Array.prototype.map() 직접 구현해보기
이전에 학습했던 'map'은, 모든 배열 내부의 items에 대하여 function을 실행하는 method였다.
'map'을 포함한 여러가지 'method'는 결국 누군가가 조금 더 편리하게 사용하기 위해서 구현한 '함축적인 함수'이다. 편리함에 안주하지 않고 실타래를 풀듯 직접 구현해 보면 각 method에 대한 이해의 정도가 훨씬 깊어질 것이다. 각 method에 관한 깊은 이해는 곧 함수에 대한 깊은 이해를 의미하고, 함수를 정복해야 JS를 정복할 수 있다.

기존에 'map'을 사용하던 방식이다. '1, 2, 3, 4, 5'로 구성된 배열이 있고, 전체 data에 2가 곱해진 형태의 새로운 배열을 얻고자 한다. '기존배열.map'을 입력하고 내부에 2가 곱해진다는 것을 표시한다. 콘솔에 로그를 찍어보면 다음과 같은 결과가 도출된다.

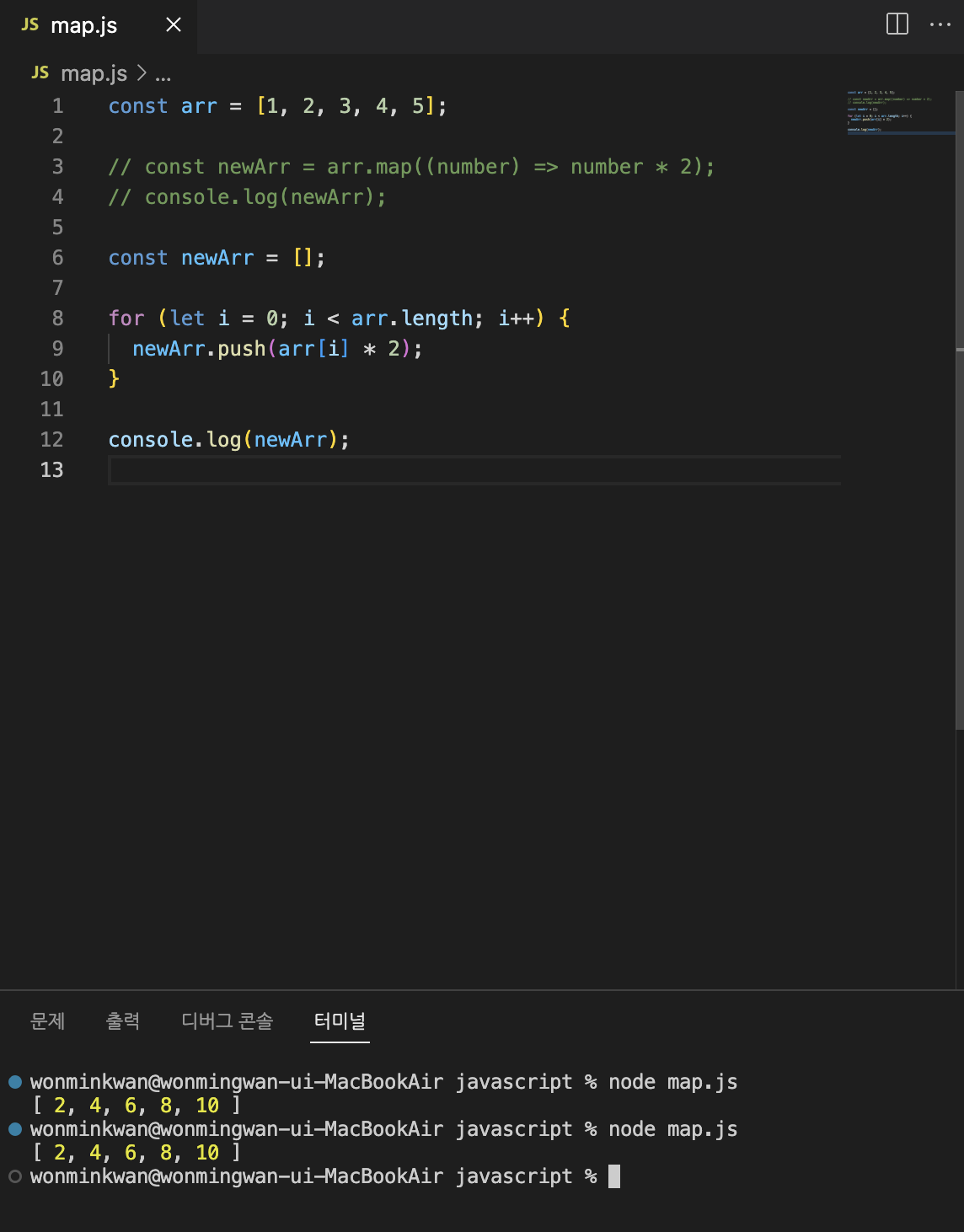
'map'의 작동방식을 'for 문'을 활용해서 직접 구현했다.

map은 기본적으로 새로운 배열을 제공하는 method이기 때문에, 새롭게 생성될 '빈 배열'을 선언했다.
배열 내부의 각각의 데이터에 영향을 주며 '순회'해야 하기 때문에 'for 문'을 활용한 것이다. index가 0이라는 것은 배열의 첫 번째 요소부터 고려하겠다는 뜻이다. 배열의 전체 length가 끝나기 전까지 2를 곱해주는 과정을 반복할 것임을 명시해줬다. 추가적으로 위의 과정을 끝낸 값을 빈 배열에 추가하기 위해 'push'를 사용했다. 'newArr'을 콘솔로 찍어보면, 기존에 map method를 활용했을 때와 동일한 결과가 현출됨을 확인할 수 있다.
간단한 코드 예제를 살펴봤고, 이를 응용하여 '객체가 포함된 배열'에서 특정 값만 추출하는 것을 시도해봤다.

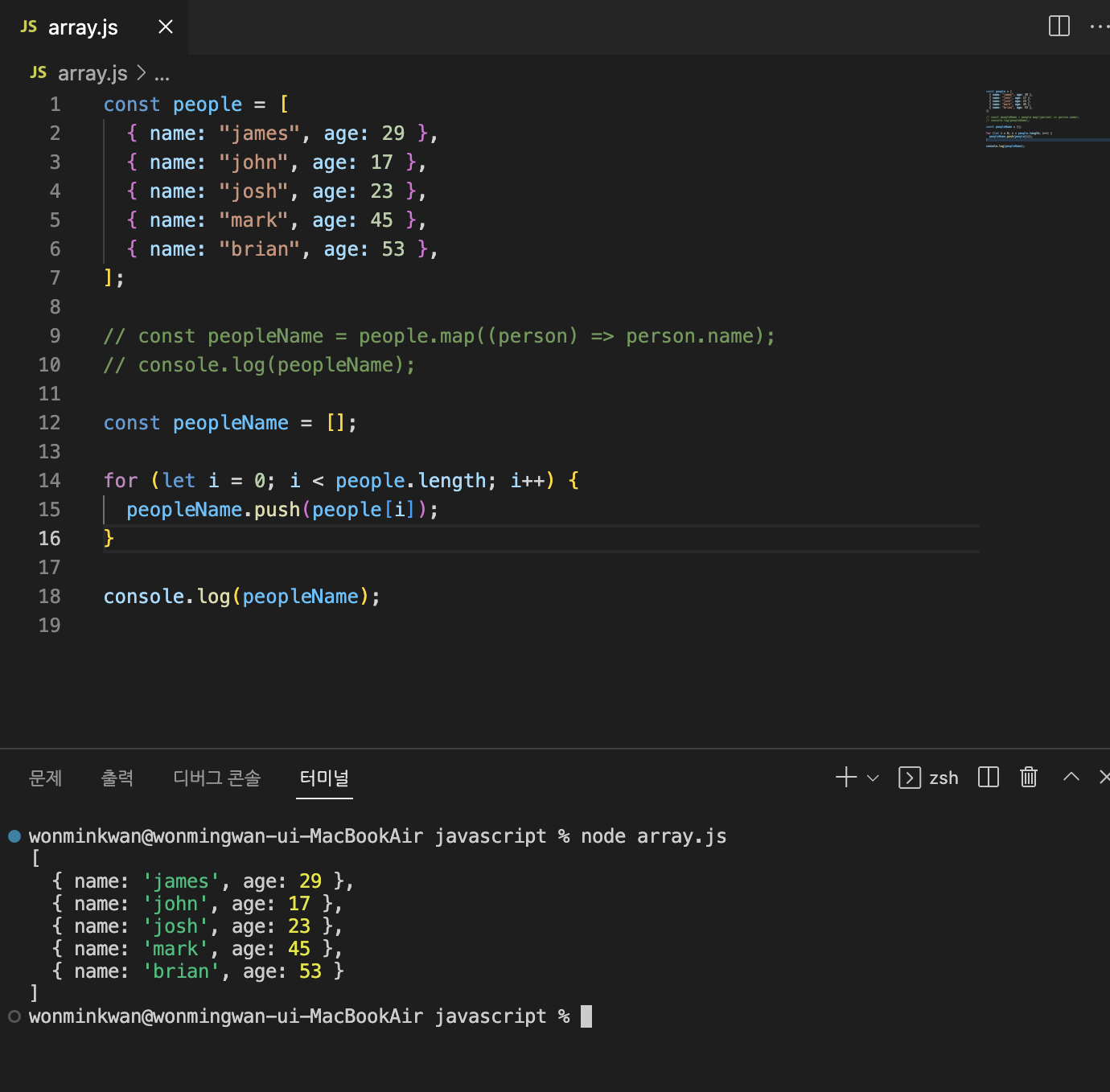
우선은 'name'과 'age' key에 value가 할당되어 있는 객체를 people이라는 배열에 담았다. 위와 동일하게 peopleName이라는 '빈 배열'을 우선적으로 생성했다. 마찬가지로 'for 문'을 돌렸다.
name이라는 특정 값을 추출하는 것이 목표였으나, 어떻게 해야 하는지 감이 안 잡혀서 일단은 객체 자체를 빈 배열에 할당하는 '선작업'을 해줬다. i번째 배열 값을 새로운 배열에 push했다. '빈 배열'에 기존 배열의 값이 정상적으로 input 되었음을 확인할 수 있다.
그러나! But! name을 못 꺼내오겠다. 중요한건 꺽... 하 ㅋㅋㅋㅋ
회고
이번 주 금요일, 토요일에는 허리 통증을 핑계로 TIL을 못 올렸다. 그래서 오늘은 "스터디 갔다가 'map' 직접 구현해 보고 React 강의도 수강해야징~~"하고 야심찬 계획을 세웠다. 요즘 말로 '개같이 멸망'하고 카페에서 3시간 동안 "name 어떻게 꺼내요 하ㅋㅋ"하고 혼자 쉐도우복싱만 신나게 했다.
사냥개 같은 집요함으로 method를 포함한 함수를 기필코! 물어뜯겠다! 긴장해라 네카라쿠배! 다음 주도 화이팅!!!!!!!!

