React에서 'DOM 요소'를 가져오는 법 with Ref

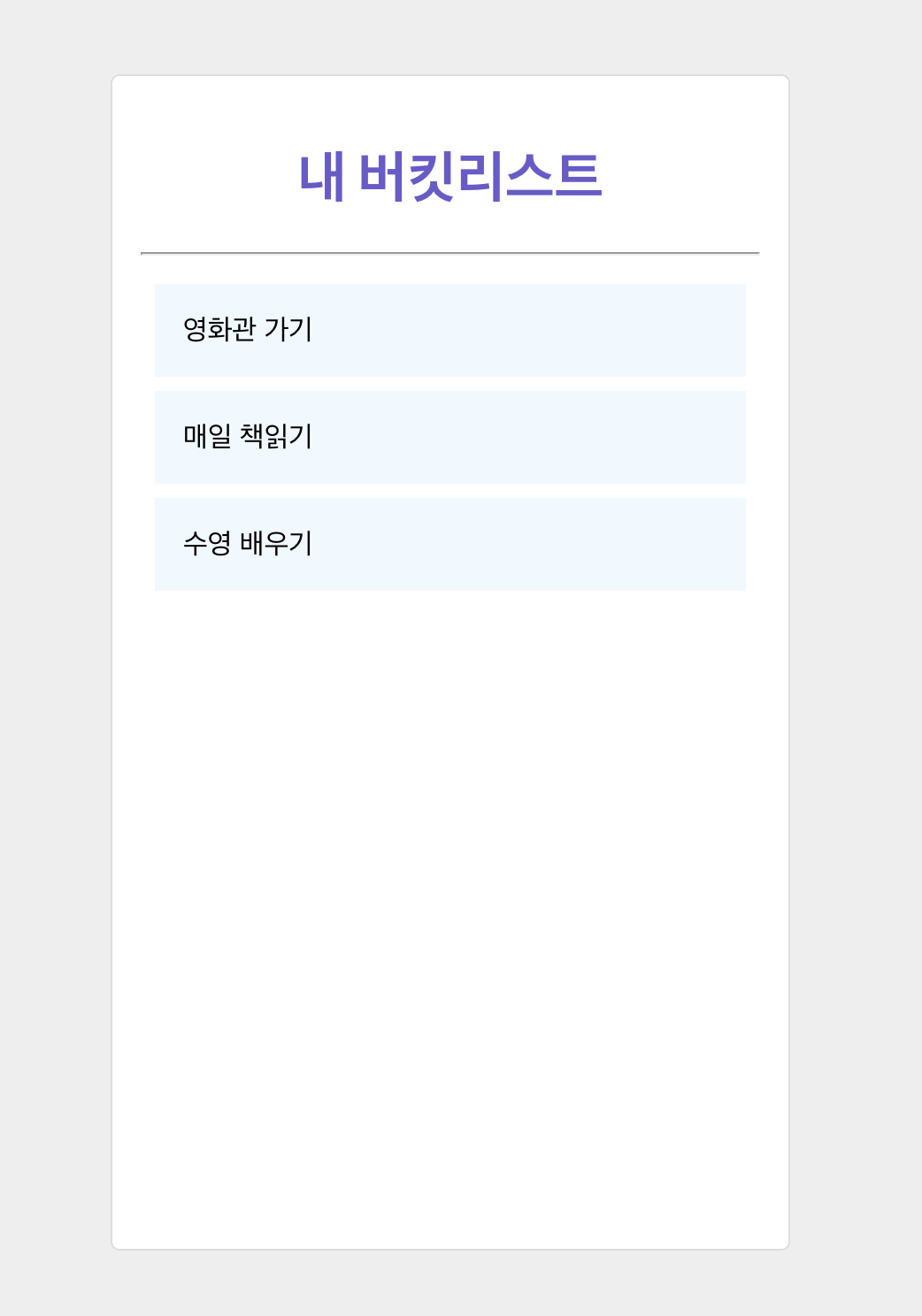
기존에 만들었던 버킷리스트 하단에 input box를 생성하여 작동하게 하는 것이 본 강의의 목적이었다. 관련해서 'Ref'라는 것을 사용해봤다.
/'Ref'는 render 메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방법을 제공합니다. - React 공식문서 中/
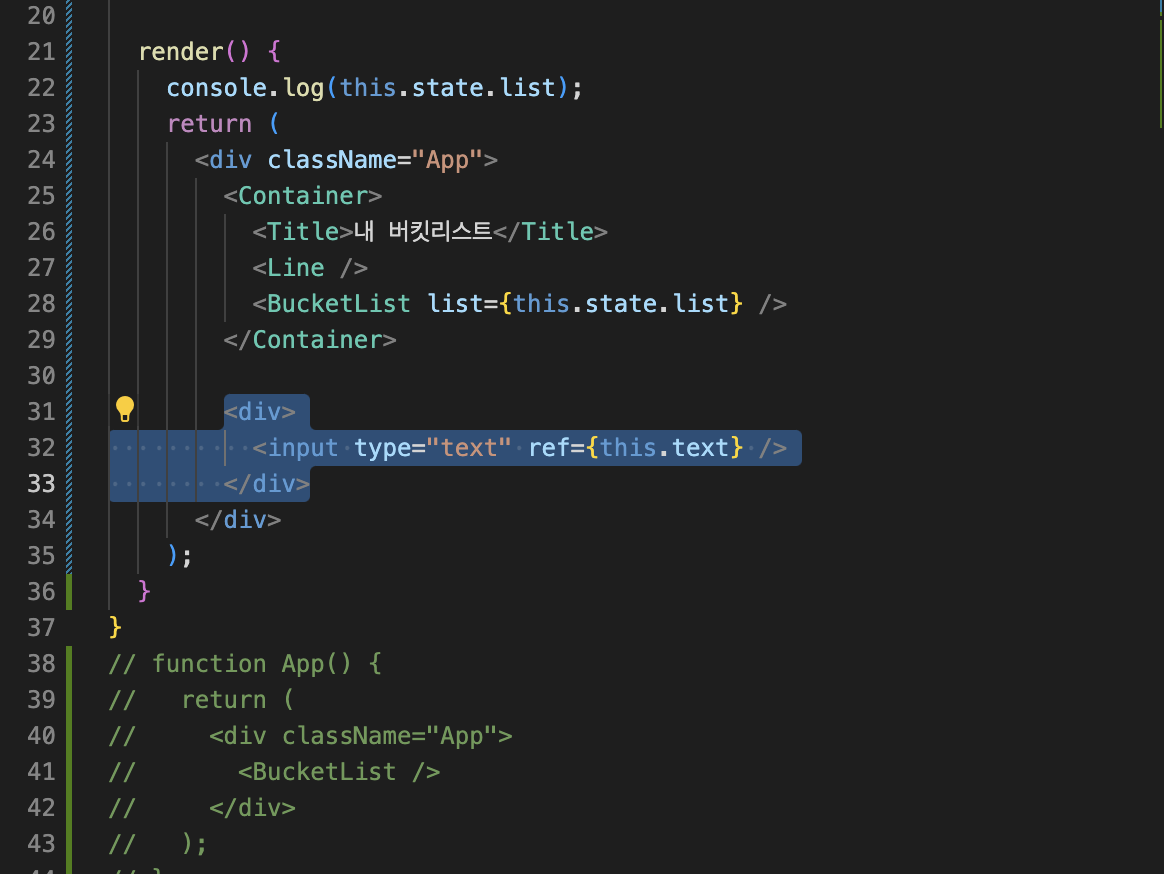
그렇다고 한다. 우선 input 영역을 만들어 주었다.


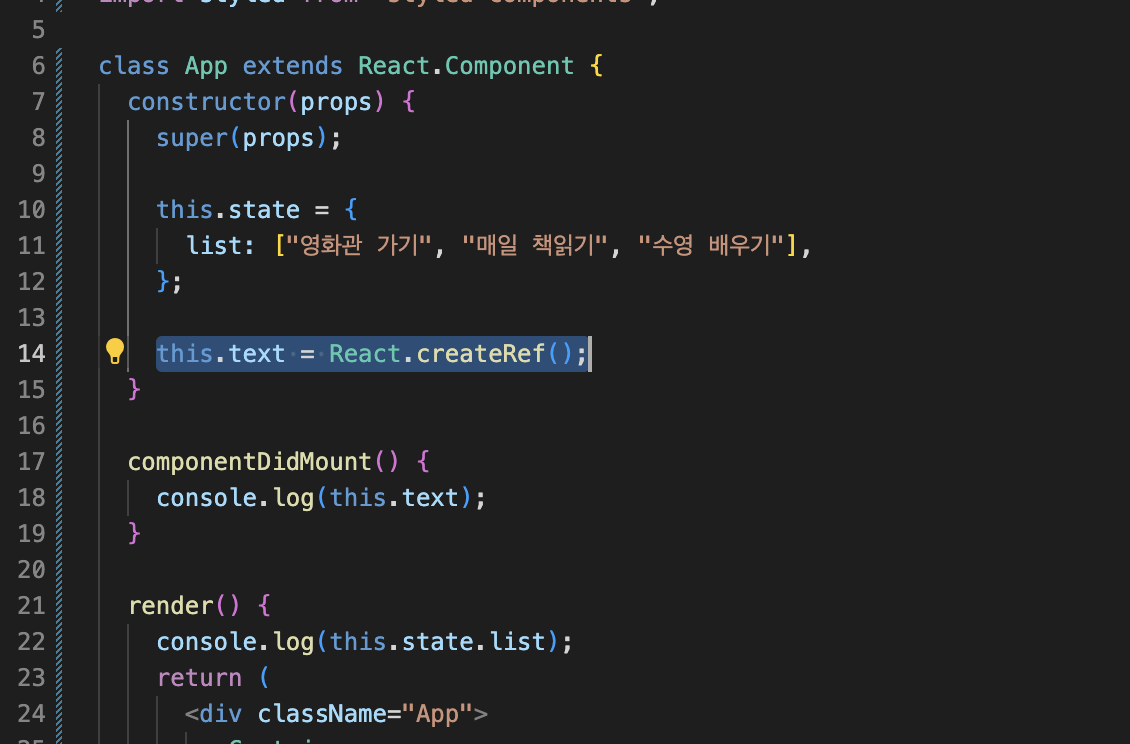
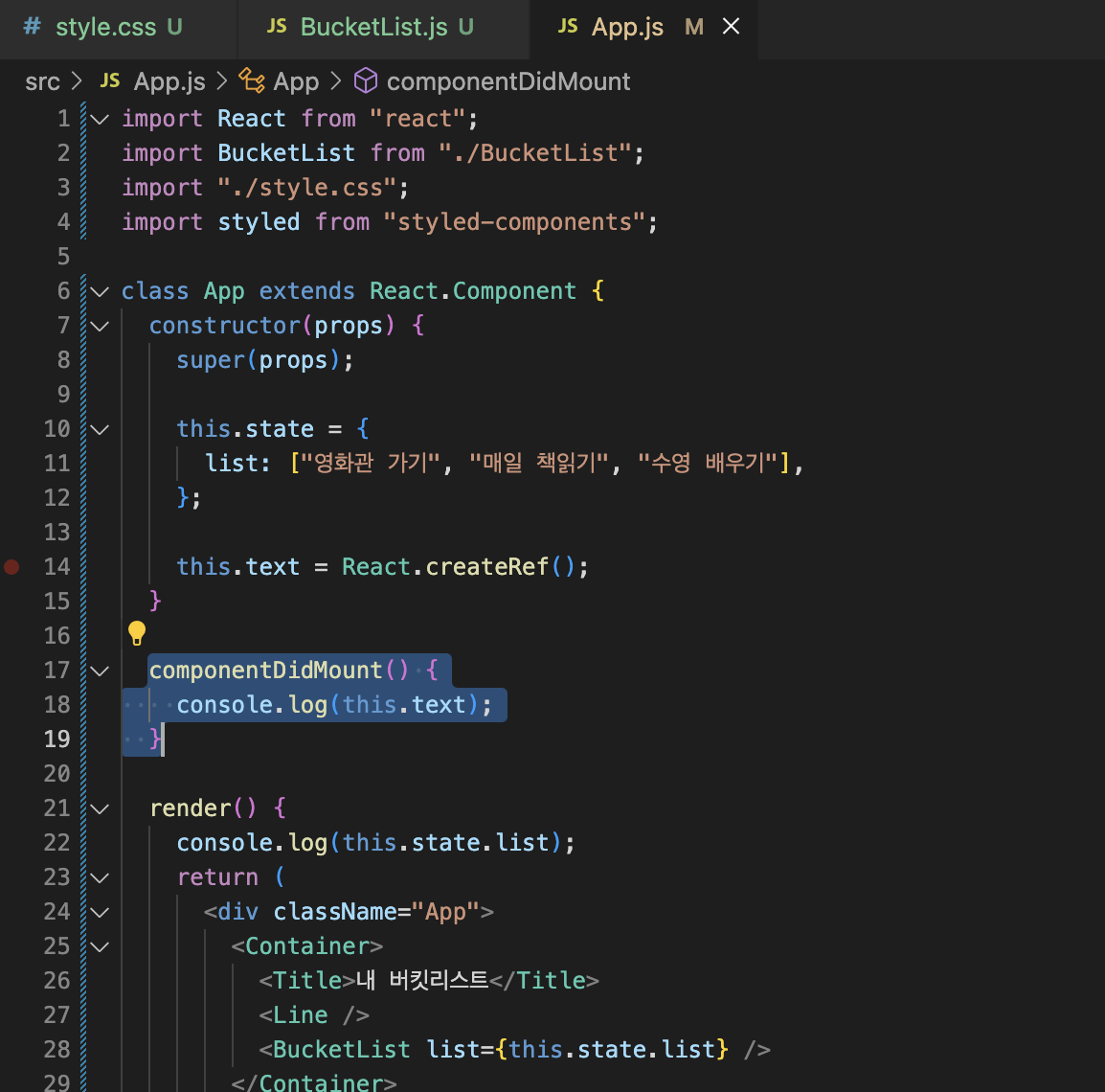
클래스형 component 내부에 'this.text = React.createRef()'라는 코드를 입력했고, 다시 input 태그를 보면 'ref={this.text}'라는 코드로 ref를 적용해줬다는 사실을 알 수 있다.
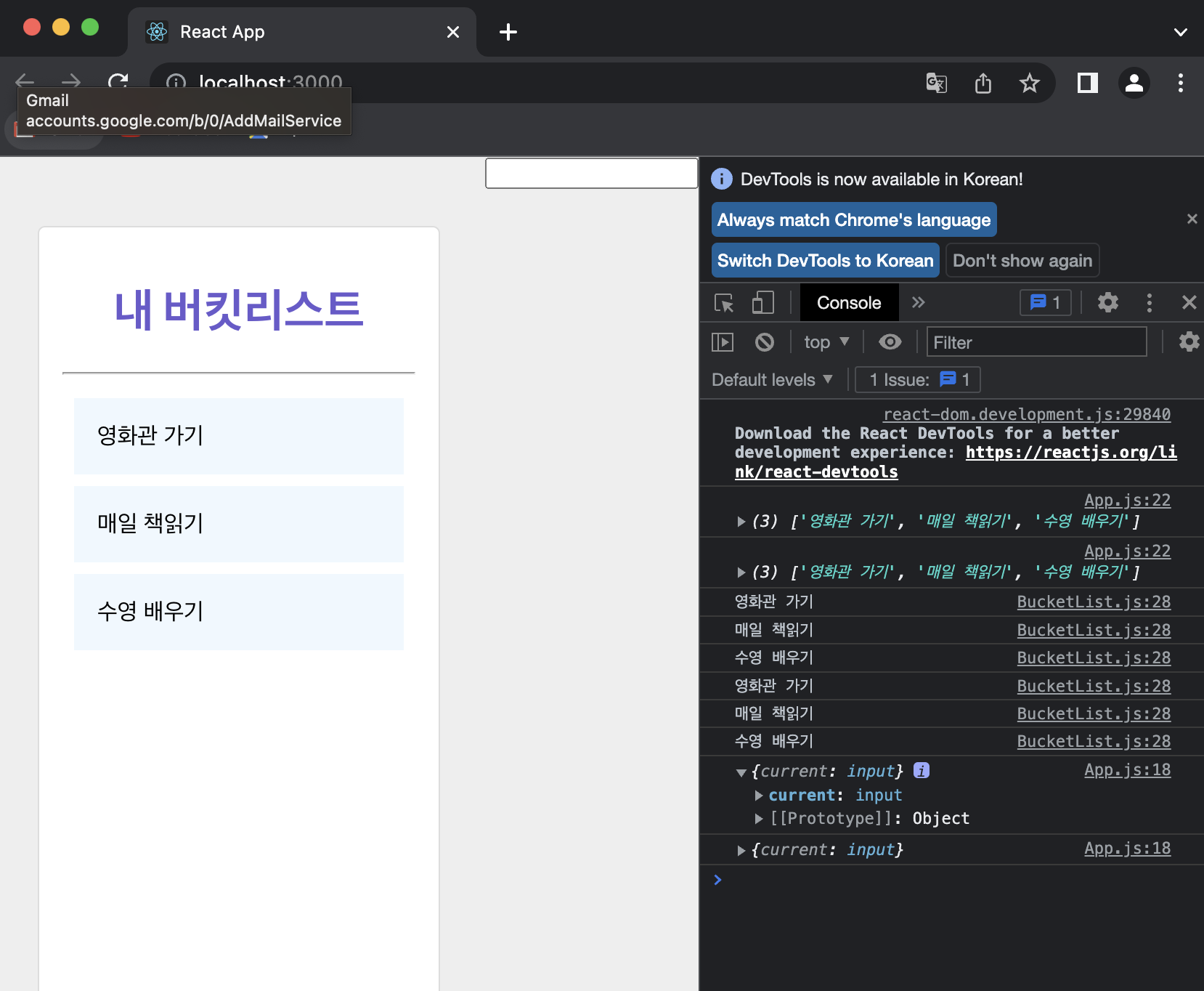
ref가 잘 적용되었는지를 componentDidMount에 콘솔을 찍어 확인했다.


굿! 뭐 하는 건지는 잘 모르겠는데 ref는 이름표?? 같다.
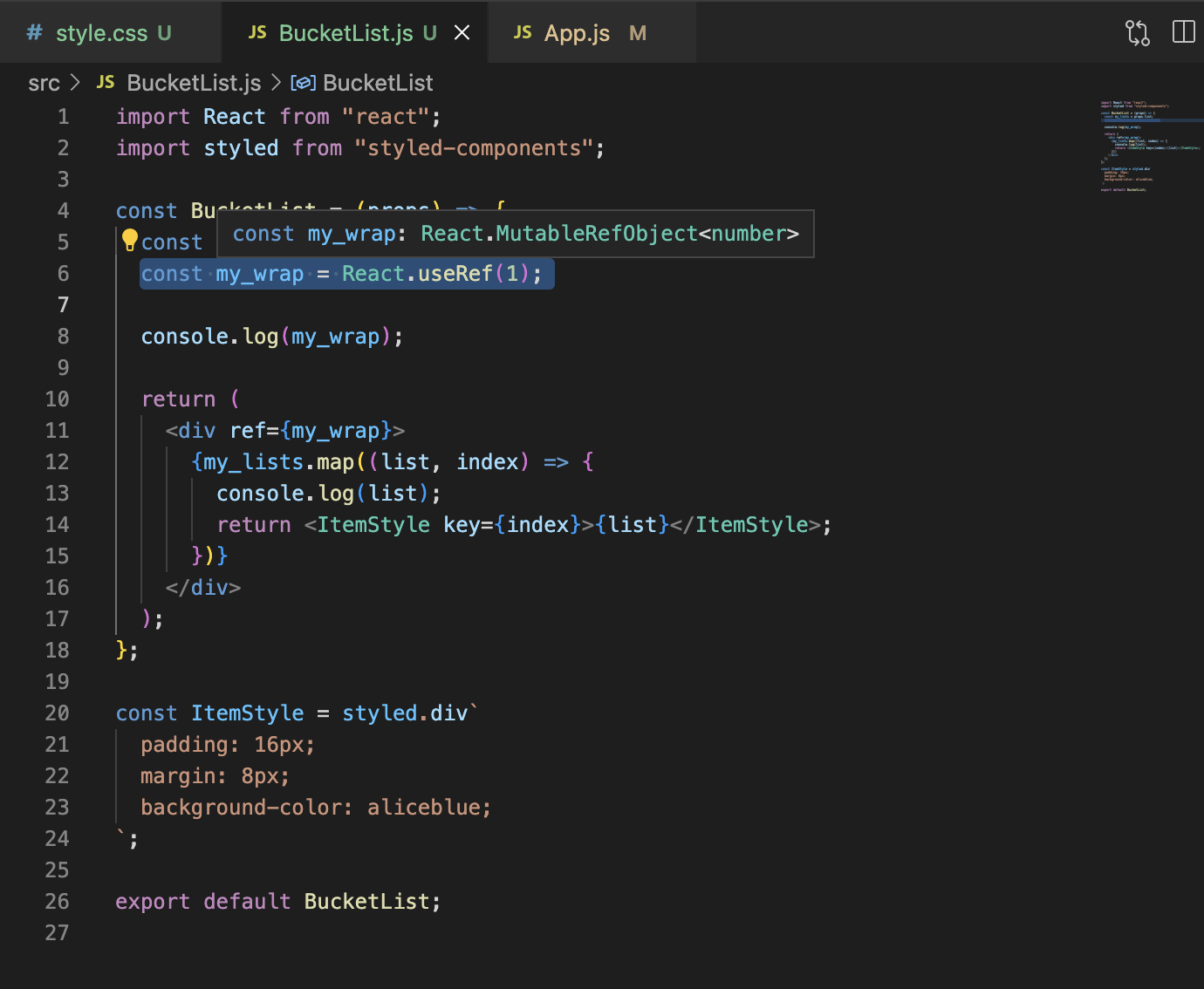
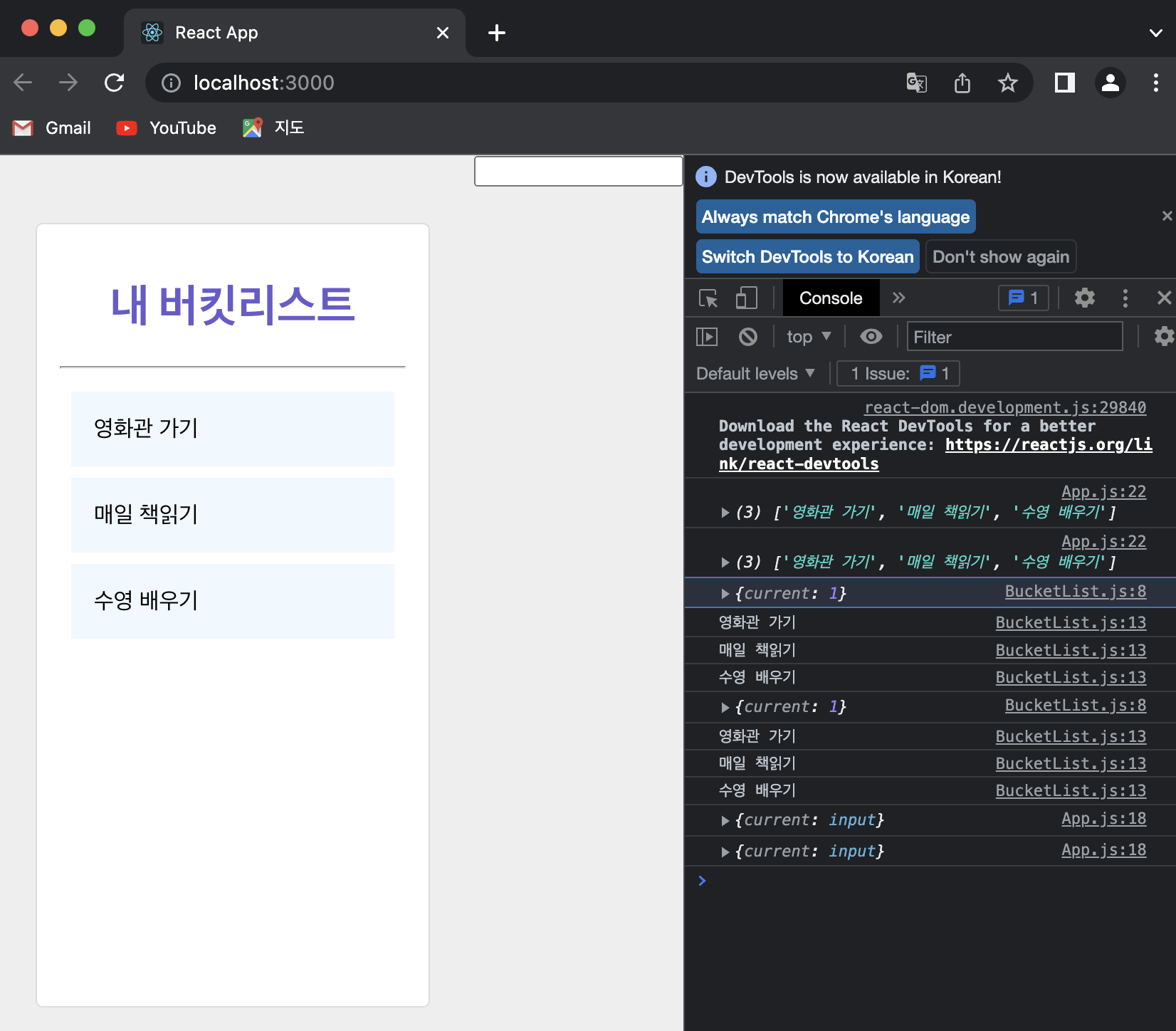
함수형 component에서도 ref를 사용해봤다.


음...

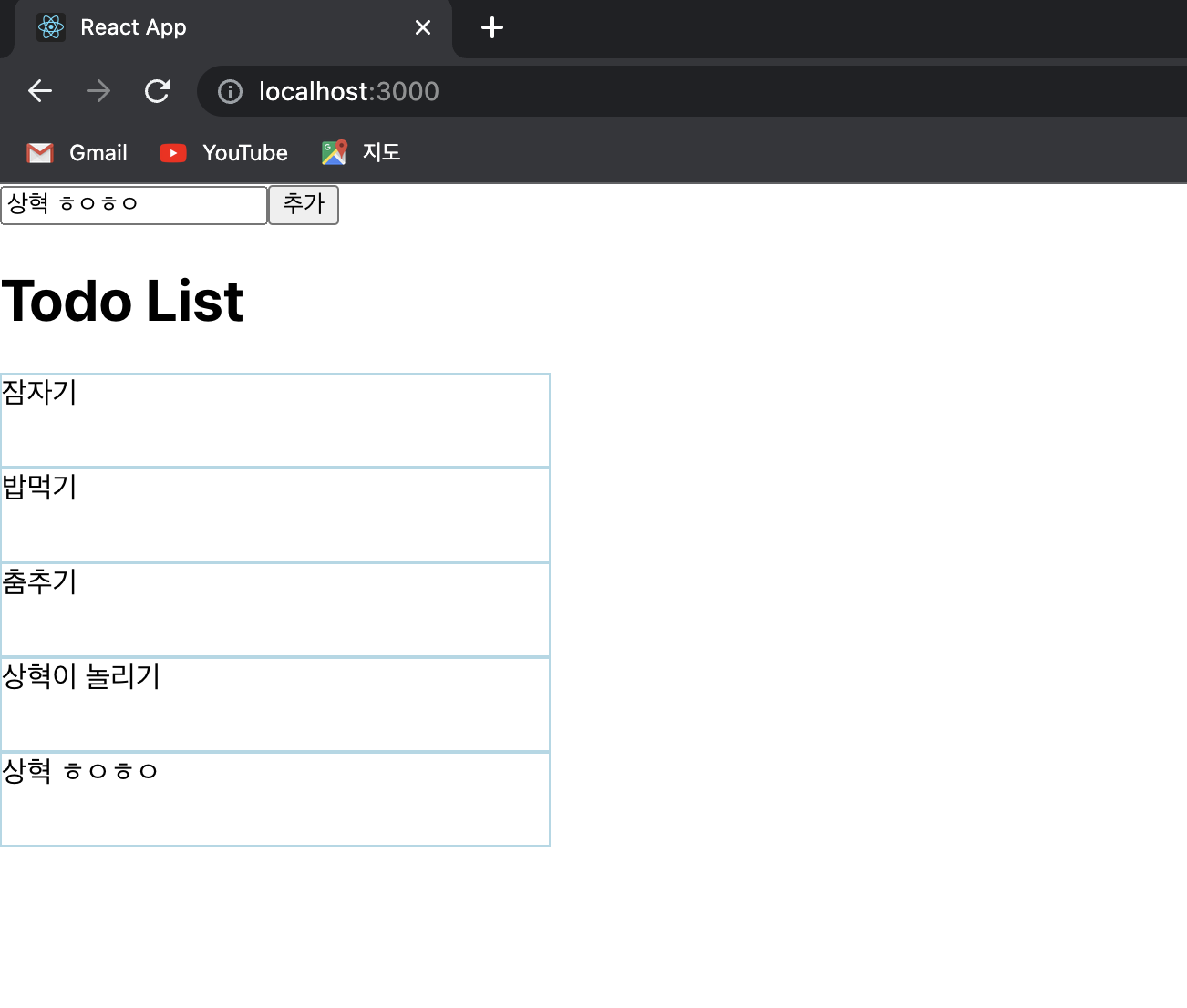
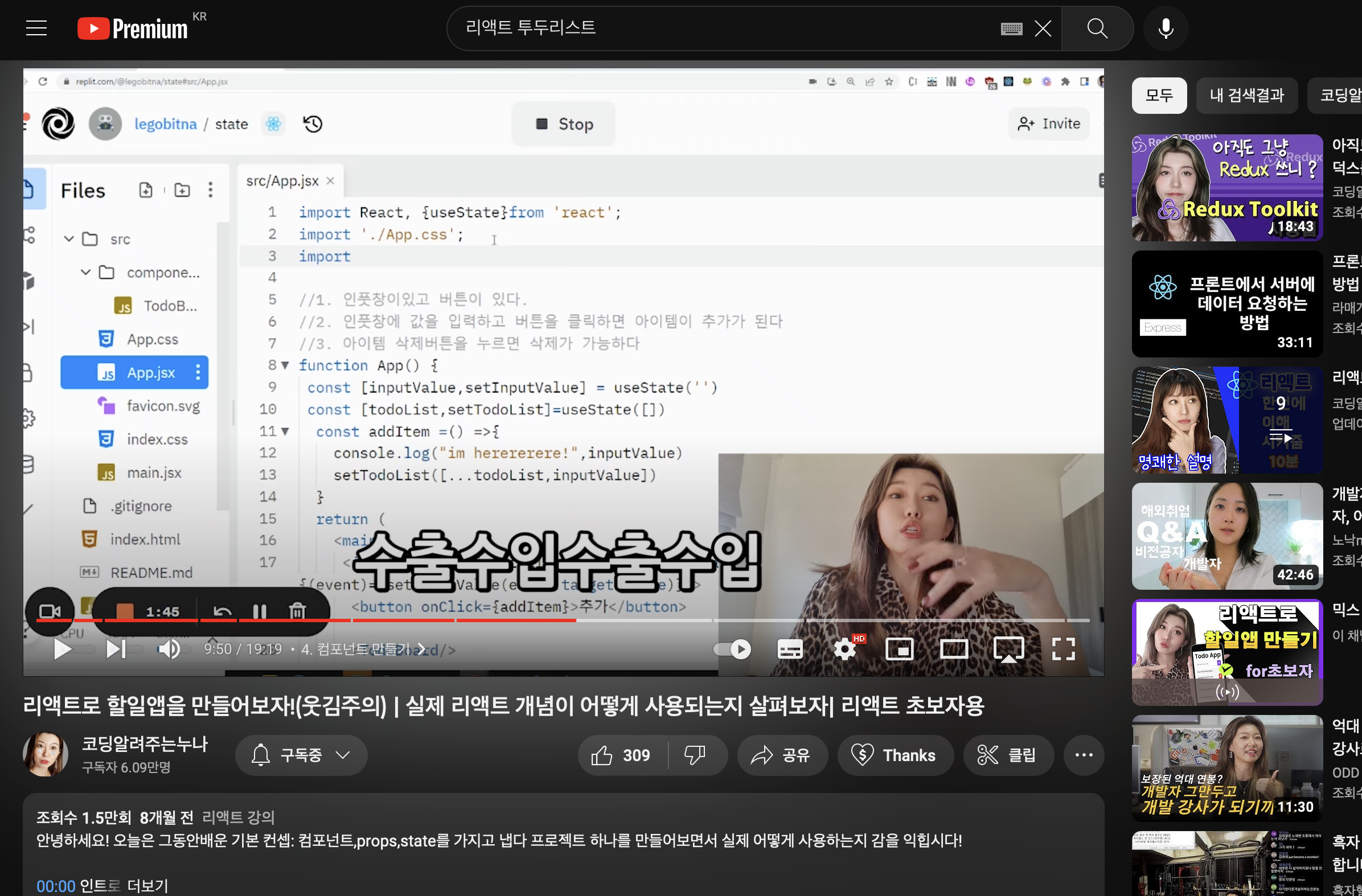
Youtube: 투두리스트 만들기
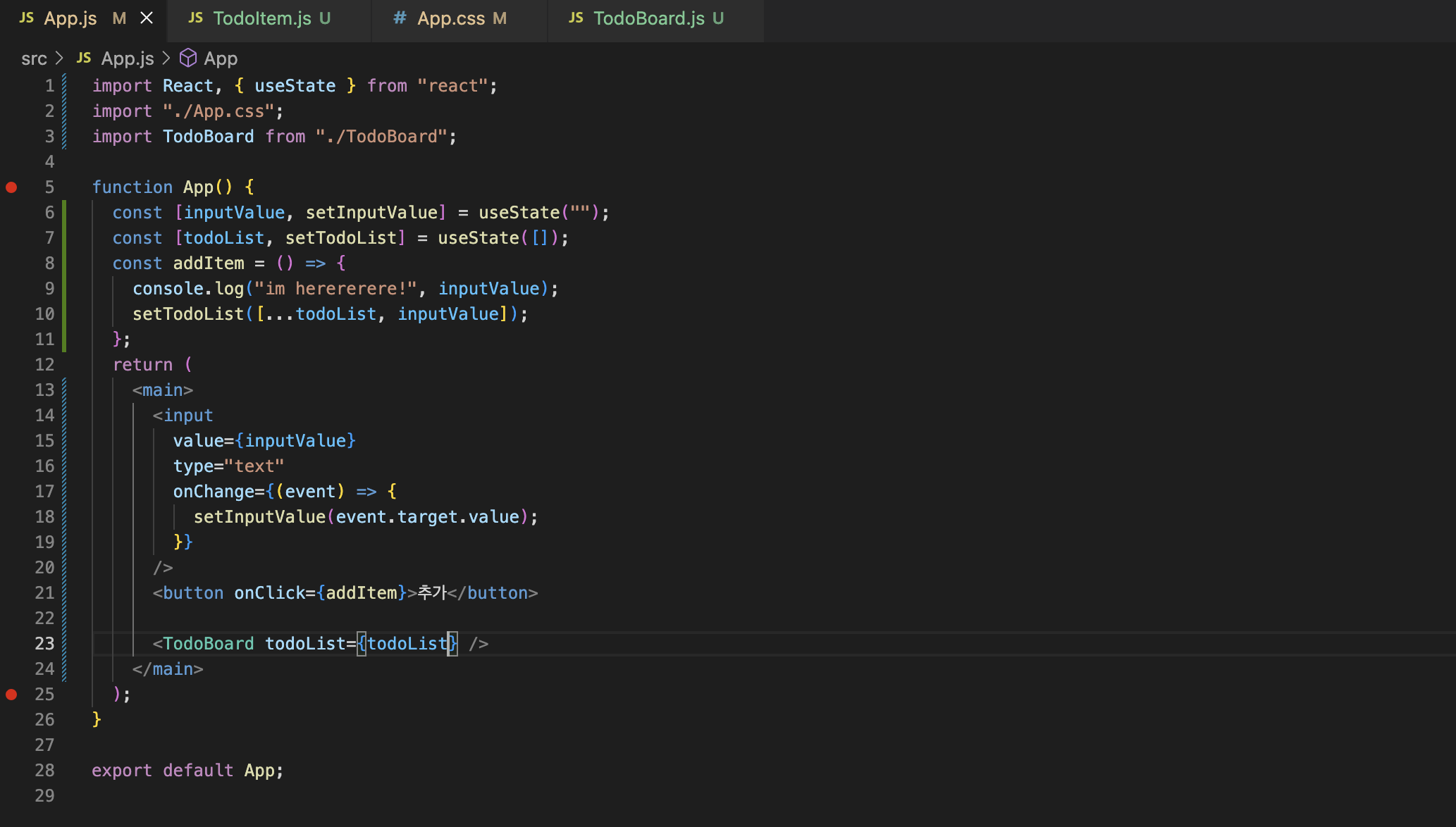
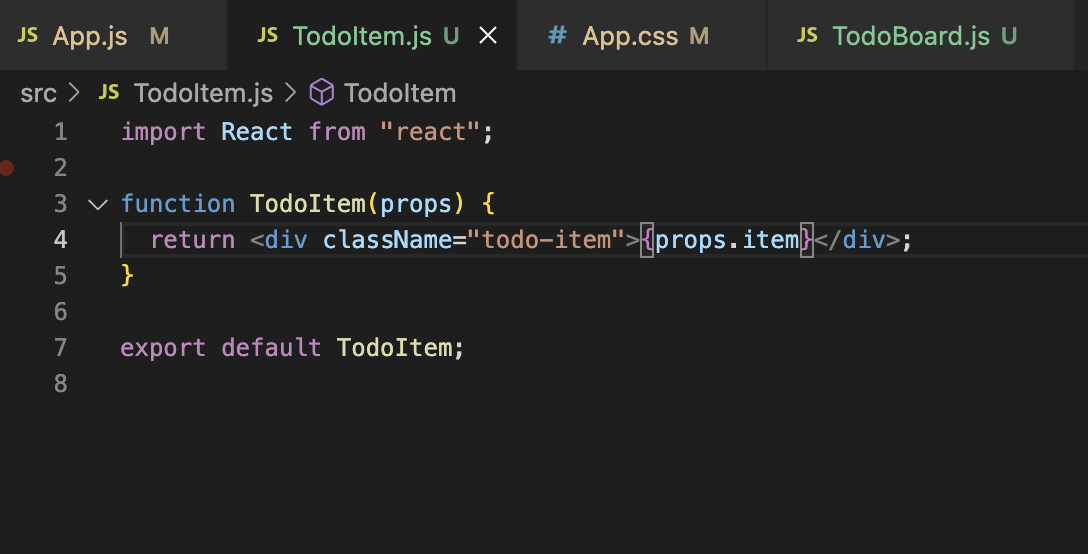
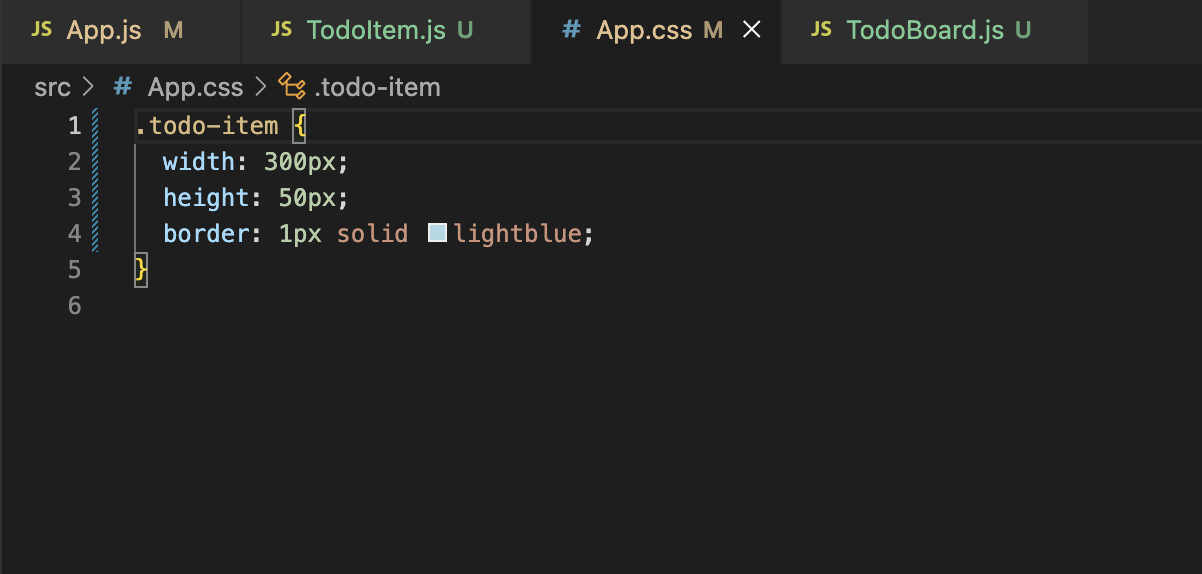
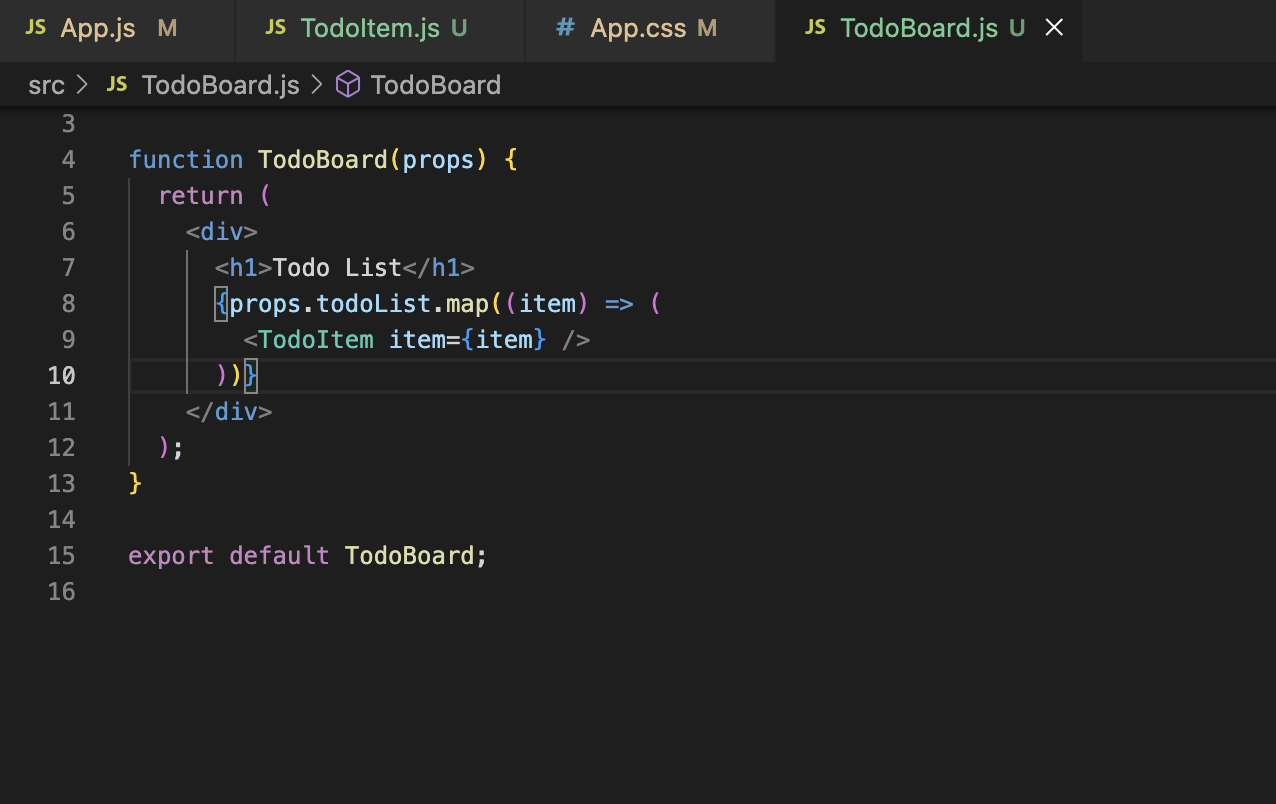
강의가 이해도 안 되고 짜증 났지만, 고작 이런 감정이 공부를 하지 않기 위한 핑계는 될 수 없기에, youtube에 '리액트로 투두리스트 만들기'를 검색해서 한 번 따라 해봤다.





우울한 마음으로 시작했는데 웬걸!! 너무 재밌다. 근데 강의해 주시는 분이 슈퍼 인싸 재질이라 듣기만 했는데 기 빨렸다 ㅋㅋㅋㅋ 기분전환과 공부, 두 마리 토끼를 다 잡았다. 넓고 얕게 React를 경험한다는 관점에서 너무 유익했다.

https://www.youtube.com/watch?v=TjUju3aUIDM
고민없이 1트만에 구독 완료!
회고
"문제를 찾기보다는 답을 찾는 것이 숙제이다."라는 나름의 신조로 삶을 버텨간다. 오늘이 가장 나다운 날이 아니었나 반추해 본다.
공부하는 날이 쌓여가며, 나도 모르게 조금은 수동적이게 된 것 같다. "내가 아니면 아무도 해결 못해"라는 마인드를 탑재하고 당면한 문제를 물고 늘어지는 태도가 필요하다고 느꼈다. 실력이 없으면 근성이라도 있어야 되는 것 아닌가...
근성민관 내일도 화이팅!