버튼 보여주기
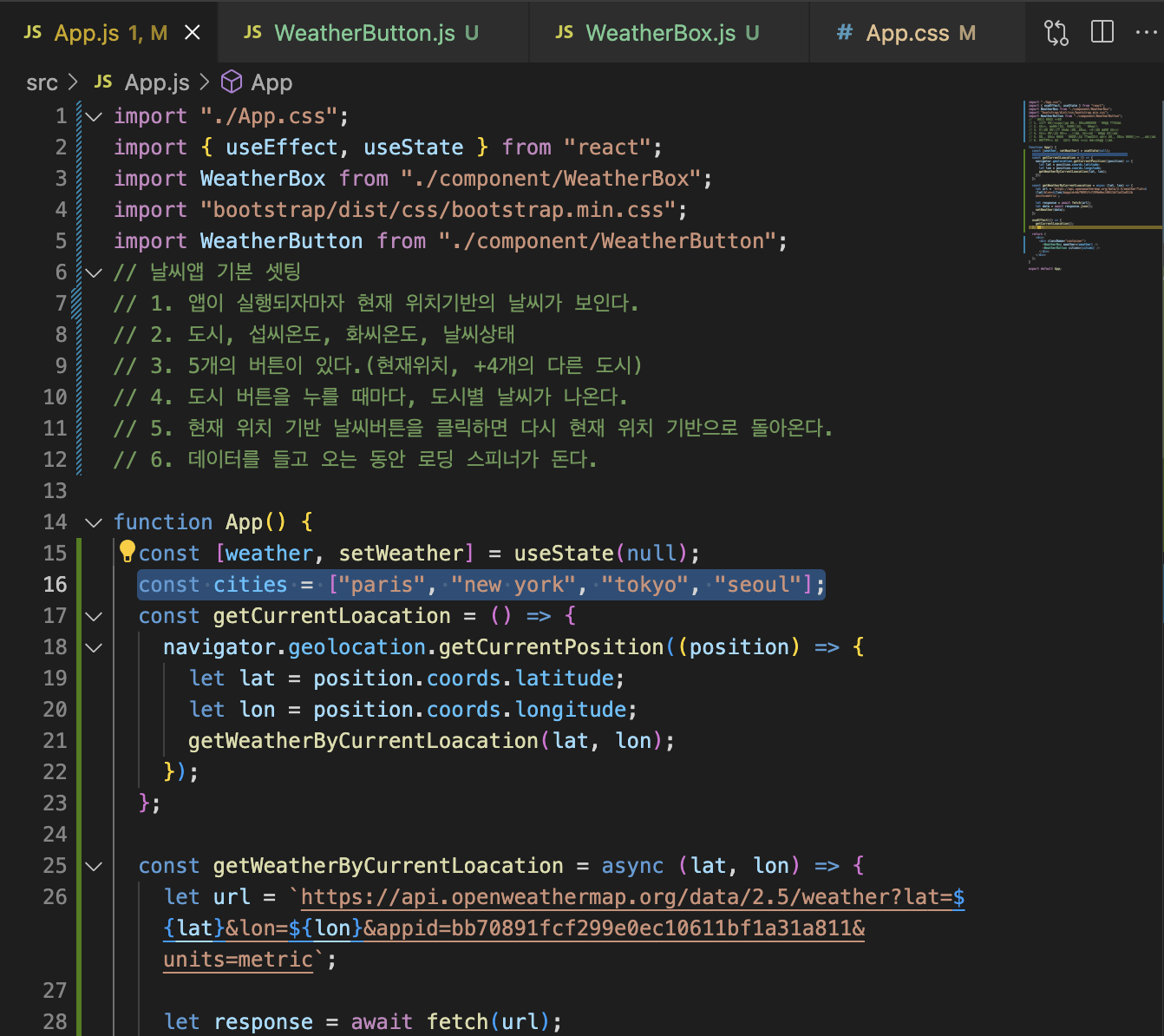
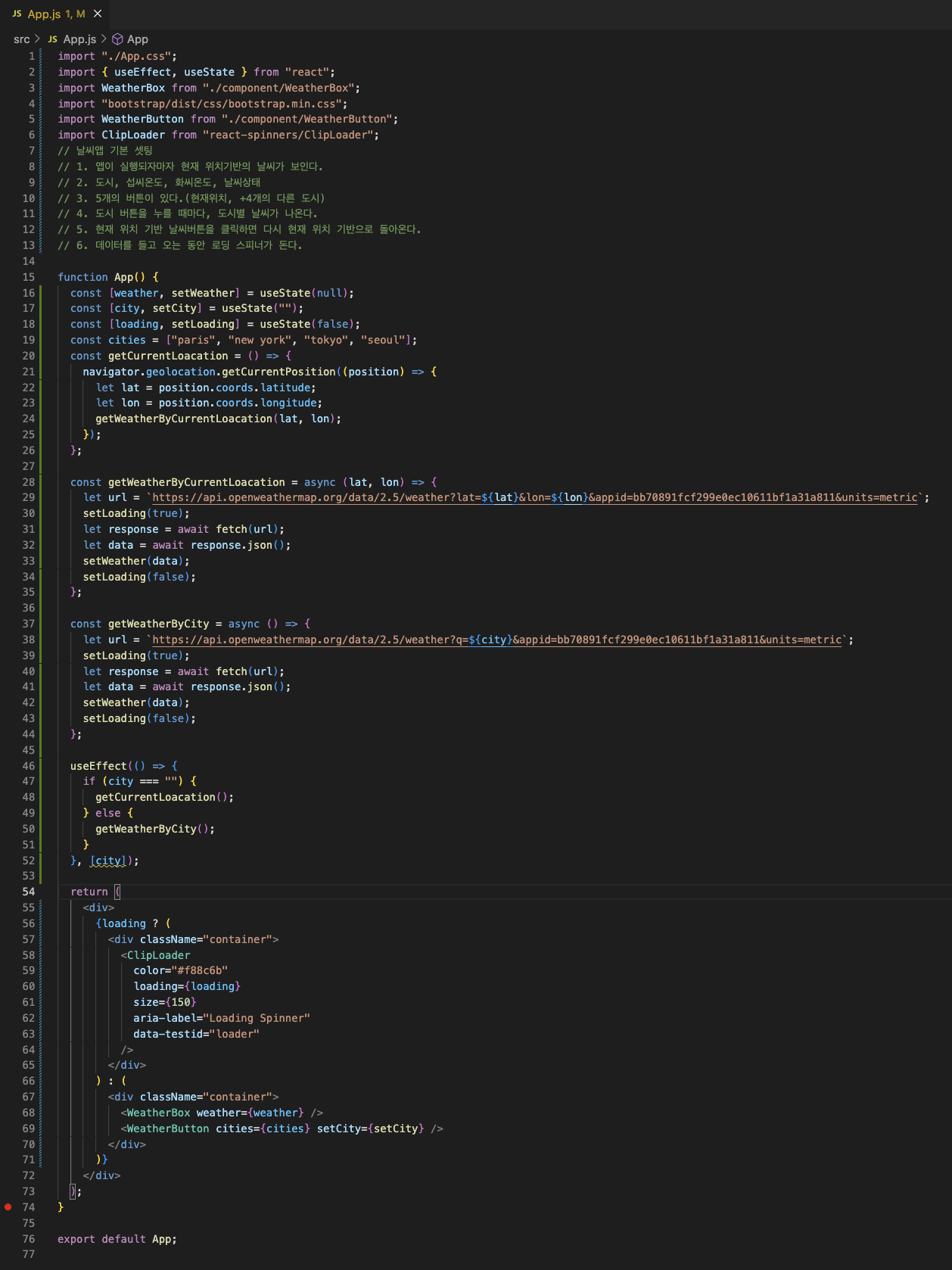
버튼을 여러 개 만들어줄 때, 굳이 배열을 'cities'라는 변수에 할당해서 'WeatherButton.js'에 props의 형태로 보냈다.


만약 웹에서 보여줘야 할 도시 정보가 1000개가 넘는다면, 매번 복사 붙여넣기로 버튼을 추가하는 것 자체가 곤욕이고, 실제 운영하는 서비스라면 유지 보수의 관점에서도 지나치게 비효율적이다.
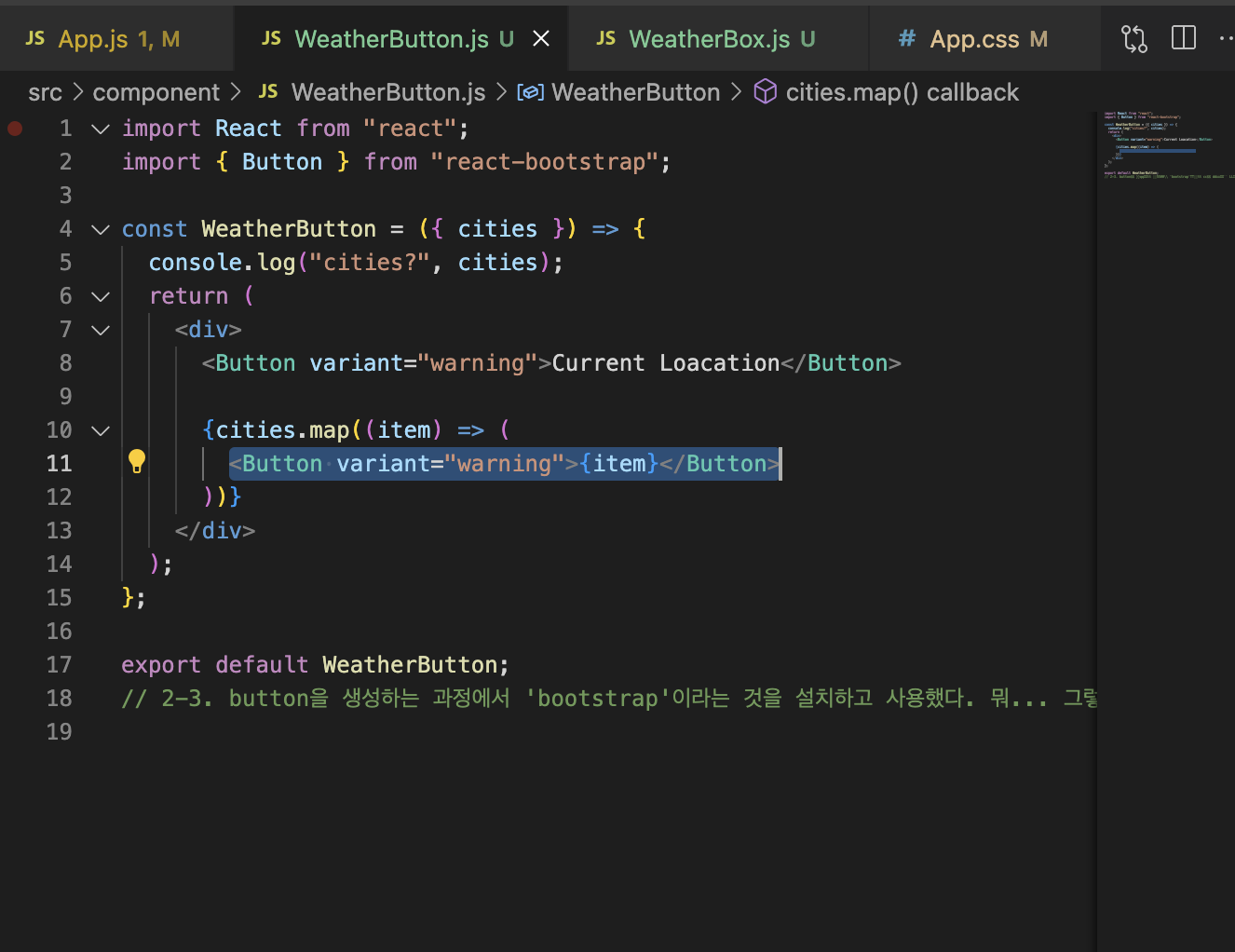
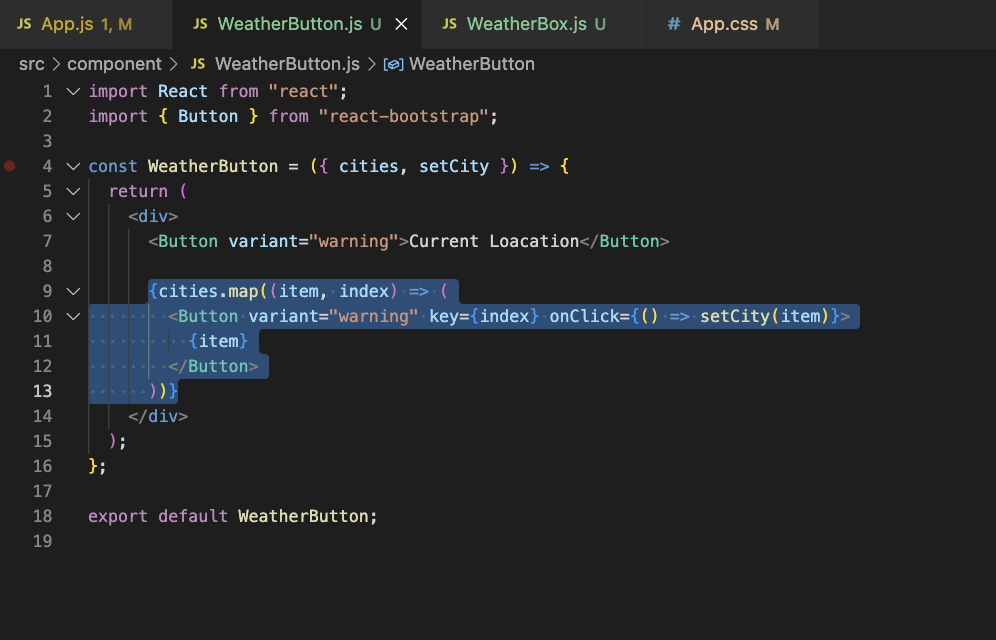
'cities'라는 배열에 map method를 적용했다. 배열에 있는 각각의 데이터를 순회하며, item이 포함된 버튼을 생성하도록 설정했다.
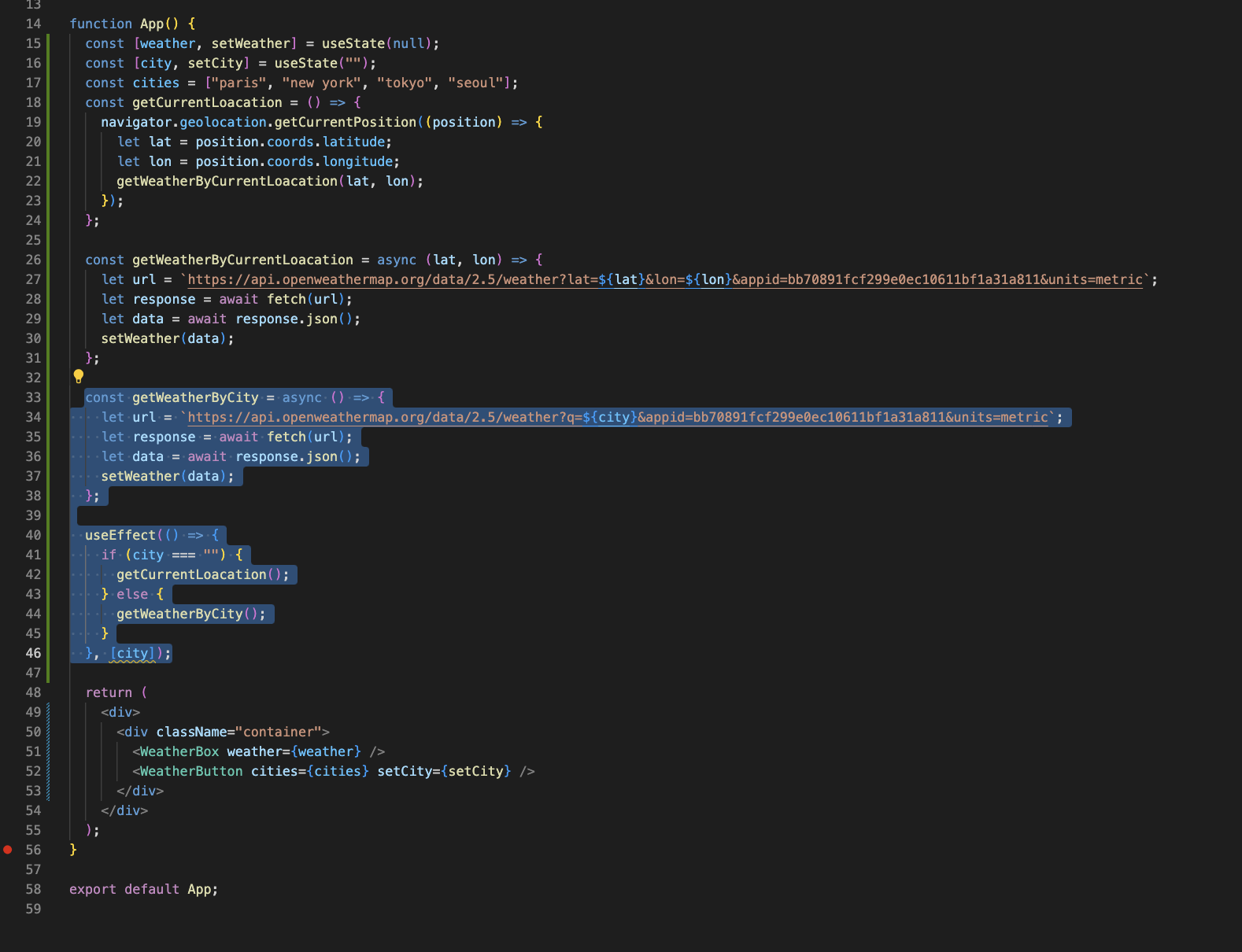
도시별 날씨 가져오기



아 ㅋㅋ 뭐래 진짜;; 미래의 나야 복습 열심히 하거라!
로딩 스피너

Flex: space-between, space-around, space-evenly
space-between: item들의 '사이(between)'에 균일한 간격을 만들어 준다.
space-around: item들의 '둘레(around)'에 균일한 간격을 만들어 준다.
space-evenly: item들의 '사이'와 '양 끝'에 균일한 간격을 만들어 준다.
위 개념들은 완벽하게 이해했는데, 'order'는 아직도 잘 모르겠다!
역시 오늘도 23단계까지만 자신 있게 해결했다!

회고
군휴학 2년하고 1년간의 비대면 수업, 그리고 나름 의미 있는 인생 삽질을 2년하고 다시 복학... 인생사 새옹지마라고, 솔직히 학교가 너무 가기 싫지만... 다 나름의 의미가 있지 않겠나!!! 그저 열심히 살아보자!!!
