
⏲ TL;DR
- jsx는 JavaScript 확장 문법
- JavaScript안에서 HTML 사용 가능
- jsx 사용이 필수는 아니지만 추천 (리액트 공식 홈페이지 - 문서 - JSX 소개 탭)
- 기능적인 차이는 없으나 팀 내 협의의 문제
🚀
리액트를 공부할 때 js보다 jsx를 쓰는 이유가 "자바스크립트 내에 HTML을 사용할 수 있어서"라고 얼핏 본거 같은데 구체적으로 뭐가 더 왜 좋은지, 대체적으로 뭘 더 많이 쓰는지 몰라서 한번 제대로 알아봤습니다.
🧐 JSX란?
JSX는 JavaScript XML의 약자로 자바스크립트에서 XML을 추가한 확장형 문법입니다. 큰 특징은 자바스크립트에서 HTML 문법을 사용할 수 있다는 점이고 주로 리액트나 다른 프론트엔드 프레임워크에서도 사용이 가능합니다.
// jsx const element = <h1>Hello, world!</h1>;
🤔 .js vs .jsx 논쟁
// JS class Hello extends React.Component { render() { return React.createElement("div", null, "Hello ", this.props.name); } } ReactDOM.render( React.createElement(Hello, {name: "World"}), document.getElementById('container') );
// JSX class Hello extends React.Component { render() { return <div>Hello {this.props.name}</div>; } } ReactDOM.render( <Hello name="World" />, document.getElementById('container') );
https://stackoverflow.com/questions/46169472/reactjs-js-vs-jsx
"js vs jsx"라고 구글링 시 가장 먼저 나오는 스택오버플로우 게시물입니다.

질문

답변
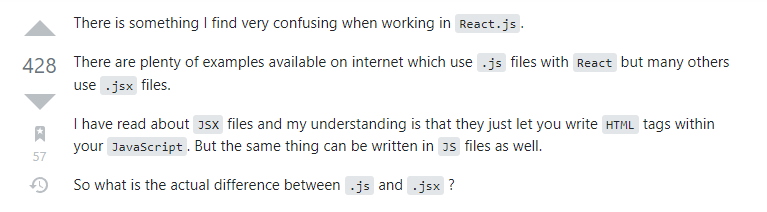
<질문>
.js를 사용하는 많은 예시가 있지만 .jsx 또한 많이 사용되는 것 같습니다. 저는 jsx관련 문서를 읽었고 JavaScript안에 HTML을 사용할 수 있다는 점을 알게 되었습니다. 그렇다면 실질적으로 .js와 .jsx의 차이점은 어떻게 되나요?
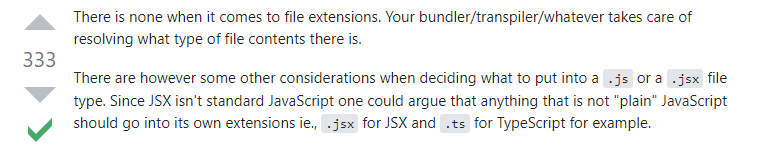
<답변>
.js와 .jsx의 확장자로서의 차이점은 없으나 jsx가 표준 자바스크립트 문법이 아닌 만큼, Plain하지 않은 자바스크립트가 js파일에 들어가는 것에 대한 논쟁이 있을 수도 있습니다.
요약하자면 기능에는 차이가 없으나 팀 내 convention에 관련하여 js를 쓸 것인지, jsx를 쓸 것인지 협의를 해야 하는 부분이 존재하는 것 같습니다.
🤔 그럼 리액트 공홈은?
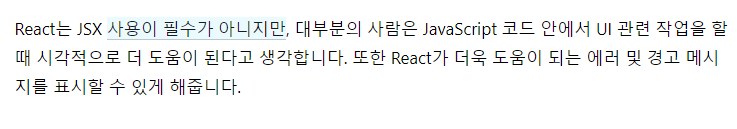
리액트 공식 홈페이지 JSX 소개 페이지
리액트 공식 홈페이지에서 JSX 관련해서는 자바스크립트 내에서 직관적으로 UI 관련 작업이 가능하고, 개발에 도움을 주는 에러 및 경고 메시지를 표시할 수 있게 해 준다고 하고 있습니다. 뉘앙스 자체는 선호 or 추천하는 듯한 느낌입니다.
🤔 그럼 리액트 공홈은?

리액트 공식 홈페이지 JSX 소개 페이지
리액트 공식 홈페이지에서 JSX 관련해서는 자바스크립트 내에서 직관적으로 UI 관련 작업이 가능하고, 개발에 도움을 주는 에러 및 경고 메시지를 표시할 수 있게 해 준다고 하고 있습니다. 뉘앙스 자체는 선호 or 추천하는 듯한 느낌입니다.
