 만든 이미지 배너 코드이다.
img를 div로 둘러싸고 또 그 div을 몇 가지 상위 div로 둘러싸야 캐러셀 기능이 작동할 구조가 완성된다. 위 중 하나라도 빠지면 제대로 작동하지 않으니 아마도 위 구조가 자동재생 롤링 배너의 최소 구조인듯하다.
4. 스크립트 작성
<script type="text/javascript">
$(document).ready(function(){
var owl = $('.owl-carousel');
owl.owlCarousel({
items:3, // 한번에 보여줄 아이템 수
loop:true, // 반복여부
margin:35, // 오른쪽 간격
autoplay:true, // 자동재생 여부
autoplayTimeout:1800, // 재생간격
autoplayHoverPause:true //마우스오버시 멈출지 여부
});
$('.customNextBtn').click(function() {
owl.trigger('next.owl.carousel');
})
$('.customPrevBtn').click(function() {
owl.trigger('prev.owl.carousel', [300]);
})
});
</script>보여줄 아이템수, 아이템 간격, 이동시간 등의 값을 입맛대로 설정하고 위의 코드대로 삽입해준다. items 속성은 전체 아이템 수가 아닌 한번에 보여줄 아이템 수라는 점을 유의할 것!
Owl Carousel의 모든 데모와 설명을 뒤져서 앞뒤 이동 버튼에 대한 내용도 찾았다.(Docs - API - Events)
원하는 위치에 버튼태그를 삽입하고 class값만 customPrevBtn 또는 customNextBtn으로 맵핑해주면 된다. 그 후 위의 함수 삽입하면 문제없이 작동!
5. 본인의 화면에 맞춰 CSS적용
<style>
.owl-dots{display:none;}
.owl-item img{
height: 40px;
}
.customPrevBtn, .customNextBtn{
background : none;
border: none;
color: #999999;
font-size: 20px;
font-weight: bold;
}
@media(max-width:768px){
.pbPrevBtn, .pbNextBtn{
display: none;
}
}
</style>자동재생 롤링 배너의 최소 구조를 갖추어 두면
.png)
위처럼 점으로 위치표시를 해주는 기능이다. 나는 이부분이 불필요해 보이지 않게 처리하였고( display : none; )
생성한 버튼의 디자인 조정, 모바일에서 prev / next 버튼 보이지 않기 등을 css로 적용하였다.
각 데모에서 완전한 코드를 설명해주지 않아서 이리저리 다 살펴보고, 개발자모드로 하나하나 다 뜯어보는 등 꽤 오랜시간을 들여 완성할 수 있었다. 고생은 했지만 앞으로도 많이 사용하게 될 것 같아 뿌듯한 마음으로 마무리!
