4. TodoSection 컴포넌트 & 필요한 Action 생성
- 요구사항 정리하기
- 할 일 list가 제시되는 TodoSection이 필요함
- 추가된 할 일에는 세 가지의 버튼이 존재함
- 세 가지 버튼은 각각 edit, complete, delete 기능을 수행함
- edit 버튼을 클릭하면 수정 form과 save, cancel 버튼이 제시됨
- 더 자세한 부분은 만들면서 추가할 예정


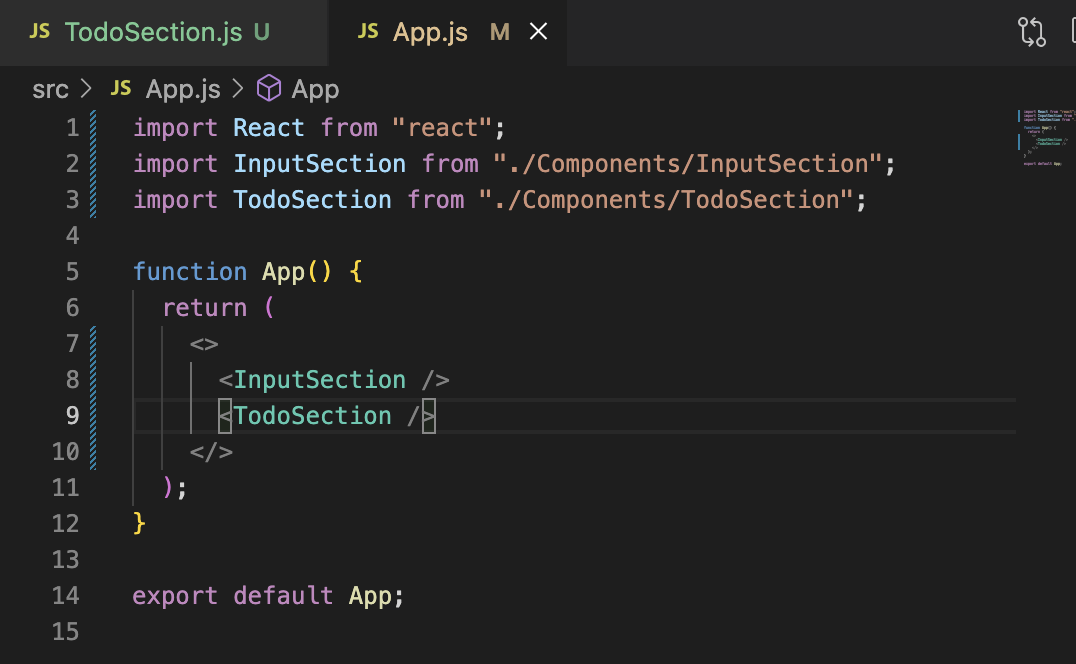
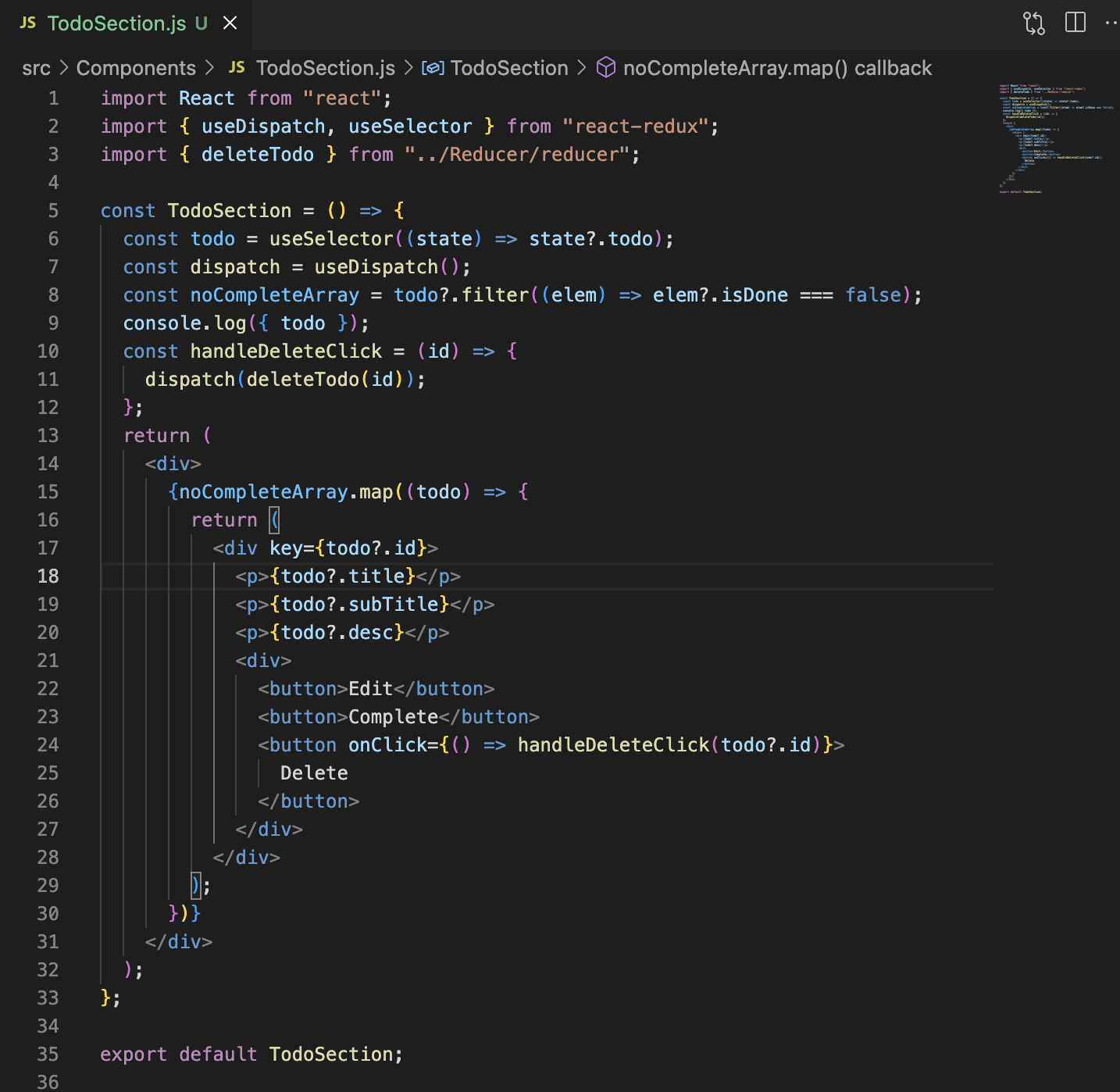
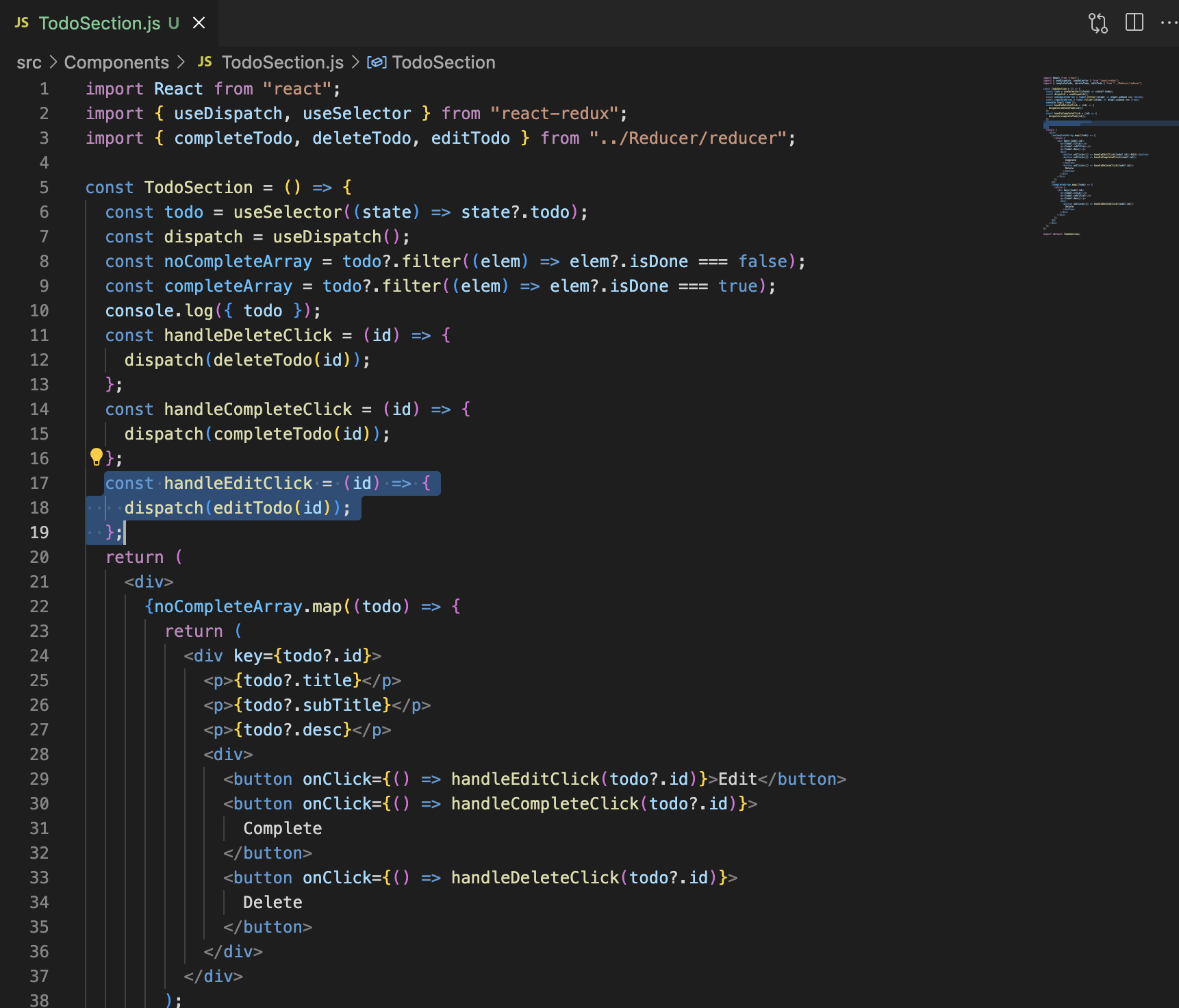
필요하다고 했던 TodoSection 컴포넌트를 만들고 App.js에서 렌더링함

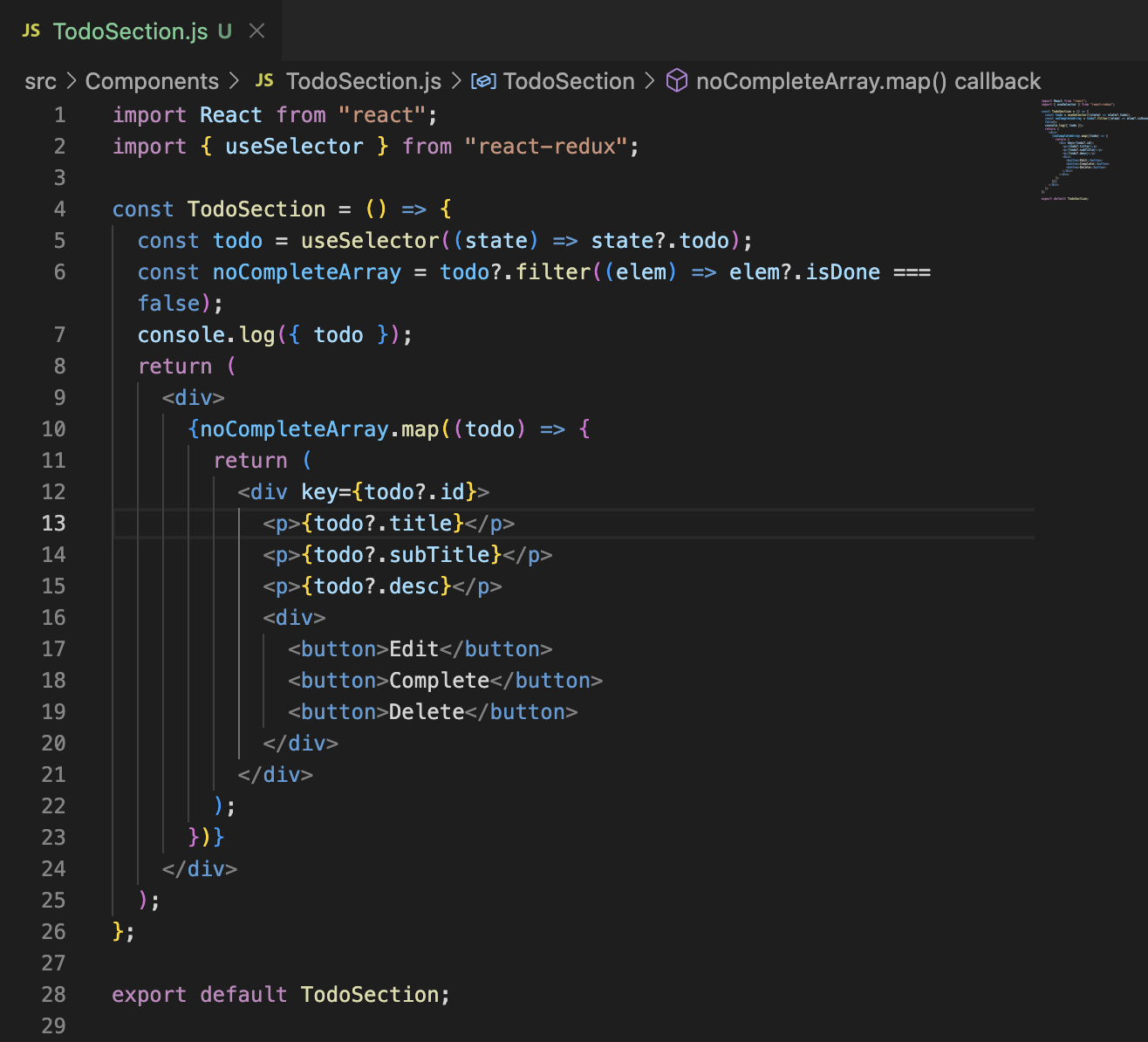
<4-1>. map method를 활용해서 정보를 렌더링하고자 했음, 배열을 전제로 해야겠다는 생각이 듦
<4-2>. '완료되지 않은' 속성에 대한 배열 요소를 가져와야 했음
<4-3>. useSelector를 통해 todo에 대한 state를 가져와야 했음
- 이 지점에서 혼동이 왔었음. 그런데 사실 TodoSection에서 불러오는 todo는 InputSection에서의 동작을 전제로함, 이게 무슨 말이냐
- InputSection에서 Add 버튼을 클릭하면, handleAddClick 함수가 실행됨. handleAddClick 함수는 'addTodo 액션 생성 함수'를 호출하며 '객체'를 전달함. 그런데 이 '객체'라는 것은 inputValue에 id 속성이 추가된 형태임. 결국 reducer를 통해 todo 상태를 update함.
- 결론은 TodoSection에서 불러오는 todo라는 state는 업데이트가 실행된 todo임
<4-4>. noCompleteArray라는 상수는, 업데이트 된 todo 중 isDone 속성이 false인, 즉 완료되지 않은 배열의 요소만을 추출하여 저장하는 역할을 수행함
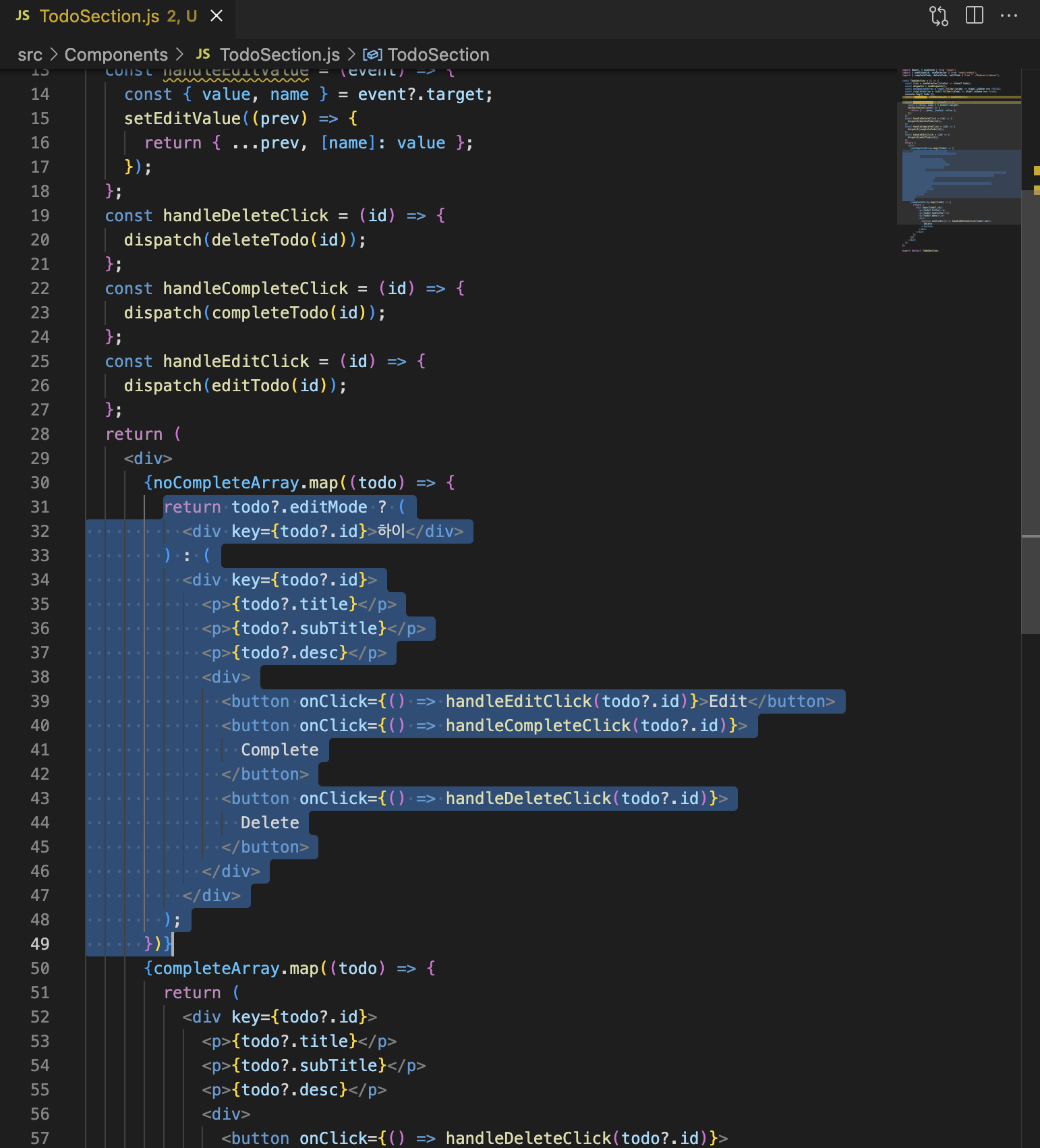
<4-5>. return 부분이 의미하는 바는 다음과 같음. 업데이트 된 todo 중 완료되지 않은 요소(=객체)들에 대해 맵핑을 수행하여 필요한 요소들을 렌더링 하겠다!


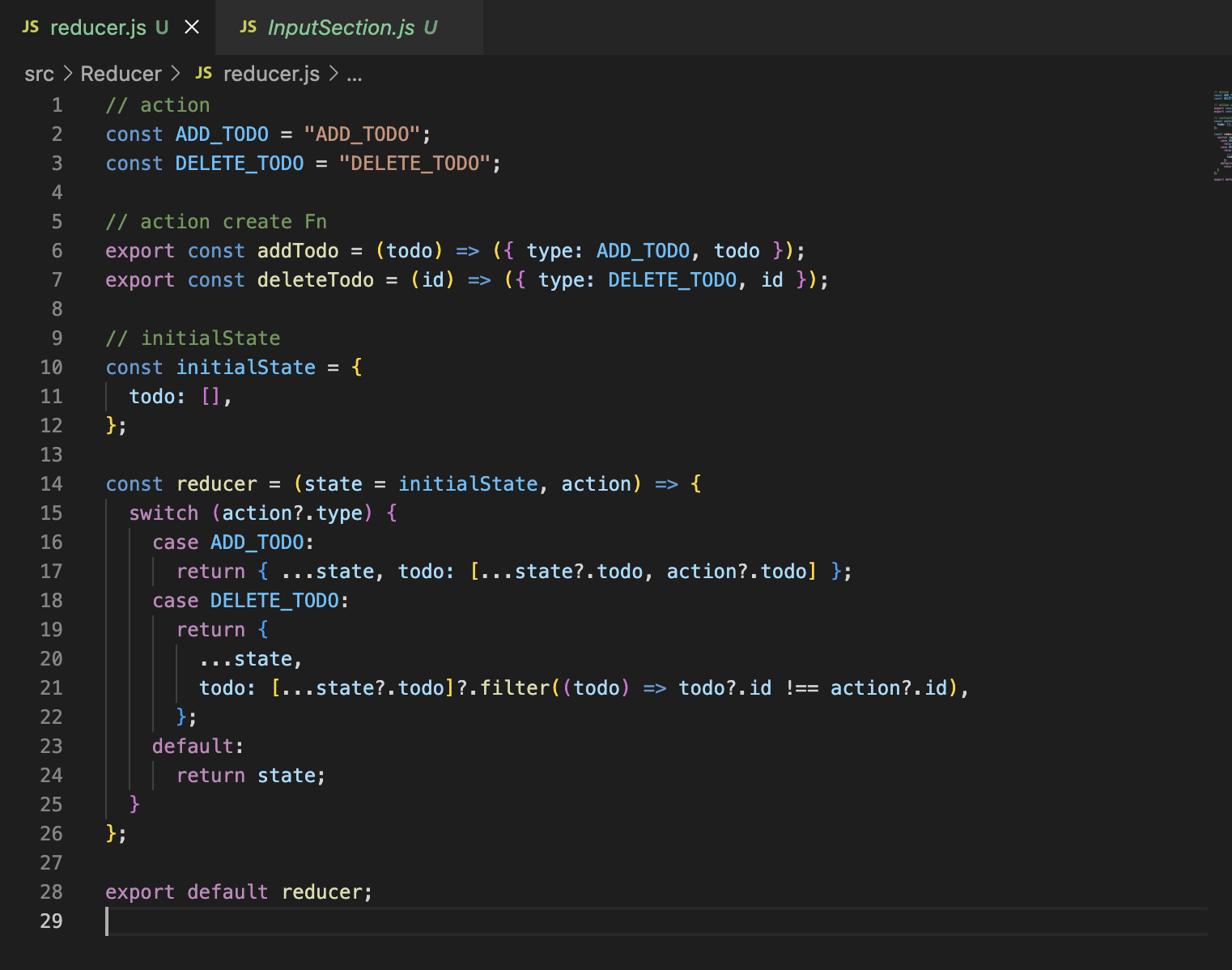
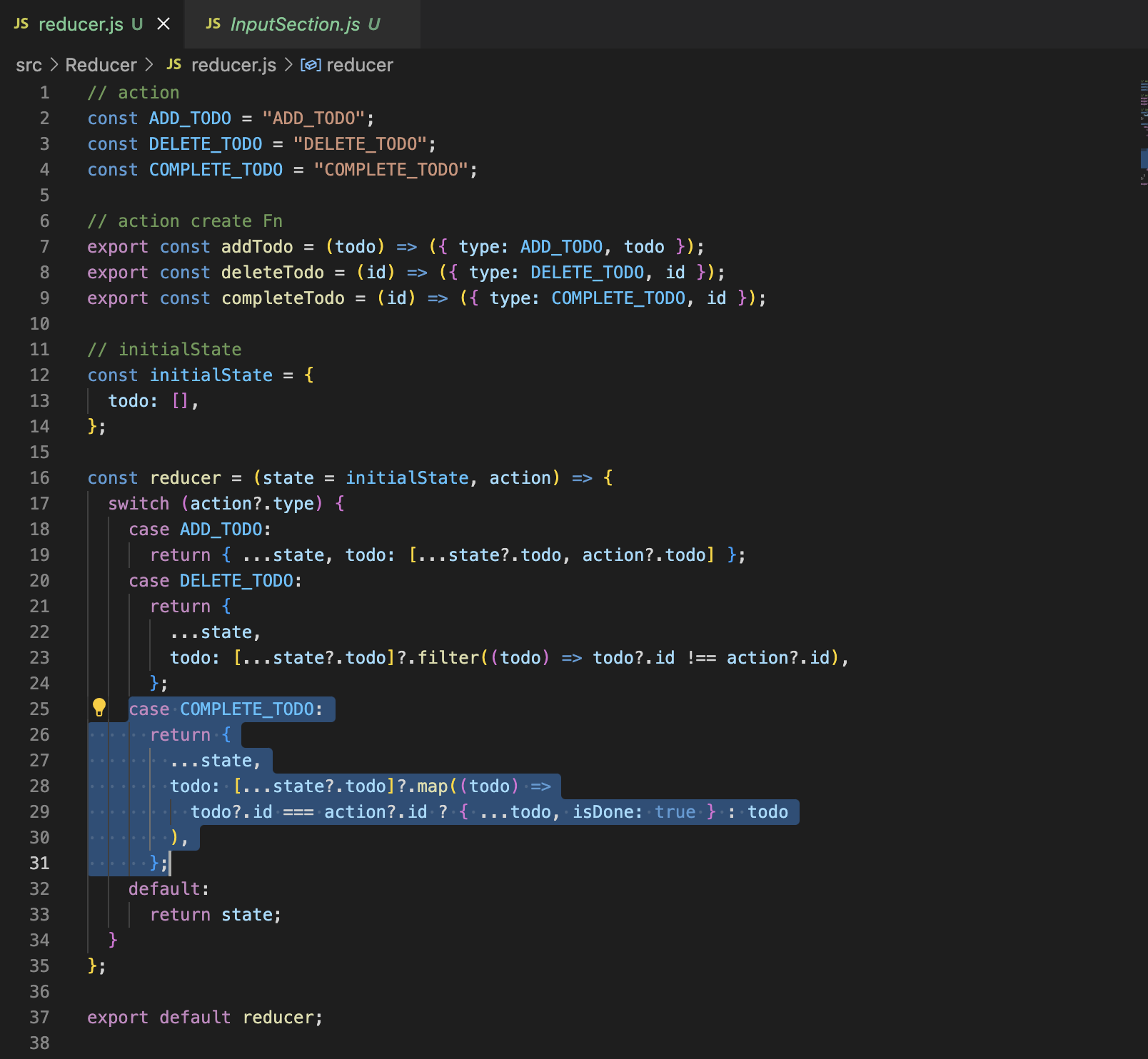
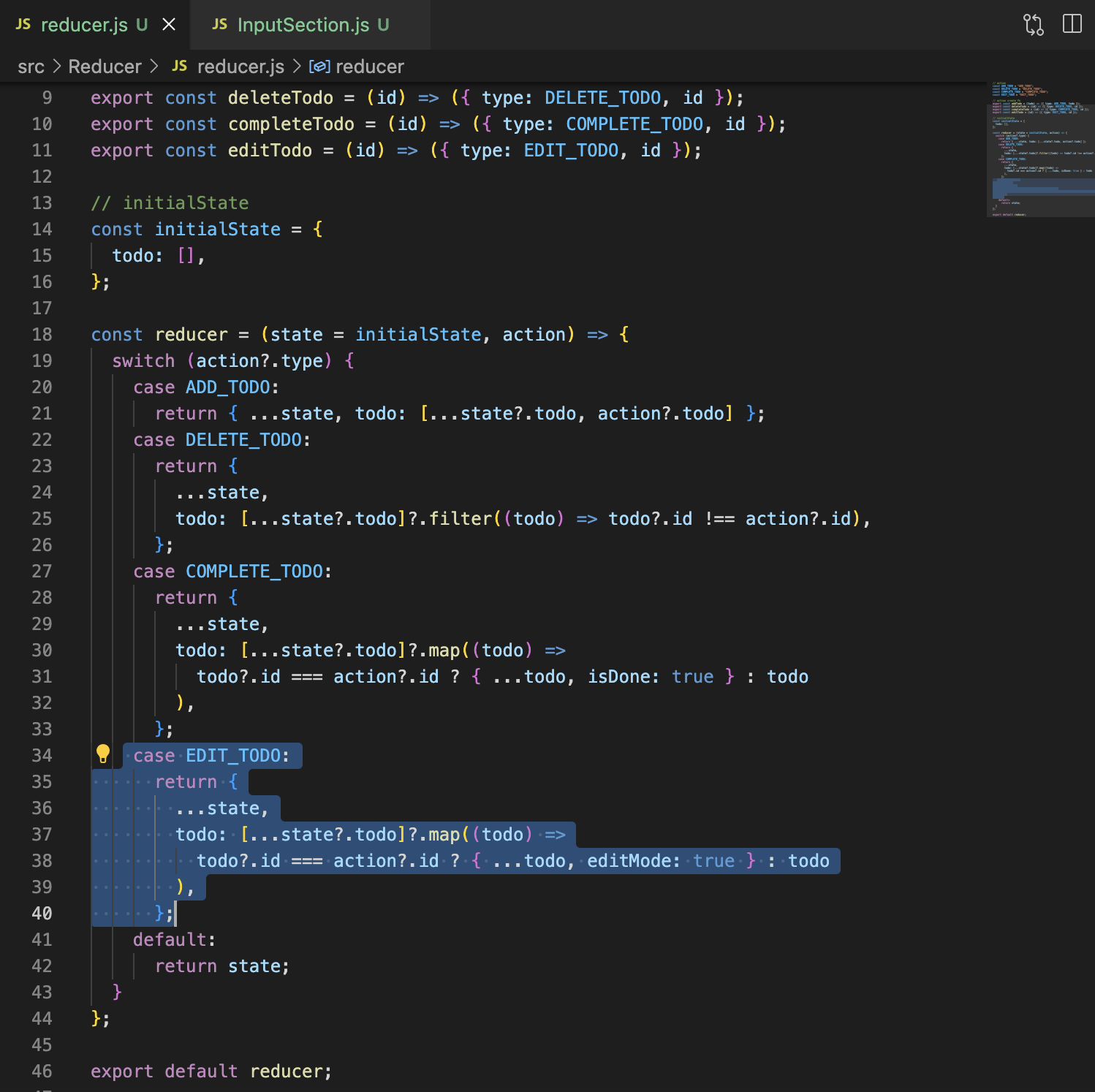
<4-1>. delete라는 action이 필요해서, 해당 action을 정의함
<4-2>. deleteTodo라는 액션 생성 함수는 id를 필요로 함. 왜냐
<4-3>. delete라는 동작은 데이터의 관점에서 보면, todo 배열에서 사용자가 택한 id와 일치하지 않는 나머지 객체만 배열에 남기는 과정이라고 할 수 있다. 판별 기준이 id이기 때문에 액션 생성 함수에서 id를 활용하는 것임
<4-4>. 컴포넌트에서는 onClick에 대한 함수를 만든다. onClick 함수에서는 'deleteTodo 액션 생성 함수'를 호출하고 id를 전달하는 역할을 수행한다.


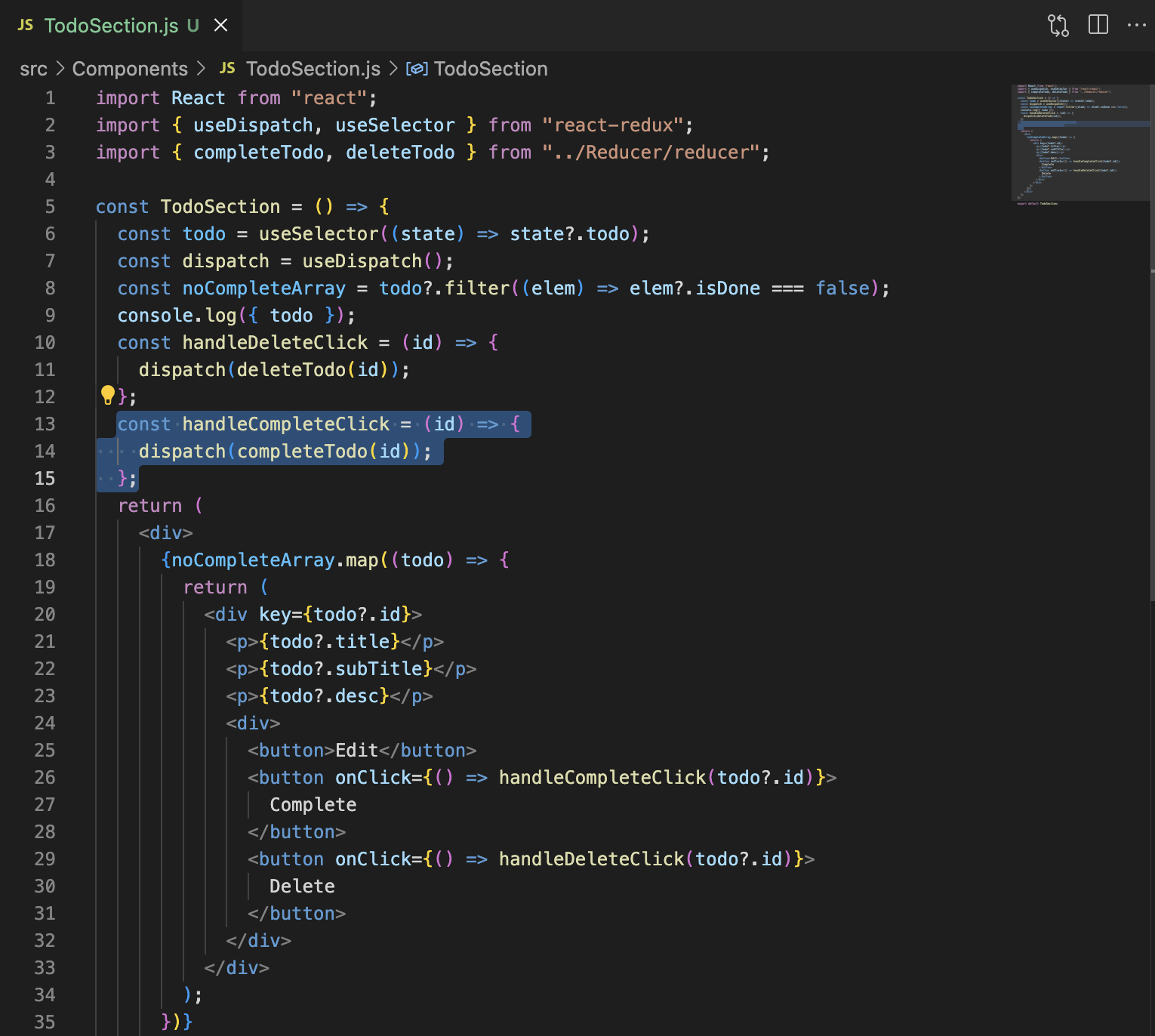
<4-1>. complete에 대한 action이 필요해서, 해당 action을 정의함
<4-2>. completeTodo라는 액션 생성 함수는 id를 필요로 함. 왜냐
<4-3>. complete라는 동작은 데이터의 관점에서 보면, todo 배열에서 사용자가 택한 id와 일치하면 객체의 isDone 속성을 true로 변환하고 일치하지 않으면 기존 todo를 return하는 과정이라고 할 수 있다. 판별 기준이 id이기 때문에 액션 생성 함수에서 id를 활용하는 것임
<4-4>. 마찬가지로 해당 onClick 함수에서 'completeTodo 액션 생성 함수'를 호출하고 id를 전달함.

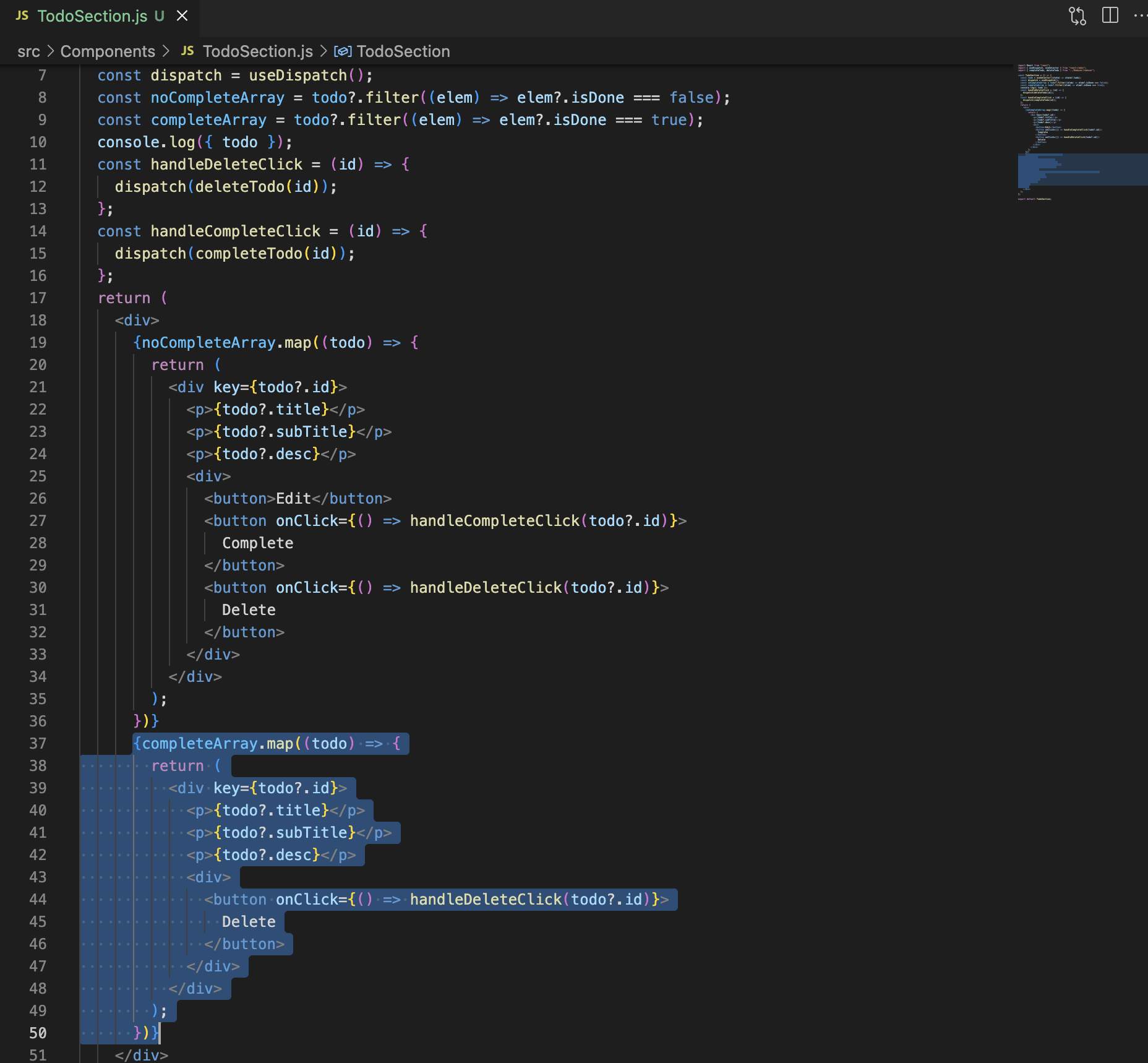
edit 기능을 구현하기 전에, complete를 보여주는 과정이 더 간단해서 먼저 진행했다.




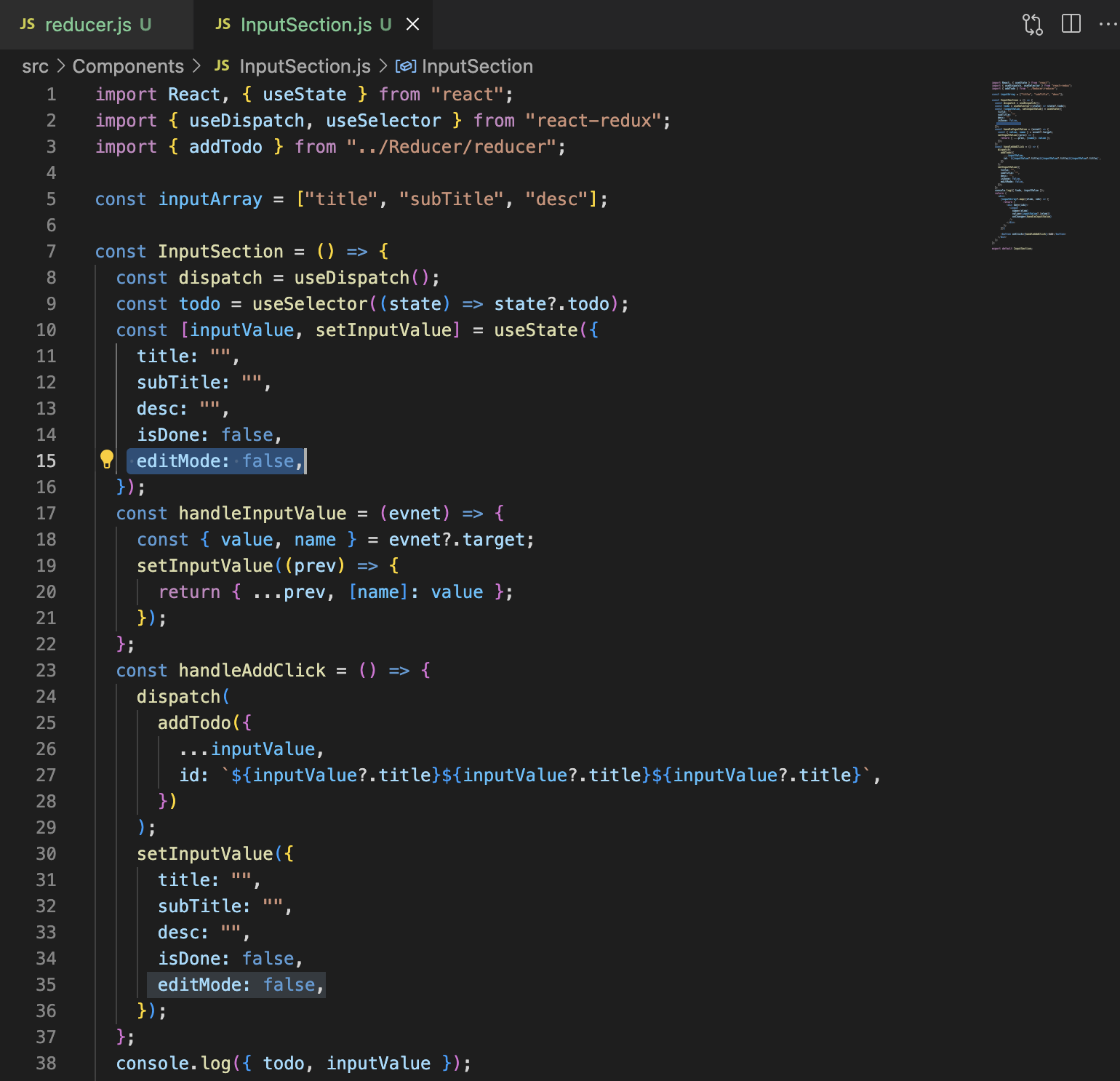
<4-1>. edit을 클릭했을 때, 수정 필드와 save, cancel 버튼이 나와야 한다. 그렇다면 '클릭했을 때'라는 부분을 우선적으로 고려해야 할 것이다. inputValue에 editMode를 false로 초기화했다. Add 버튼을 클릭했을 때도 마찬가지이다.
<4-2>. edit에 관한 액션을 정의했다. todo 배열에서 사용자가 택한 id와 일치하면 editMode를 true로 변경하고 일치하지 않는다면 기존 todo를 return하게 된다.


이쯤에서, 굳이 왜 editMode라는 것을 설정했는지 생각해봐야 한다. editMode라는 설정값을 통해 editMode일 때는 뭔가를 보여주고, 아닐 때에는 기존 UI를 보여주기 위해서였다. 삼항연산자를 활용해서 간단하게 틀을 잡았다.
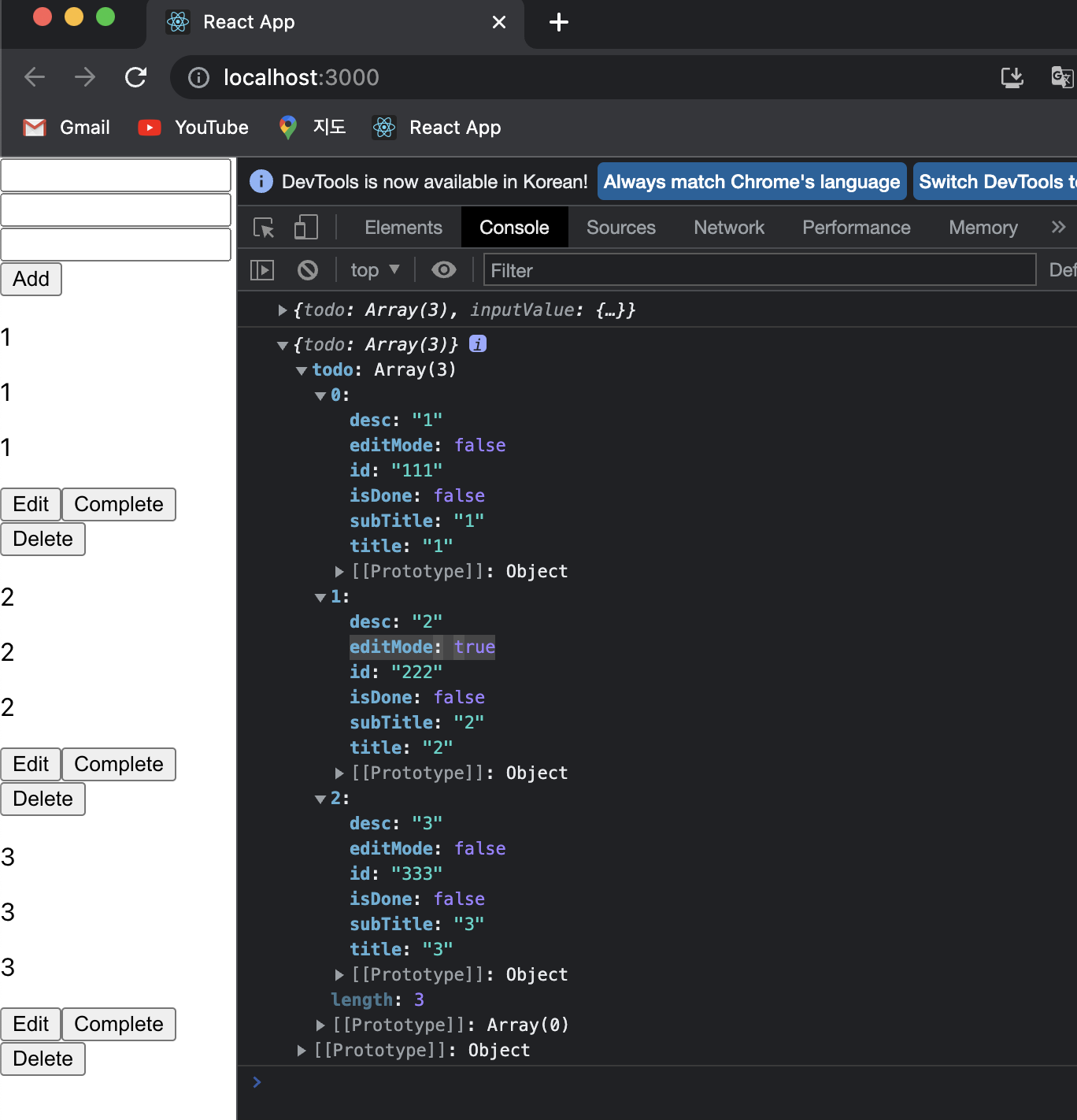
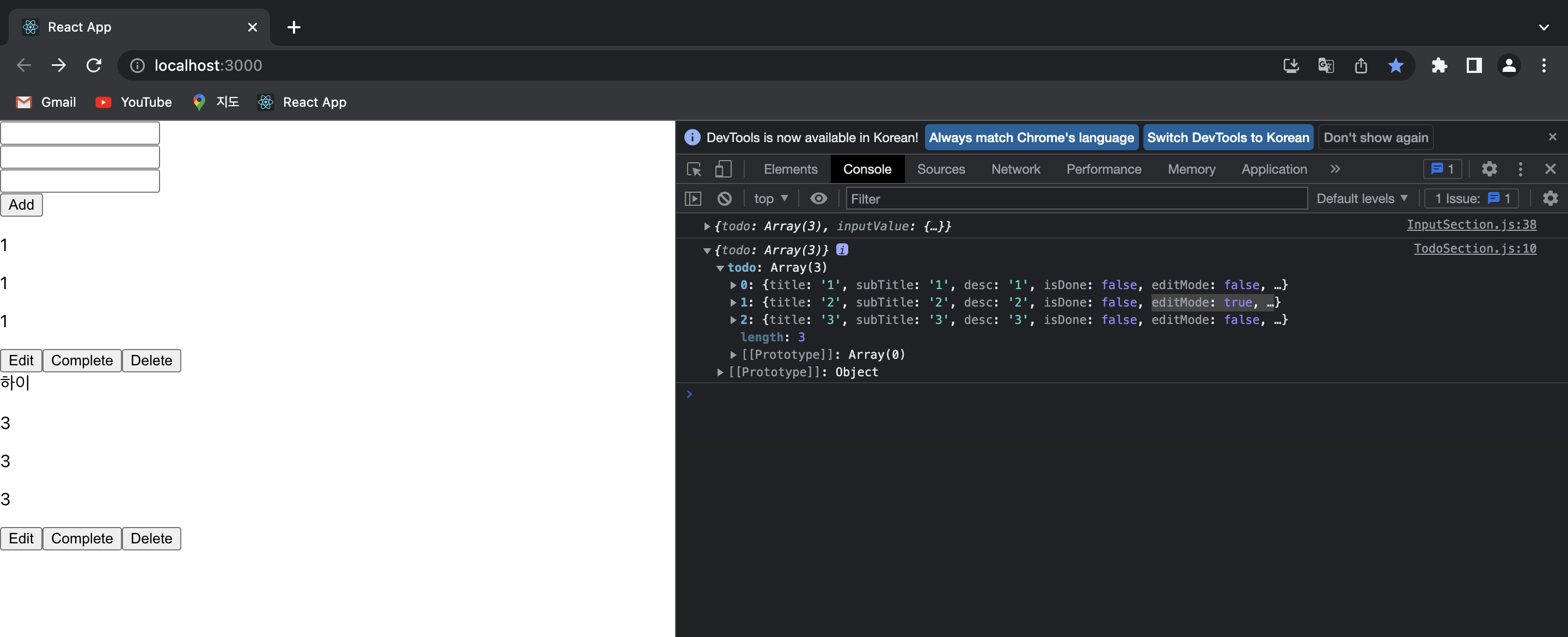
edit 버튼을 클릭하면 editMode가 true로 변환되고, 그에 맞게 '하이'가 렌더링된다. '하이'를 수정필드와 save, cancel 버튼으로 갈음하면 되는 상황까지 왔다.


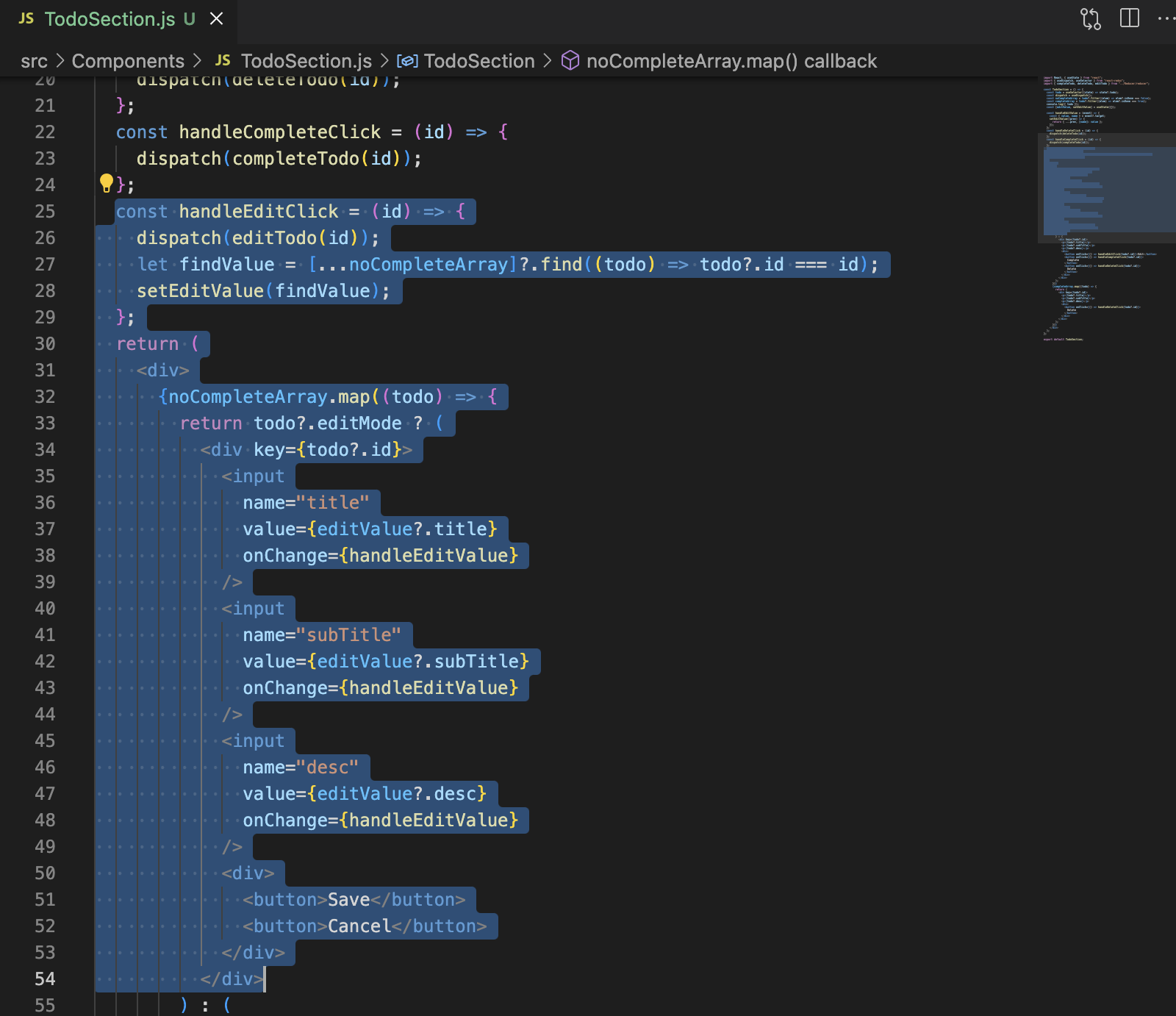
해당 코드에서는, handleEditClick의 역할을 구분해서 봐야 할 필요가 있다.
- 역할1: dispatch를 통해 editTodo라는 액션 생성 함수에 id를 전달하고, editTodo 함수는 editMode를 true로 전환하는 작업을 수행함
- 역할2: editValue가 무엇인지를 규정함. setEditValue는 editValue를 findValue로 변경한다. findValue라는 것은 isDone이 false인 객체들 중 사용자가 선택한 id에 해당하는 요소를 의미한다.
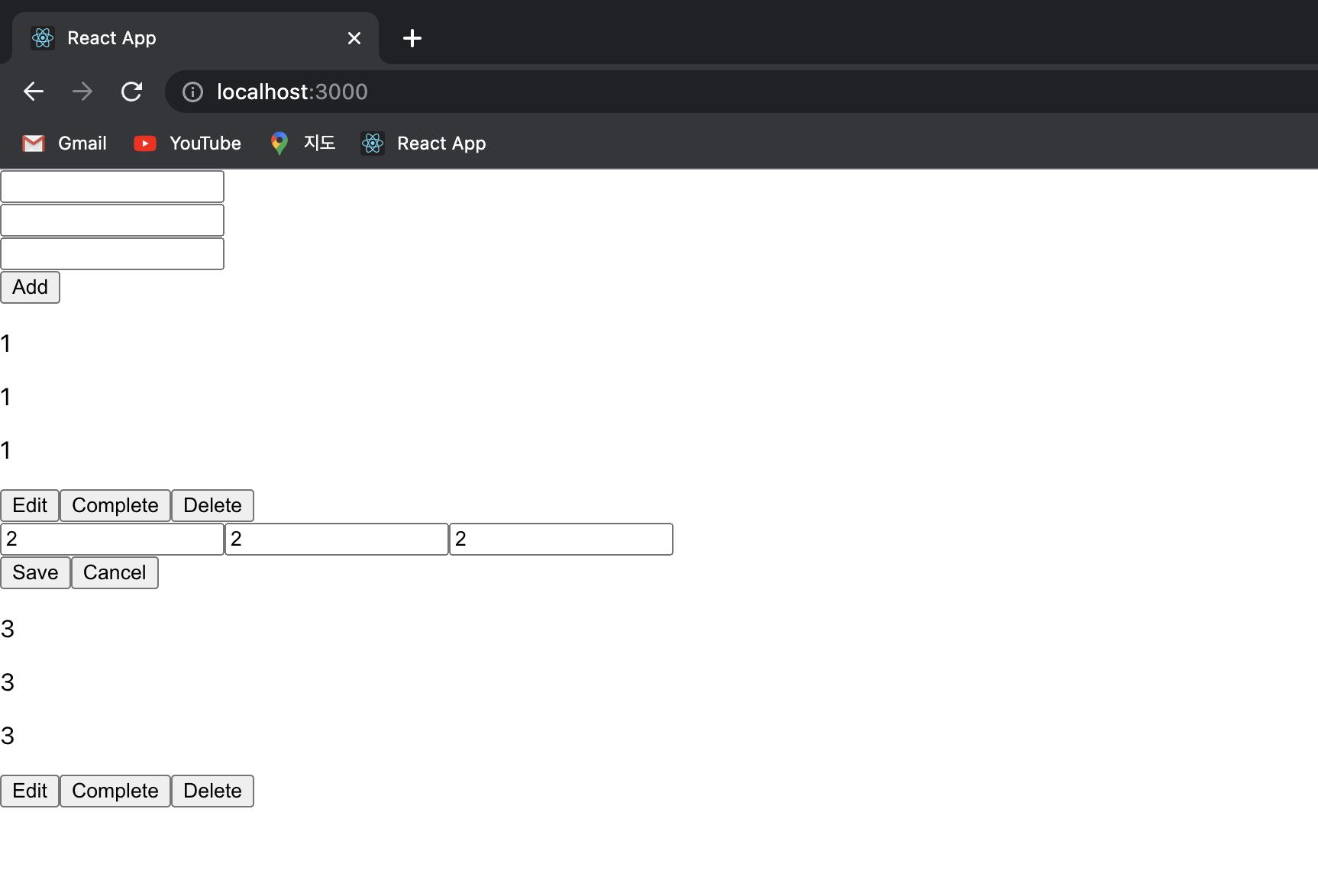
따라서 '역할2'는 수정 필드에 기존 값을 반영하는 역할을 한다.
