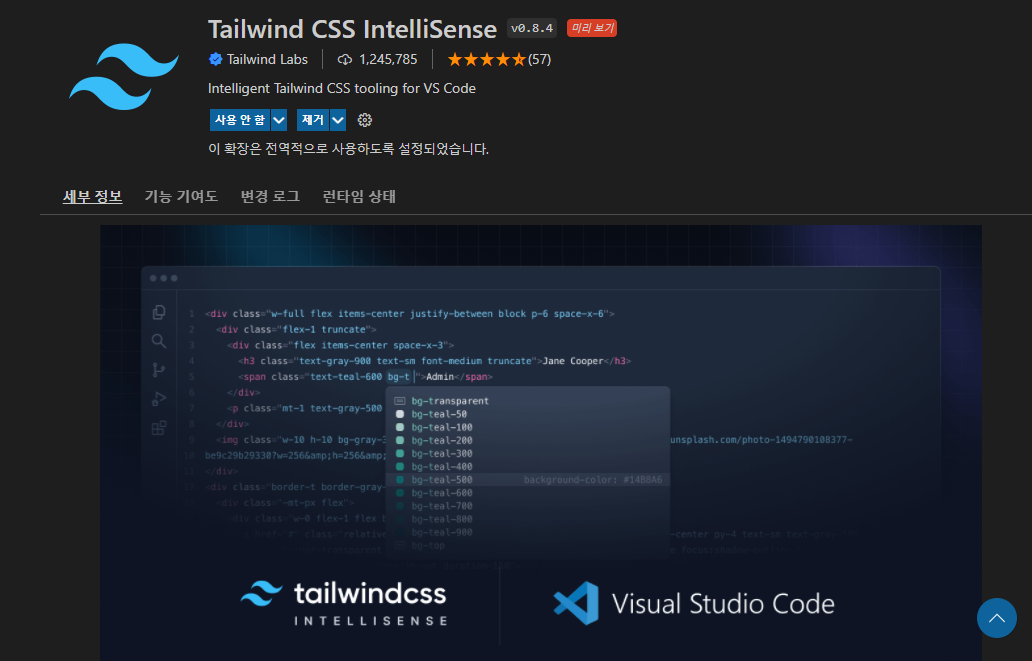
1. Tailwind CSS IntelliSense
html 작성 시, 입력한 문자로 시작하는 클래스명들을 보여준다.

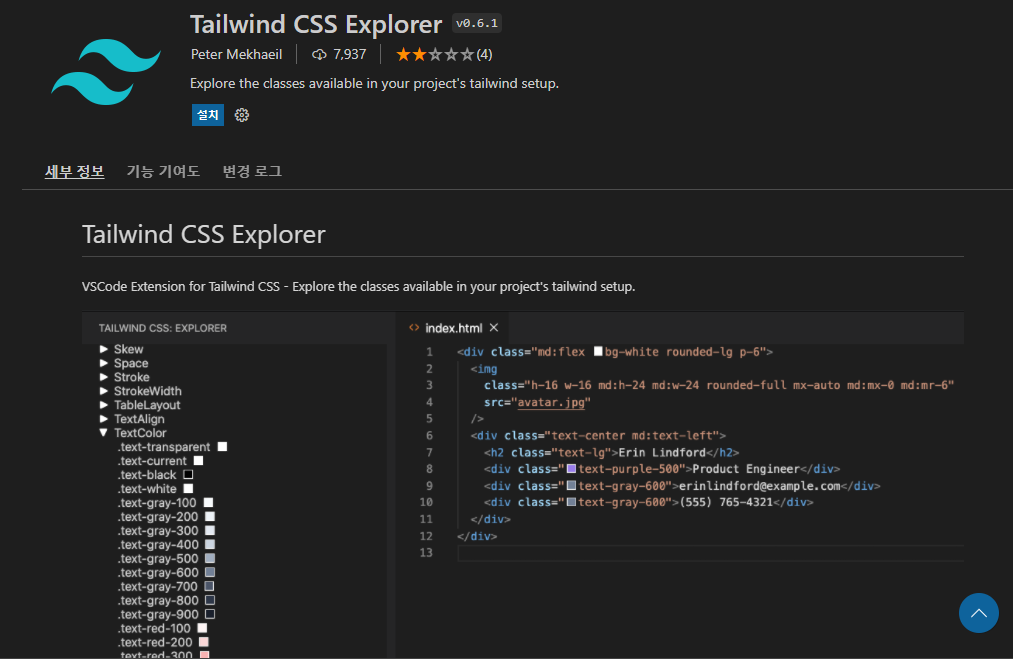
2. Tailwind CSS Explorer
vscode에서 tailwind 클래스명들을 속성별로 검색 확인할 수 있다.

이와 비슷한 플러그인으로는 Tailwind Docs가 있는데, 이는 vscode에서의 바로 확인은 아니고, 검색한 클래스의 설명이 기입된 공식 사이트 페이지를 오픈한다.

3. Headwind
지정한 클래스를, 속성별로 재배열 시켜준다. 예로 다음과 같은 코드가 있다면
<div class="bg-red-500 container text-white mx-auto">Minguk-Coding</div>아래와 같이 재배열 시켜, 클래스 파악에 도움 준다. 팀워크가 아니어도, 추후 관리를 위해 강력 추천하는 플러그인이다.
<div class="container mx-auto text-white bg-red-500">Minguk-Coding</div>