
REACT.js
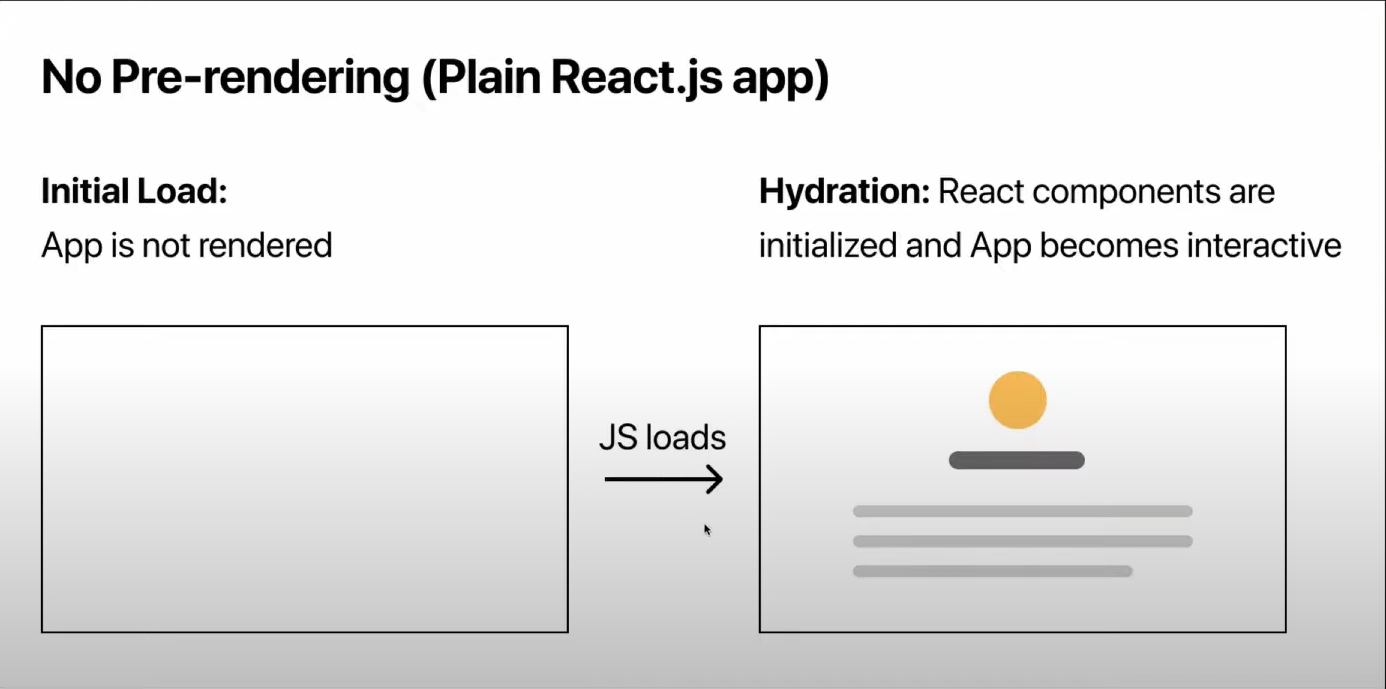
pre-rendering을 안하면
초기에는 아무것도 없다가 js load 된 이후에 페이지의 요소들을 채워 나가는것

NEXT.js
pre-rendering을 하면
초기에 사전에 만들어 논 HTML 요소들이 나온다.
(여기엔 meta 데이터들도 포함한다.)
이후 js load 된 이후에 <Link />같은 컴퍼넌트들이 작동을 한다.
Pre-rendering(사전 렌더링)
-
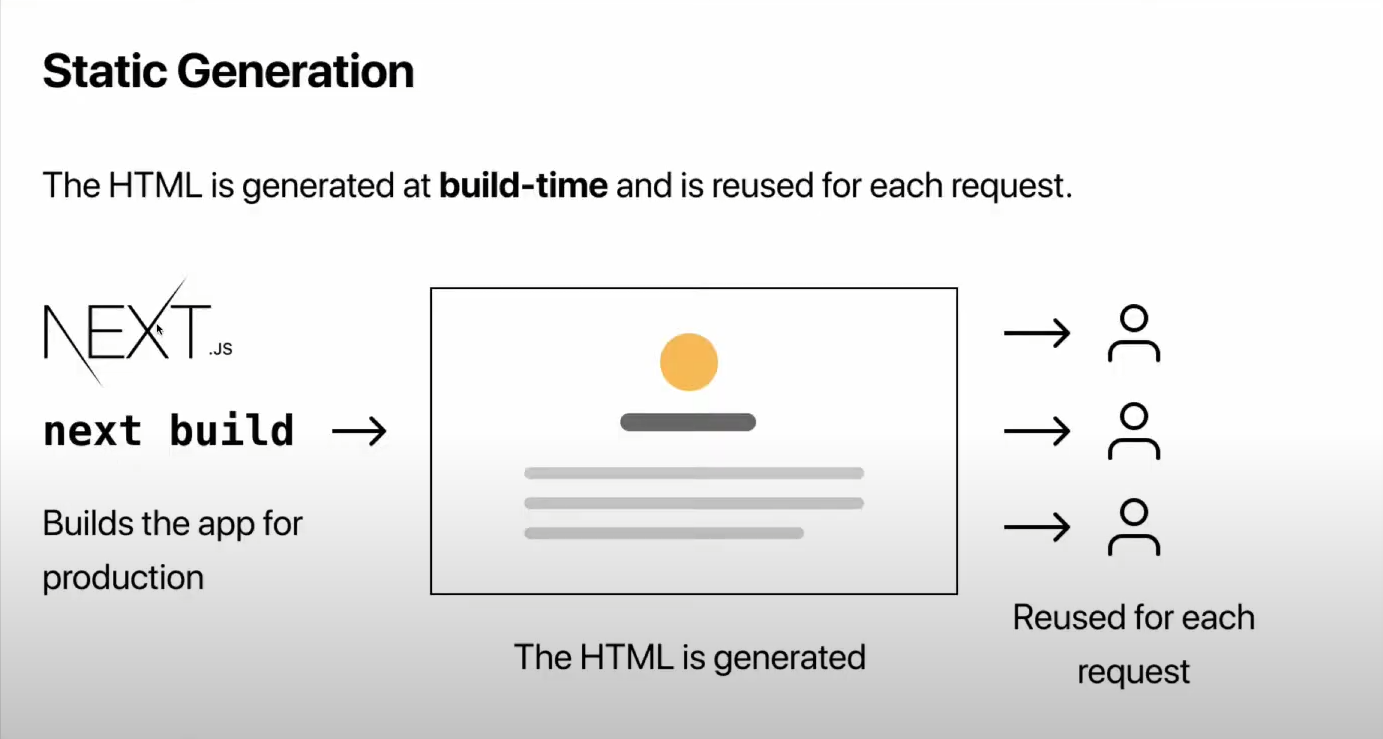
Static Generation: 정적 생성
-
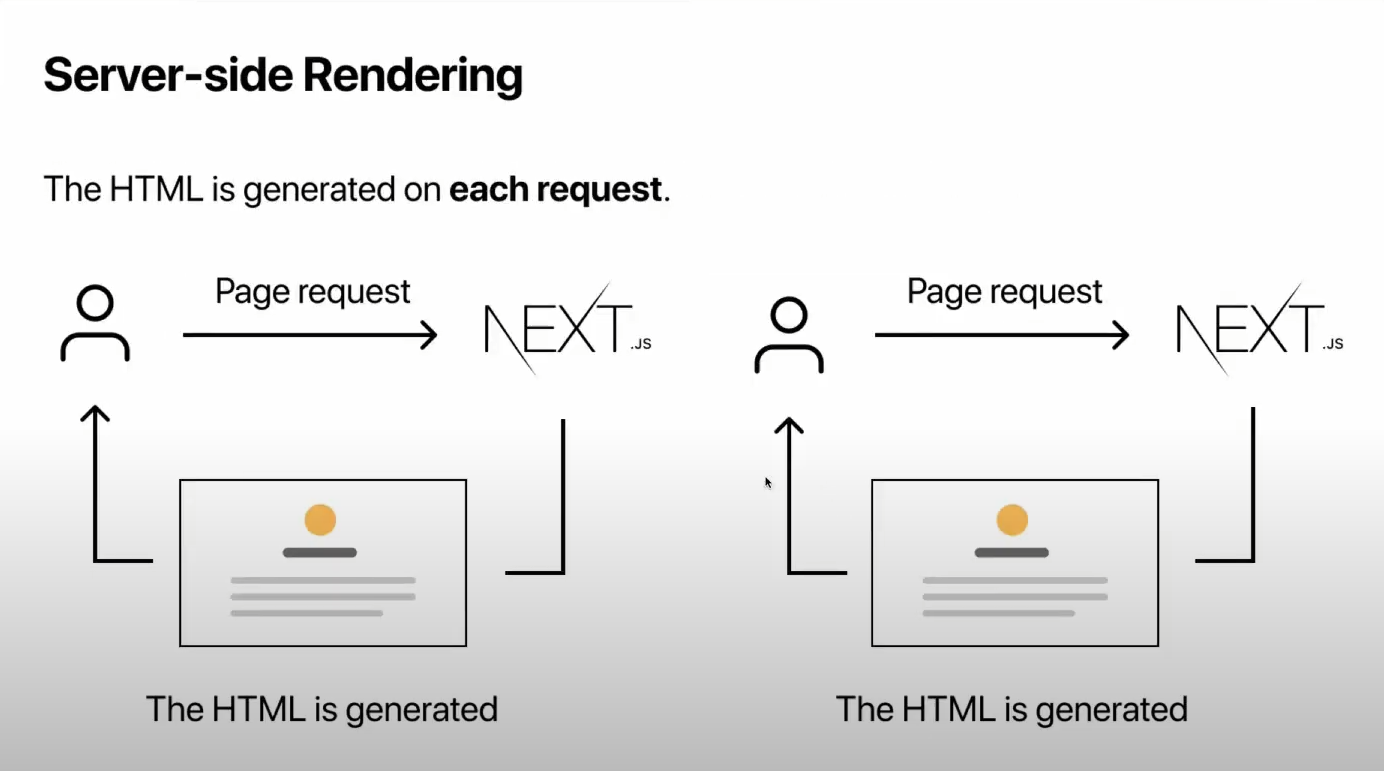
Server-side Rendering: 서버 사이드 렌더링
차이점: 언제 HTML을 만드냐?
1. 정적 생성

build시에 HTML을 생성하는 Pre-rendering 방식
미리 만들어 논 HTML을 유저들이 요청할때 마다 재사용해서 주는것. (똑같은 HTML을 주는것)
2.서버 사이드

요청을 하면 그때 만들어서 보여주는것

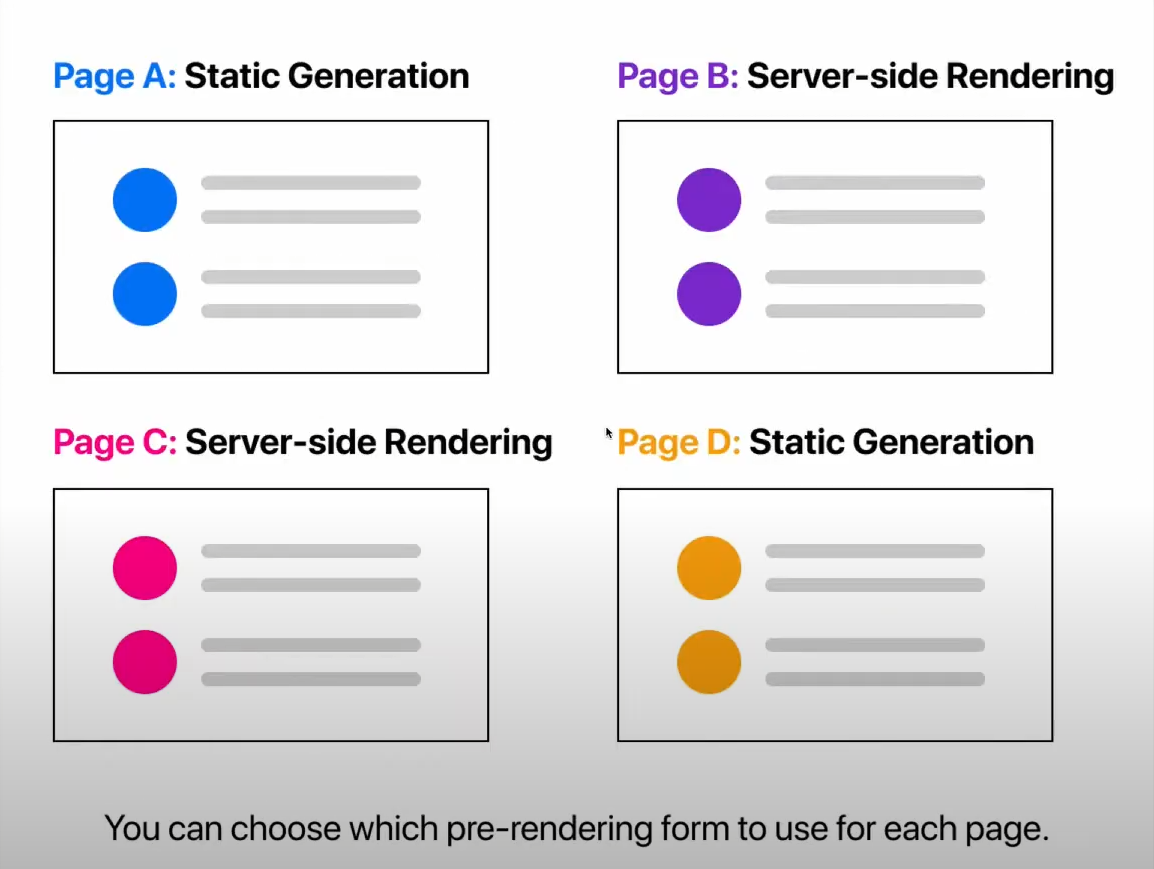
페이지 별로 정적생성을 할지 서버사이드렌더링을 할지
개발자가 정할수있다.
그래서? 언제 사용하면 좋을까?
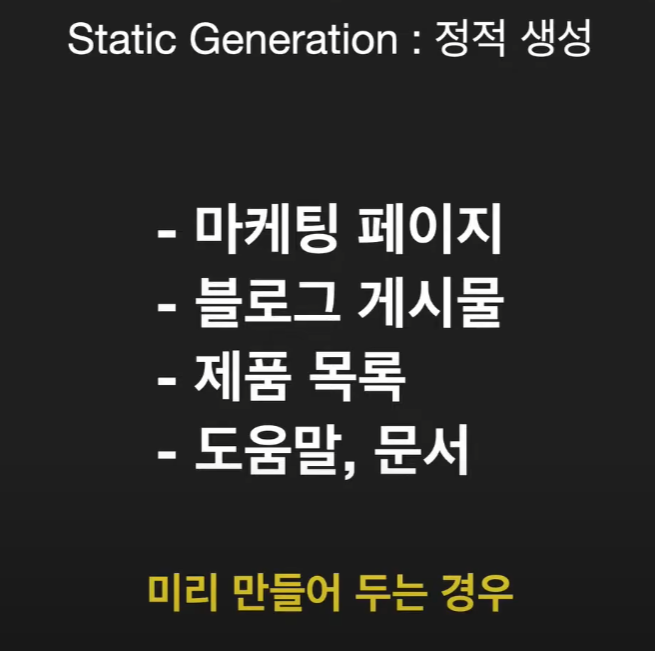
1. Static Generation : 정적 생성
페이지를 빌드 시점에 만들어 두고 CDN을 통해 재사용하기 때문에 대부분의 케이스는 정적 생성이 훨씬 빠르고 좋다.

2. Server-side Rendering