1. 컴포넌트 꾸미기
앞서 배운 컴포넌트를 꾸미기 위해서, 컴포넌트에 'CSS'를 적용하는 것에 대해서 학습했다. 아래 이미지를 구현하는 것이 학습목표였다.


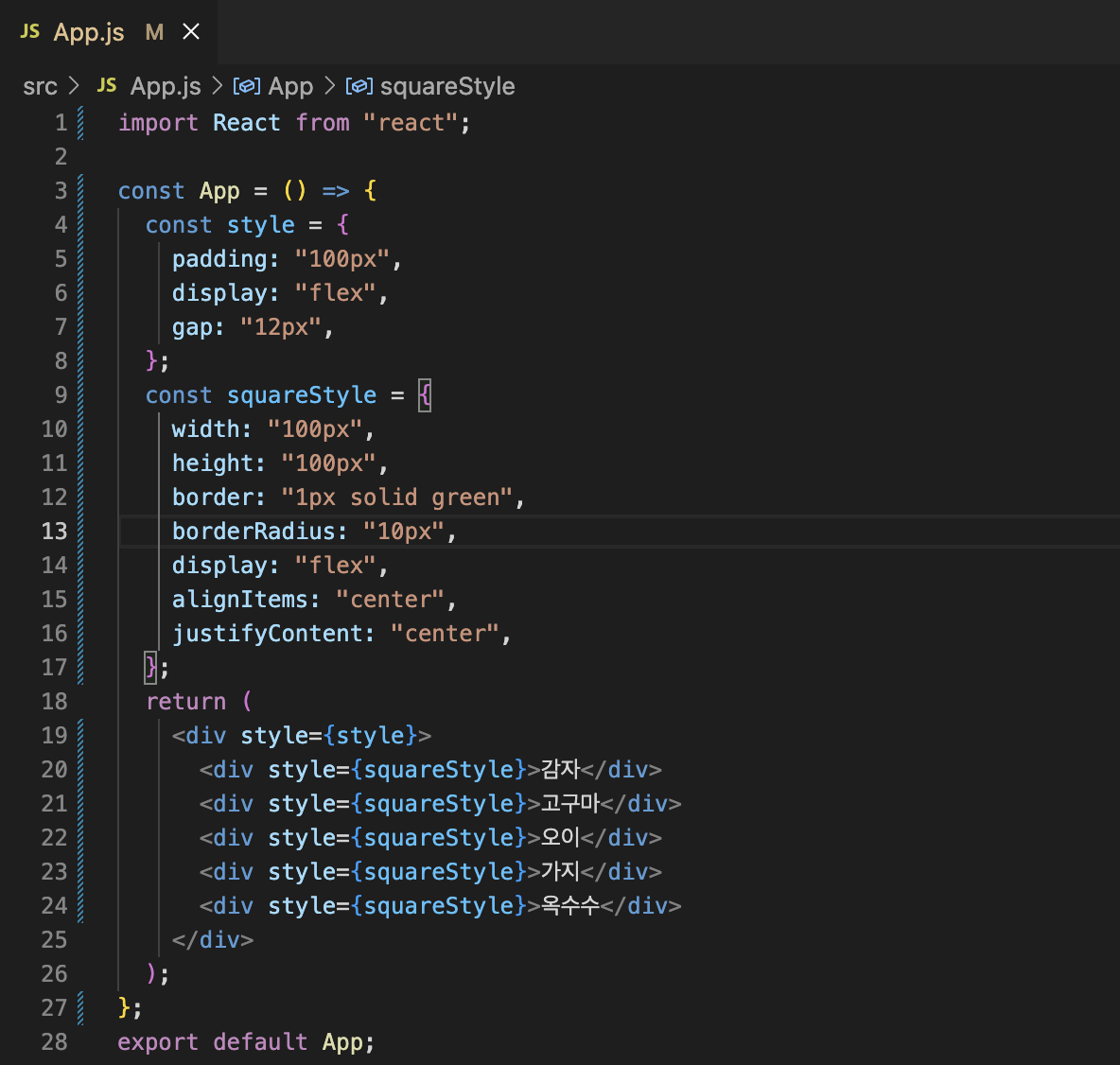
우선 바탕의 Style과 네모의 Style 두 가지를 먼저 만들어줬다. 바탕에는 padding:"100px"이라는 설정을 최초로 했는데, 'padding'은 내용과 테두리 사이의 간격을 뜻한다. 그 다음 display:"flex"라는 설정을 추가했다. CSS에서 레이아웃(=요소들의 위치)을 설정하는 방법에는 여러가지가 있다. "flex"가 그 중 하나인데, 아직은 제대로 이해하지 못했다. 마지막으로 gap:"12px"이라는 설정을 했는데, flex 설정으로 정렬된 요소들 사이에 12px 만큼의 간격을 부여하겠다는 뜻이다.
네모 Style에는 넓이와 높이를 각각 100px로 설정했다. 테두리 설정과 관련해서는 'border'와 'borderRadius'가 있는데. 얇은 초록색 테두리를 구현하기 위해서 1px solid green을 입력했고, 둥그런 테두리를 구현하기 위해 borderRdius의 px을 정해주었다. px의 숫자가 높아질수록 더욱 둥근 형태로 구현될 것이다. 추가적으로 flex설정을 한 뒤에 'alignItems'(=열의 위치를 설정하는 속성)와 'justifyContent'(=행의 위치를 설정하는 속성)를 'Center'로 설정함으로써, 감자 고구마 등의 글자가 네모상자의 가운데에 위치하도록 해주었다.
return 이하는 위에서 설정한 Style을 각각의 박스 Style에 연결해주는 작업이다. 전 과정을 끝내면 목표했던 이미지가 현출된다.
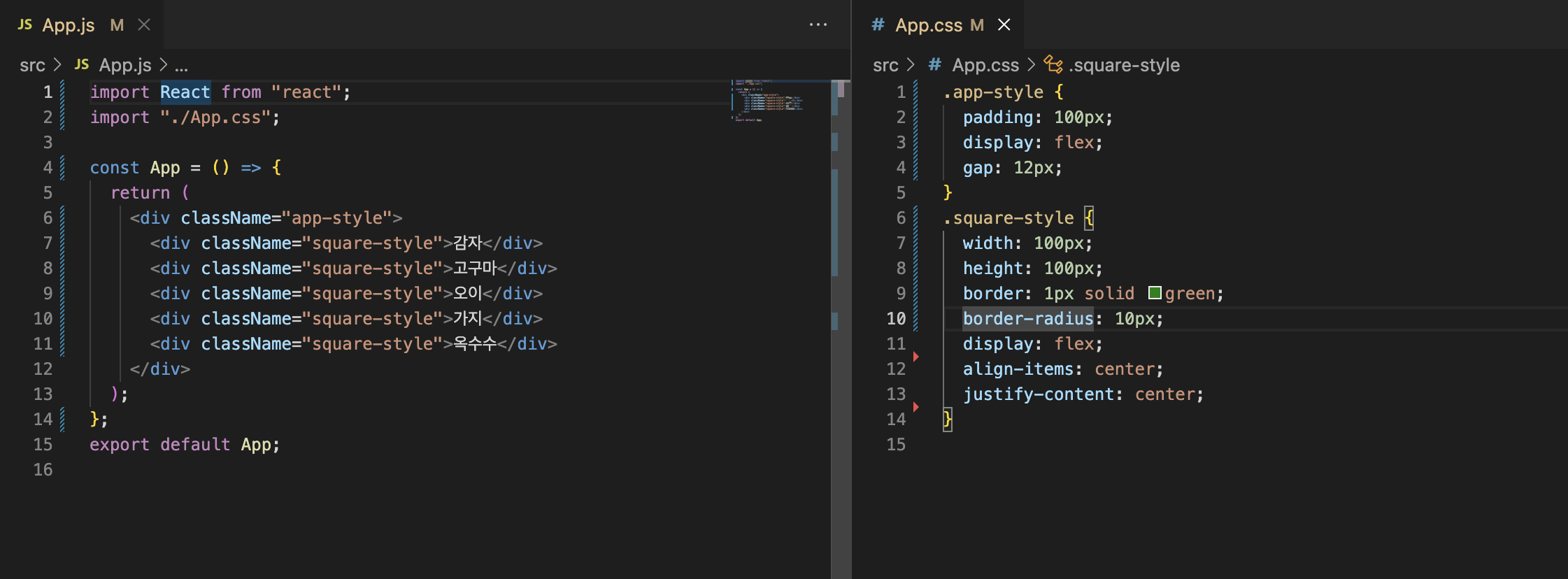
이어서 App.js 파일에서 CSS 파일만 따로 분리하는 과정을 학습했다.

위와 같이 작성하면 CSS 파일만 따로 분리된다.
2. 반복되는 컴포넌트 처리하기
반복되는 컴포넌트를 렌더링하는 작업을 해봤다. 작업을 위해 'map'이라는 메소드를 사용했다. 'map'부터 진짜 하나도 이해가 안됐다. 멸망... 주말에 다시 들어보자...
3. 컴포넌트 분리하기
앞에 내용과 이어진다... 멸망... 주말에 재학습 대상에 포함
4. 리액트 배포하기(Vercel)
앞에 내용과 이어진다... 멸망... 주말에 재학습 대상에 포함
회고
멸망... 진짜 뭔가를 정리하고 싶은데 정리할만큼 이해한 내용이 없다... 나에게는 주말이 있다...ㅜ
