유저가 선택한 아이템 보여주기
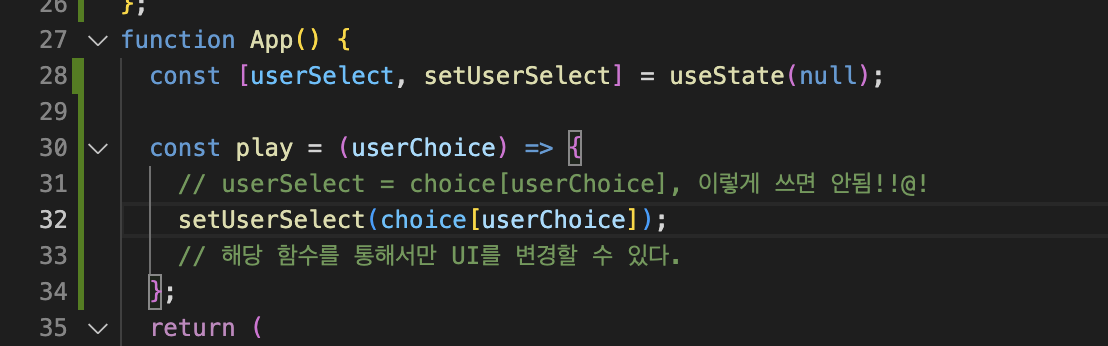
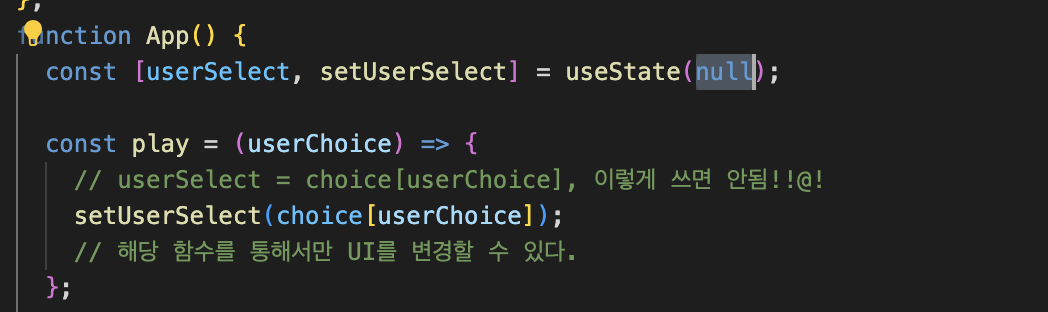
User가 버튼을 클릭했을 때, 클릭한 값이 박스에 보이도록 하는 작업을 수행했다. 박스에 클릭한 값이 보인다는 것은 곧 UI의 변경을 의미한다. 따라서 React의 Hook 중 하나인 'useState'를 사용하였다.


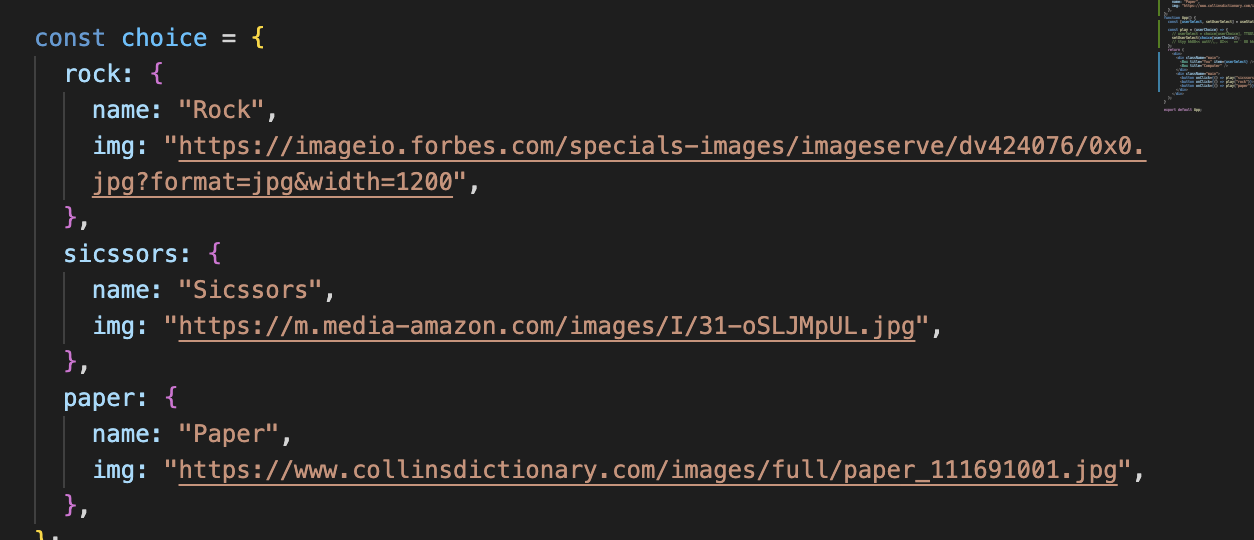
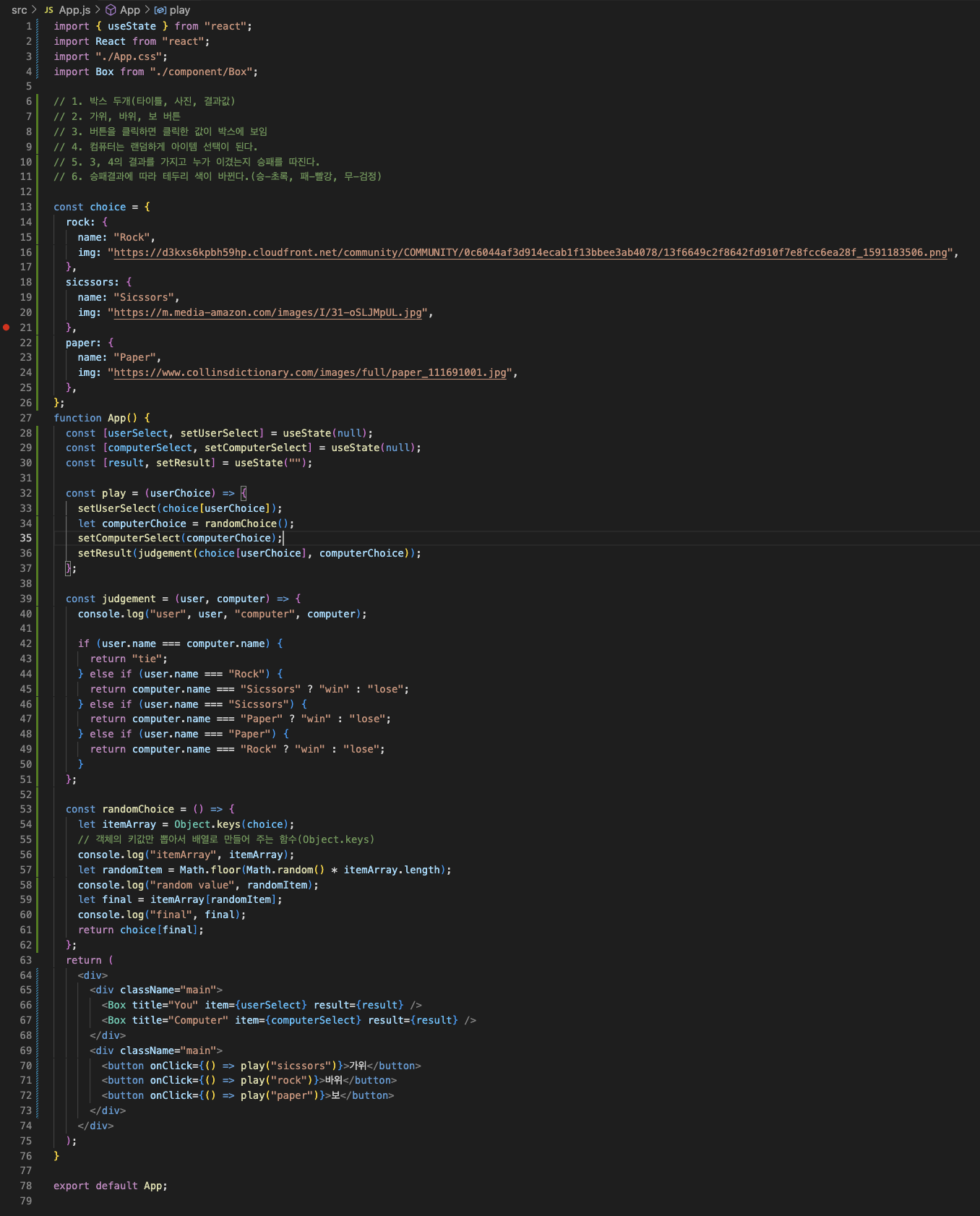
'play' 함수는 'userChoice'를 parameter로 받는다. 상단에 선언한 'choice' 변수에 할당되어 있는 요소 중에 하나를 골라서 'setUserSelect'라는 함수를 실행시킨다는 의미의 코드이다.

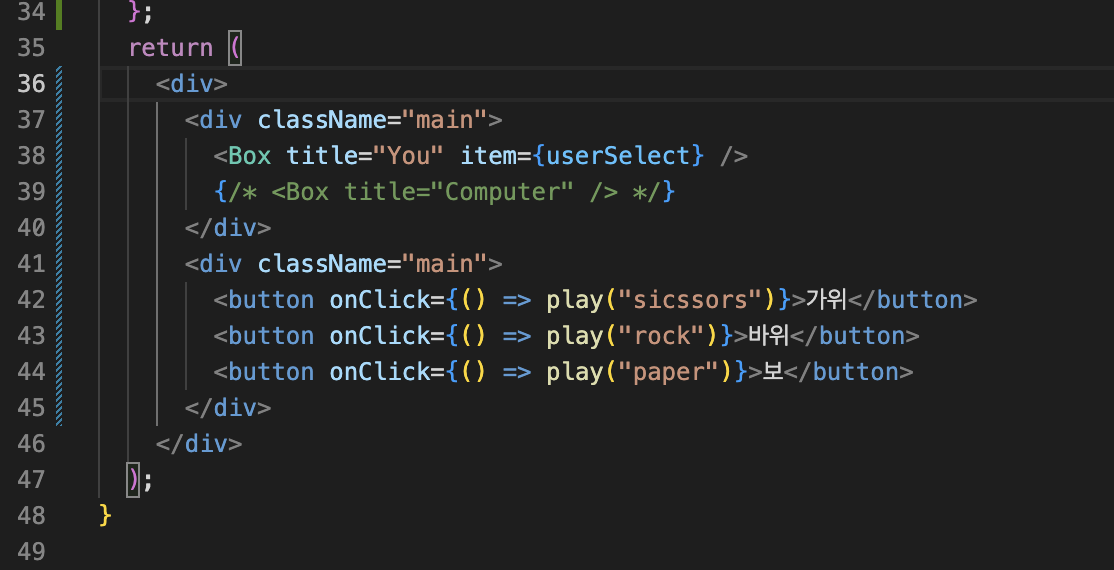
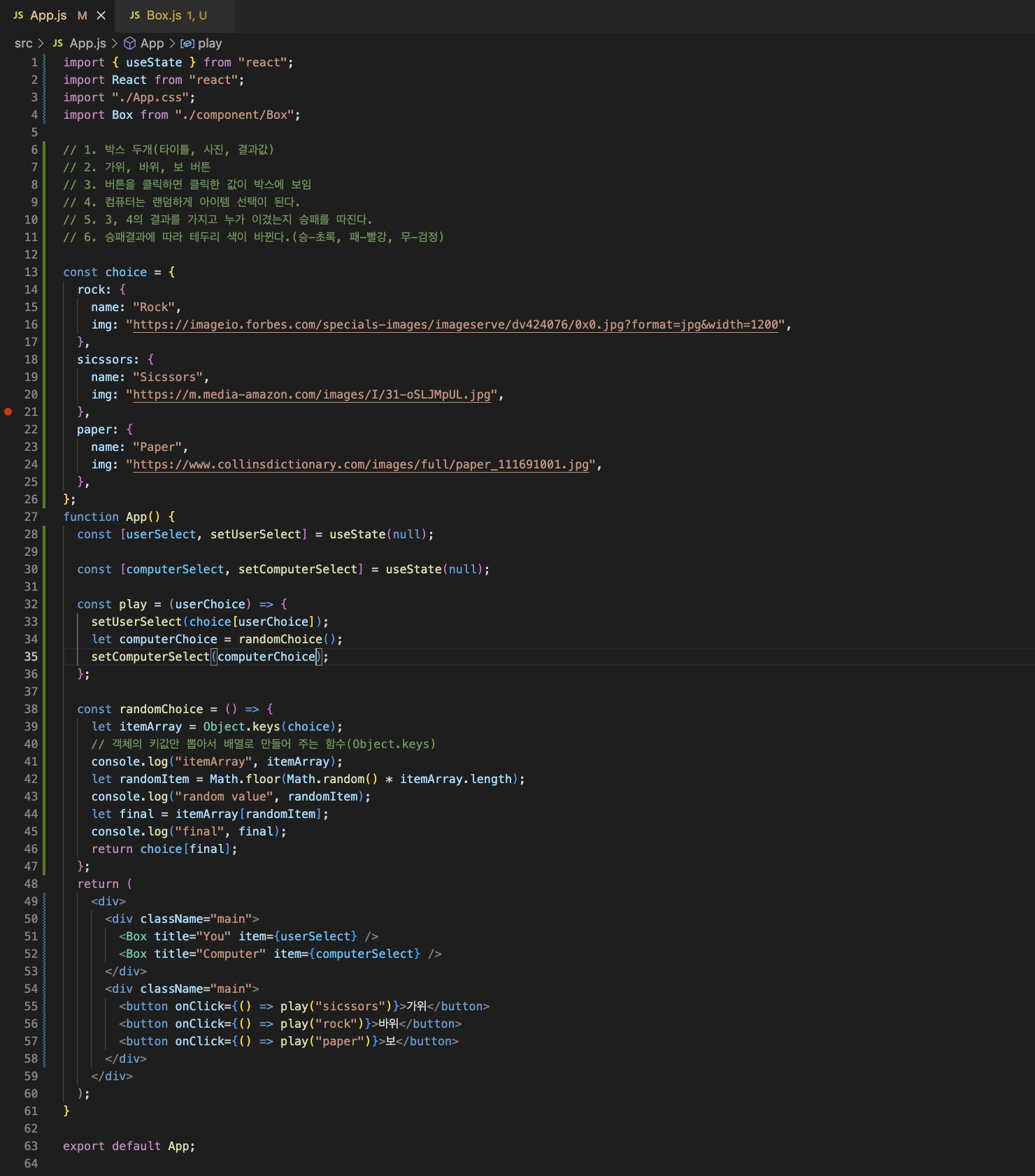
클릭한 값이 '박스'에 보여져야 하기 때문에 Box Component에 item이라는 이름으로 'userSelect'를 넘겨주었다.
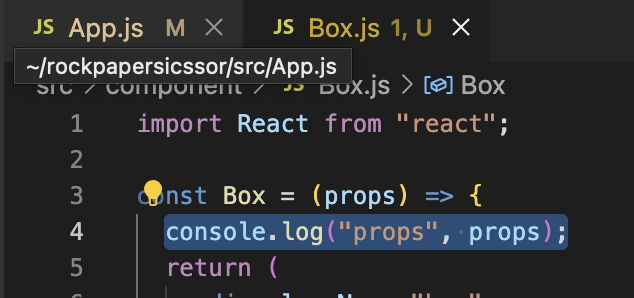
이후에 'item'을 이용하기 위해서, props가 잘 전달되었는지를 먼저 확인해주었다.


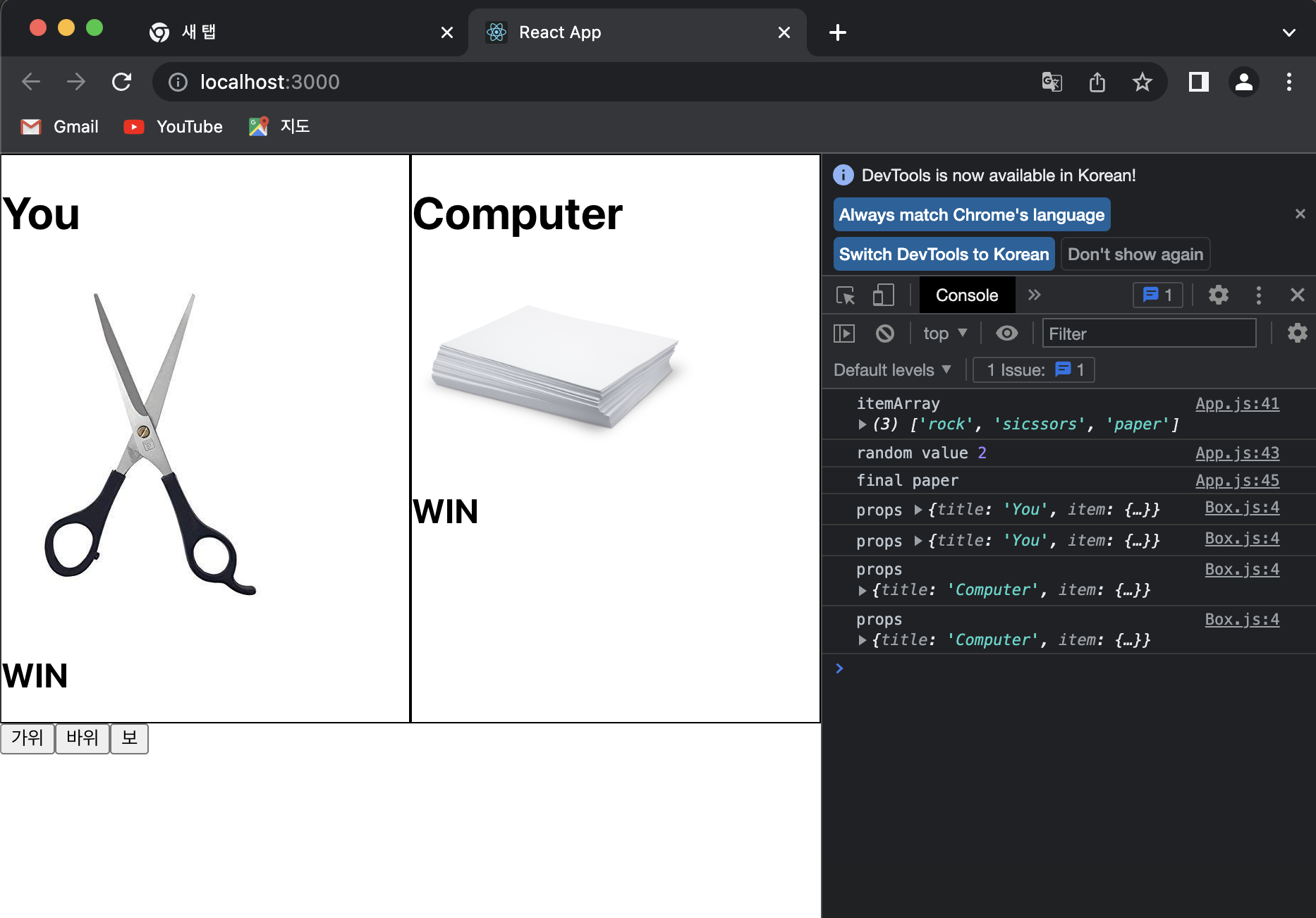
props가 잘 전달되었다. 이제 이미지만 넣어주면 된다.


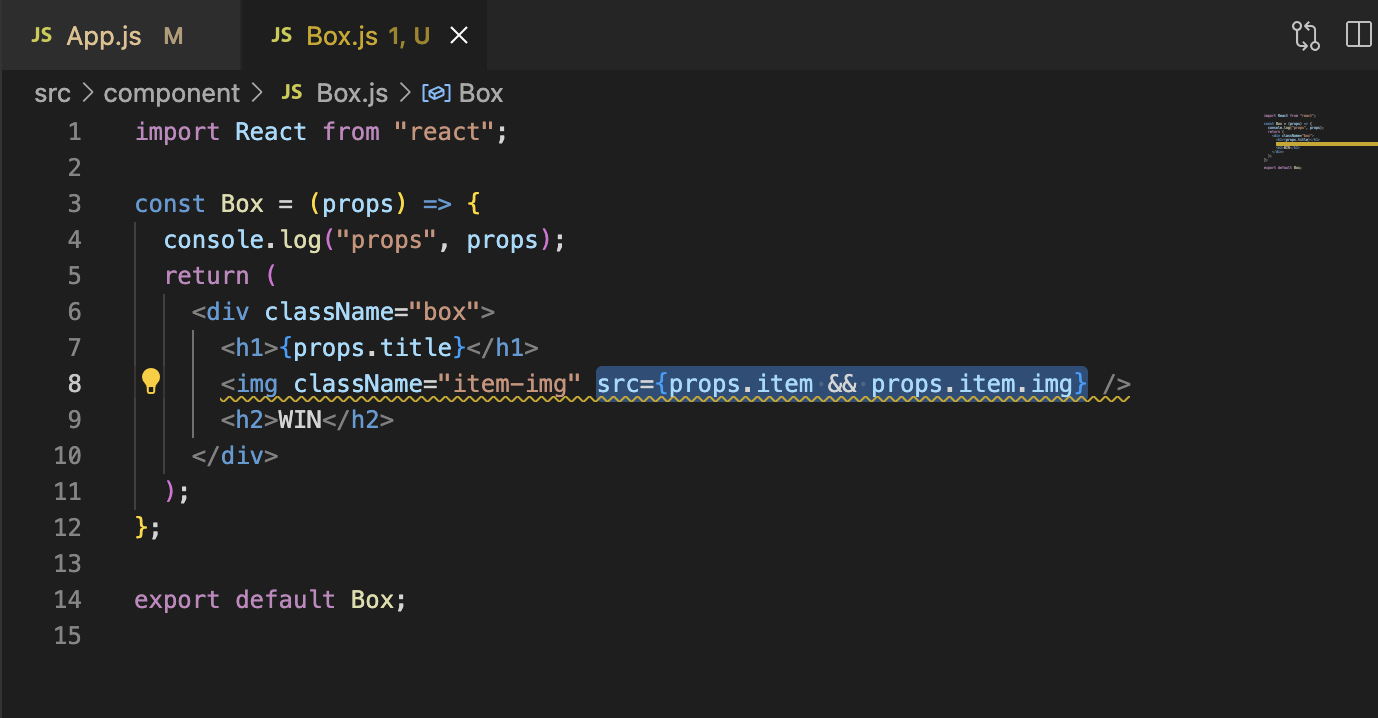
초기값이 null이기 때문에, {props.item.img}만 적어주면 User가 무언가를 선택하기 전에는 화면이 현출되지 않는다. 따라서 '&& 연산자'를 활용했다.
'&& 연산자'는 두 피연산자가 모두 True이면 True를 반환하고, 하나라도 False이면 False를 반환한다. 'null'은 자동적으로 'False'를 반환하기 때문에 꼭 'props.item'을 작성해야 한다.
컴퓨터는 아이템을 랜덤하게 선택하기


올림픽 정신으로 참가에 의의를 두었다. 어차피 처음부터 다 이해하는 것은 포기한지 오래됐다. 빨리 여러 번 반복하는 게 유리한 전략일지도...?

게임의 승자를 가리자
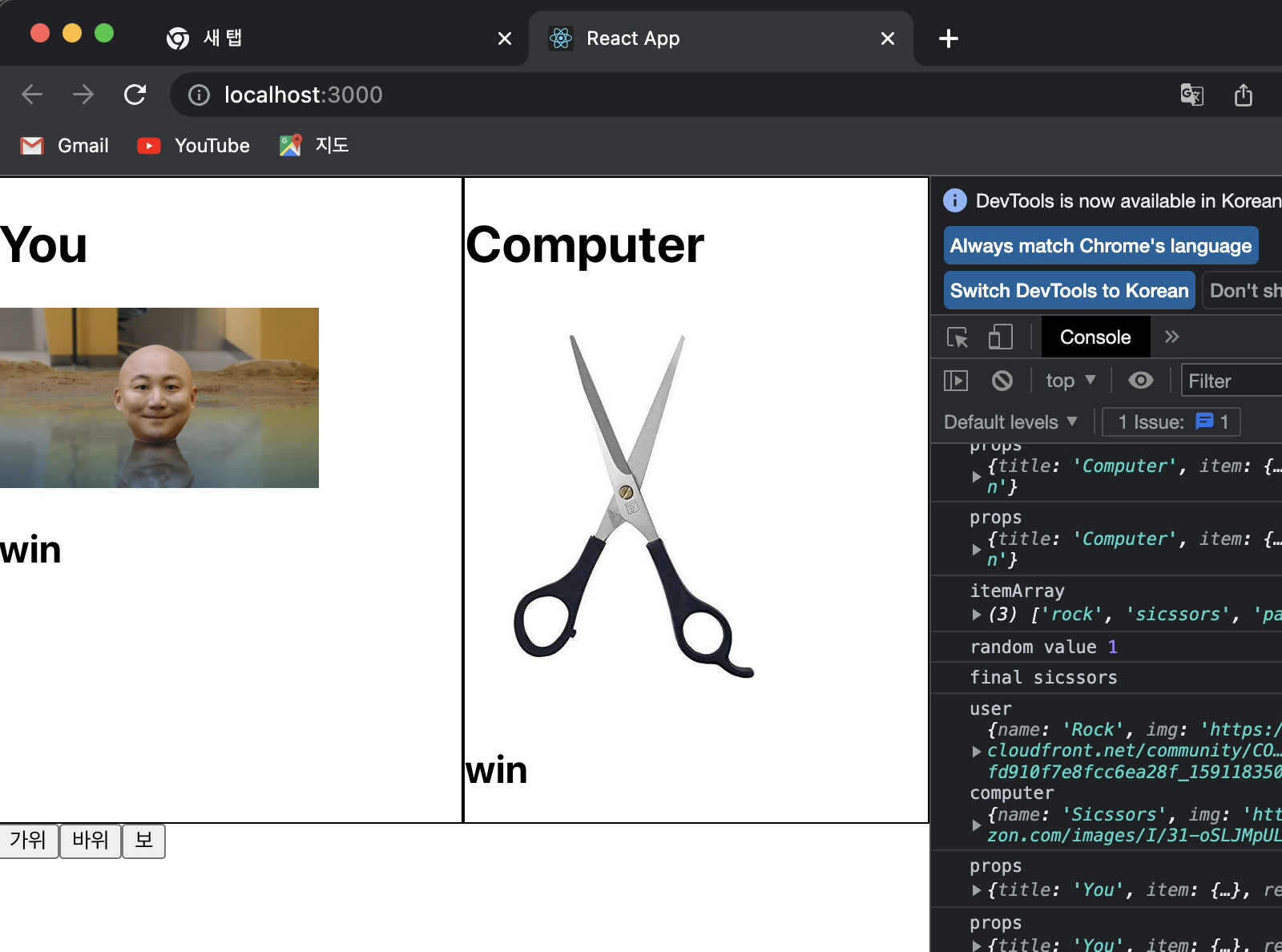
컴퓨터의 결과값도 바꿔야 하는데 일단 user쪽만 건드렸다.


회고
'운'이라는 것은 무언가를 시도한 뒤 남게 되는 확률이다. 시도의 결과값으로 남게 된 확률이 성취로 이어졌을 때, 사람들은 "운이 좋다."라고 한다.
항상 '운'을 결과론적으로만 해석했던 것 같다. '운'을 시도의 관점에서 본다면, 시도를 많이 할수록 달리 말하면 건강한 실패를 많이 할수록 확률이 쌓이기 때문에 '운'이 좋아지는 것이 아닌가.
많은 사람들에게 존경을 받는 이들은 본인의 성취를 "운이 좋았다."라고 표현하는 것 같다. 사람들이 '운'이라고 표현하는 결과론적인 성취를 위해 바친 수많은 시도를 애써 드러내지 않는 것, 그것이 바로 '겸손'인 것이다.
나는 운이 좋은 사람이 될 수 있을까? 모르지! 내일도 화이팅!
